使用G2创建漏斗图/How To Use G2 To Make Funnel Chart
Summary:
G2 is a set of graphically-based graphical syntax that is data-driven and highly user-friendly and extensible, allowing users to build a wide variety of interactive statistics without having to worry about detailed implementation details chart.
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
您将从这个教程中学到什么
- 如何引入js文件
- 如何定义容器
- 如何定义数据
- 如何引用数据
- 如何定义提示框
- 如何渲染图表
学习此教程的必备条件
教程难度
- 容易
教程内容
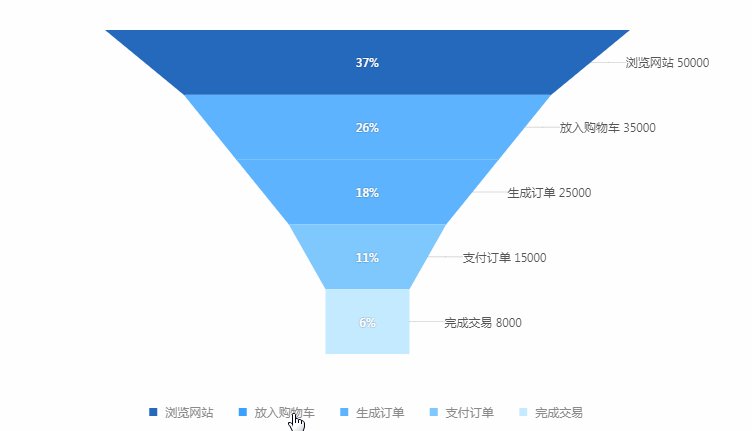
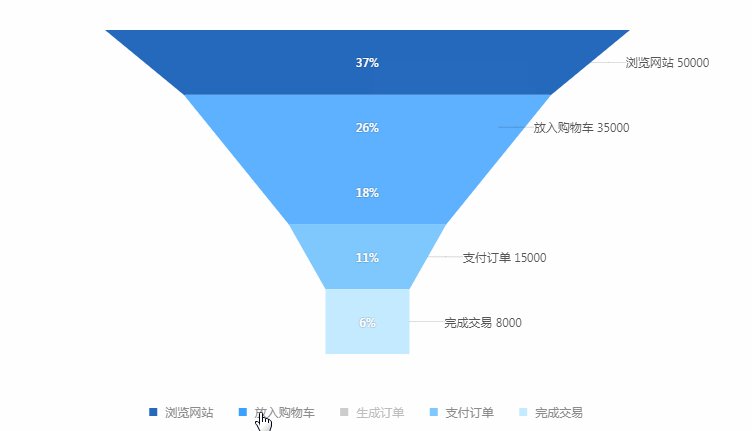
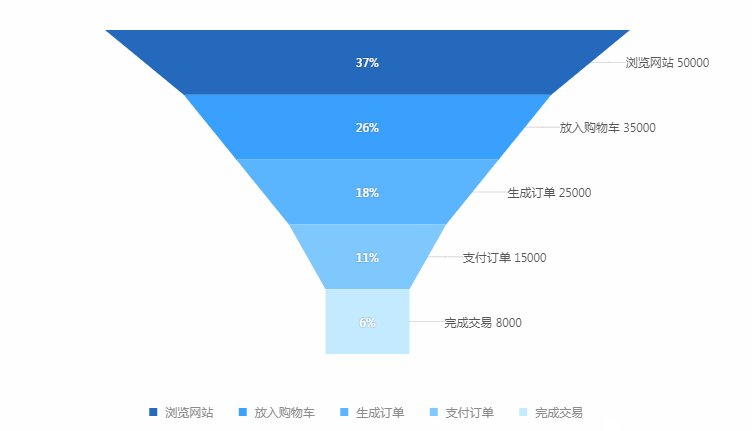
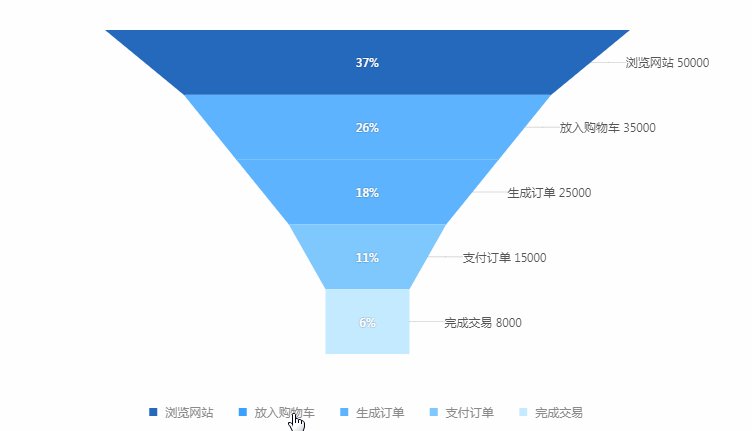
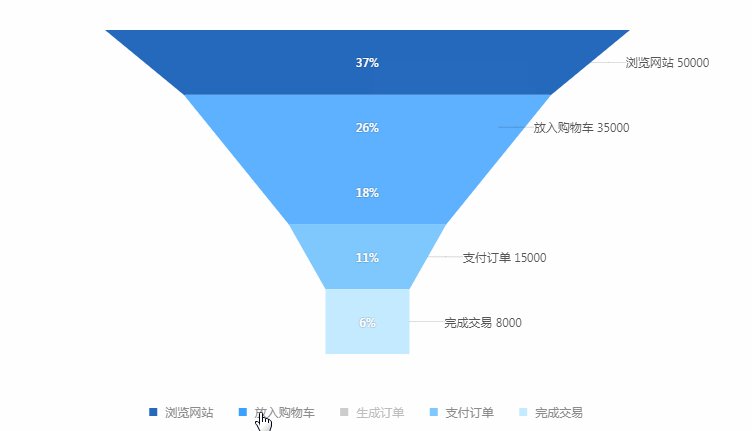
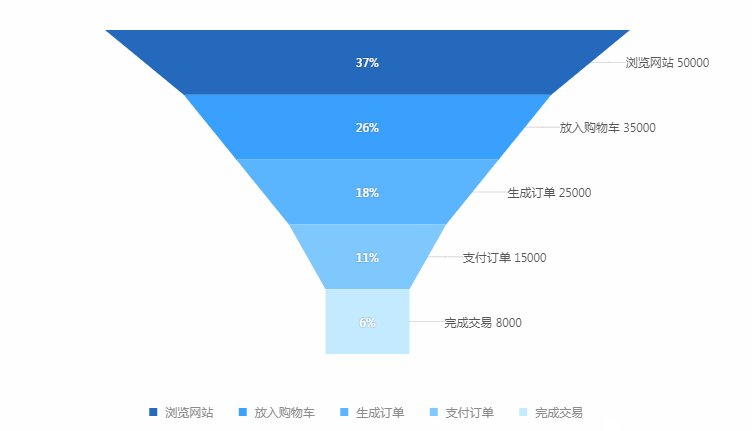
演示效果

1. 知识点A - 如何引入js文件
<script src="https://gw.alipayobjects.com/os/antv/assets/g2/3.0.4-beta.2/g2.min.js"></script>
<script src="https://gw.alipayobjects.com/os/antv/assets/data-set/0.8.3/data-set.min.js"></script>
使用内嵌script对js文件进行引入,用于后期图表使用。
2. 知识点B - 如何定义容器
<div id="funnelcharts"></div>
使用div定义容器,用于展示图表。容器名:funnelcharts。
3. 知识点C - 如何定义数据
const { DataView } = DataSet;
let data = [
{ action: '浏览网站', pv: 50000 },
{ action: '放入购物车', pv: 35000 },
{ action: '生成订单', pv: 25000 },
{ action: '支付订单', pv: 15000 },
{ action: '完成交易', pv: 8000 }
];
- data: 使用数组定义数据。
4. 知识点D - 如何引用数据
const chart = new G2.Chart({
container: 'funnelcharts',
forceFit: true,
height: window.innerHeight,
padding: [ 20, 120, 95 ]
});
chart.source(data, {
