Feliz sábado. Es grato saludarlos una vez más, queridos steemians. :)
Buenos noches a toda la hermosa comunidad. En esta oportunidad me complace enseñarles a todos ustedes una forma de crear un texto con un efecto «Trim path» (conocido en español como «ruta de recorte»).
Como en mi anterior post, estaré usando como BG una imagen extraída de la pagina de
Freepik; un hosting de recursos libres donde comparten composiciones digitales, separadas capa por capa.
¡Espero les guste!
¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Fuente usada en este tutorial, aquí
Proceso de creación:
PARTE 1: Composición
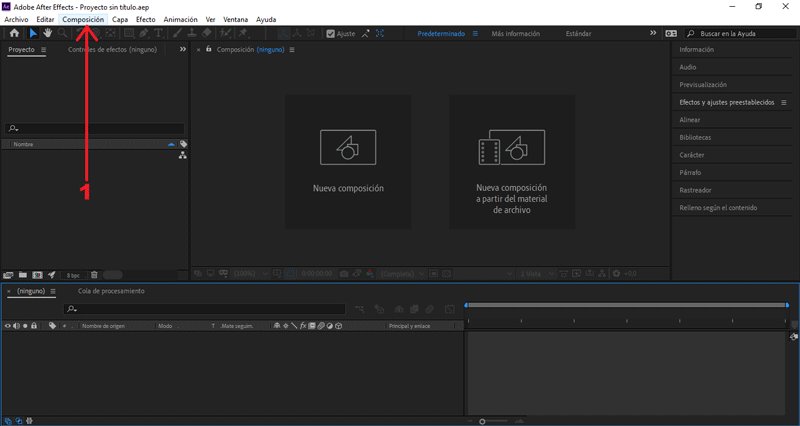
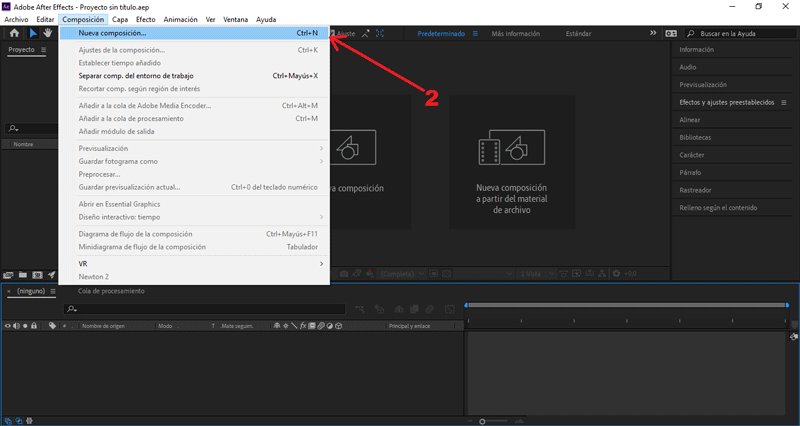
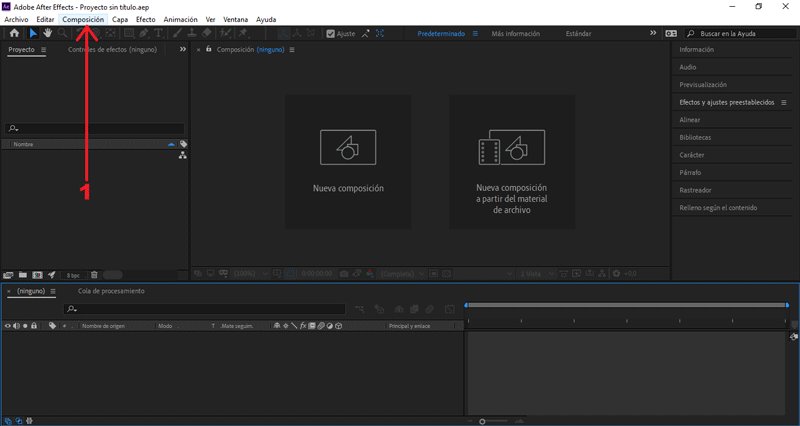
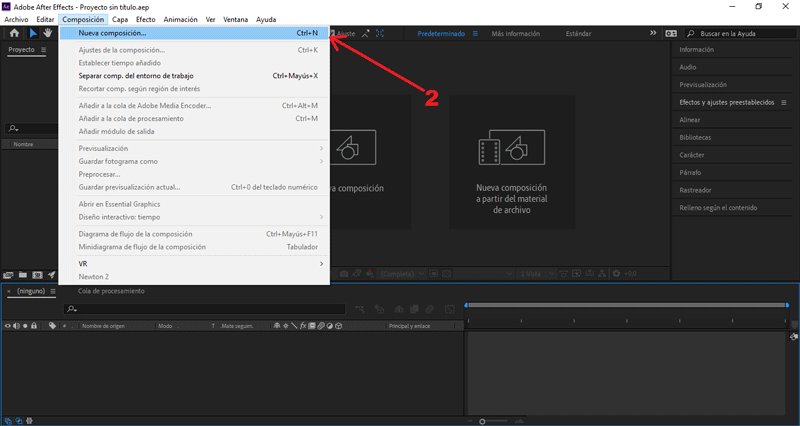
 Empezaremos creando una nueva composición.
