Buen día, queridos steem lovers. Hoy ha sido una tarde grandiosa. Estoy muy contento porque después de varios meses de tendencia bajista, el SBD ha vuelto a superar la barrera de $1. ¡Se vienen cosas buenas, si señor!
Ahora si, vamos con el tema de hoy. En esta encantadora ocasión — como en muchísimas anteriores — quiero compartir con todos ustedes una animación de un GIF con un efecto que, a simple vista, transmite sencillez, confort y bastante dinamismo. El efecto decidí nombrarlo «Wave text» (que no es más que un texto en forma de ola). ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
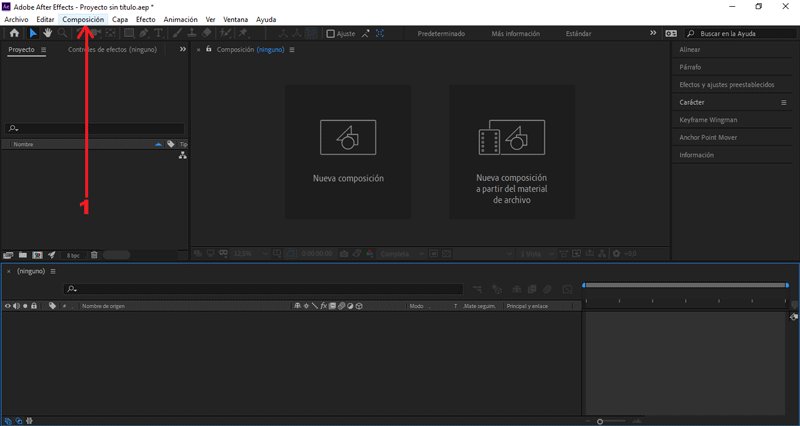
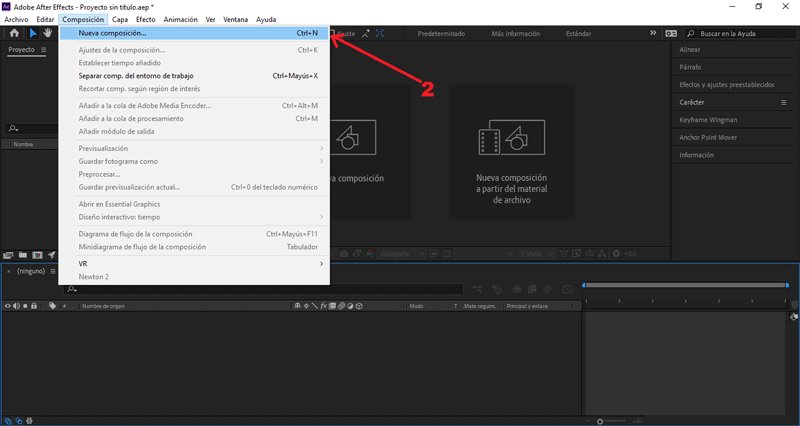
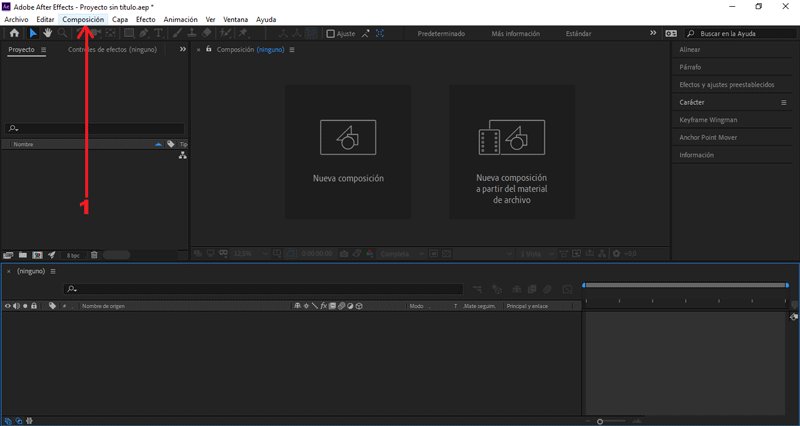
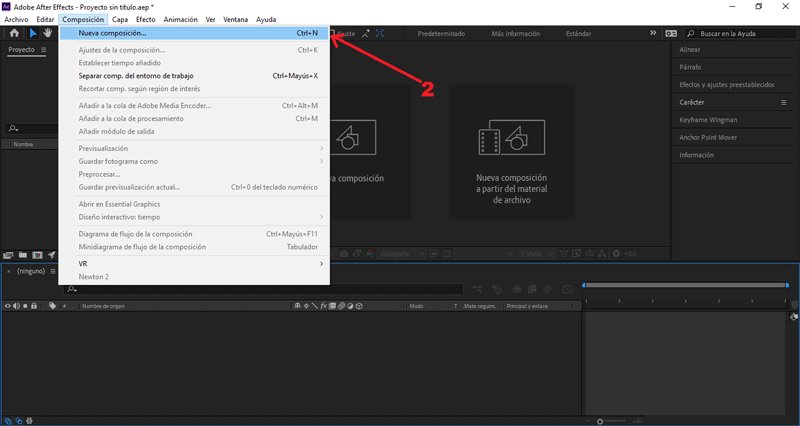
 Empezaremos creando una nueva composición.
