[Steem Project] 개츠비(gatsby)로 스팀잇 블로그 만들기

스팀잇 블로그 서비스는 티스토리나 워드프레스처럼 내가 원하는 테마로 UI를 바꿀수가 없습니다. 그리고 카테고리 분류도 안 됩니다. 구글 통계/구글 광고도 사용할 수 없습니다. 그래서 아쉬운 점이 많아요.
이번에도 스팀잇 글로 깃허브 페이지 블로그를 만들었습니다. 블로그 UI(테마)는 오픈소스에서 찾아서 적용하고, 카테고리는 스팀잇에 글 제목이 [카테고리] 제목 형태면 분류하도록 했습니다. 참고로, 이전 글 [Hexo Steem 개인 블로그 만들기]에서도 깃허브 페이지(GitHub Pages)로 블로그 만들기 포스팅을 한번 했었습니다.
깃허브 페이지(GitHub Pages)는 무료입니다. 그래서 개인 블로그에 많이 사용됩니다. 깃허브 페이지에 블로그 배포하는 방법은 Jekyll, Hexo, Gatsby 등이 있습니다. 대표적으로 [카카오 기술 블로그]가 깃허브 페이지로 운영되고 있습니다.
이번에는 Gatsby를 사용하여 깃허브 페이지에 블로그를 만들어 보겠습니다. Gatsby는 빌드 속도가 매우 빠릅니다. 그리고 React와 GraphQL을 사용하기 때문에 사이트가 가볍고 빠릅니다.
참고로 Hexo와 Gatsby는 둘 다 정적(HTML) 사이트 생성기입니다. Hexo는 모든 페이지(HTML)을 생성하는 반면, Gatsby는 React와 GraphQL를 사용하여 사이트를 SPA로 만듭니다.
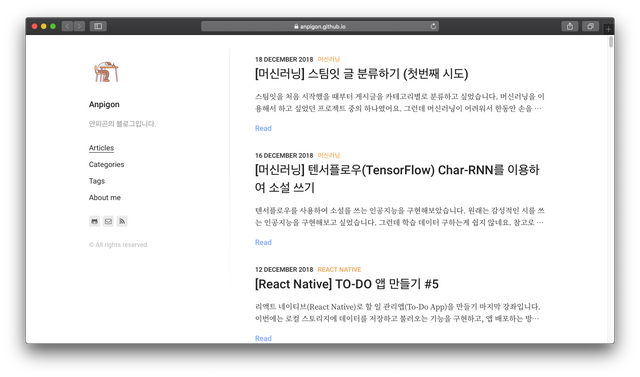
Gatsby를 이용하여 만든 블로그는 아래 URL로 접속하면 볼 수 있습니다.
- 안피곤의 블로그: https://anpigon.github.io/blog/

아래부터는 스팀잇을 Gatsby 블로그로 생성하고, 깃허브 페이지에 배포하는 과정을 기록한 글입니다. Gatsby 사용 방법을 더 자세히 알고 싶으면 Gatsby 공식 튜토리얼을 참고하기 바랍니다. 그리고 블로그 소스는 깃허브(https://github.com/anpigon/blog)에 모두 공개되어있습니다.
개츠비(Gatsby) 사이트 생성하기
먼저 Gatsby CLI를 설치한다. 나는 주로 yarn을 사용한다. 그래서 yarn과 npm 두 가지 방법을 모두 기술하였다.
$ yarn global add gatsby-cli
#또는
$ npm i -g gatsby-cli
사이트 생성은 gatsby new <프로젝트명> 명령으로 한다. gatsby는 "스타터"(기본 구성이 있는 일부만 구성된 사이트)를 사용하여 사이트를 생성할 수도 있다. 나는 lumen 테마를 사용하기 위해 gatsby-starter-lumen 스타터를 사용하여 사이트를 생성했다.
사이트를 생성하려면, 아래 명령어를 차례대로 입력한다.
$ gatsby new blog https://github.com/alxshelepenok/gatsby-starter-lumen
$ cd blog
$ yarn develop #또는 npm run develop
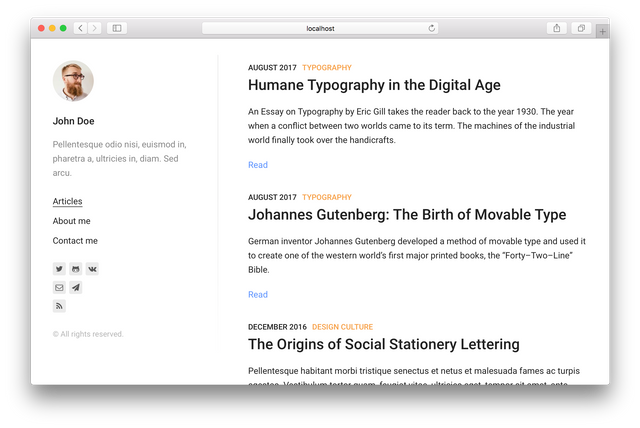
develop가 성공하고 나서, 브라우저에서 http://localhost:8000 를 접속하면 확인 할 수 있다.
보이는 페이지는 샘플 블로그 사이트다.