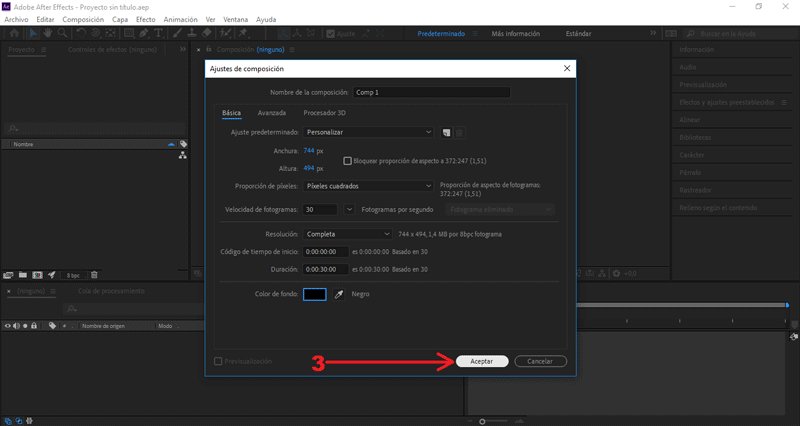
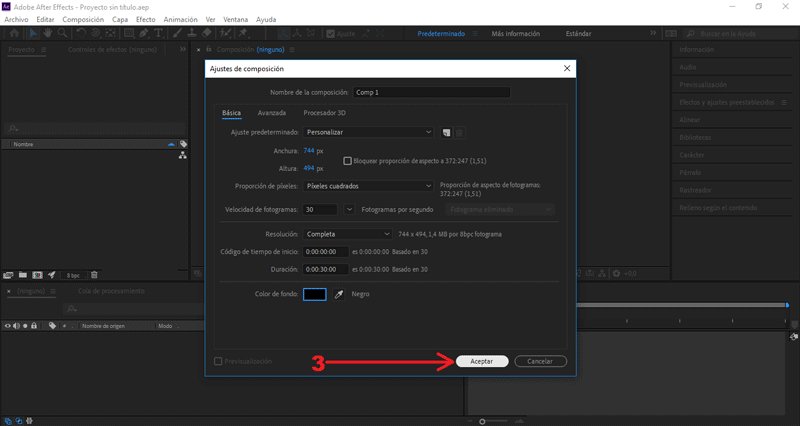
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
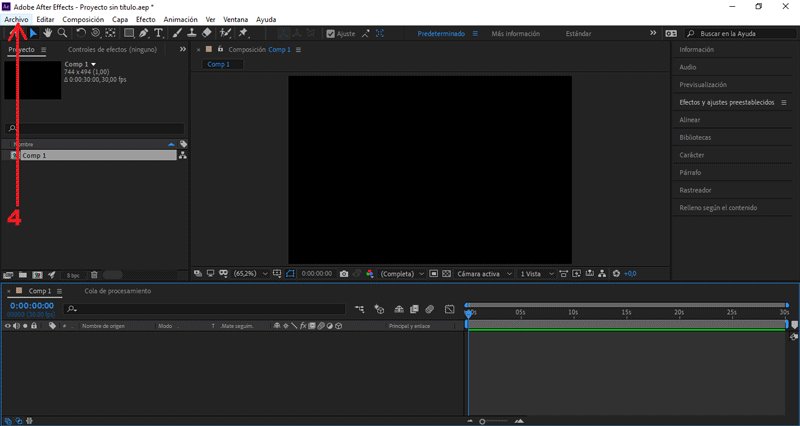
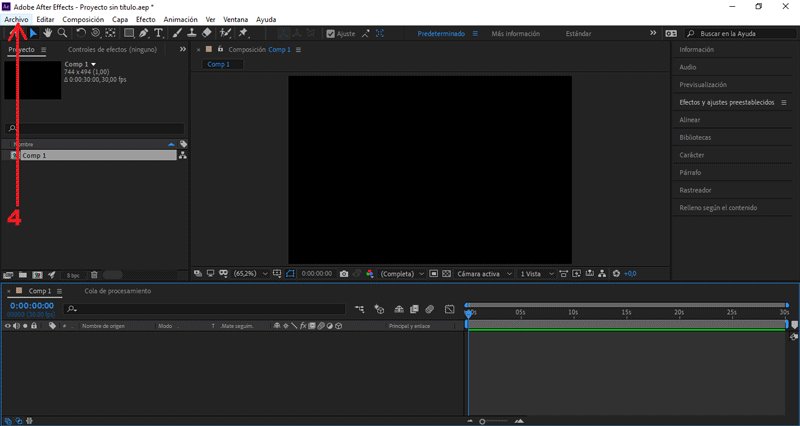
En mí caso el tamaño es 744px x 494px, color negro.
PARTE 2: Importar archivos

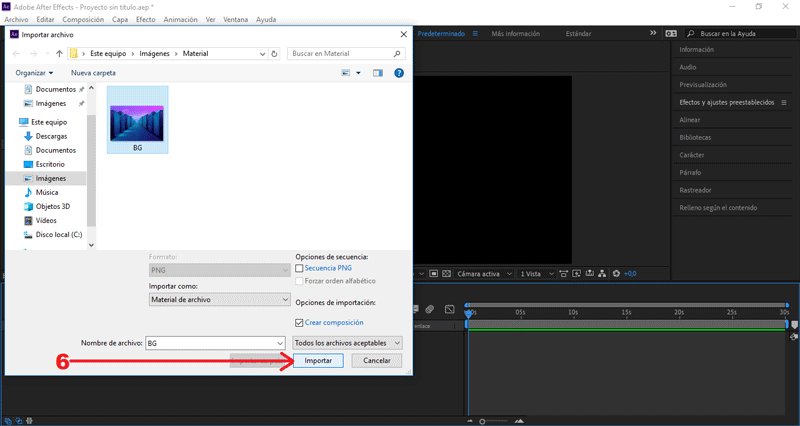
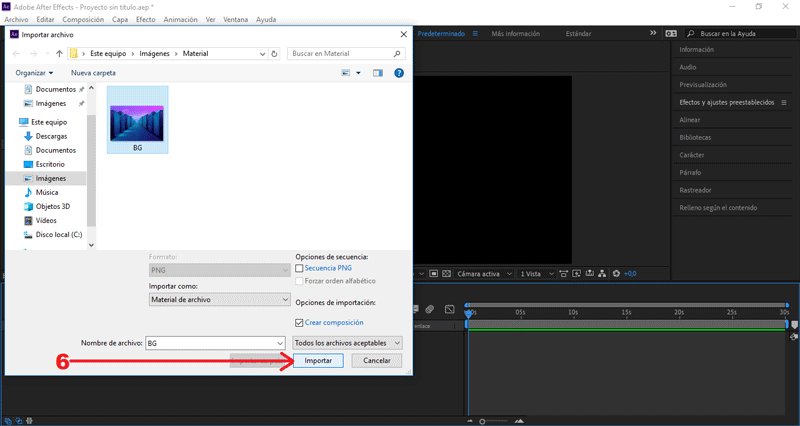
Presionamos Archivo/Importar/Archivos...
Seleccionamos la imagen y presionamos importar.