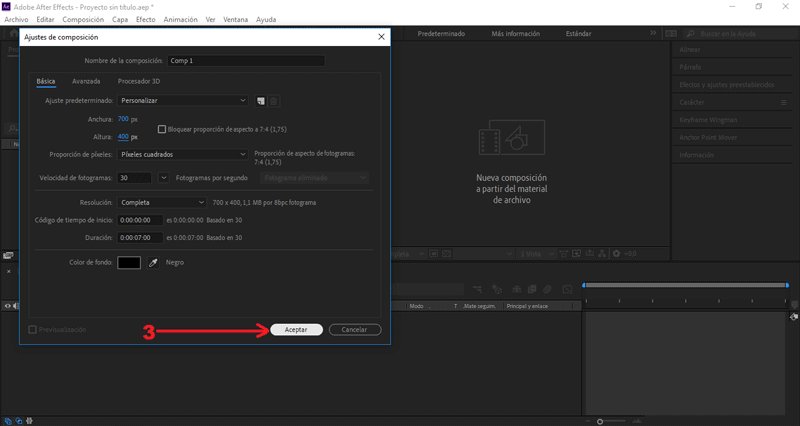
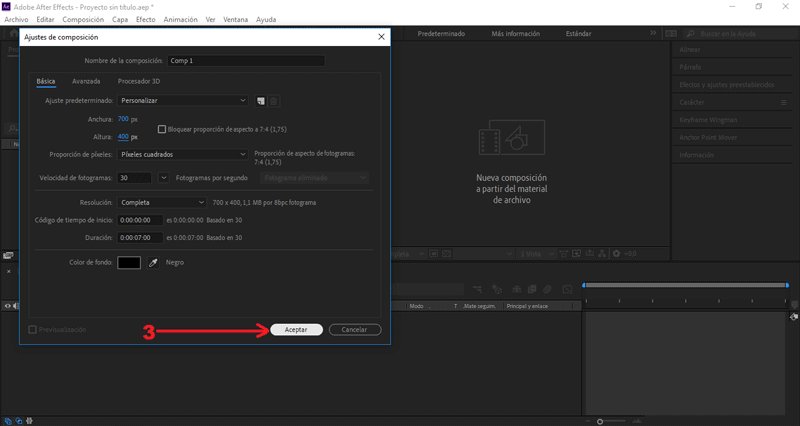
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Crear texto
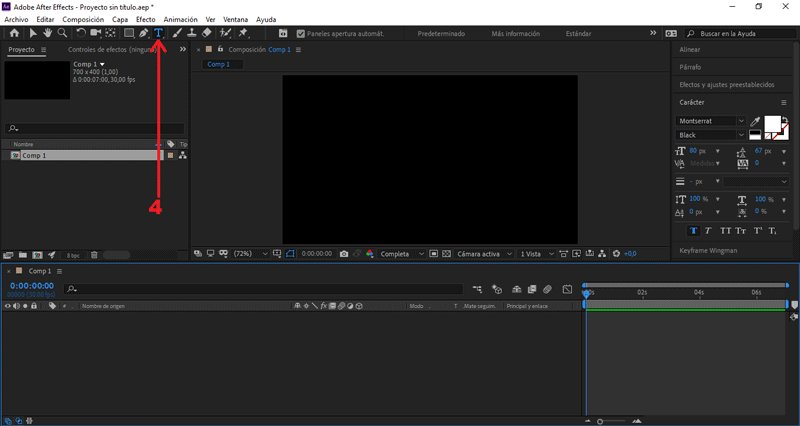
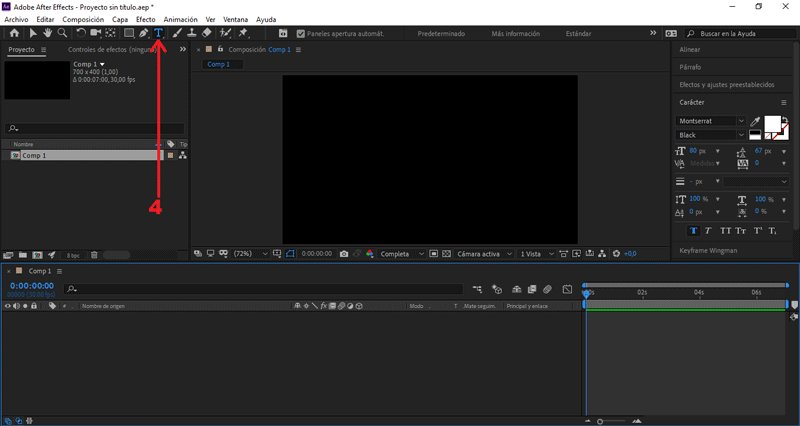
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Montserrat Black.
Creamos un texto en el centro de la composición.
Colocaré «Wave».
Procedemos a converti el texto en un objeto 3D.
Presionando el símbolo del cubo.
Presionando clic derecho sobre el área de trabajo.
En la opción Vista, cambiamos 1 Vista por 2 vistas: Horizontal.
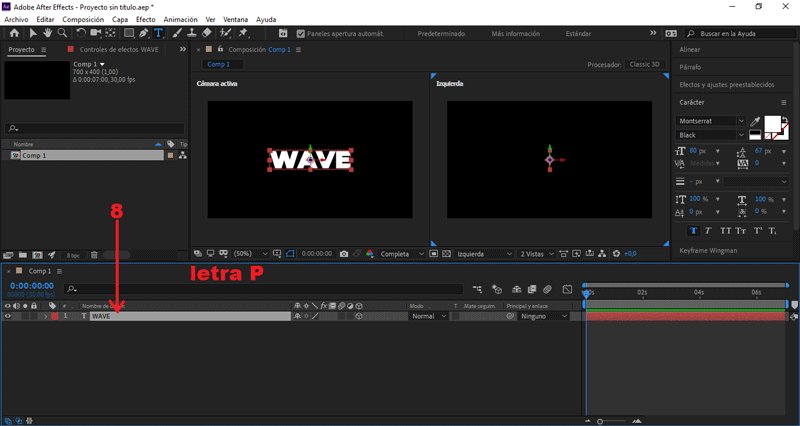
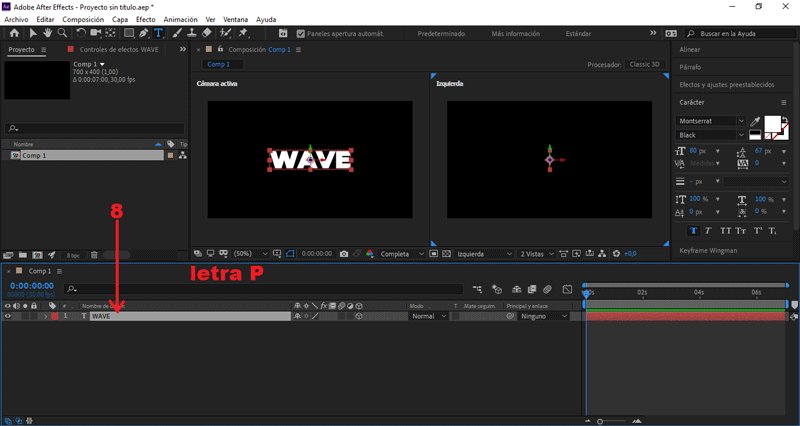
Teniendo seleccionado el texto creado, presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 105.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.00, cambiamos Posición Y a 300.
