How to get the old Gmail design back
Gmail recently had a design overhaul. The new design is slightly different but not many things have moved. It’s cleaner and to some, it might also be easier to navigate, plus it makes room for the new features that were added such as smart compose, snooze, and nudge. At first, you could opt-in to the new design however, it is now the default design and there’s no opting out of it. If you’re not averse to using extensions/add-ons in your browser, you can still get the old Gmail design back.
Chrome
Getting the old Gmail design back in Chrome is pretty simple. There’s an extension that you can install and it will take care of everything for you. Install Gmail Classic Theme from the Chrome Web Store, and visit Gmail.
You will see the old Gmail design. Going back to the old design will not remove any of the new features. Most of the changes that you see will be in the column on the left.
Firefox & Opera
The Gmail Classic Theme extension is basically changing the CSS used on Gmail when it loads in your browser and the developer has provided steps on how you can do that on Firefox and Opera without using their extension.
You will need to use an add-on/extension that can change the CSS used on Gmail. The developer of Gmail Classic Theme recommends using Stylus. Download and install the extension/add-on in your browser. Visit the Github page for the Gmail Classic Theme extension and copy the code in the file named Gmail.css.
'); if (navigator.appVersion.indexOf("Mac")!=-1) document.write('');Return to your browser and click the Stylus extension’s icon. In the little window that opens, click Manage. This will open a new configuration window.
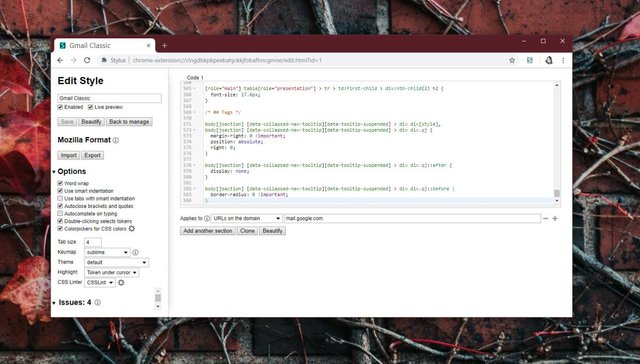
Click Write new style on the left, and name the new style Gmail Classic. Once you’ve entered the name, paste the copied CSS code into the panel on the right. Under this panel, there’s an option called ‘Applies to everything’. Next to it, there’s a plus button. Click it and from the dropdown, select the option ‘URLs on this domain’. In the domain field, enter mail.google.com. Click the Save button at the top left, and visit Gmail. You will get the old Gmail design.
If you want, you can use any other add-on/extension instead of Stylus to change the CSS that’s used when you visit Gmail. The code provided by the developer will still work so if you need to do this for Safari, or Internet Explorer, or Edge, just find the right extension and you’re half-way home.
SUBSCRIBE TO OUR
NEWSLETTER
Read original article
Posted from our news room : https://news.sye.host/how-to-get-the-old-gmail-design-back/