개츠비(Gatsby) 스팀잇 플러그인
혹시 hexo처럼 gatsby도 스팀잇 플러그인이 있지 않을까? 해서 찾아봤다. 역시 있었다.
gatsby-source-steem 플러그인을 설치한다.
yarn add gatsby-source-steem
#또는
$ npm i -save gatsby-source-steem
그리고 gatsby-config.js 파일에 gatsby-source-steem 플러그인 설정을 추가한다.
module.exports = {
plugins: [
{
resolve: 'gatsby-source-steem',
options: {
tag: 'sekhmet', // 스팀잇 아이디 입력
sortBy: 'blog',
},
}
],
};
그런데 원하는데로 동작하지 않았다. 그래서 해당 프로젝트를 내 깃허브로 포크(Fork)하고 코드를 수정했다.
수정된 gatsby-source-steem 플러그인 사용하기
내가 수정한 gatsby-source-steem 플러그인을 사용하려면 다음과 같이 설치한다.
$ yarn add git+https://github.com/anpigon/gatsby-source-steem.git
#또는
$ npm i -save git+https://github.com/anpigon/gatsby-source-steem.git
그리고 gatsby-config.js 파일은 아래와 같이 설정한다.
plugins: [
{
resolve: 'gatsby-source-steem',
options: {
path: `${__dirname}/src/pages/articles`, // posts.md 파일 생성 경로
tag: 'anpigon', // 스팀잇 아이디
sortBy: 'blog',
},
},
]
로컬에서 테스트하기
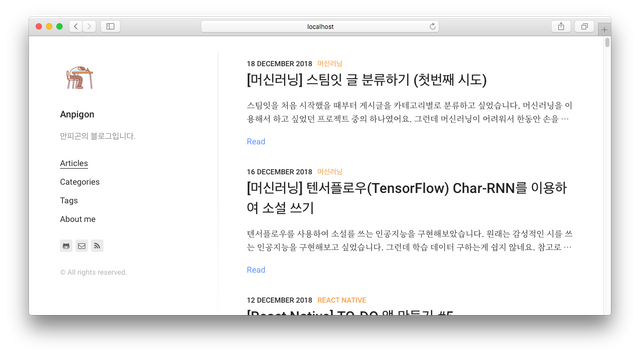
develop를 실행하여 로컬에서 확인해보자.
$ gatsby develop
브라우저에서 http://localhost:8000를 접속하면 아래와 비슷한 화면을 볼 수 있다. 내가 스팀잇에서 작성한 글들이다.

깃허브 페이지에 블로그 배포하기
깃허브에 저장소를 생성한다. 그리고 package.json 파일을 열어 repository의 url를 수정한다. 그리고 homepage를 추가한다. homepage는 https://<유저명>.github.io/<프로젝트명>형태이다.
{
"repository": "git+https://github.com/anpigon/blog.git",
"homepage": "https://anpigon.github.io/blog",
}
마지막으로 deploy명령을 실행한다. 생성된 블로그를 깃허브 페이지에 업로드하는 제일 중요한 과정이다.
$ yarn deploy
#또는
$ npm run deploy
여기까지 블로그 생성하고 배포하기 끝.
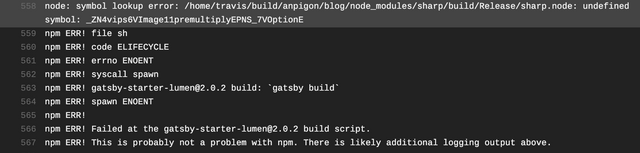
사실 저는 Travis-ci 에서 블로그를 자동 배포하는 과정까지 하고 싶었습니다. 그런데 Travis-ci에서는 빌드하는 과정 중에 sharp 모듈 오류가 발생합니다. 그래서 빌드가 안되네요. ㅠㅠ