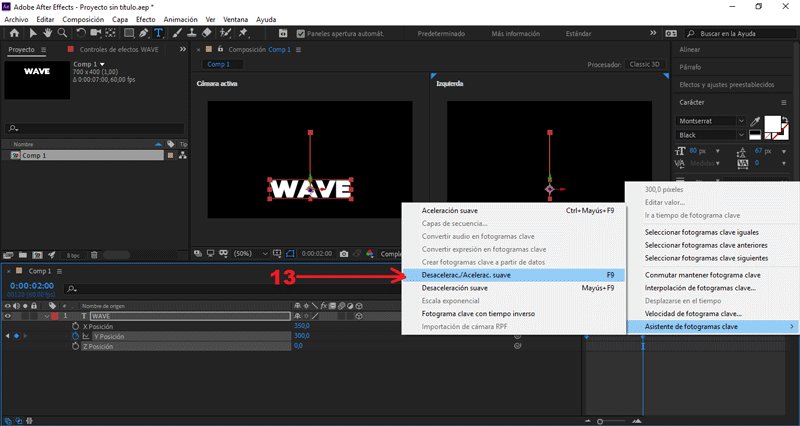
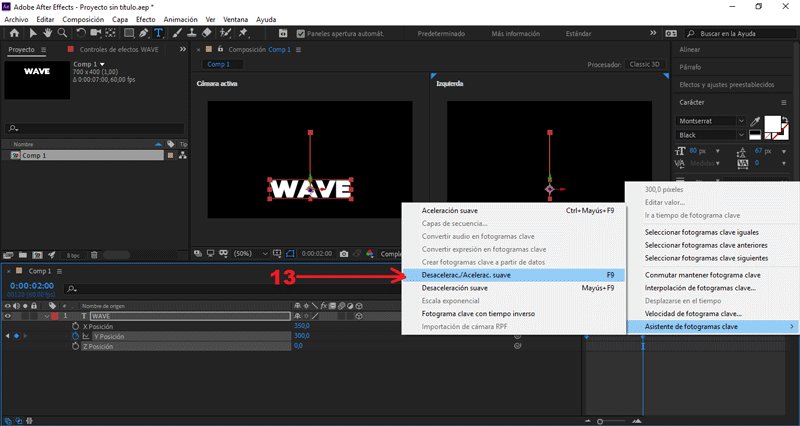
Seleccionamos los dos fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
Seleccionamos Posición Y, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut(type = "pingpong")
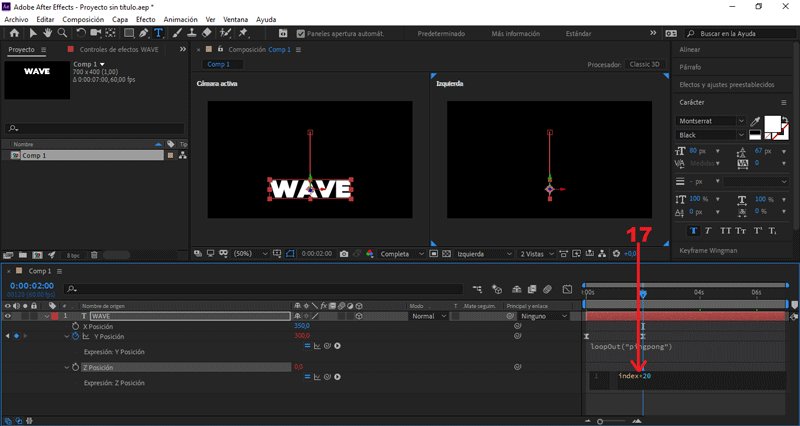
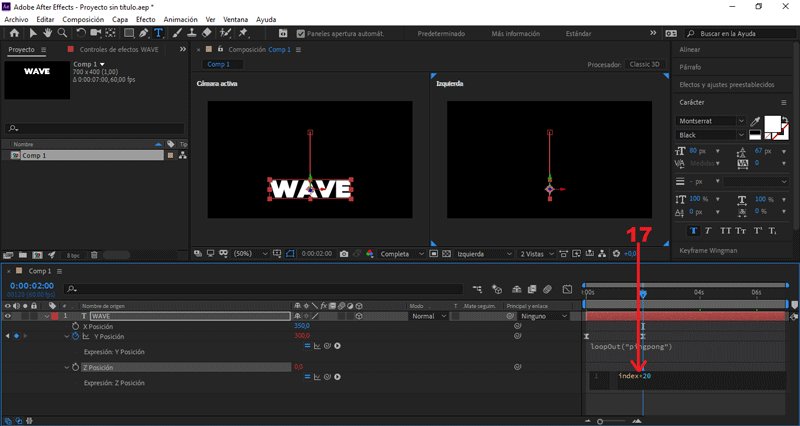
Seleccionamos Posición Z, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
index*20
PARTE 3: Duplicar y editar valores
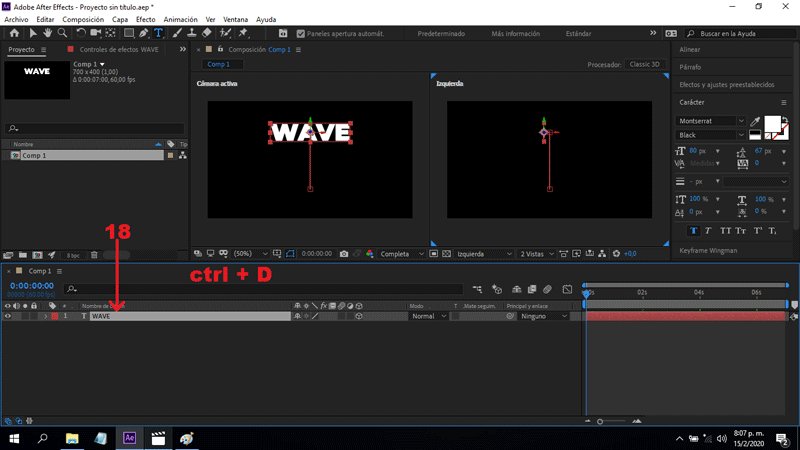
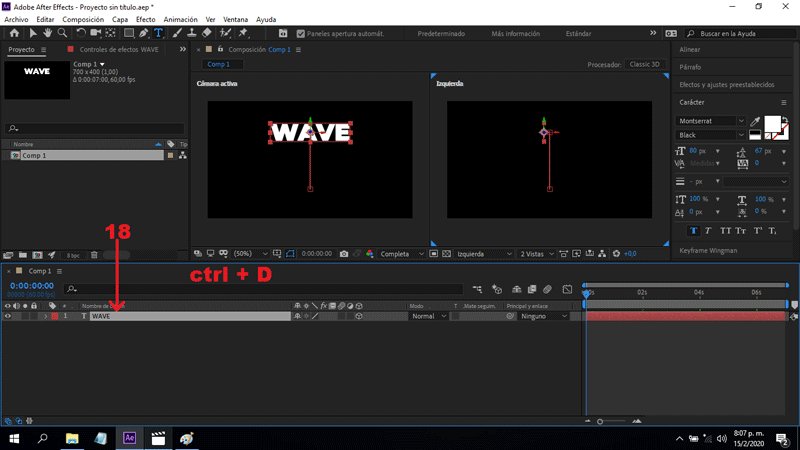
 Teniendo seleccionado el texto «Wave», presionamos ctrl + D.