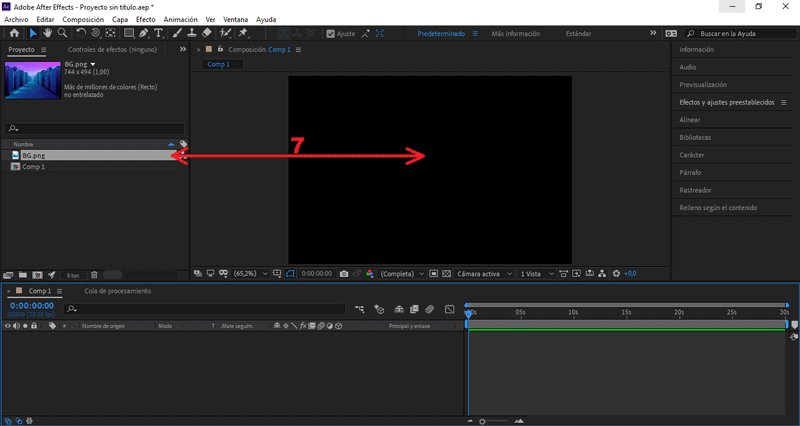
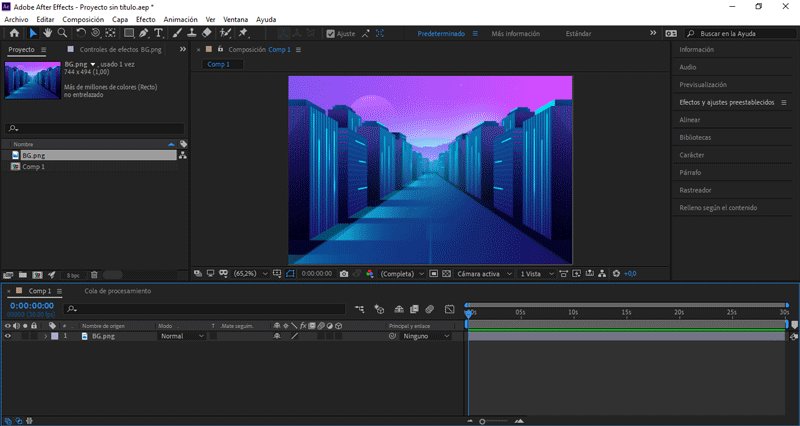
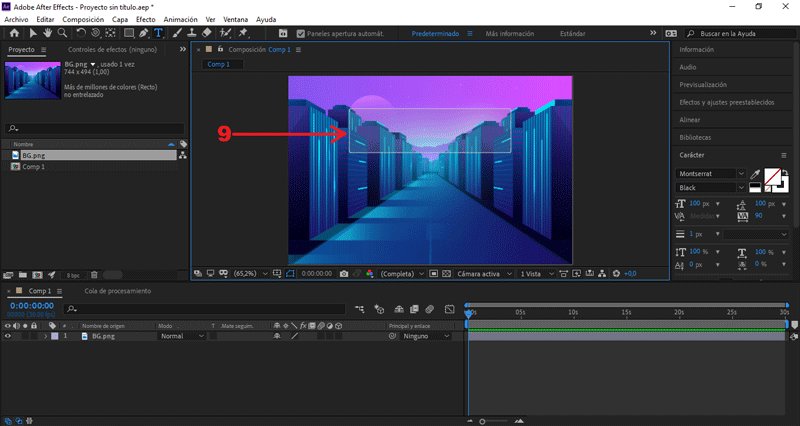
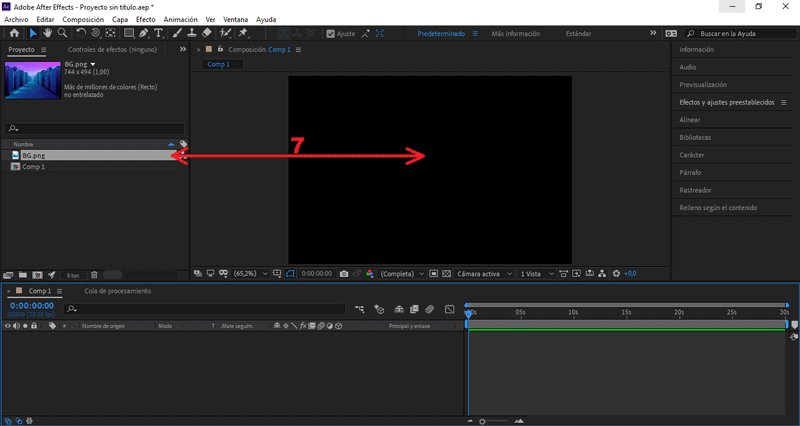
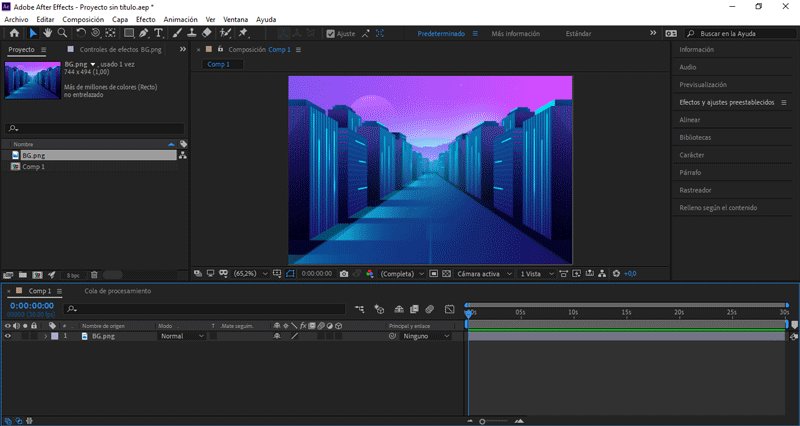
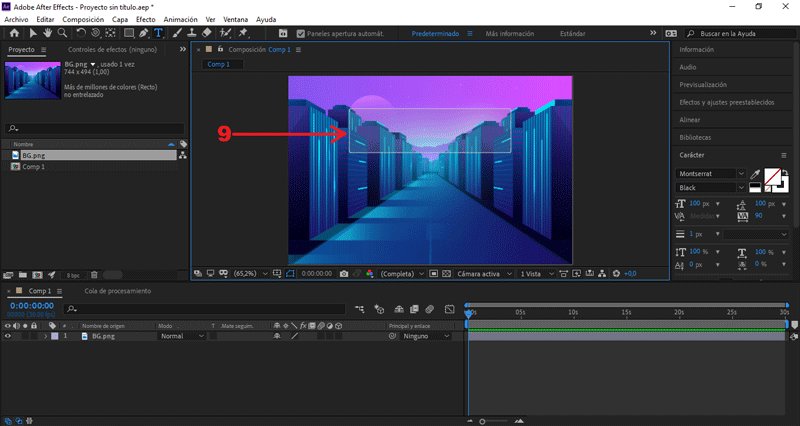
Arrastramos nuestro archivo importado hacía la mesa de trabajo.
