Aprende a diseñar tu propia pagina web tutorial HTML #4 Formularios
A continuación les traigo lo que será un curso de HTML para todos aquellos que quieren comenzar con lo que es el diseño de páginas web el cual también nos servirá para mejorar nuestra presentación debido a las etiquetas que se pueden utilizar, nos sirven para trabajar en la creación de nuestro post. Primeramente es importante saber que las páginas web están desarrolladas con lenguajes de marcado como el HTML, que pueden ser interpretados por los navegadores y es muy fácil su edición.

- Primeramente abrimos nuestro anterior documento si no lo tienes puedes visualizarlo y crearlo
- Podemos utilizar el anterior documento o crear uno nuevo yo en mi caso comenzare uno nuevo.
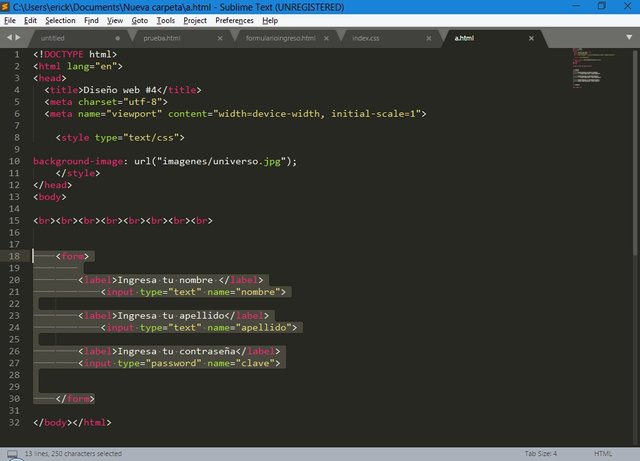
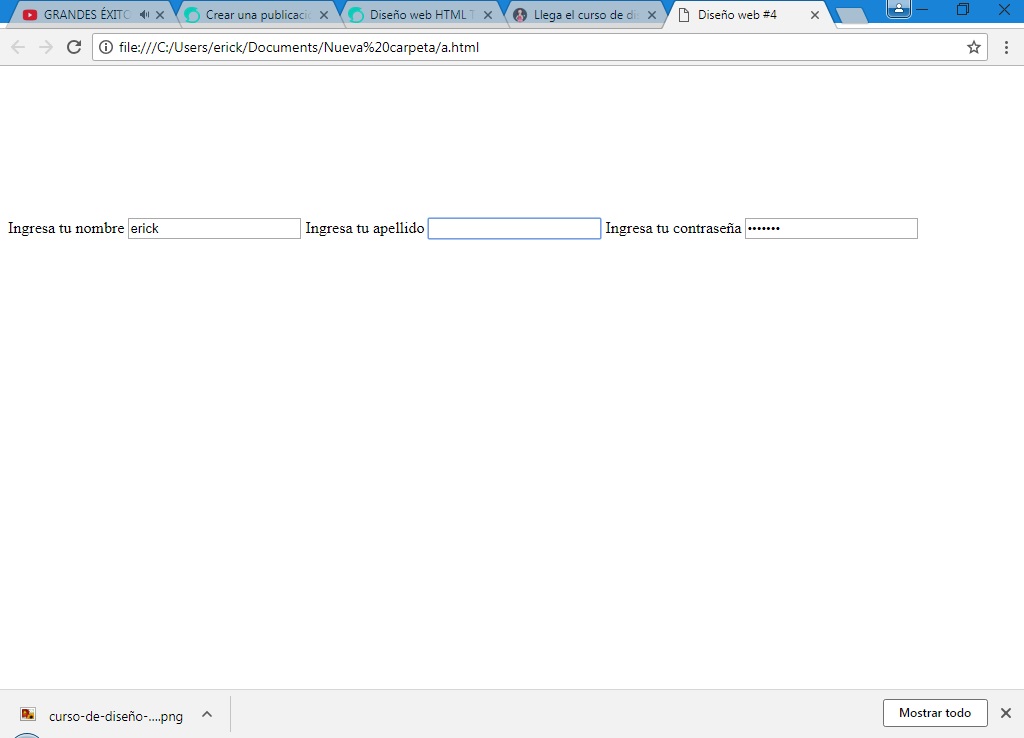
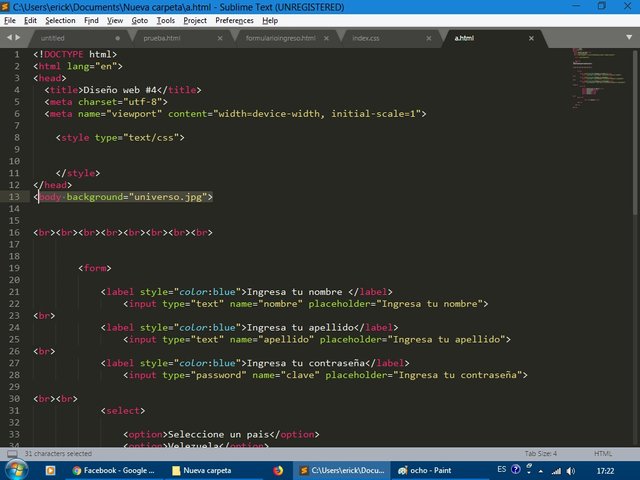
- Para comenzar comenzamos con la etiqueta form, ella nos permite crear el formulario, la etiqueta label nos permite colocar el titulo que tendrá la caja de texto y la etiqueta input que es la que nos crea la caja de texto

