Web Redesign | SteemAX (Exchange History Page)

Repository
https://github.com/artolabs/steemax
Linked Task Request
https://steemit.com/utopian-io/@learnelectronics/task-request-steemax-webpage-graphic-mockup
Details
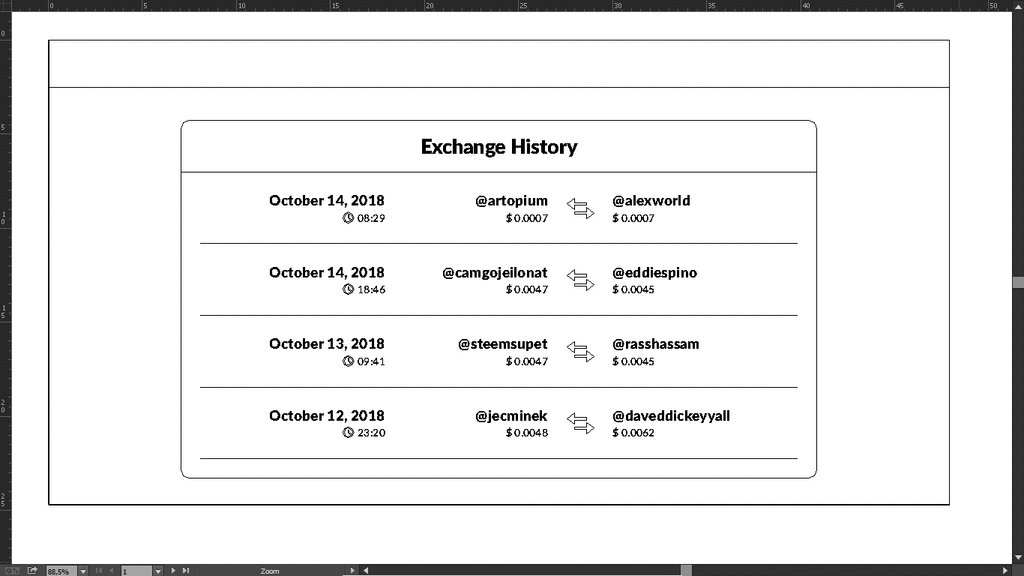
This is my contribution for @learnelectronics and his SteemAX project. A platform that allows Steemians to invite each other to automatically exchange upvotes for an agreed upon duration. My work consisted of redesigning the look and feel of the exchange history page.
Benefits / Improvements
The PO has been provided with an attractive redesign in line with all his requirements to improve the image of the project and adapt it to a responsive environment.
The redesign had to satisfy the following requirements:
- The background must remain the same.
- The information must remain as a table.
- Make all elements on the page more symmetrically aligned with each other.
- Only use the font LatoWeb and LatoWebLight or sans-serif.
- Use borders, rounded corners and other design elements to achieve a more professional looking page.
- Only use shades of grey, white, black and the same color blue used in the background. Transparency and gradients are OK as well.
- Add borders, increase font sizes, and align information so that it is very friendly to read, practically "child" friendly.
- Add graphics and symbols if it helps to make things more understandable.
Presentation
I have worked on three different configurations to adapt the website design to any device in a receptive environment.
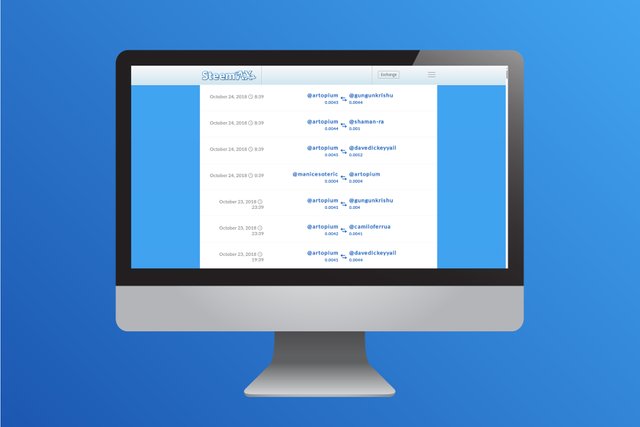
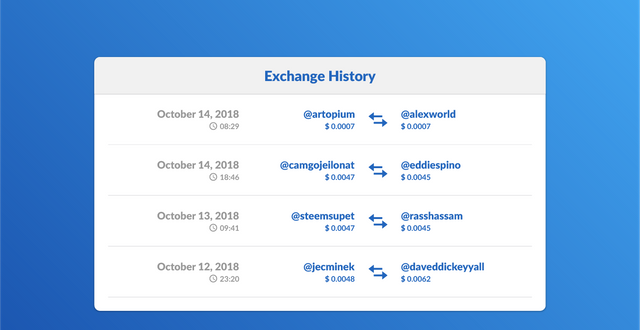
Desktop