PARTE 3: Crear texto
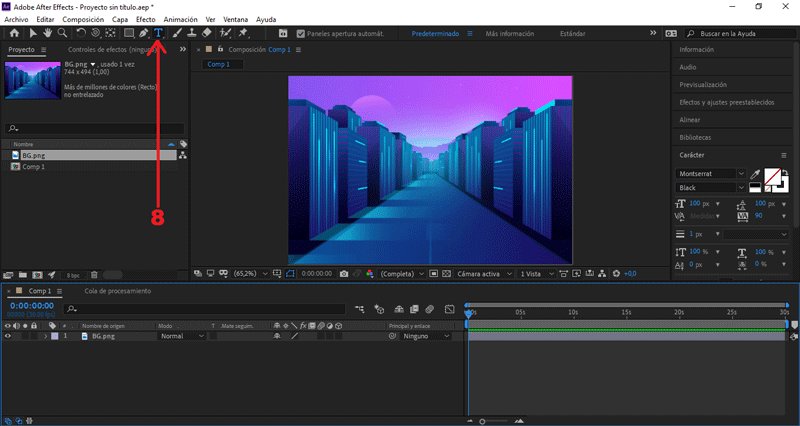
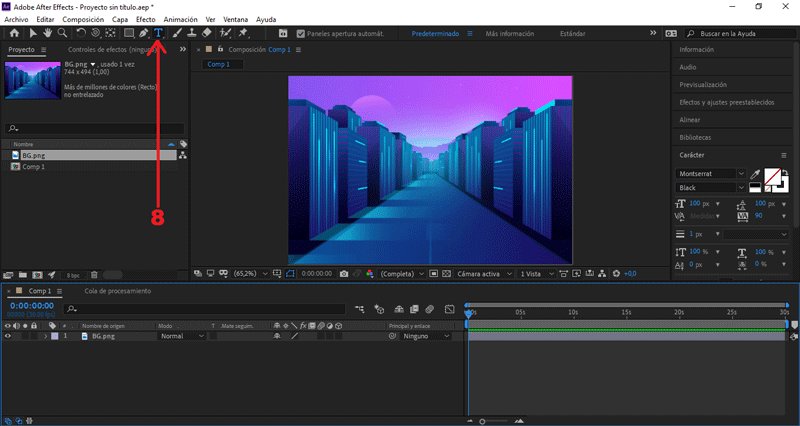
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Montserrat Black.
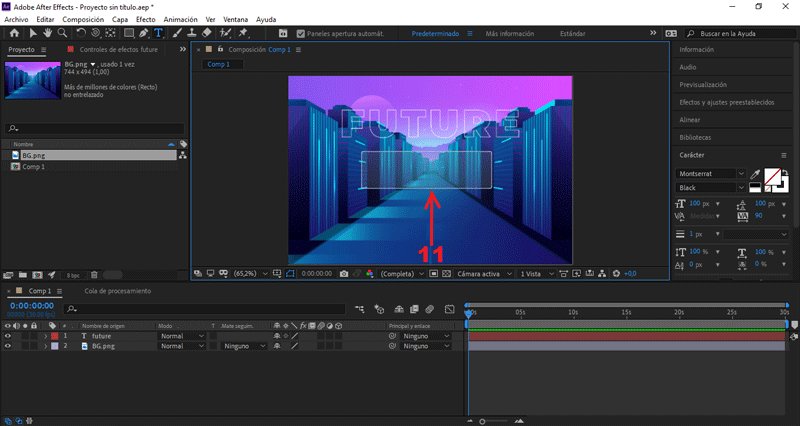
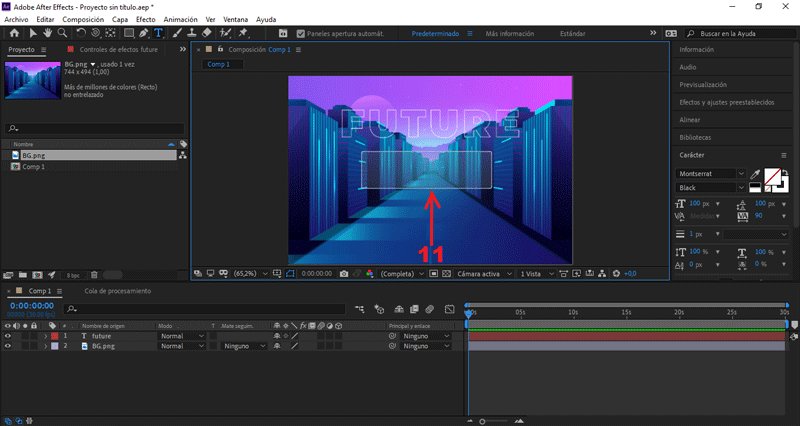
Creamos un texto.
Colocaré «Future».