- Si lo pudiste apreciar en la etiqueta Input se puede observar varios atributos estos son:
- type: Nos indica el tipo de variable que utilizaremos en la caja de texto, en mi caso las dos primeras coloque text ya que son texto los que colocare allí, la tercera le coloque password, debido que colocare una contraseña en la mencionada caja
- name: Esta nos indica la palabra clave que definirá nuestra caja de texto para cuando utilicemos código de programación como el php.
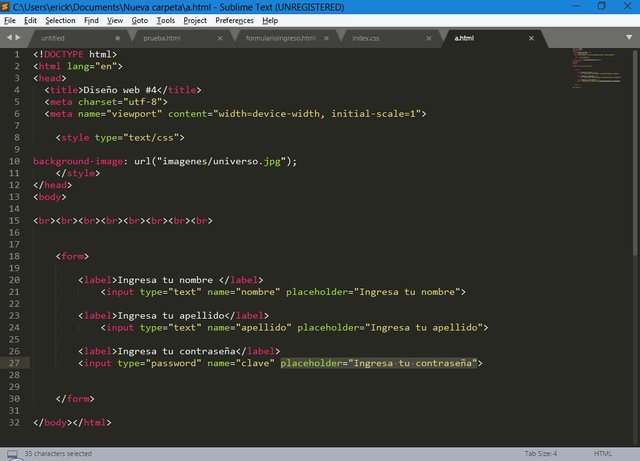