percent: {
nice: false
}
});
- container:定于数据从funnelcharts数组取值。
- forceFit: 定义图表的宽度自适应开关,默认为 false,设置为 true 时表示自动取 dom(实例容器)的宽度。
- height: 定义图表高度。
- window.innerHeight: 获取页面可用高度。
- source:定义为chart装载数据,返回chart对象。
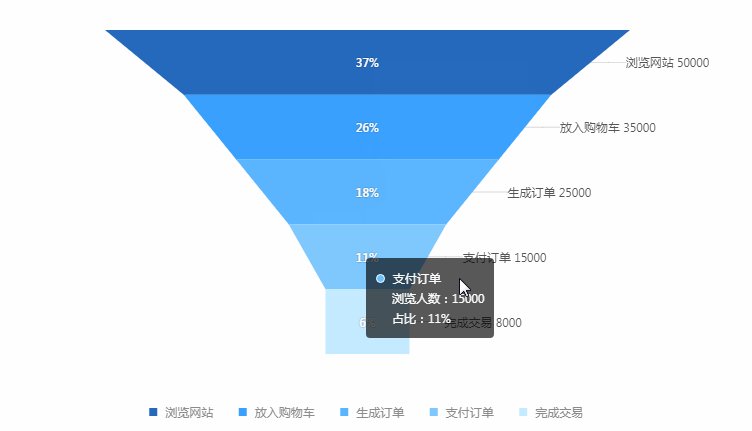
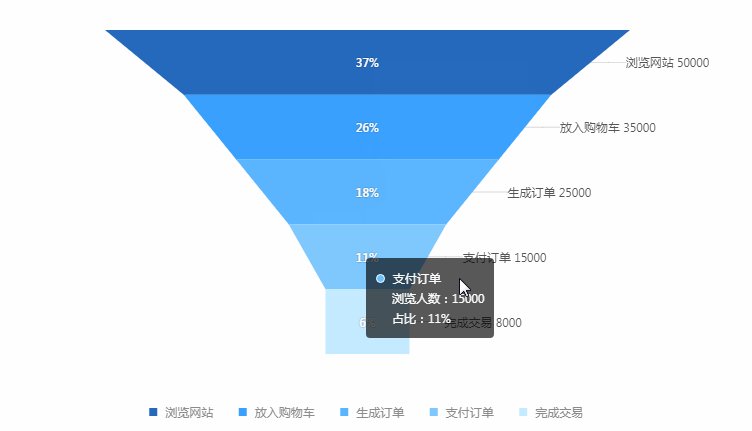
5. 知识点E - 如何定义提示框
chart.tooltip({
showTitle: false,
itemTpl: '<li data-index={index} style="margin-bottom:4px;">'
+ '<span style="background-color:{color};" class="g2-tooltip-marker"></span>'
+ '{name}<br/>'
+ '<span style="padding-left: 16px">浏览人数:{pv}</span><br/>'
+ '<span style="padding-left: 16px">占比:{percent}</span><br/>'
+ '</li>'
});
- tooltip:定义提示框配置。
- itemTpl:定义提示框样式。
6. 知识点F - 如何渲染图表
chart.coord('rect').transpose().scale(1,-1);
chart.intervalSymmetric().position('action*percent')
.shape('funnel')
.color('action', [ '#0050B3', '#1890FF', '#40A9FF', '#69C0FF', '#BAE7FF' ])
.label('action*pv', (action, pv) => {
return action + ' ' + pv;
}, {
offset: 35,
labelLine: {
lineWidth: 1,
stroke: 'rgba(0, 0, 0, 0.15)'
}
})
.tooltip('action*pv*percent', (action, pv, percent) => {
return {
name: action,
percent: parseInt(percent * 100) + '%',
pv: pv
};
});
data.map((obj) => {
chart.guide().text({
top: true,
position: {
action: obj.action,
percent: 'median'
},
content: parseInt(obj.percent * 100) + '%',
style: {
fill: '#fff',
fontSize: '12',
textAlign: 'center',
shadowBlur: 2,
shadowColor: 'rgba(0, 0, 0, .45)'
}
