Buen día, queridos steem lovers. Hoy quiero compartir con ustedes un tutorial con el que me siento muy identificado; sobre todo por la relación amor-odio matutino que siento al levantarme y saber que tengo que ir a la universidad. — Hay días buenos y otros malos, como todo en la vida.
Pero ese no es el caso. Con la edición de hoy quise transmitir un concepto que gire en torno al aprendizaje. Por ello, en esta grata y oportuna ocasión, quiero enseñarles cómo realizar un GIF con un efecto «pencil drawing» (conocido en español como «lápiz dibujando»). ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
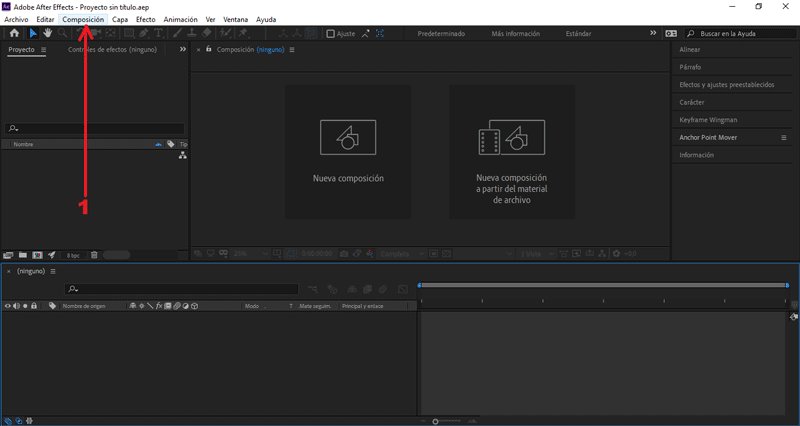
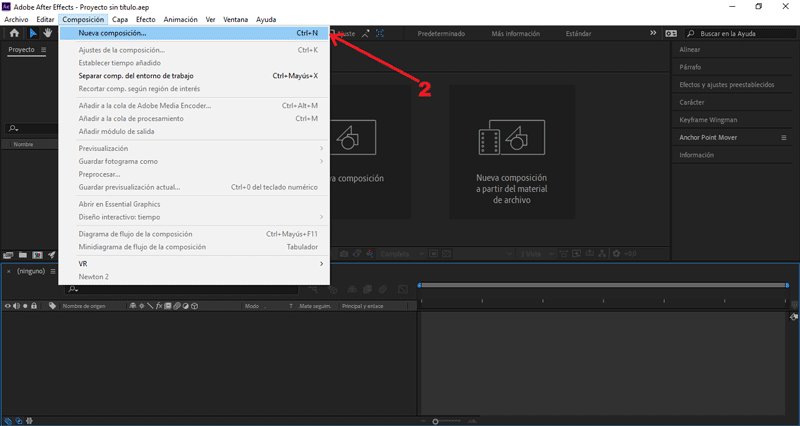
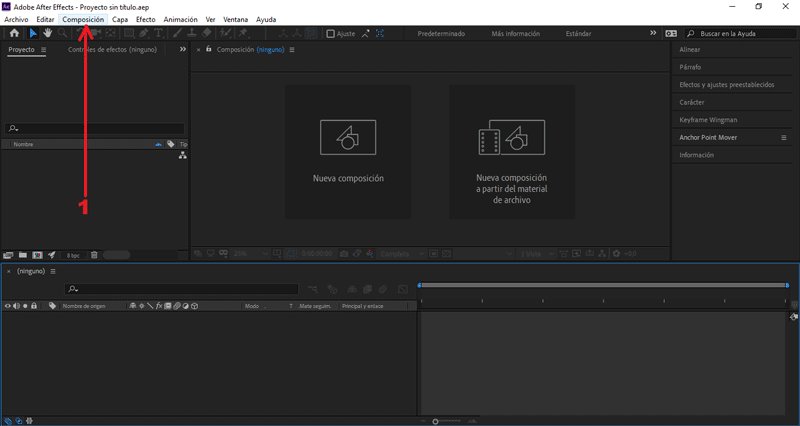
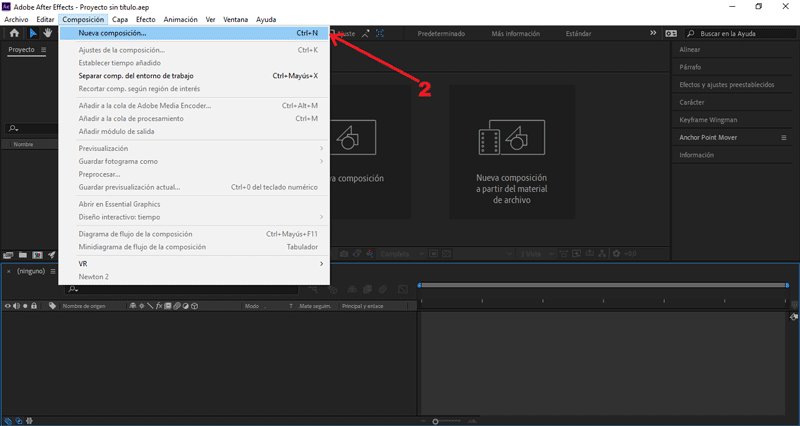
 Empezaremos creando una nueva composición.
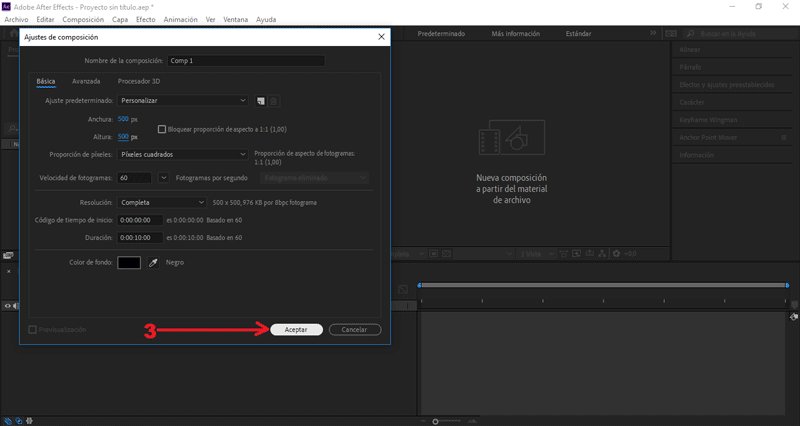
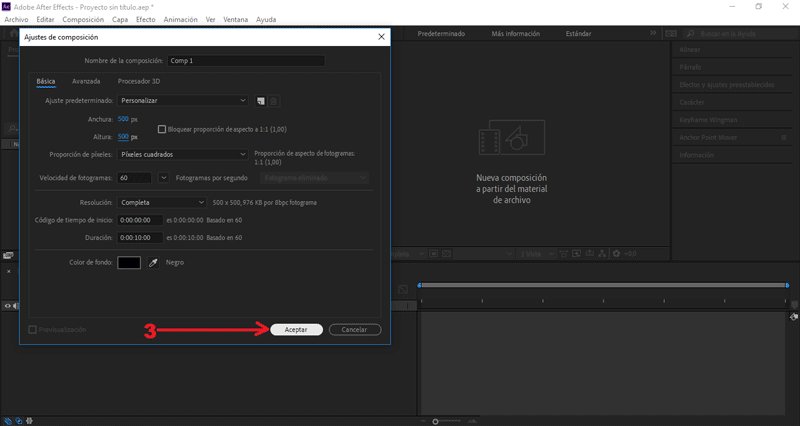
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 500px x 500px, color negro.
PARTE 2: Importar archivos

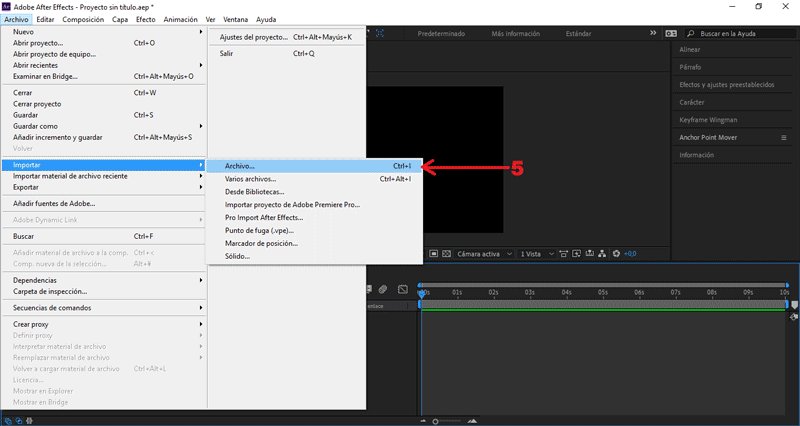
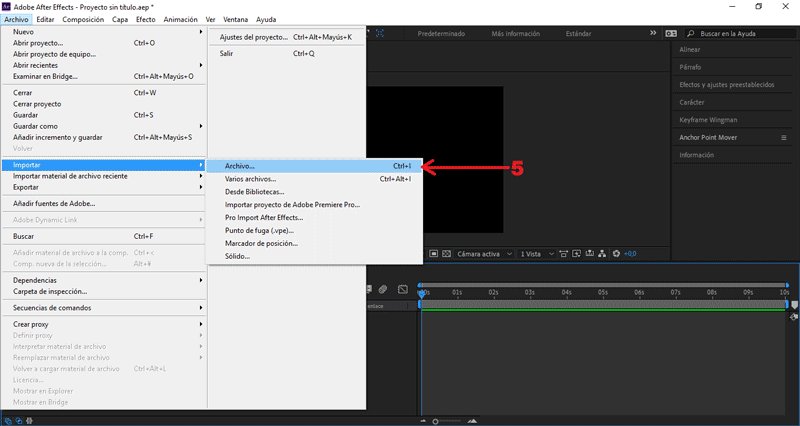
Presionamos Archivo/Importar/Archivos...