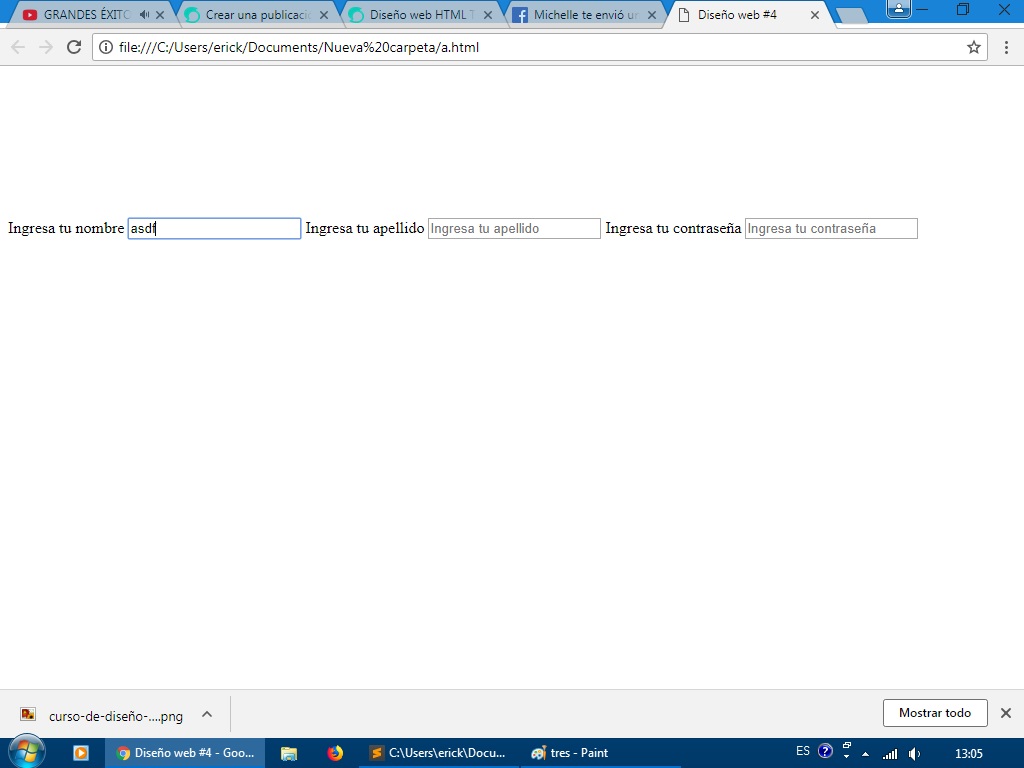
- Podemos añadirle mas atributos a nuestra caja uno de estos es placeholder que nos coloca un texto en la caja el cual se borra cuado escribimos en la caja de texto
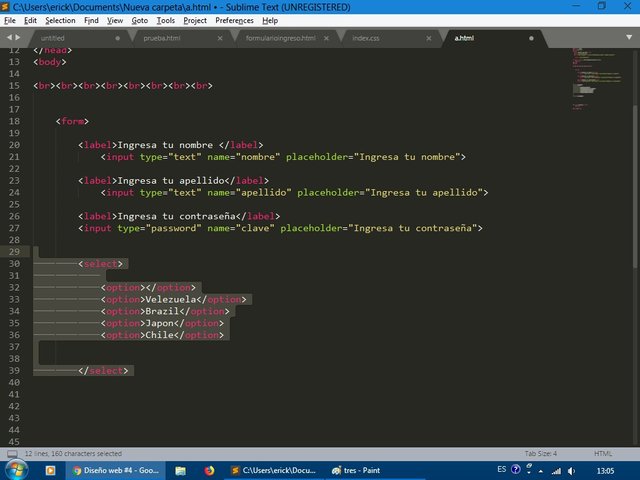
- Ahora agregaremos un selector para que podamos seleccionar fechas o países.
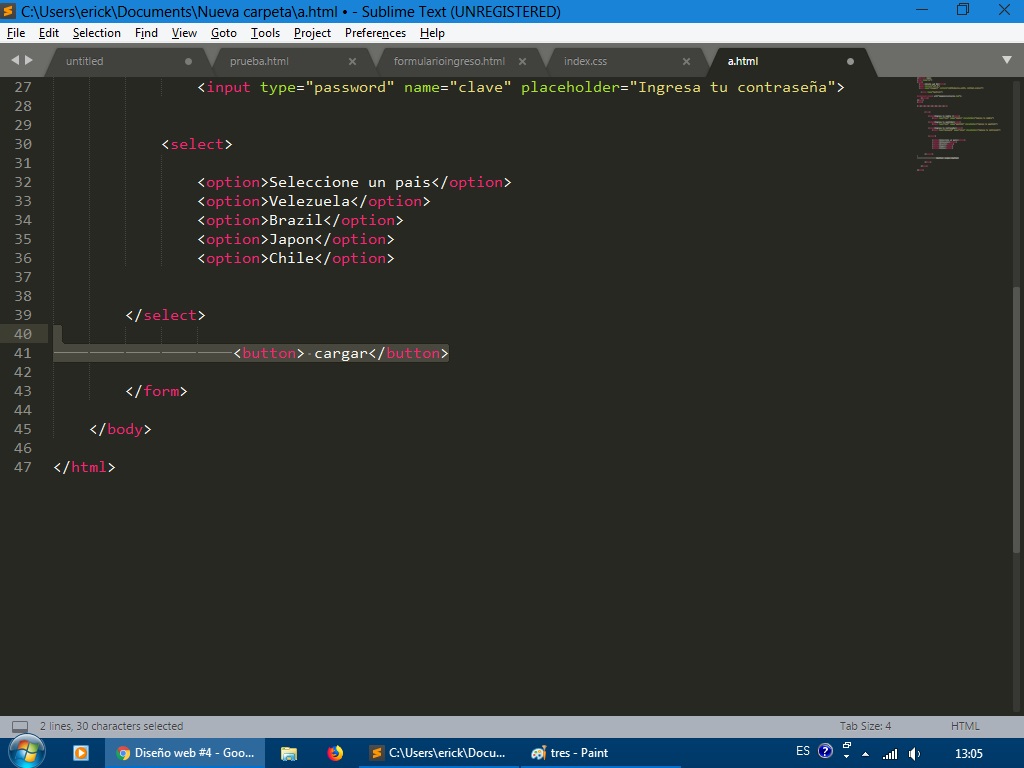
- Colocamos también un botón, su función es enviar los datos que uno introduzca a el formulario
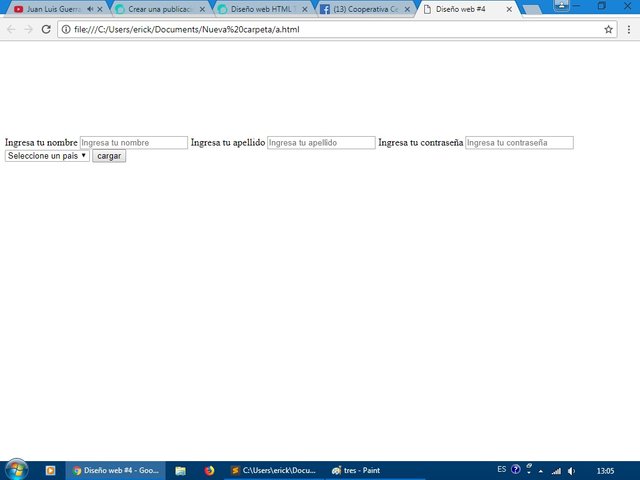