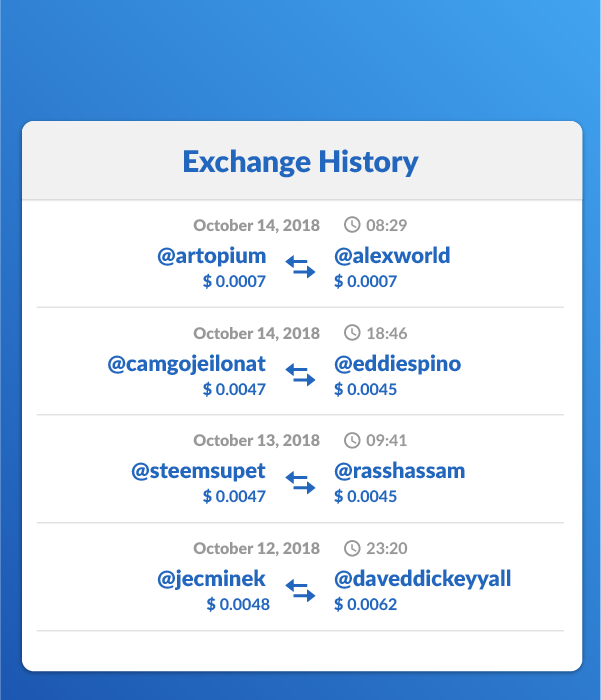
Tablet

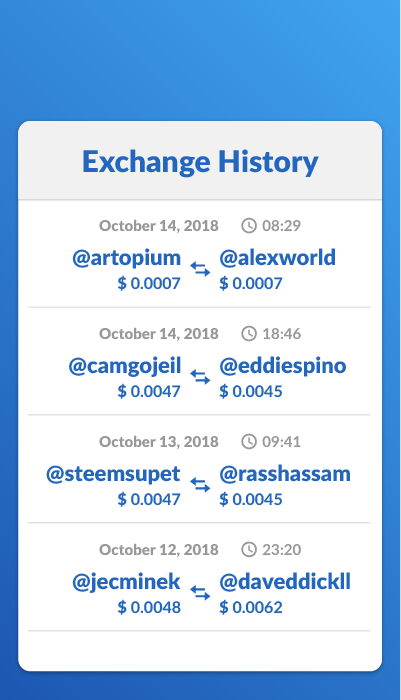
Smartphone

Icons
![]()
Proof of authorship

Tools
I have used Adobe Illustrator for all the design work.
Original files
I had provide the files in .svg and .png in a google drive folder. LINK
Proof of Work Done
https://github.com/camiloferrua

This work is licensed under a Creative Commons Attribution 4.0 International License.
Thank you for your contribution.
Texts might have been better aligned in mobile layouts. Date could be aligned with time the same way names are. I liek the amount of empty space you have used.
It would be good to include hover effect and interaction.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hello @andrejcibik, long time no see!
Yes, I must tell you that I tried the alignment that you are suggesting, but it really looked very strange, so I changed it. I also tried to put it in a corner, but wasn't good either.
What is a hover effect and interaction?
The design is already implemented on the web, you can check it.
Thank you for your review, @andrejcibik! Keep up the good work!
I voted your content because you are on my whitelist.
Join our army of good authors, delegate to me to apply: 2000 SP JEDI | 1500 SP **SITH Lord | 1000 SP Skywalker | Less Stormtrooper
Witness: @castellano
Use SteemConnect to delegate safely: 50 SP | 100 SP | 200 SP | 500 SP
JEDY 2000 SP | SITH lord 1500 SP | SkyWalker 1000 SP |
Hi @camiloferrua!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.850 which ranks you at #12043 across all Steem accounts.
Your rank has dropped 6 places in the last three days (old rank 12037).
In our last Algorithmic Curation Round, consisting of 230 contributions, your post is ranked at #163.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Hey, @camiloferrua!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!