});
});
chart.render();
- chart.coord:设置坐标系类型,同时允许进行各种坐标系变换,默认为笛卡尔坐标系。
- shape:将数据值映射到图形的形状上的方法。
- color:定义漏斗颜色。
- label:定义漏斗文字。
- offset:数值,设置坐标轴文本 label 距离坐标轴线的距离
- lineWidth:定义线的宽度
- percent:定义提示框的百分比
- guide:定义绘制辅助线。
- fill:定义辅助线字体的颜色。
- fontSize:定义字体字号。
- textAlign:定义文字对齐方式。
- shadowBlur:定义阴影模糊效果。
- shadowColor:定义阴影颜色。
- render:用于将图表渲染至画布。
完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>漏斗图</title>
</head>
<body>
<div id="funnelcharts"></div>
<script src="https://gw.alipayobjects.com/os/antv/assets/g2/3.0.4-beta.2/g2.min.js"></script>
<script src="https://gw.alipayobjects.com/os/antv/assets/data-set/0.8.3/data-set.min.js"></script>
<script>
const { DataView } = DataSet;
let data = [
{ action: '浏览网站', pv: 50000 },
{ action: '放入购物车', pv: 35000 },
{ action: '生成订单', pv: 25000 },
{ action: '支付订单', pv: 15000 },
{ action: '完成交易', pv: 8000 }
];
const dv = new DataView().source(data);
dv.transform({
type: 'percent',
field: 'pv',
dimension: 'action',
as: 'percent'
});
data = dv.rows;
const chart = new G2.Chart({
container: 'funnelcharts',
forceFit: true,
height: window.innerHeight,
padding: [ 20, 120, 95 ]
});
chart.source(data, {
percent: {
nice: false
}
});
chart.axis(false);
chart.tooltip({
showTitle: false,
itemTpl: '<li data-index={index} style="margin-bottom:4px;">'
+ '<span style="background-color:{color};" class="g2-tooltip-marker"></span>'
+ '{name}<br/>'
+ '<span style="padding-left: 16px">浏览人数:{pv}</span><br/>'