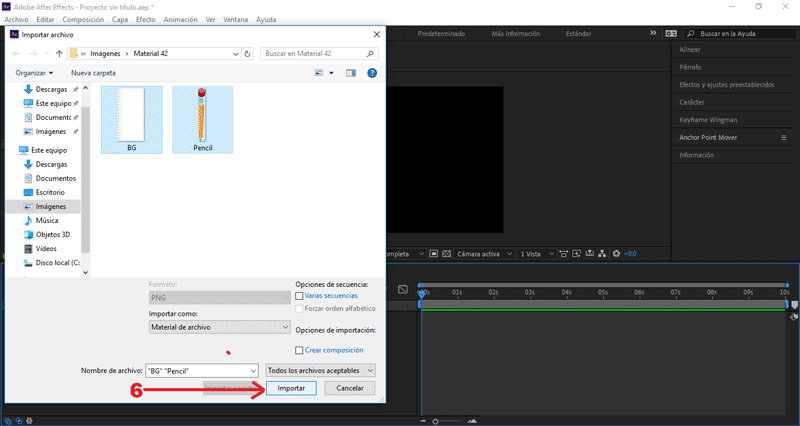
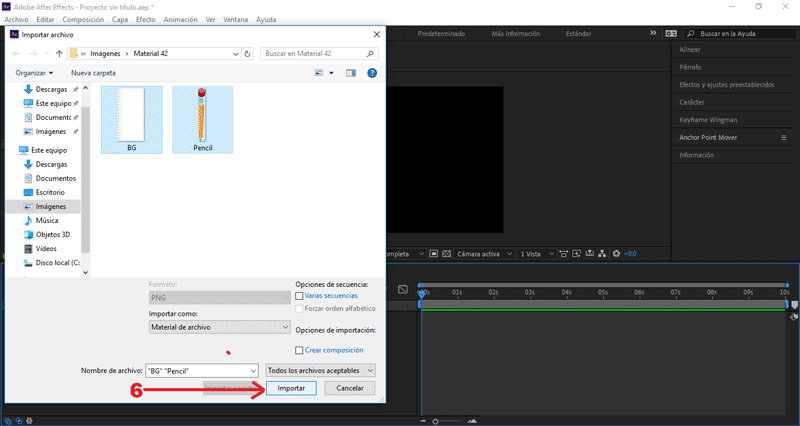
Seleccionamos la imagen y presionamos importar.
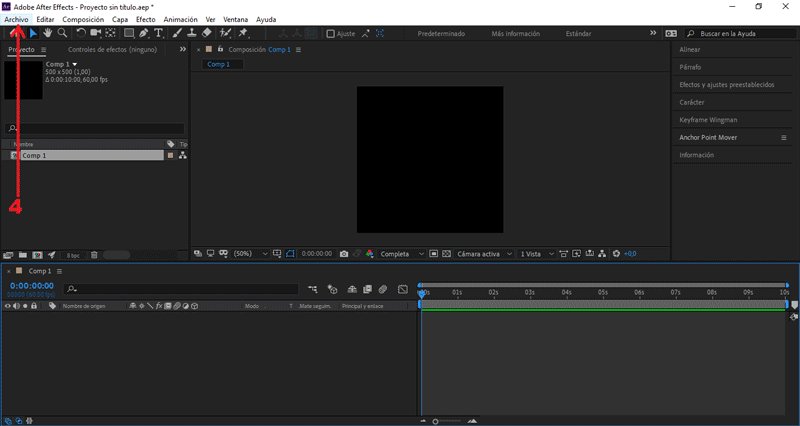
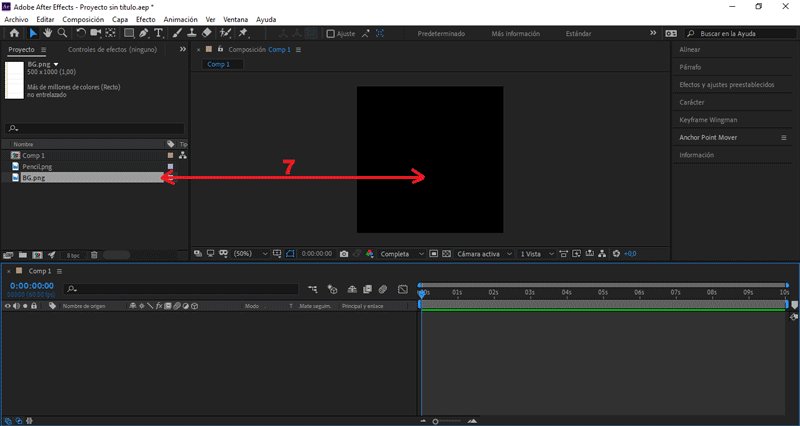
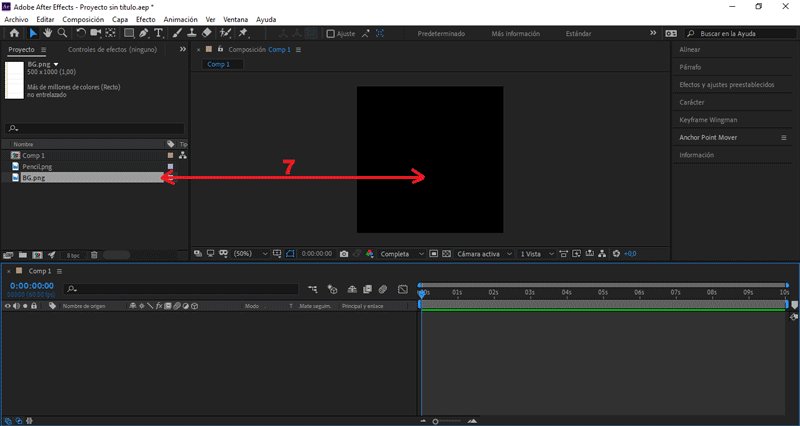
Arrastramos nuestro archivo importado hacía la mesa de trabajo.