- Podemos observar como quedo el selector y el botón que hemos creado.
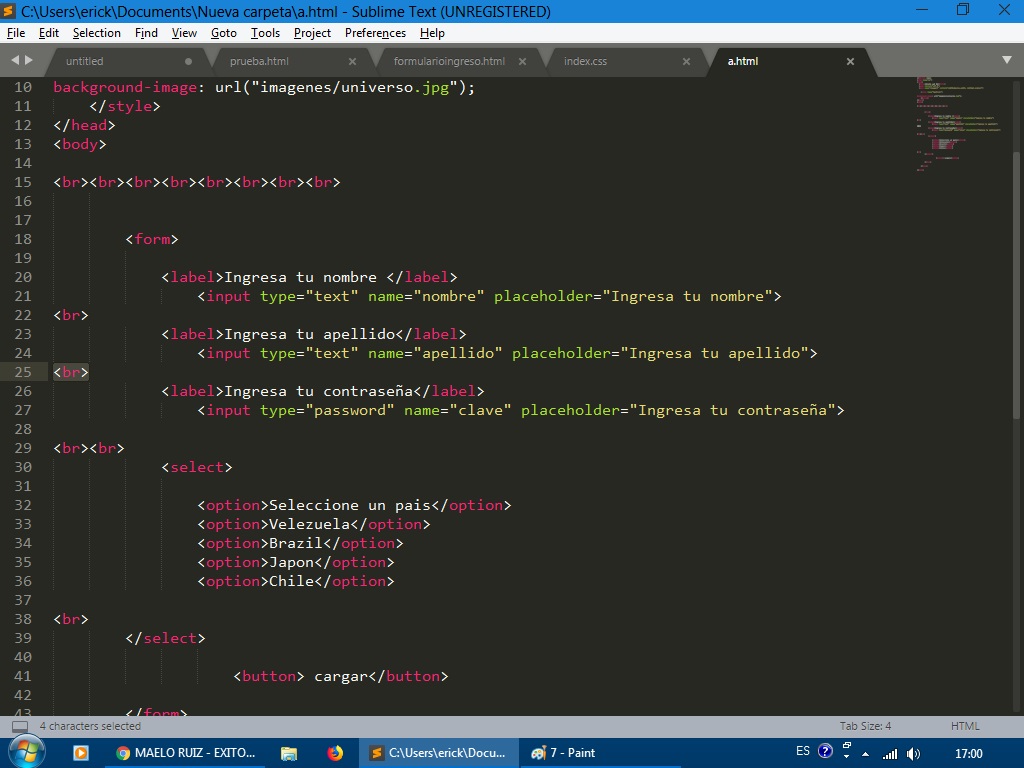
- Ahora podemos ordenarlos y dejarlos uno debajo del otro colocando un < b r > para que pase a la siguiente linea
- Para que el formulario tenga un mejor aspecto te mostrare este preámbulo al css y le agregare una imagen de fondo y le cambiare el color a la etiqueta label
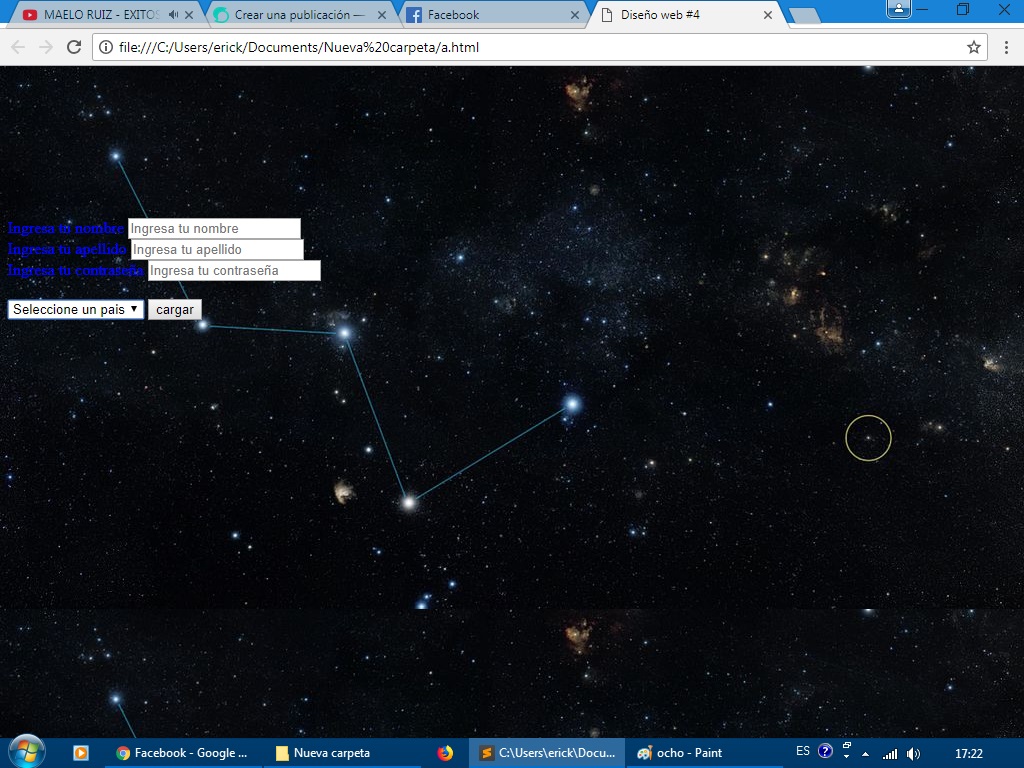
- Ahora nuestra pagina nos queda así y nuestro formulario obtiene un mejor aspecto.