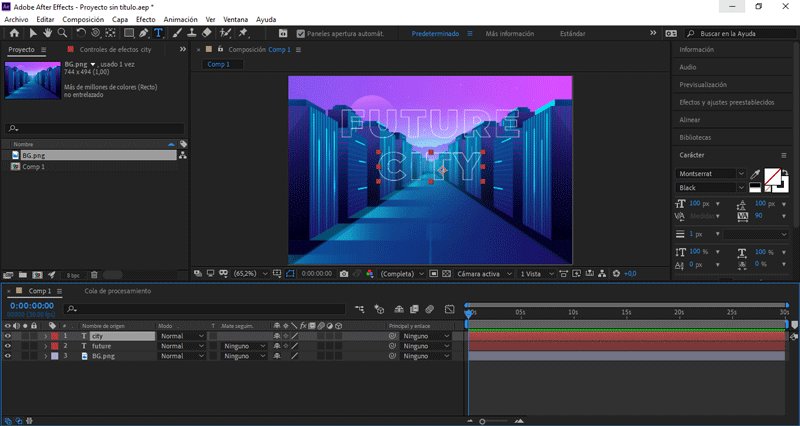
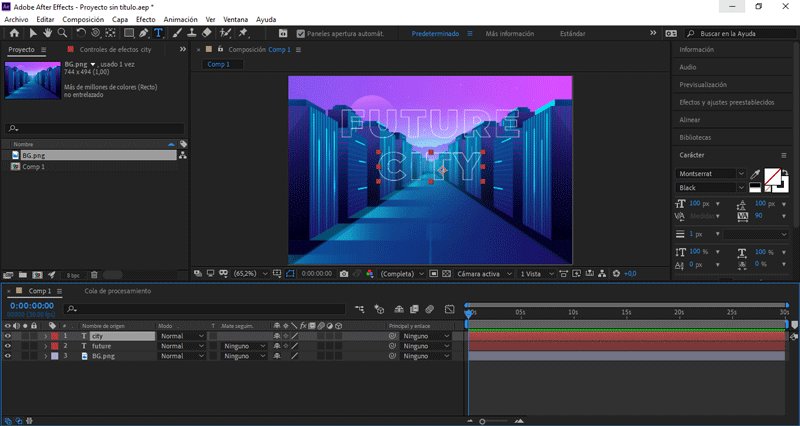
Creamos un segundo texto.
En este colocaré «City».
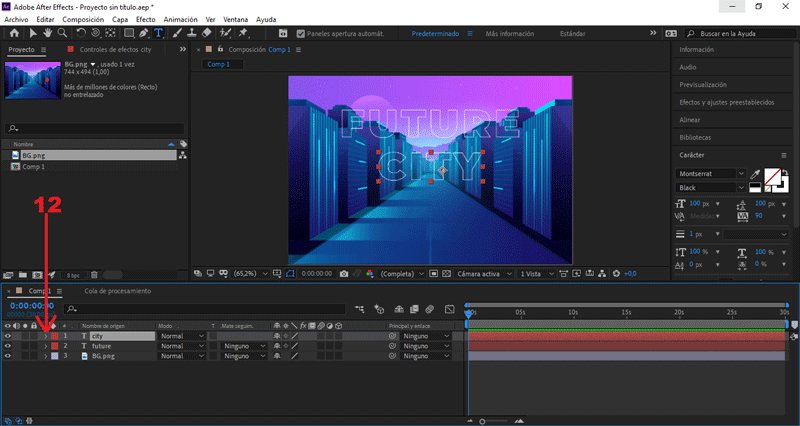
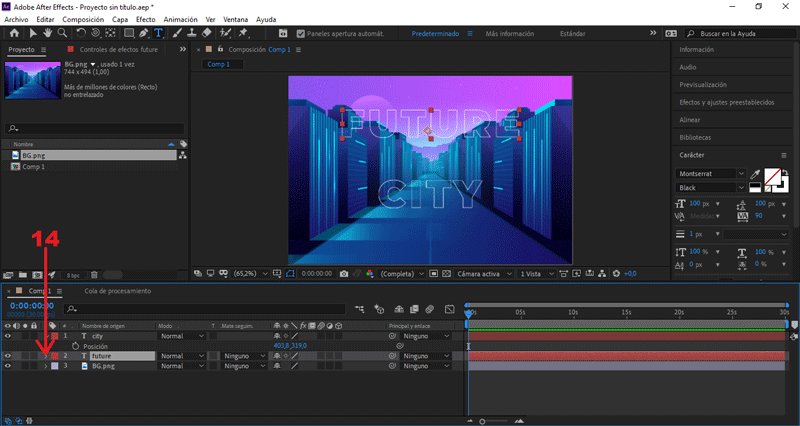
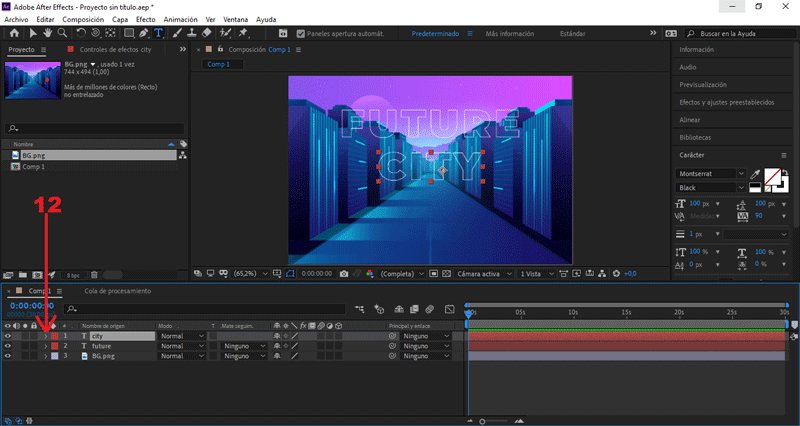
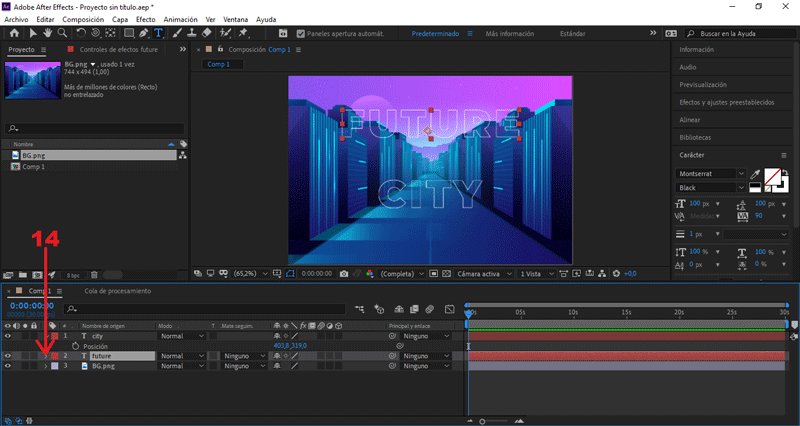
 Desplegamos los valores del texto «City».
Desplegamos los valores del texto «City».
Cambiamos el valor de Posición Y a 319.