PARTE 3: Crear línea

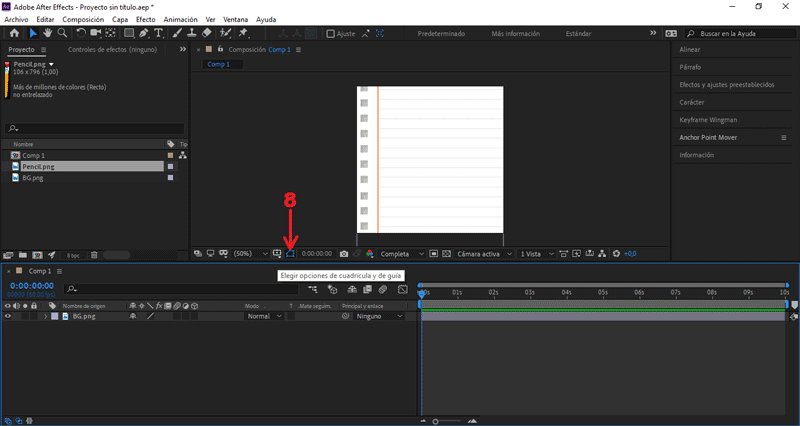
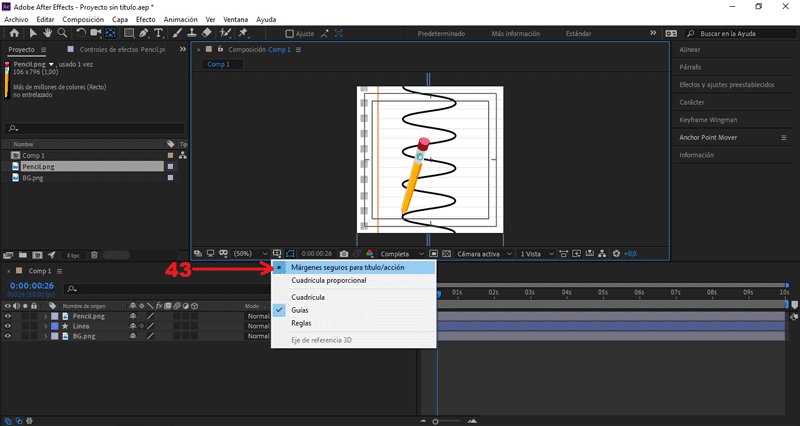
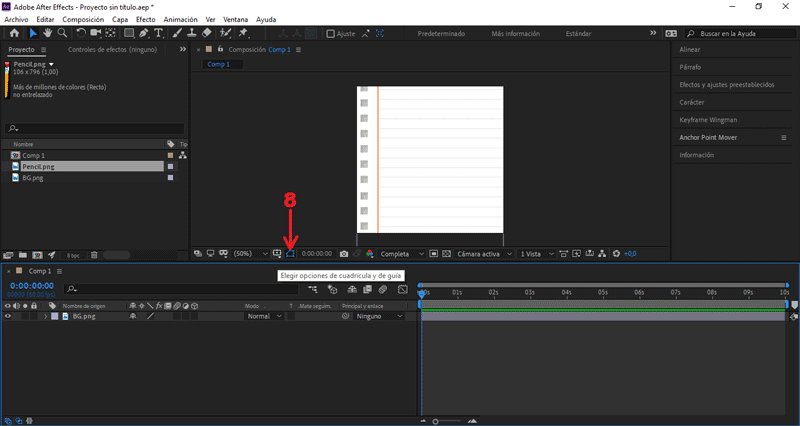
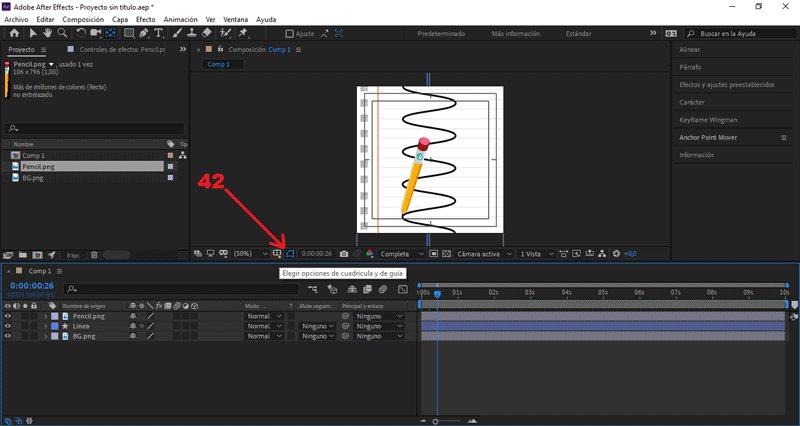
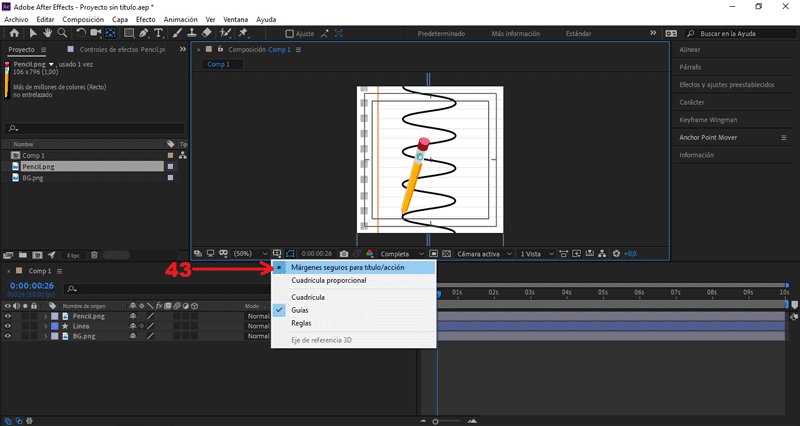
Vamos a cuadriculas y guía, activamos la opción Márgenes seguros.
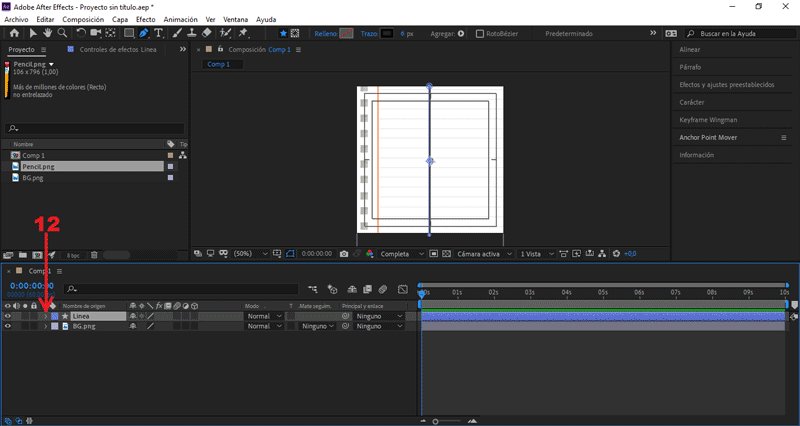
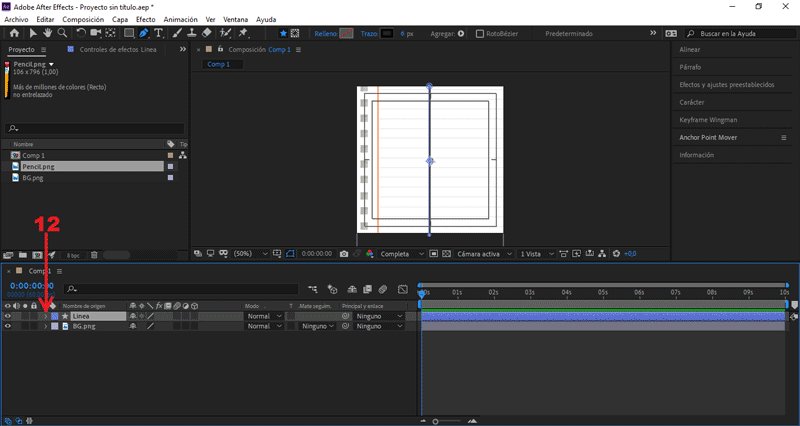
Creamos una capa de forma presionando la herramienta pen tool.
Le colocaré como nombre «Línea».
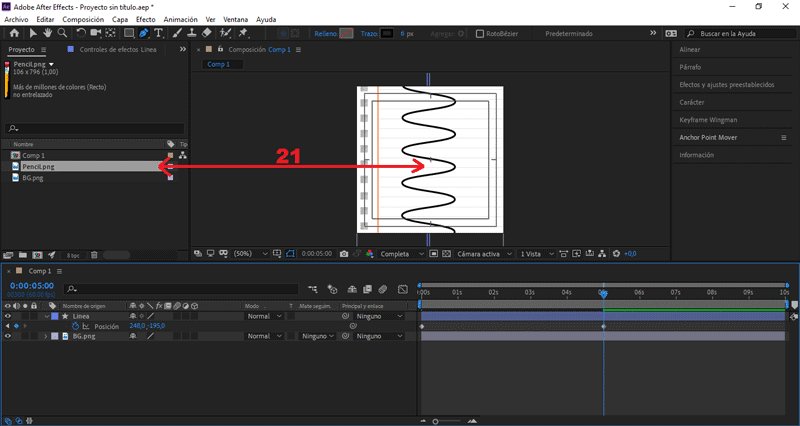
Dibujamos una línea vertical, justo en el centro de la composición.
Al lado derecho de «Línea», desplegamos sus valores.
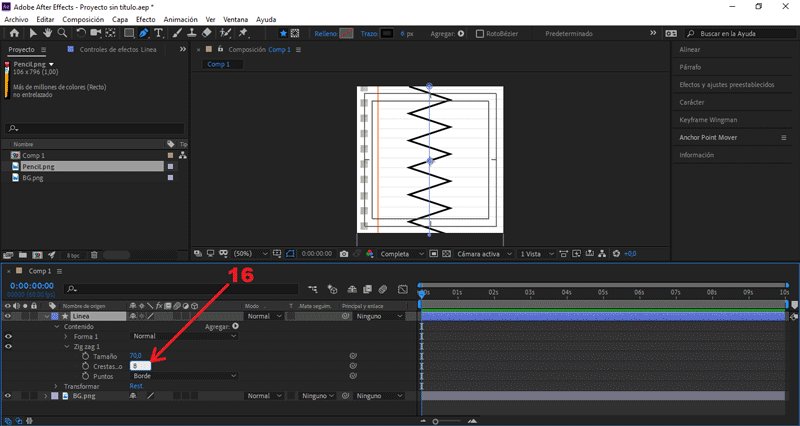
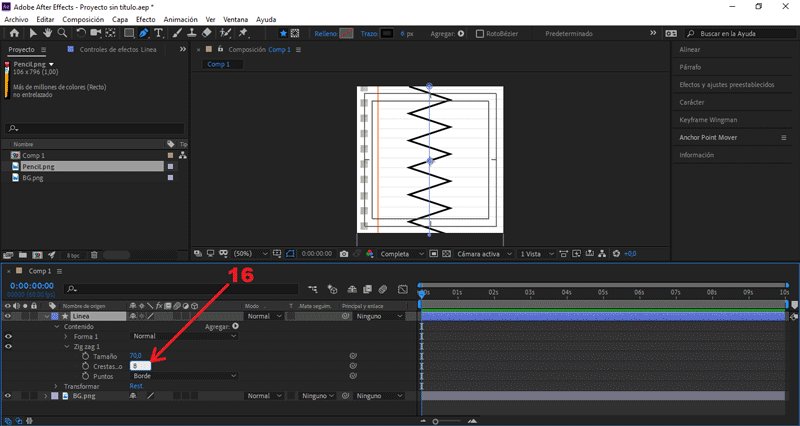
Desplegamos los valores de Agregar y seleccionamos Zig zag.