Aquí puedes visualizar en las cajas como se ve y como se borra las letras al escribir 




La imagen debe estar guardada donde mismo guardaste la ubicacion de la pagina en la misma carpeta

Así me despido una vez más un saludo para todos los lectores, próximo capitulo Sorpresa.!!

Apoyemos el trabajo de @cervantes como Witnesses en esta página:
https://steemit.com/~witnesses
fuente de la imagen fuente
Proporcionadas por el usuario @carlos-cabeza
síganme en mis redes sociales

Todas las imágenes son de mi autoría y todo lo realice bajo el sistema operativo windows 7.



Hola @erick777 representamos una de las cuentas curadoras del Proyecto Witness Cervantes. Hemos quedado sorprendidos por tu capacidad para explicar con tanto detalle. Igualmente, gracias por el mensaje de apoyo al final de tu post. Eres de la familia. Saludos.
Hola muchas gracias por su apoyo brindado, espero seguir realizando contenido agradable para ustedes y sorprenderlos cada día con mejores proyectos y tutoriales y bueno muchas gracias a ustedes por hacerme parte de esta familia. Saludos
Eso si es conocimiento útil para la comunidad @erick777, saludos!
muchas gracias por pasarte y estar pendiente de estos tutoriales.
Yo particularmente no conozco casi nada al respecto. Muy buena información.
bueno te invito a pasar por cada uno de los tutoriales que he dado para que aprendas es un tema muy importante
siempre me he interesado en este tema, dicen que es muy bueno, sirve como negocio propio. no se si me entiendes, hay personas que quieren qcrear paginas y buscan quien les ahorre el trabajo, buen post
es muy bueno y claro que sí sirve como negocio no hay algo más bueno que trabajar desde la comodidad de tu hogar. Muchas gracias por pasarte un abrazo para ti besos.
Excelente aporte, sigue así!!
muchas gracias por pasarte
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
thanks
Justo lo que estaba buscando, gracias!
me agrada que mi contenido sea de tu agrado. Saludos
Gracias por el apoyo
Está muy bien!! Me gustó la manera como explicas paso a paso cada cosa. FELICIDADES!!
si hermano para que todos podamos entenderlo. gracias por pasarte
@erick777. Has recibido el voto de MYTHOLOGYUPVOTE.

Gracias por confiar en nosotros.
Gracias a ustedes por su apoyo