Teniendo seleccionado el texto «Wave», presionamos ctrl + D.
Le colocaré como nombre «Original text».
Seleccionamos nuevamente el texto «Wave», presionamos ctrl + D.
Tenemos que duplicarla 85 veces.
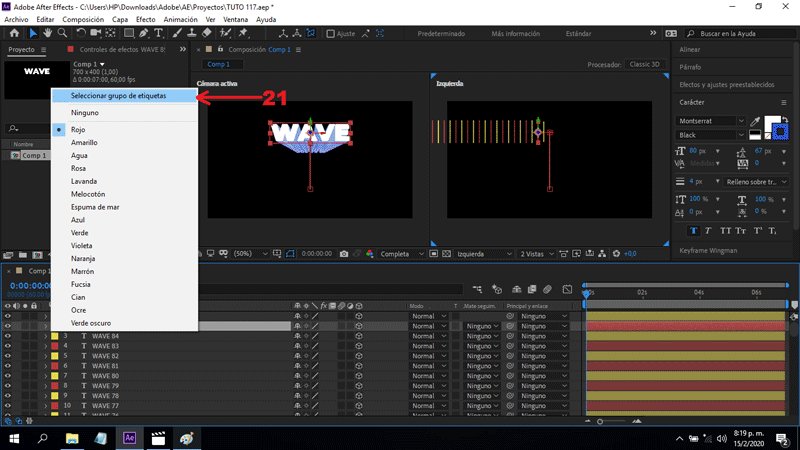
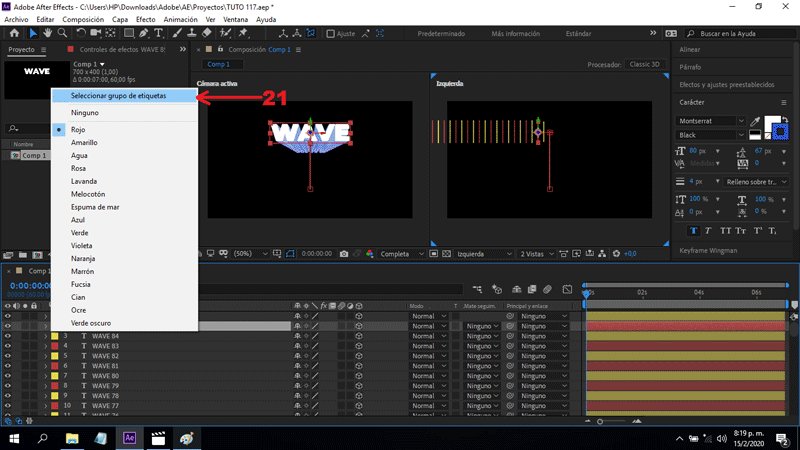
Clic derecho sobre el cuadrado rojo, Seleccionar grupo de etiquetas.
Procedemos a invertir el color de los duplicados impares.
Presionando el símbolo de las flechas de doble punta.
Nos posicionamos en el (seg) 0.05, presionamos la letra "N".
Se reducirá el tiempo de visualización (fin) a dicho (seg).
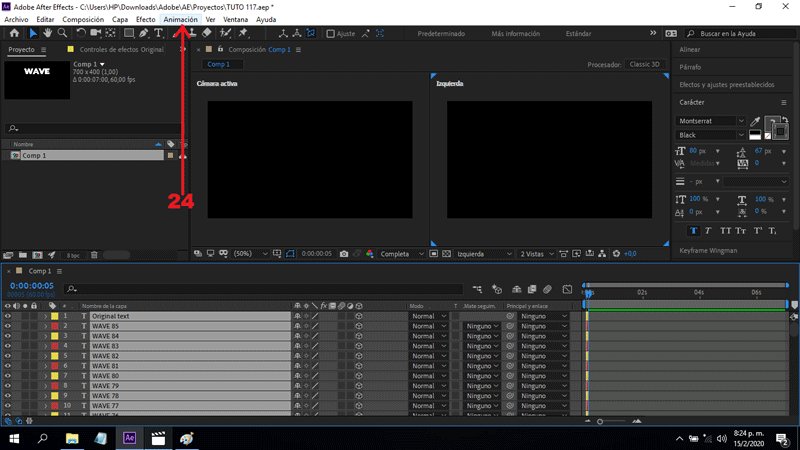
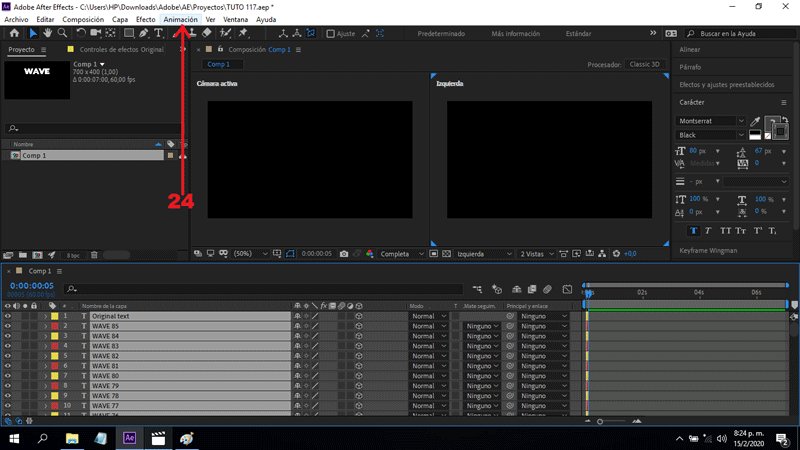
Vamos a Animación/Asistente de fotograma clave/Capas de secuencia...