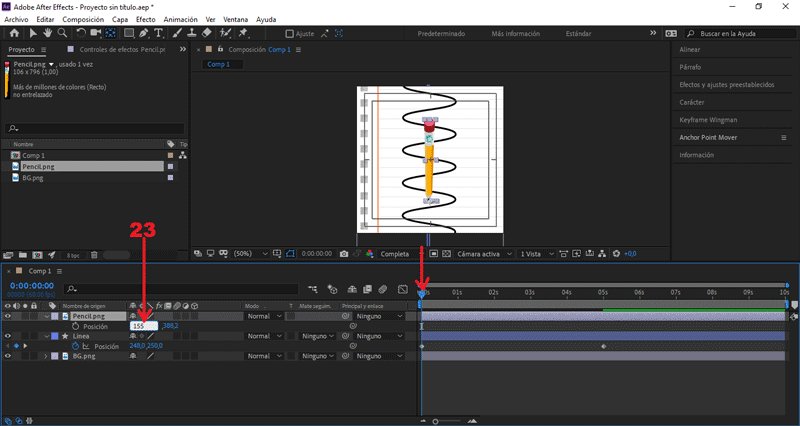
Cambiamos el valor Tamaño a 70.
Cambiamos el valor Crestas por segmento a 8.
En la opción Puntos, cambiamos Borde por Suave.
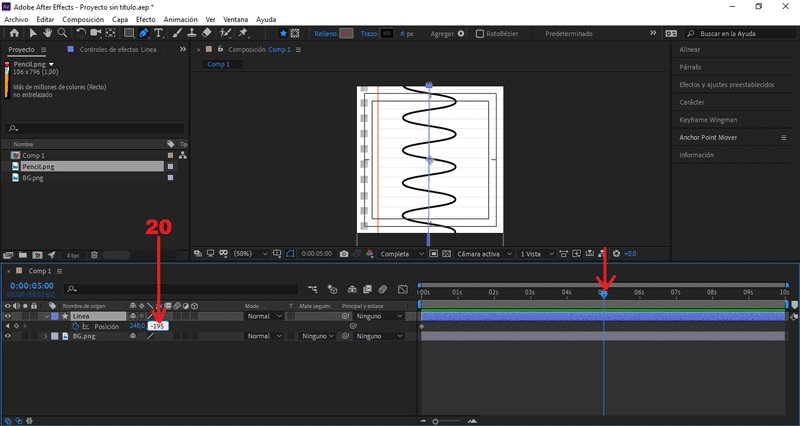
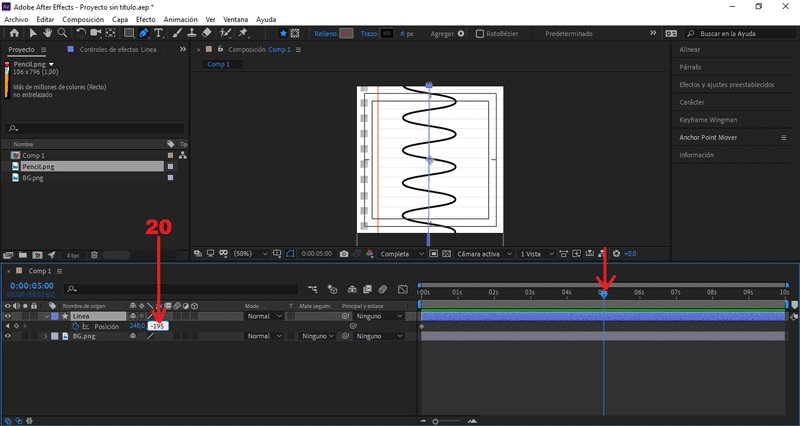
Seleccionamos la capa «Línea», presionamos la letra "P".
Se abrirán los frames de posición.
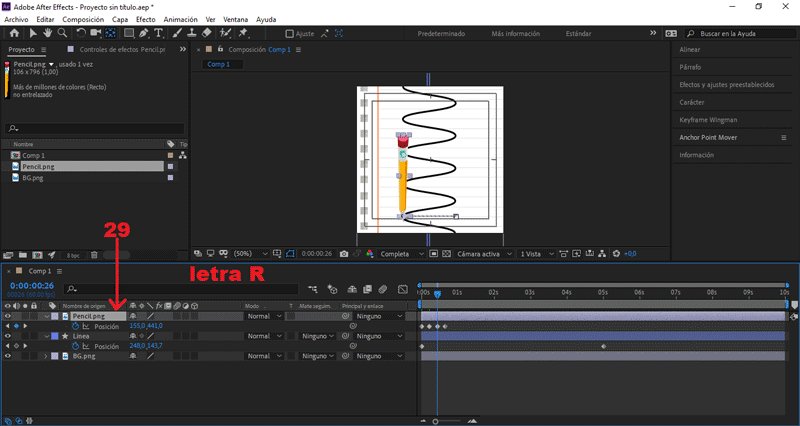
Nos posicionamos en el (seg) 0.00, creamos un frame en Posición Y.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 5.00, cambiamos Posición Y a -195.
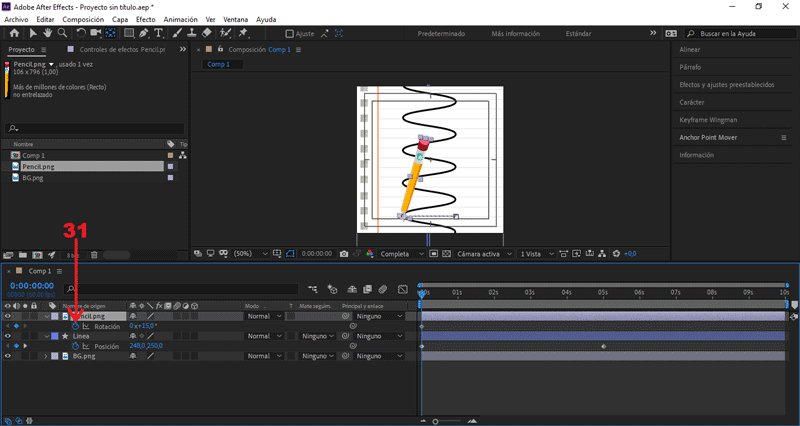
PARTE 4: Agregar y editar lápiz
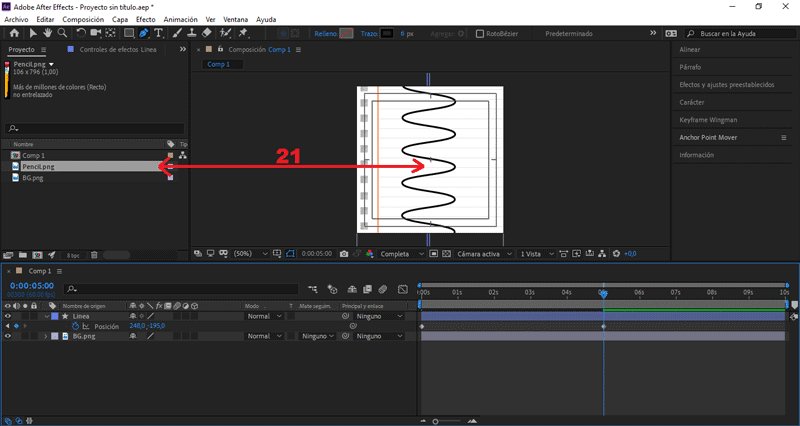
 Arrastramos la imagen del lápiz hacía la mesa de trabajo.
Arrastramos la imagen del lápiz hacía la mesa de trabajo.
Lo posicionamos en el centro de la composición.
Teniendo seleccionado «Pencil», presionamos las letras "P".
Se abrirán los frames de posición.
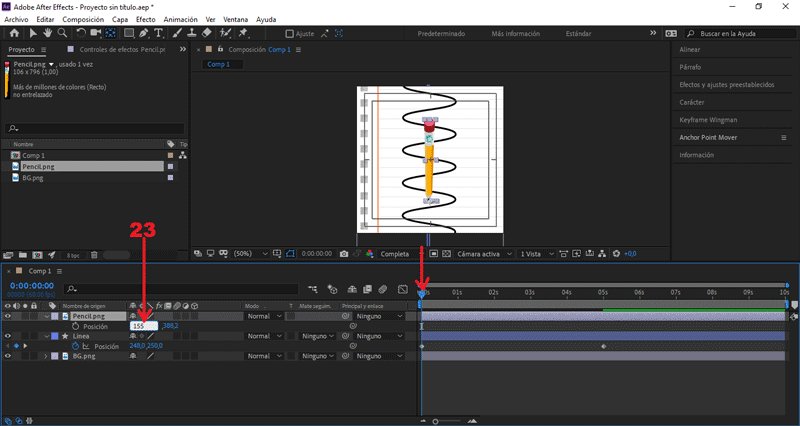
Nos posicionamos en el (seg) 0.00, cambiamos Posición X a 155.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 440.