Desplegamos los valores del texto «Future».
Cambiamos el valor de Posición Y a 230.
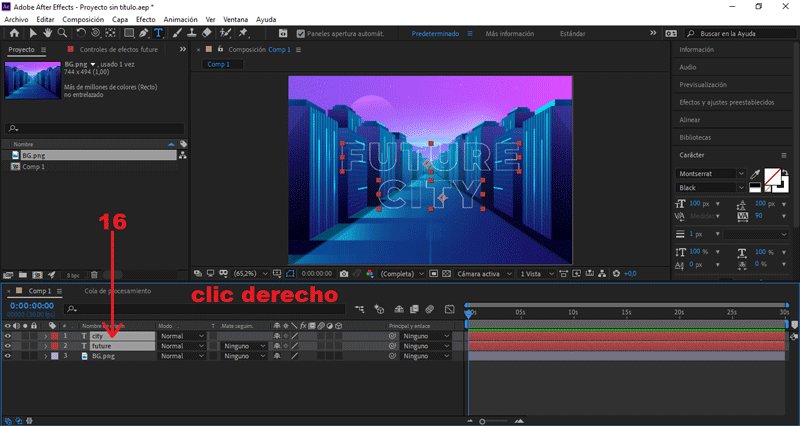
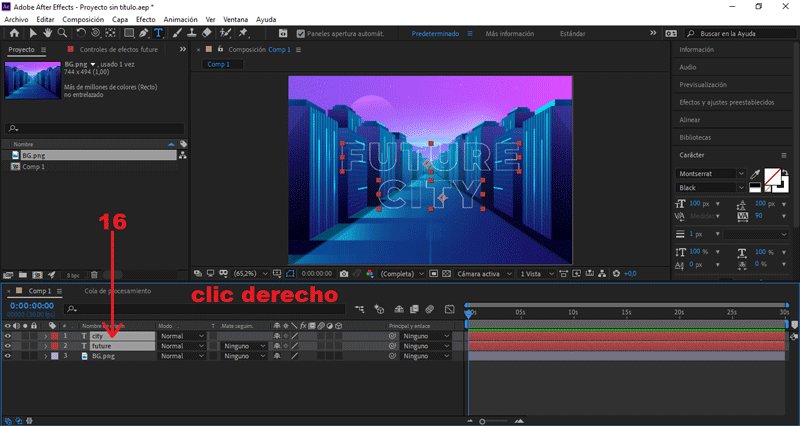
Seleccionamos los dos textos creado:
Presionamos clic derecho, Crear/Crear formas a partir del texto.
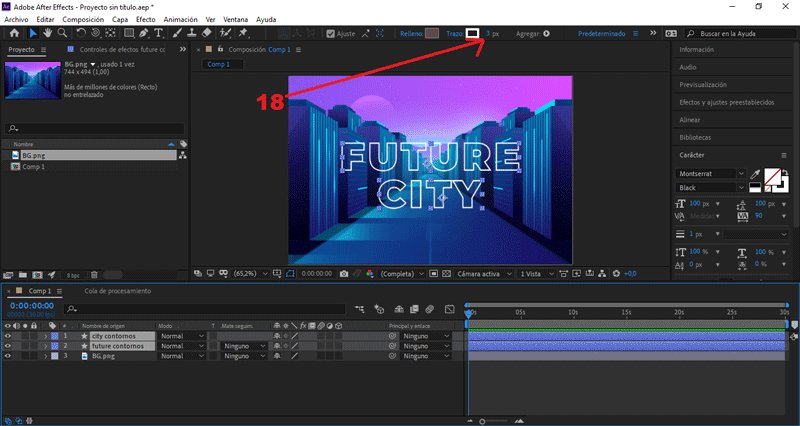
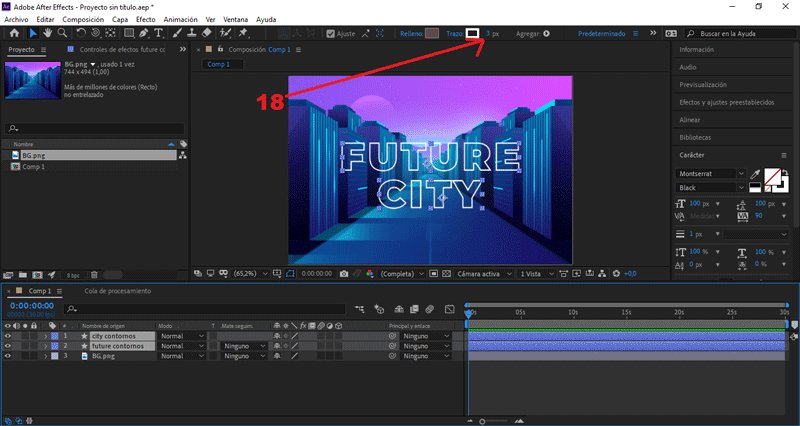
Seleccionamos la opción Trazo, cambiamos el tamaño a 3 px.
PARTE 4: Ruta de recorte
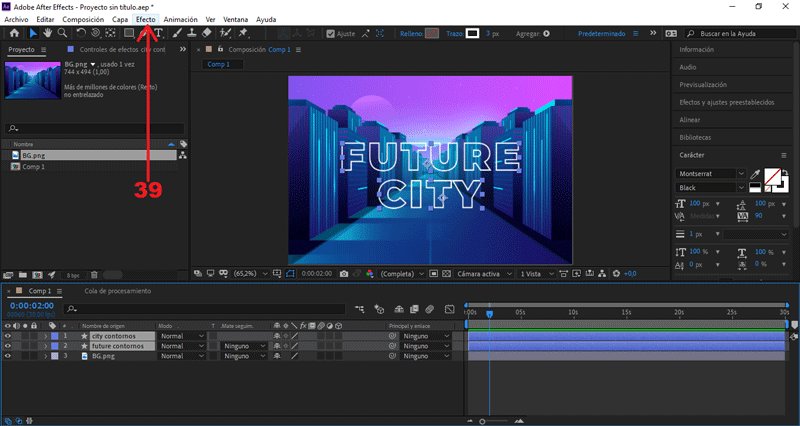
 Al lado derecho de «City contornos», desplegamos sus valores.
Al lado derecho de «City contornos», desplegamos sus valores.