Seleccionamos todos los archivos, presionamos clic derecho:
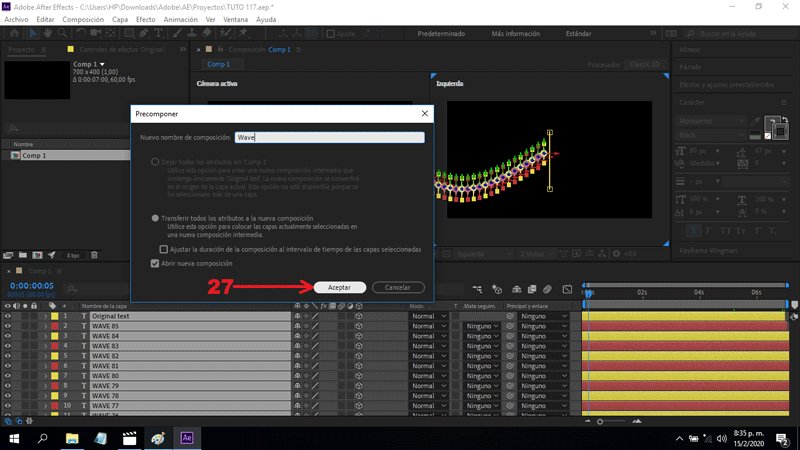
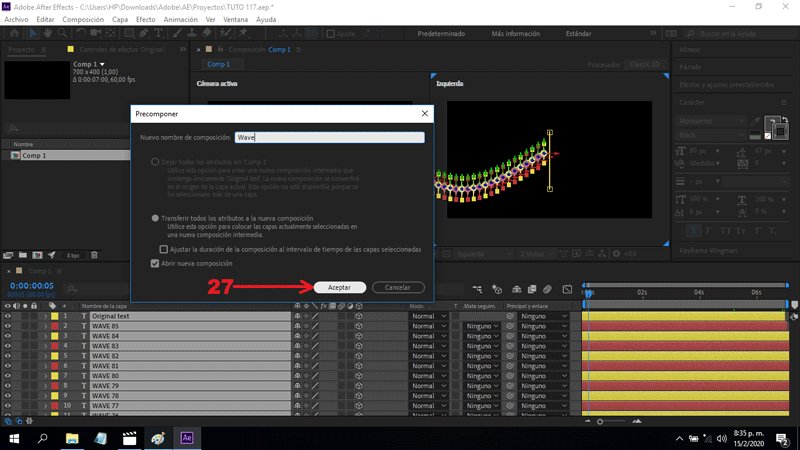
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Wave».
PARTE 4: Añadir perspectiva
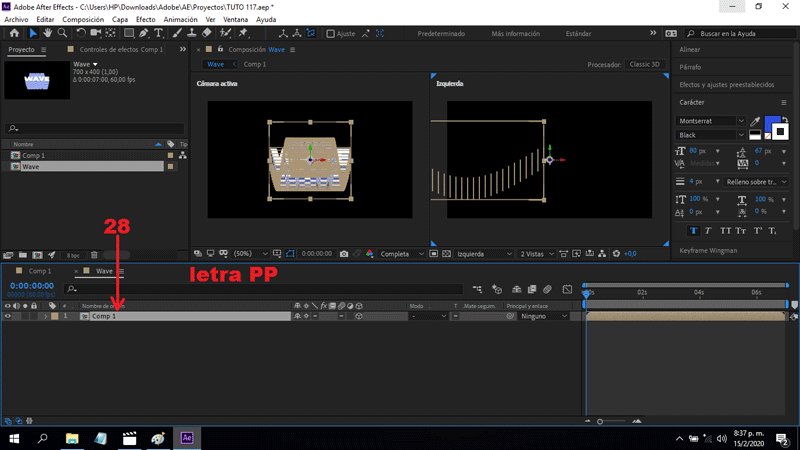
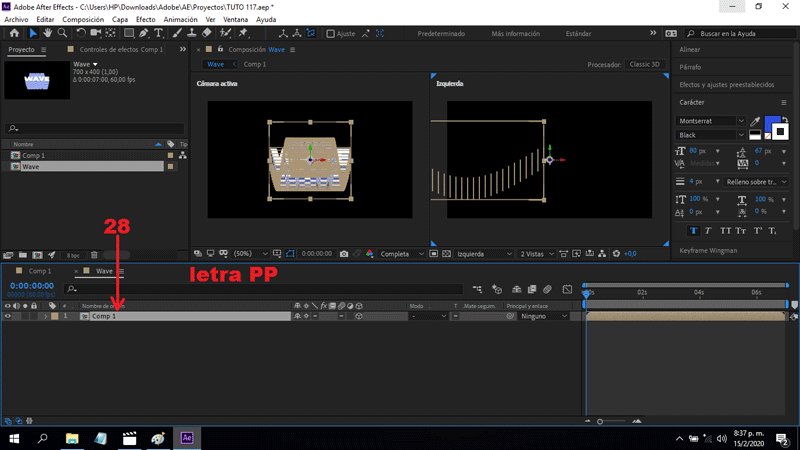
 Seleccionamos la composición «Wave», presionamos la letra "PP".
Seleccionamos la composición «Wave», presionamos la letra "PP".
Se abrirán los frames de punto de anclaje.
Cambiamos el valor Punto de anclaje Z a 225.
Aún teniendo seleccionada la composición, presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación Y a -30.
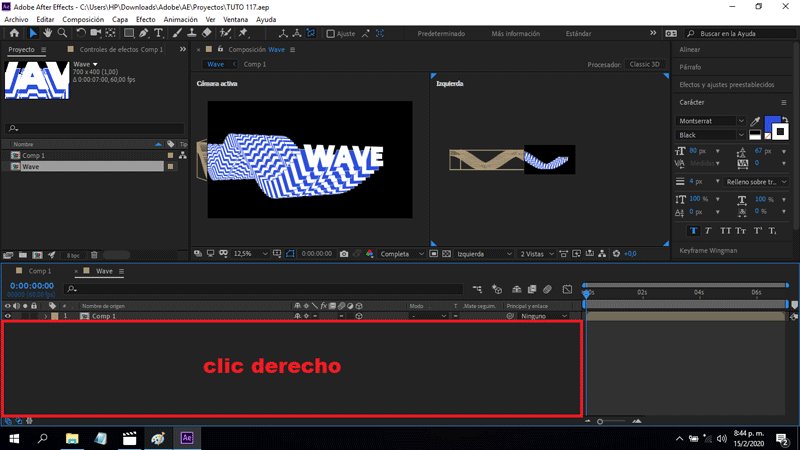
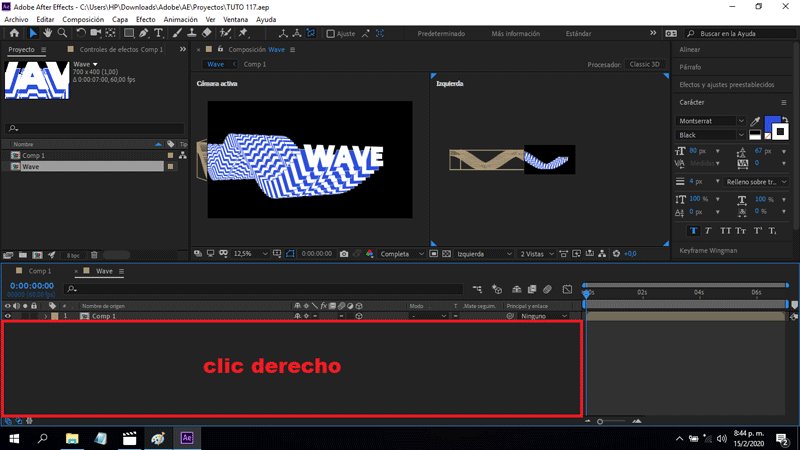
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Cámara
Presionamos aceptar.