Creamos un frame, presionando el símbolo del reloj.
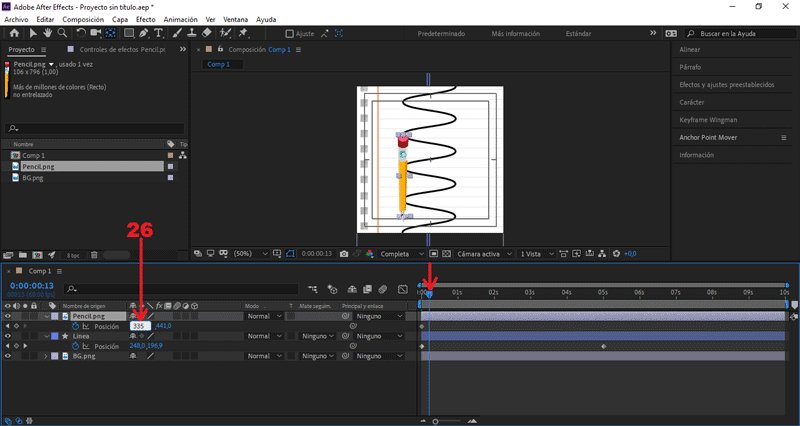
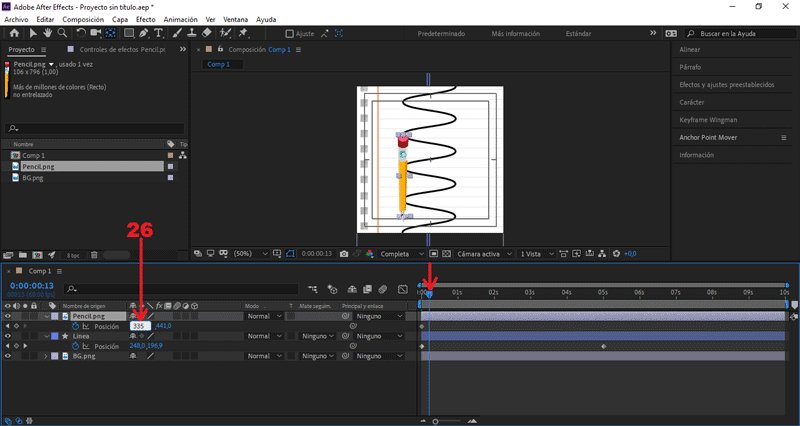
Nos posicionamos en el (seg) 0.13, cambiamos Posición X a 335.
Seleccionamos los dos primeros frames, presionamos ctrl + C.
Con este comando lo que haremos será copiarlos.
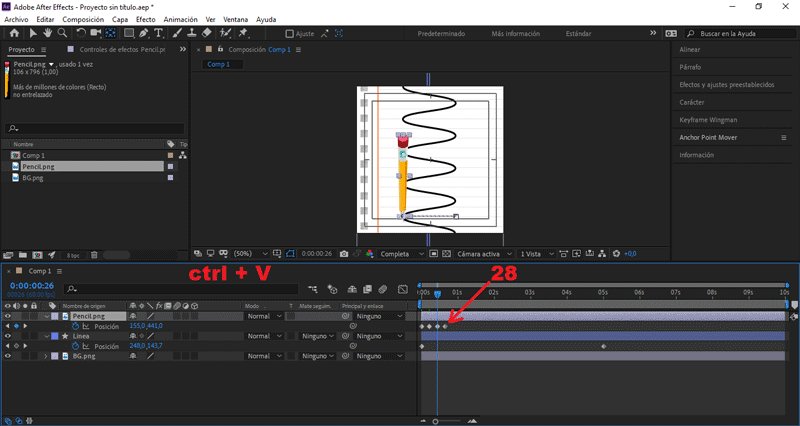
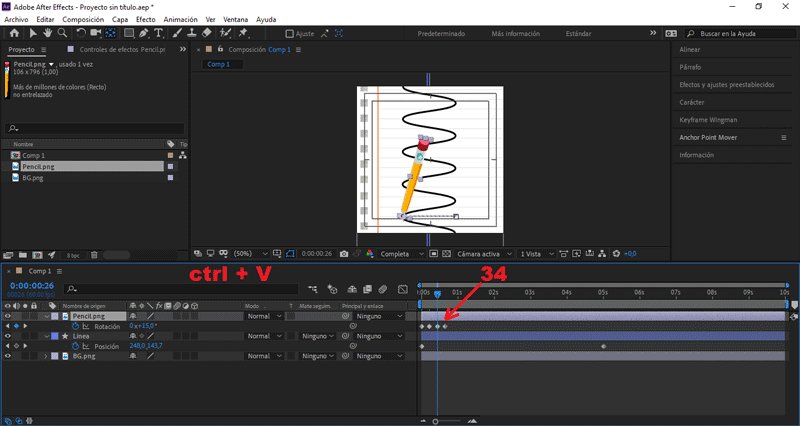
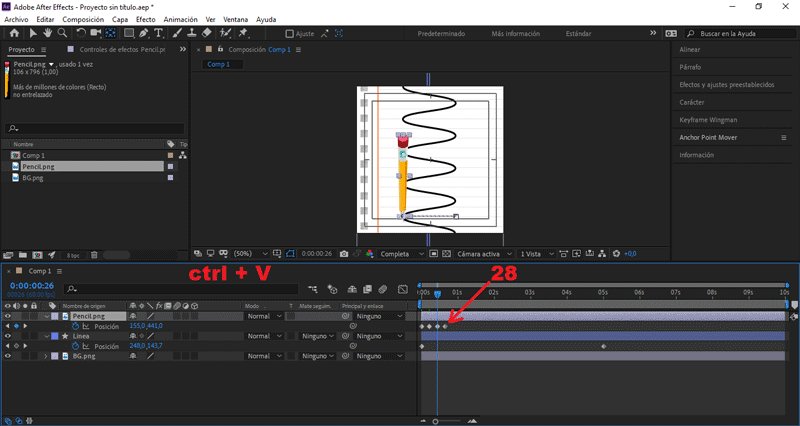
Nos posicionamos en el (seg) 0.26, presionamos ctrl + V.
Con este comando lo que haremos será pegar los frames en ese (seg).
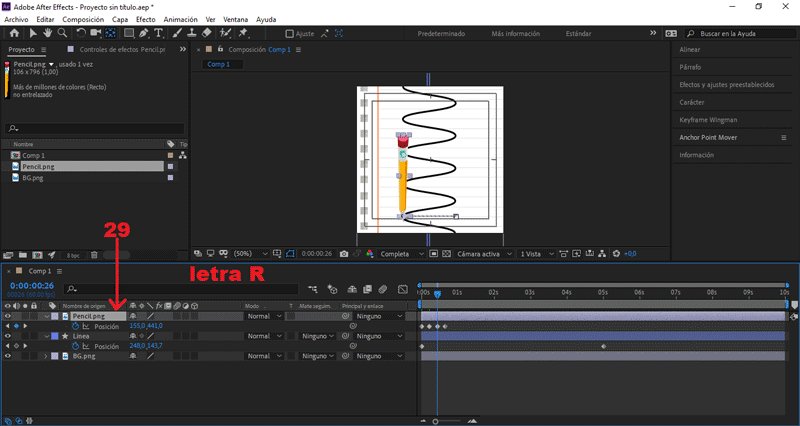
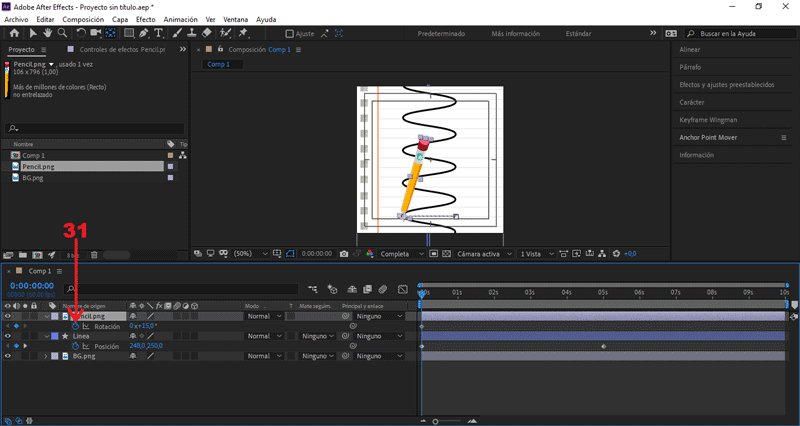
 Teniendo seleccionado «Pencil», presionamos las letras "R".
Teniendo seleccionado «Pencil», presionamos las letras "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, cambiamos Rotación a 15.
Creamos un frame, presionando el símbolo del reloj.