Travis-ci에는 sharp 모듈 컴파일에 필요한 라이브러리가 누락되어 있어서, 오류가 나는 게 아닐까 생각하고 있습니다. 혹시 이 오류 해결 방법을 아시는 분은 알려주세요. ㅎㅎ
요즘은 개인 블로그 호스팅에 Netlify 서비스도 많이 이용하고 있는 것 같습니다. 이 서비스는 자동 빌드/배포/호스팅 기능을 제공한다고 해요. 그래서 다음번에는 Netlify를 사용한 스팀잇 블로그 자동 배포를 해볼 거예요. ㅎㅎ
대문 이미지는 대문 장인 레이첼(imrahelk)님의 작품입니다. 놀랍게도 제 요구사항을 정확하게 파악하고 만들어주셨어요.👍
여기까지 읽어주셔서 감사합니다.
Sponsored ( Powered by dclick )
매직다이스하러 가자!
스팀 블록체인 기반 주사위 게임
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.690 which ranks you at #13776 across all Steem accounts.
Your rank has dropped 3 places in the last three days (old rank 13773).
In our last Algorithmic Curation Round, consisting of 214 contributions, your post is ranked at #132.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
짱짱맨 호출에 응답하여 보팅하였습니다.
보파 부족 ^^ 디클 꾸욱 ~~
Posted using Partiko iOS
응원 감사합니다. 스팀잇이 더 많이 활성화 되었으면 좋겠어요. ㅎㅎ
@anpigon님 곰돌이가 5일치 모아서 1.6배로 보팅해드리고 가요~! 영차~
곰돌이 화이팅~!
멋지네요. sekhmet이면 busy 아마도 현재 유일한 개발자일듯한데ㅎㅎ 다양한 걸 만들었군요. 빨리 제 pull request 머지해주면 좋겠네요^^
저는 busyorg 개발자가 3명인줄 알았는데 아니었나봐요.ㅎㅎ 그리고 신기하게도 sekhmet님은 개츠비, 비지, 파이이어폭스 개발툴 3그룹에서 활동하고 계시더군요. ㅋ
원래는 좀 여러명이서 해서 개발 끝나고 현재는 혼자서 유지보수 하고 있는 것 같아요. 아닐수도. 그런데 애초에 수정을 안한게 몇달째고 최근 수정은 sekhmet혼자 하고 있어서ㅠㅠ 원래 이런 프로젝트는 거의 리모트 파트타임으로 하더라고요. 그래서 더더욱 일 끝나면 신경을 안 써주는 듯도ㅠㅠ
그렇군요. sekhmet님은 다른 업무도 있을텐데, 혼자서 busyorg까지 신경 쓸 여력이 없겠네요.
많은 분들이 스팀잇에 관심가지고 오픈소스 커트리뷰터로 활동하면 좋겠어요.ㅎㅎ
오. 깔끔하고 좋네요. 저도 블로그 시작해보겠습니다. ㅎㅎ
스팀 블록체인은 분산DB로만 사용하고,
블로그 디자인을 이쁘게 바꾸고,
구글 통계랑 구글 광고까지 삽입하면,
그게 제가 원하는 블로그의 형태입니다.ㅎㅎ
스팀잇을 가입하기 전에는 지킬을 사용한 깃허브 페이지 블로그를 운영했었는데, 지금은 위 방법이 가장 이상적일 것 같습니다.ㅎㅎ
다만 자동 배포 쪽이 잘 안풀리네요~ 유로보틱스님도 관심있으면 해보시고 도움 좀 주세요.ㅎㅎ
감사합니다. 🙇♂️
심풀해서 보기 좋네요!
Merry Christmas Ⴚტ◕‿◕ტჂ
감사합니다. 저는 화려한것 보다는 심플한게 좋더라구요. 아마도 개발자라서?? ㅋㅋ
대박 멋져요. 기대하고있습니다.
자동배포까지되면
쉽게 만들수있겠네요.
감사합니다. 자동 배포가 되면 좀 쓸만할텐데요.ㅎㅎ
와우.. 좀 복잡하지만 좋은 블로그가 되겠네요~~
전혀 복잡하지 않아요. 이게 복잡하다면 좀 더 쉽게하는 방법도 있어요. ㅎㅎ
안피곤님 메리크리스마스입니다!! :)
"메리 크리스마스~"
크리스마스 잘 보내세요