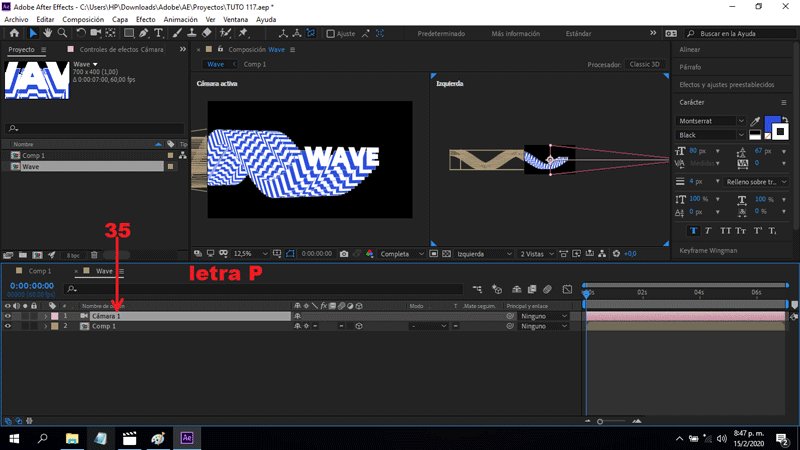
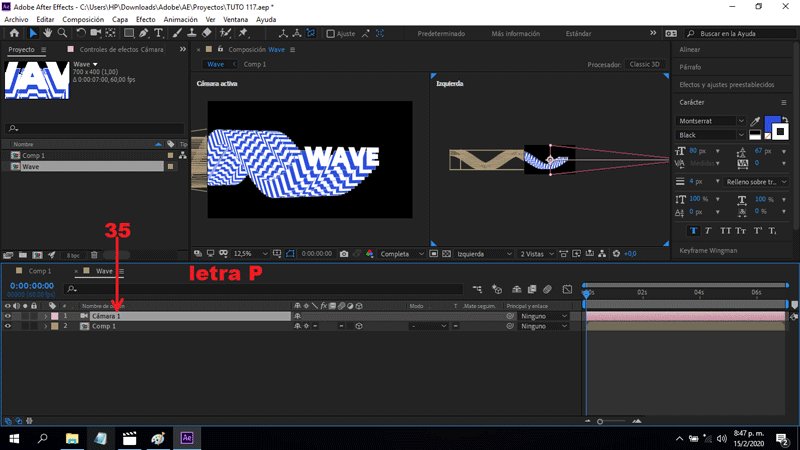
Seleccionamos la cámara creada, presionamos la letra "P".
Se abrirán los frames de punto de anclaje.
Cambiamos el valor Posición Z a -2200.
Presionando clic derecho sobre el área de trabajo.
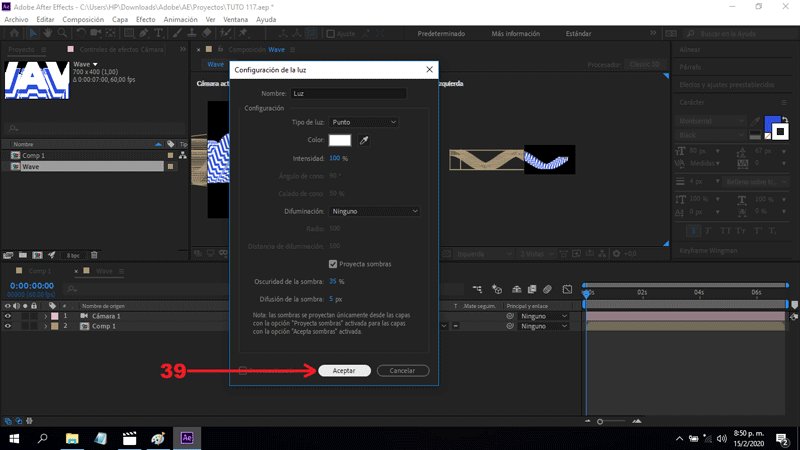
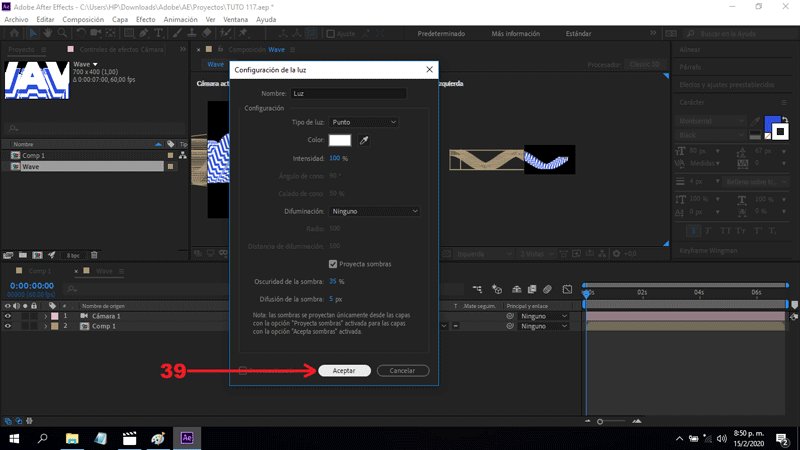
Seleccionamos Nuevo/Luz
Presionamos aceptar.