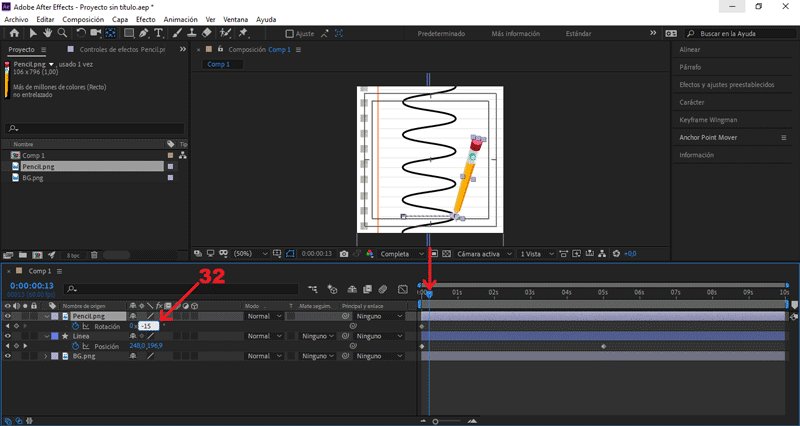
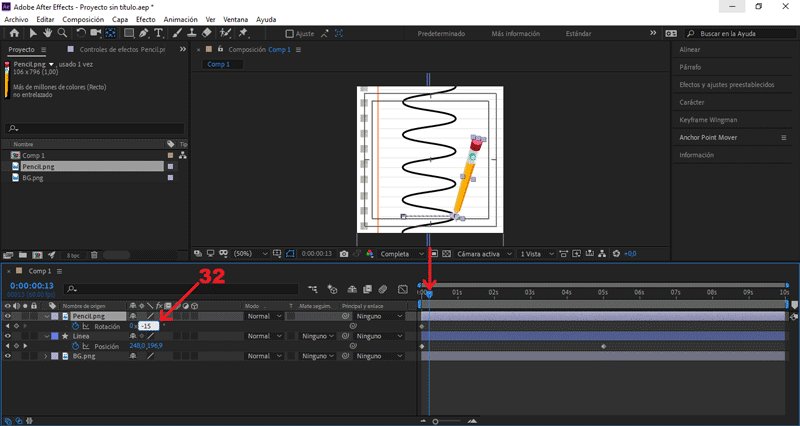
Nos posicionamos en el (seg) 0.13, cambiamos Rotación a -15.
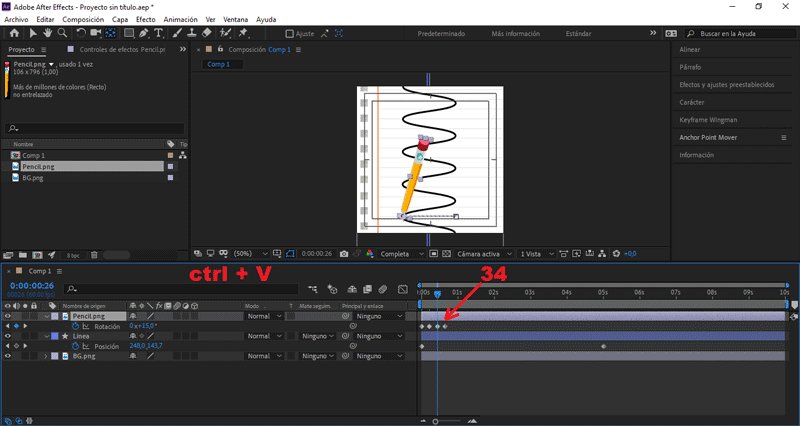
Seleccionamos los dos primeros frames, presionamos ctrl + C.
Con este comando lo que haremos será copiarlos.
Nos posicionamos en el (seg) 0.26, presionamos ctrl + V.
Con este comando lo que haremos será pegar los frames en ese (seg).
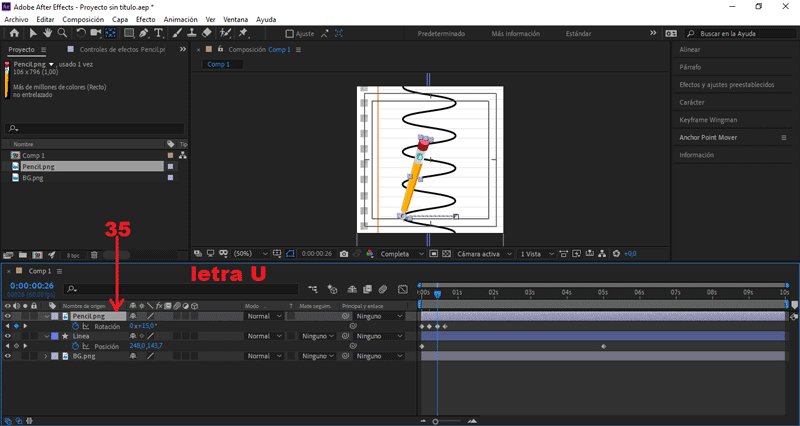
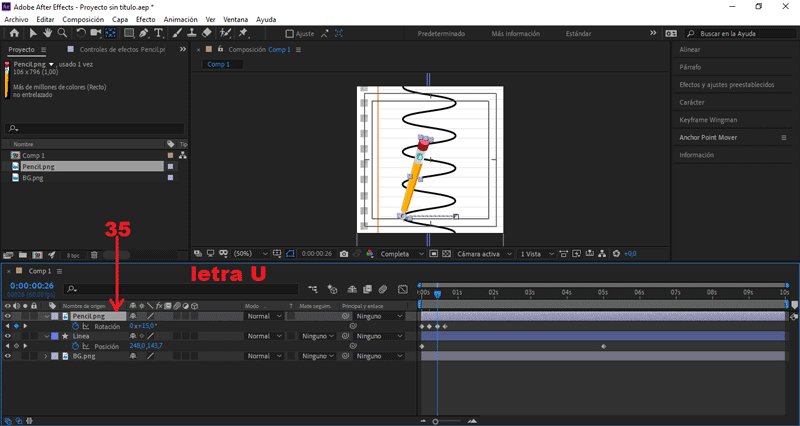
 Teniendo seleccionado «Pencil», presionamos la letra "U".
Teniendo seleccionado «Pencil», presionamos la letra "U".
Se abrirán los frames creados.
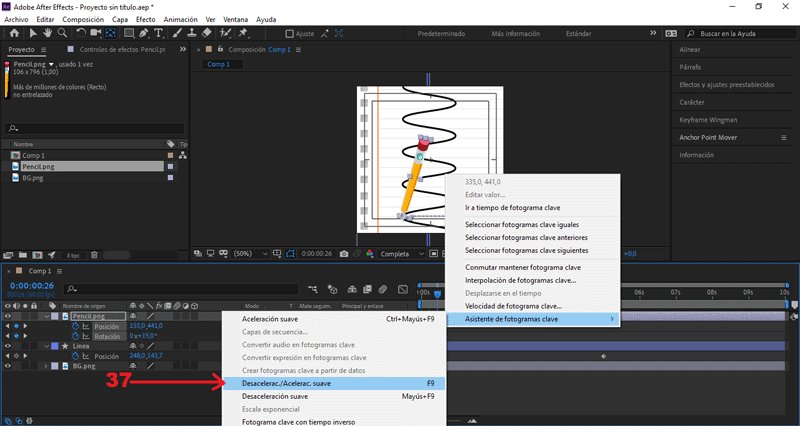
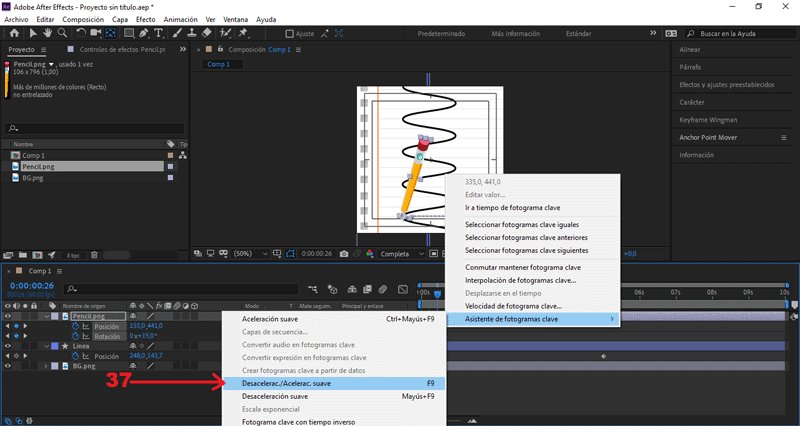
Seleccionamos los fotogramas:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