Desplegamos los valores de Agregar y seleccionamos Recortar trazados
Nos posicionamos en el (seg) 2.00 y cambiamos el valor Inicio a 0%.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 4.00 y cambiamos el valor Inicio a 100%.
Nos posicionamos en el (seg) 4.01 y cambiamos el valor Inicio a 0%.
Nos posicionamos en el (seg) 0.00 y cambiamos el valor Fin a 0%.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.00 y cambiamos el valor Fin a 100%.
Nos posicionamos en el (seg) 4.00 y duplicamos los valores anteriores.
Presionando el símbolo del rombo.
Nos posicionamos en el (seg) 4.01 y cambiamos el valor Fin a 0%.
Seleccionamos los frames que hemos creado, presionamos Editar/Copiar
 Al lado derecho de «City contornos», desplegamos sus valores.
Al lado derecho de «City contornos», desplegamos sus valores.
Desplegamos los valores de Agregar y seleccionamos Recortar trazados
Seleccionamos los valores Inicio y Fin:
Nos posicionamos en el (seg) 0.00 y presionamos Editar/Pegar
PARTE 5: Añadir resplandor
 Seleccionamos los dos textos creado:
Seleccionamos los dos textos creado:
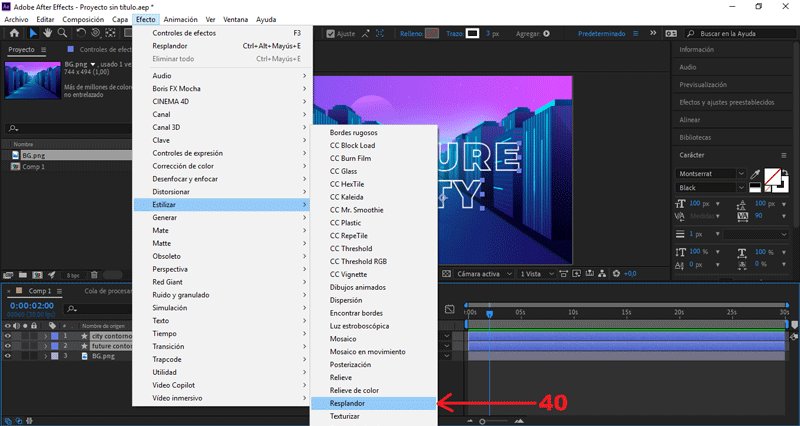
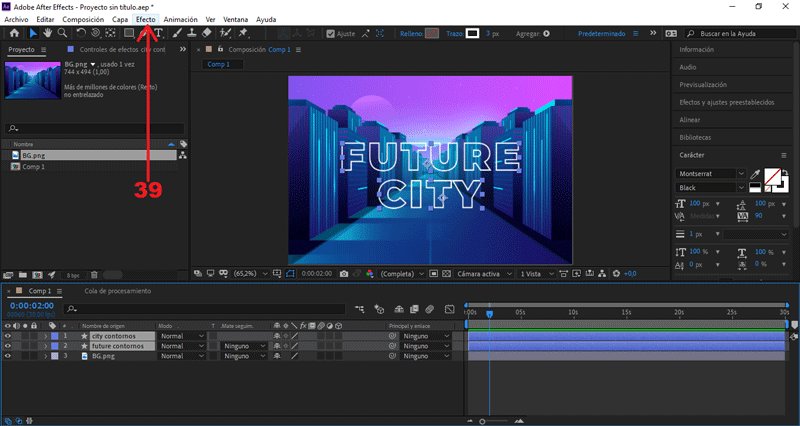
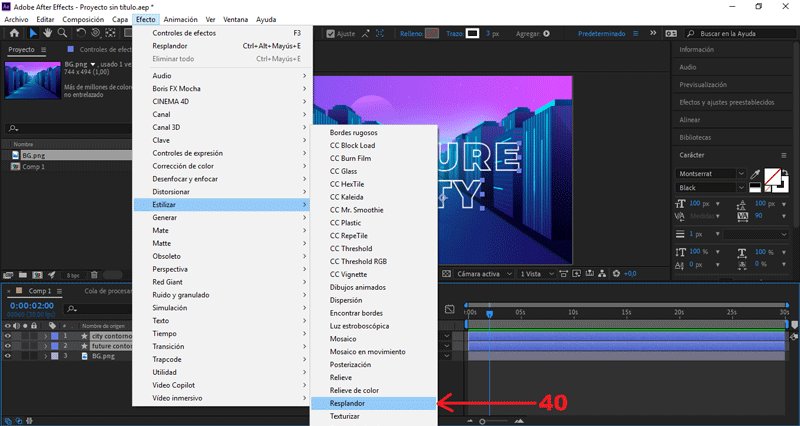
Vamos a Efecto/Estilizar/Resplandor.
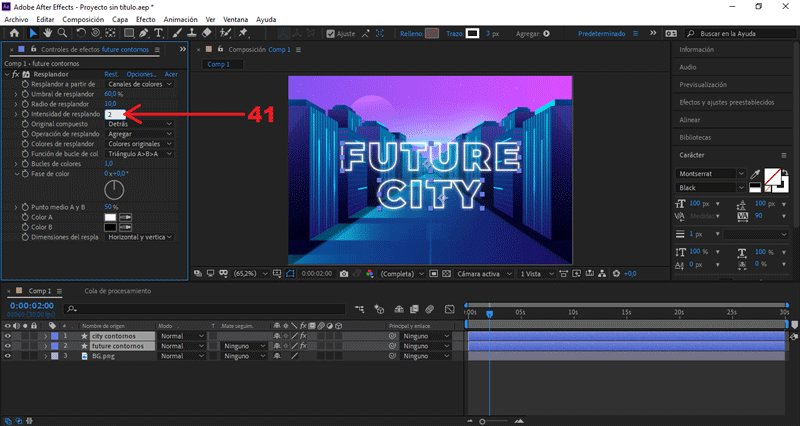
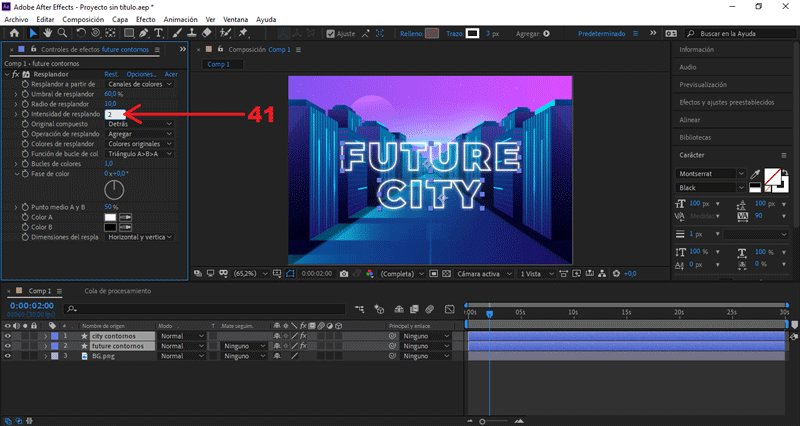
Cambiamos el valor Intensidad de resplandor a 2.