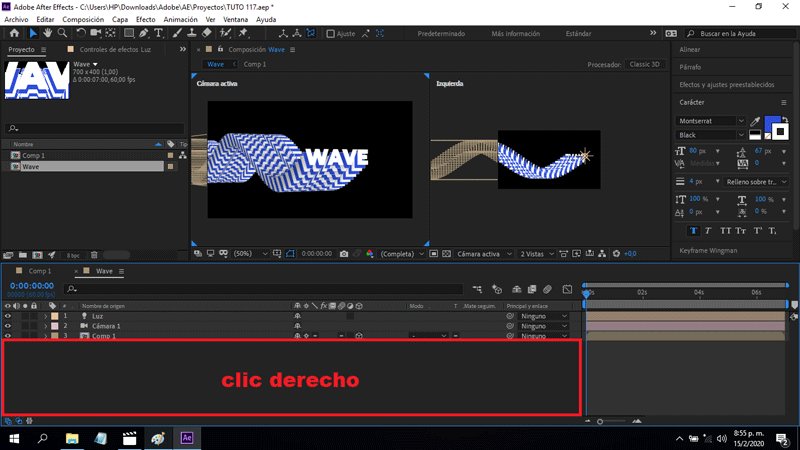
PARTE 5: Crear sólido
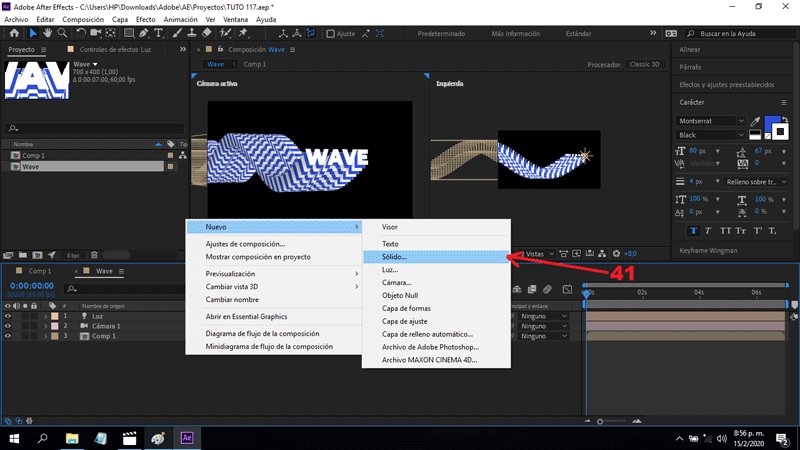
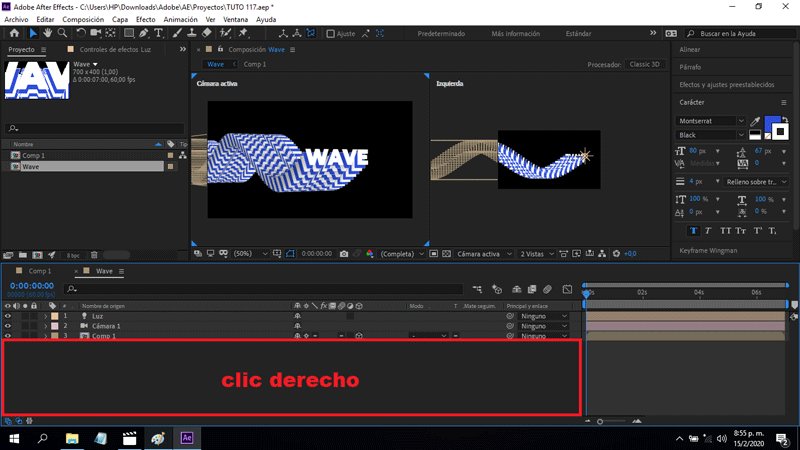
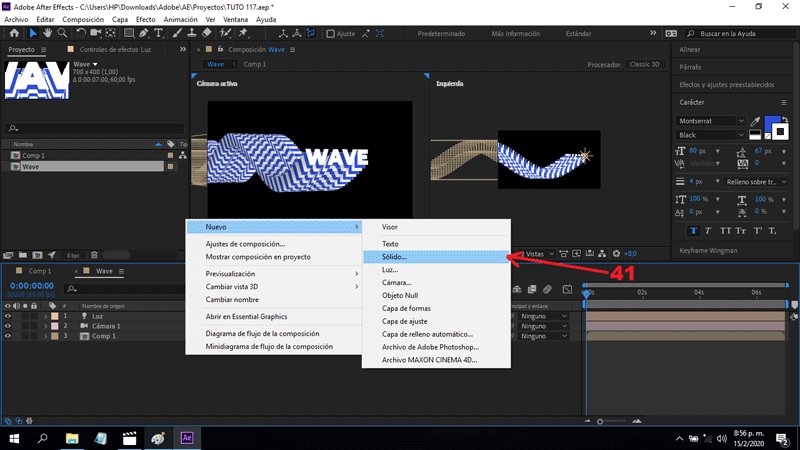
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
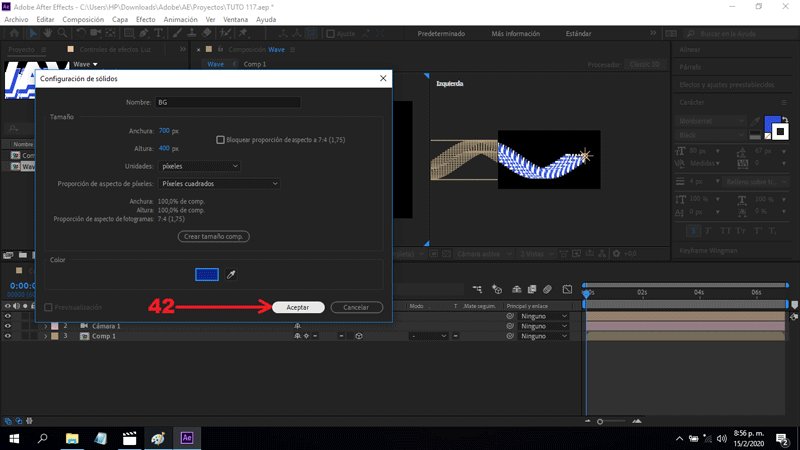
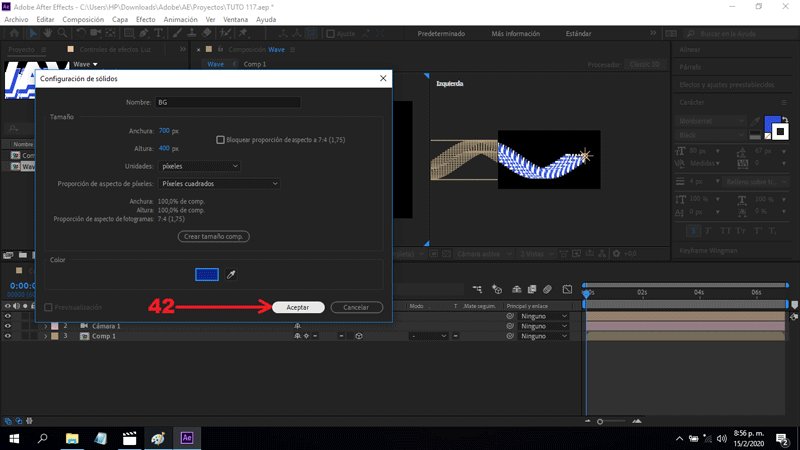
Le colocaré como nombre «BG».