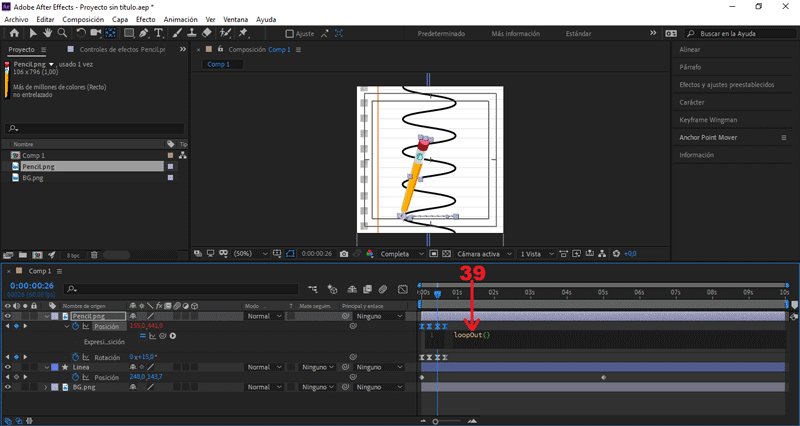
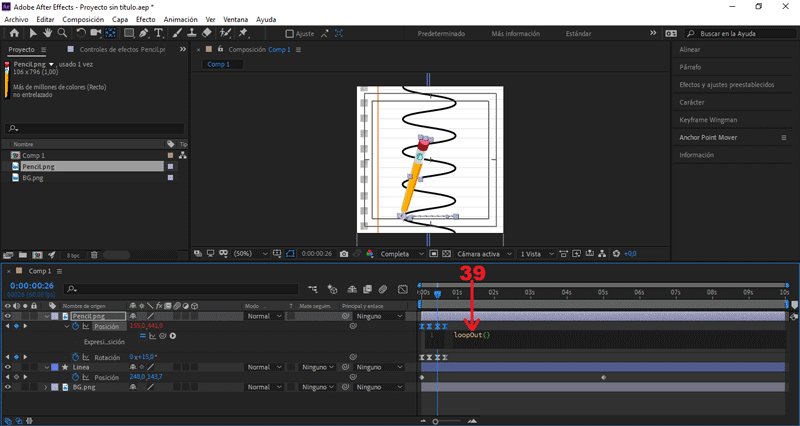
Seleccionamos Posición, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut()
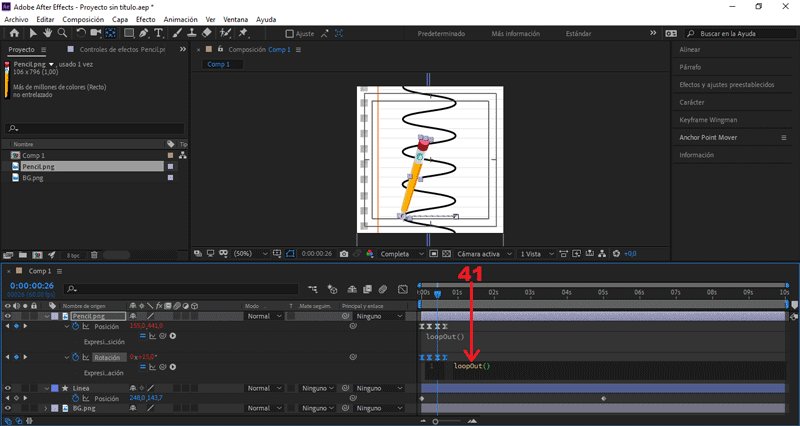
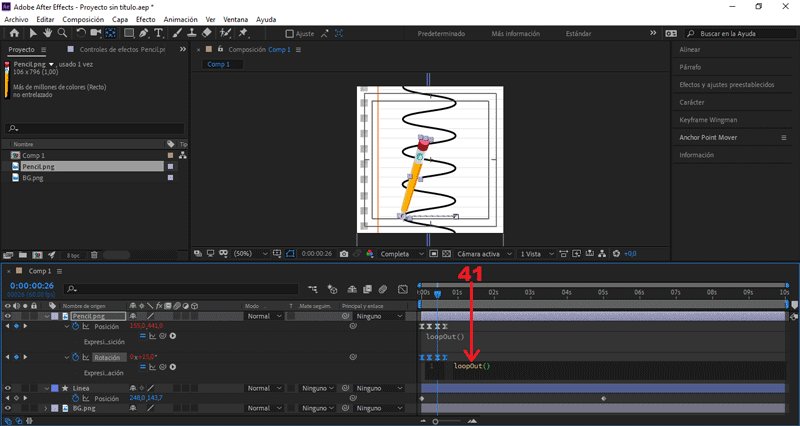
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut()
PARTE 5: Añadir máscara

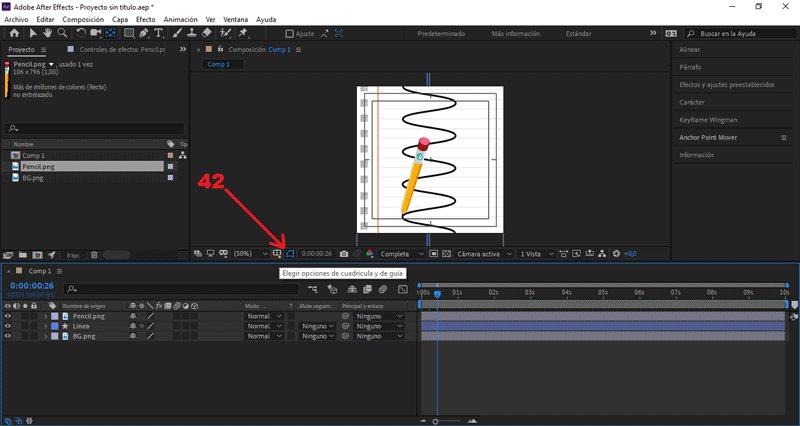
Vamos a cuadriculas y guía, desactivamos la opción Márgenes seguros.
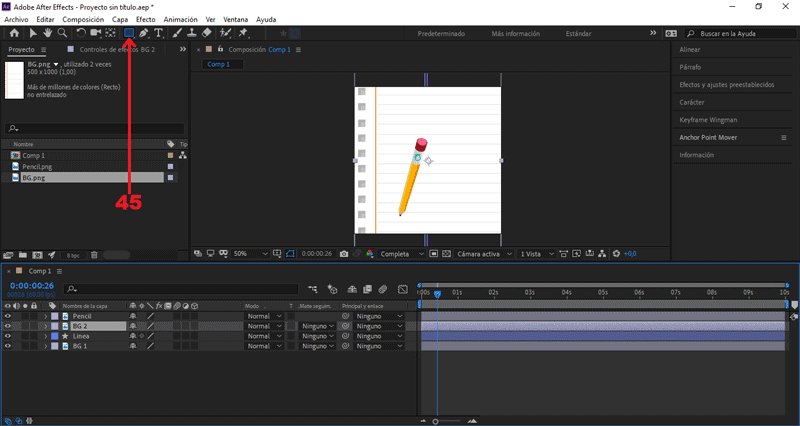
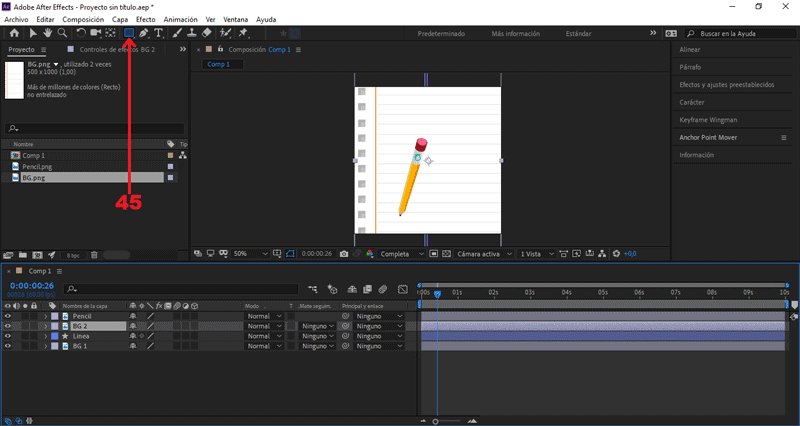
Arrastramos la imagen del lápiz hacía la mesa de trabajo, otra vez.
Movemos «BG» bajo la imagen «Pencil», en la línea de tiempo.
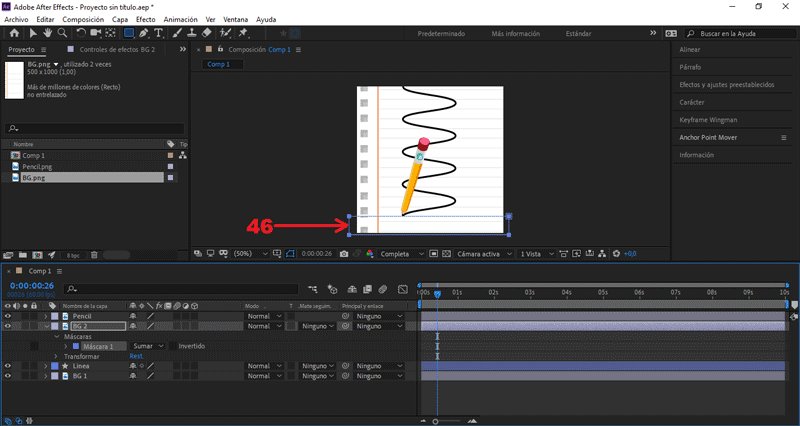
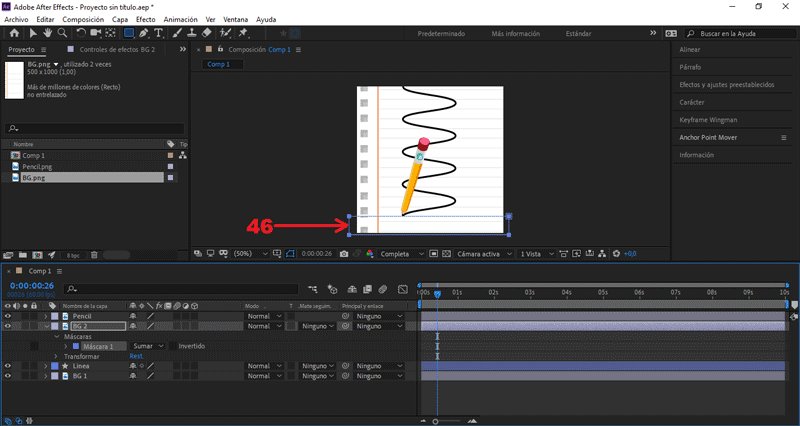
Teniendo seleccionado «BG 2», crearemos una máscara.