+ '<span style="padding-left: 16px">占比:{percent}</span><br/>'
+ '</li>'
});
chart.coord('rect').transpose().scale(1,-1);
chart.intervalSymmetric().position('action*percent')
.shape('funnel')
.color('action', [ '#0050B3', '#1890FF', '#40A9FF', '#69C0FF', '#BAE7FF' ])
.label('action*pv', (action, pv) => {
return action + ' ' + pv;
}, {
offset: 35,
labelLine: {
lineWidth: 1,
stroke: 'rgba(0, 0, 0, 0.15)'
}
})
.tooltip('action*pv*percent', (action, pv, percent) => {
return {
name: action,
percent: parseInt(percent * 100) + '%',
pv: pv
};
});
data.map((obj) => {
// 中间标签文本
chart.guide().text({
top: true,
position: {
action: obj.action,
percent: 'median'
},
content: parseInt(obj.percent * 100) + '%', // 显示的文本内容
style: {
fill: '#fff',
fontSize: '12',
textAlign: 'center',
shadowBlur: 2,
shadowColor: 'rgba(0, 0, 0, .45)'
}
});
});
chart.render();
</script>
</body>
</html>
最终效果

系列课程
- 如果您喜欢我的教程,可以在我的个人档案页面,获取更多信息。
If you like my tutorial , You can check out your profile for more such tutorials. - 您可以使用zqz-tutorial标签快速查看我发布的所有教程
You can use the "zqz-tutorial" tag to see all the tutorials I've posted.
Posted on Utopian.io - Rewarding Open Source Contributors
看不懂,同是南京的steemit玩友,差别这么大,┭┮﹏┭┮
Your contribution cannot be approved because it does not follow the Utopian Rules.
Taken from https://antv.alipay.com/zh-cn/g2/3.x/demo/funnel/basic.html
You can contact us on Discord.
[utopian-moderator]