PARTE 6: Exportar nuestro GIF

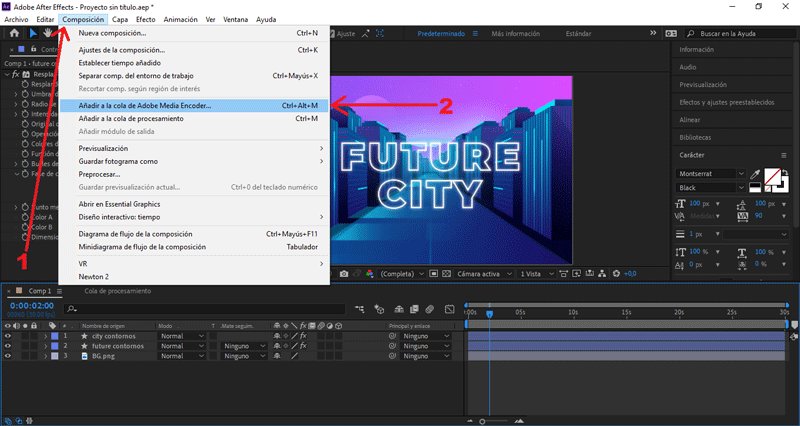
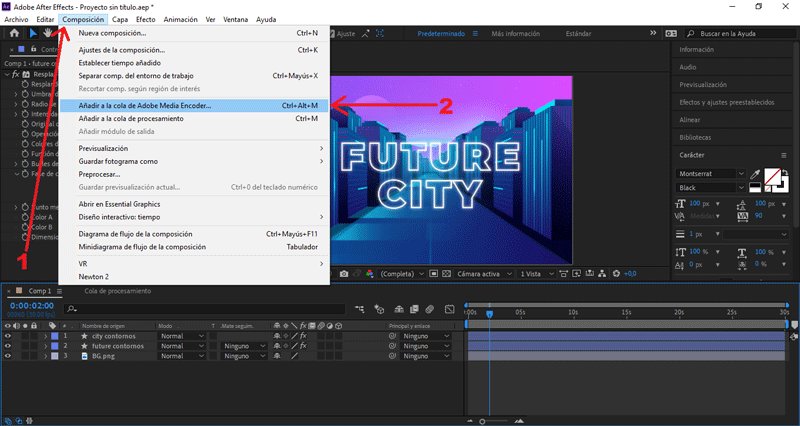
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
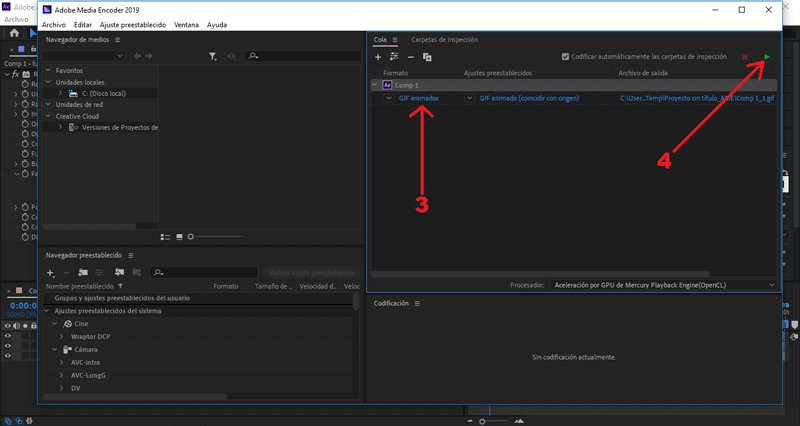
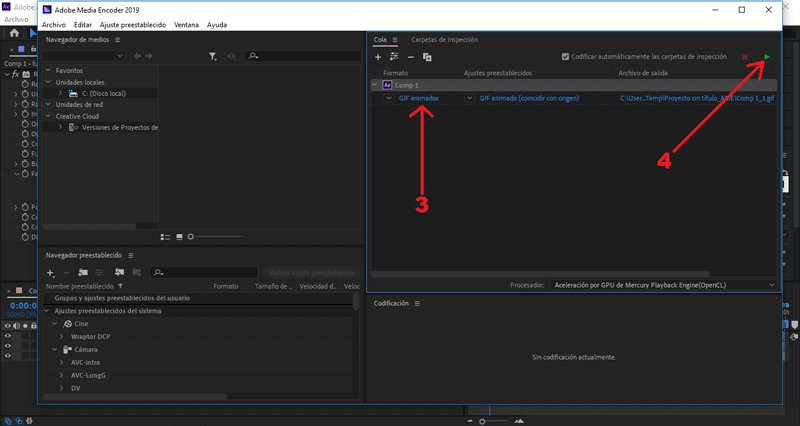
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen usada de fondo:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress : https://rpcaceres.000webhostapp.com/2019/10/texto-con-efecto-trim-path-tutorial-after-effects-47












Hermano como siempre compartiendo con nosotros buenos post tutoriales de como hacer unos excelentes gifs. La verdad haces un muy buen trabajo. Saludos!
¡Gracias hermanazo, me alegra que te haya gustado! Siempre es bueno tener un comentario tuyo...
P.D. Saludos y bendiciones para toda la gente bella de PAL.
Gracias por el apoyo, mi estimado @ramonycajal. ;)
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
¡Thanks for the support, dude! I'm so glad you liked it.
It's a pleasure, it's a good tutorial! ;-)
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"