Usando la herramienta rectangular, en el apartado superior.
Cubrimos la parte inferior de la imagen, creando un rectángulo.
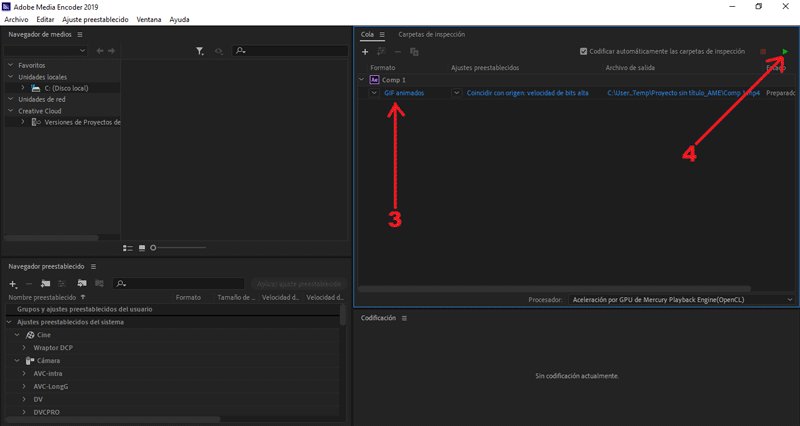
PARTE 6: Exportar nuestro GIF

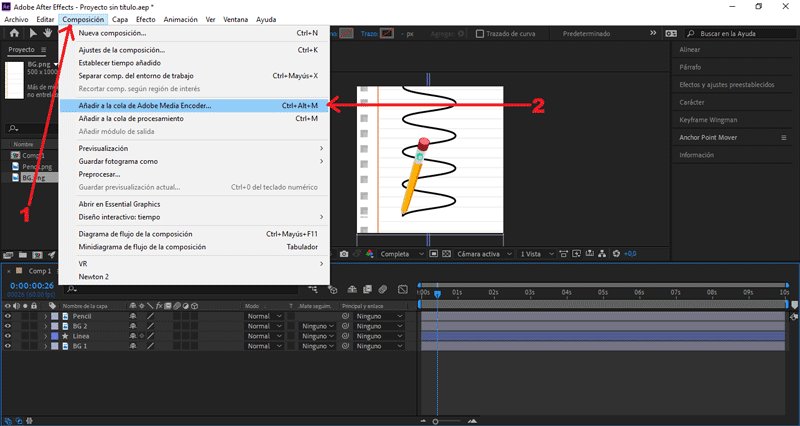
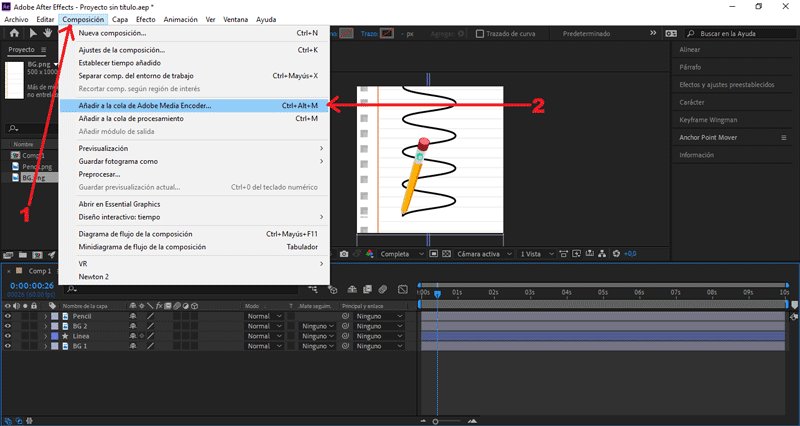
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
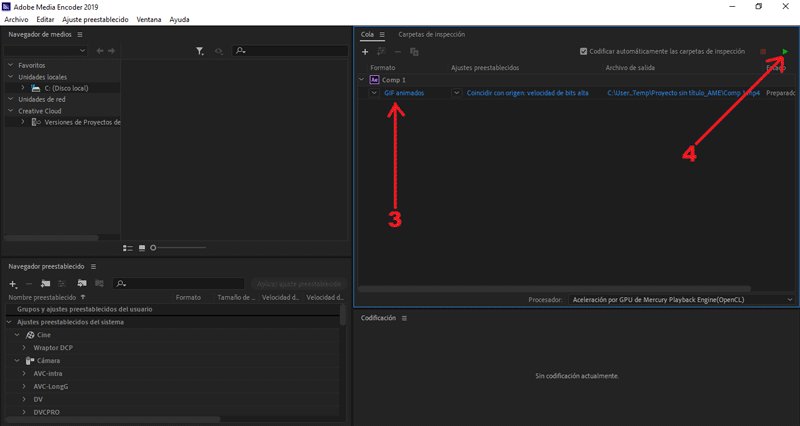
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
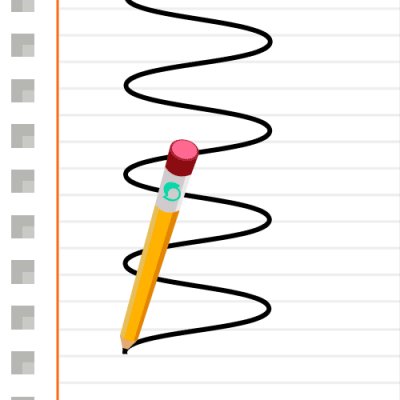
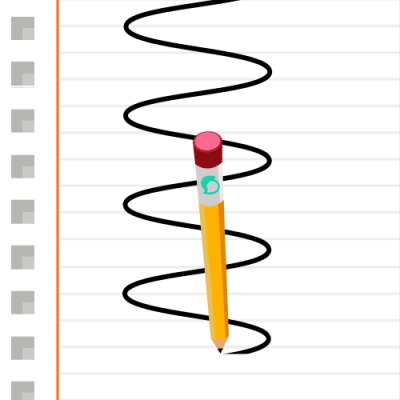
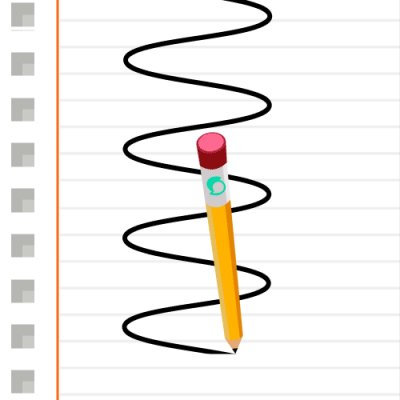
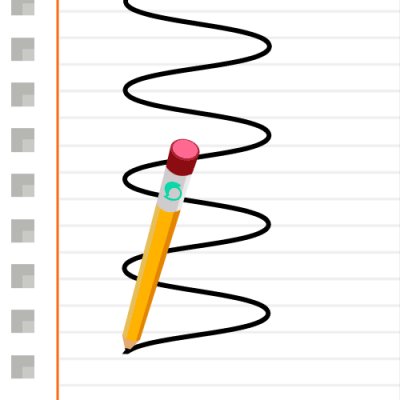
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen usada de referencia:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/02/crea-tu-propio-gif-con-efecto-pencil-drawing-tutorial-after-effects-119












Muchísimas gracias por la valoración, querido equipo Cervantes. ;D
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegación: 50 SP, 100 SP, 500 SP.
Gracias, estimados integrantes de @team-mexico (por la valoración y por el apoyo que me conceden) ;D.
Hello!
This post has been manually curated, resteemed
and gifted with some virtually delicious cake
from the @helpiecake curation team!
Much love to you from all of us at @helpie!
Keep up the great work!
Manually curated by @lunaticpandora.
@helpie is a Community Witness.
Thank u for the support C:
Mi pana, tu siempre mostrándonos nuevas opciones e ideas para imágenes gifs! Saludos y gracias por compartir tu conocimiento.
Muchas gracias por tan encantador comentario, amigo @alarcon22.arte. ¡Y Gracias a ti por pasarte!