PARTE 6: Exportar nuestro GIF

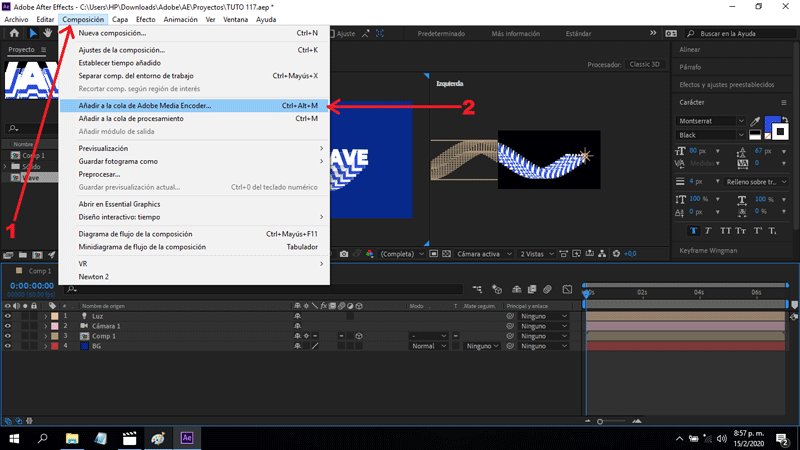
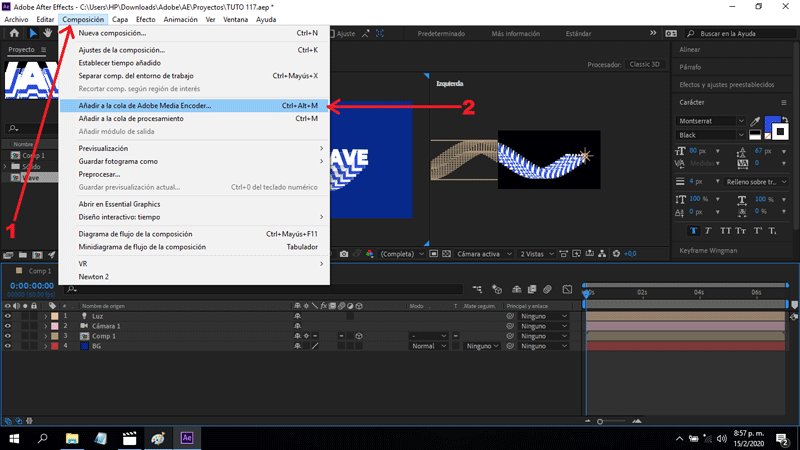
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
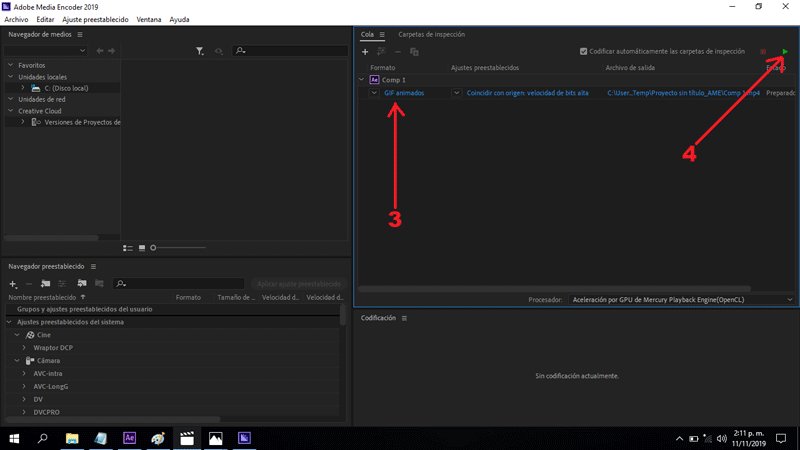
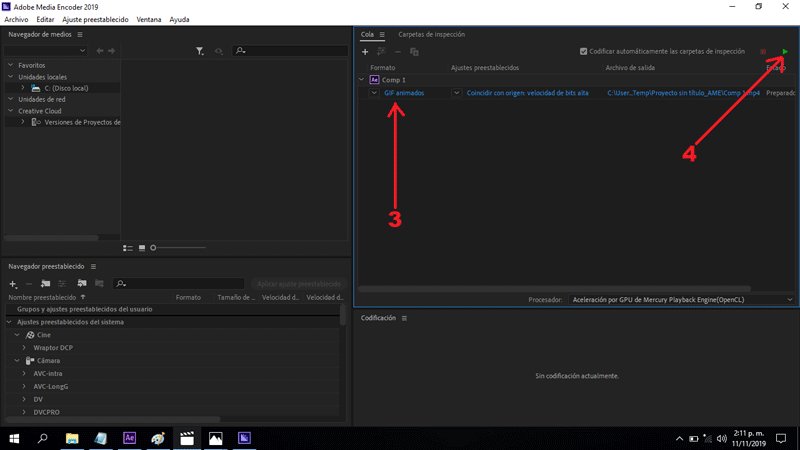
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/02/texto-con-efecto-wave-tutorial-after-effects-117










Muchas gracias por el apoyo que me concedes, querido @ramonycajal. ;D
Abrazos, éxitos y bendiciones ;D
Es un tutorial que de manera sencilla muestra un proceso un tanto complicado, pero sin duda nos invita a probar con la herramienta. Que bueno que incluso das el tip de descarga del programa!! Muy buen trabajo, @RPCaceres!!
Abrazo grande y lo mejor para los proyectos!!
Excelente trabajo! Felicitaciones!
Muchas gracias, estimado @christopherb ;D