Buenos días. Es grato saludarlos una vez más, queridos steemians. :)
Hoy les enseñare a realizar un GIF como el que verán a continuación. Espero poder traerles un tutorial cada semana para que aprendan y vayan personalizando su perfil. Sin más nada que agregar ¡Vamos con el tuto!

¿Qué necesitamos?
Necesitamos tener instalado After effects.
Al final les dejaré el link de descarga gratuito.
Proceso de creación:
PARTE 1: Composición.
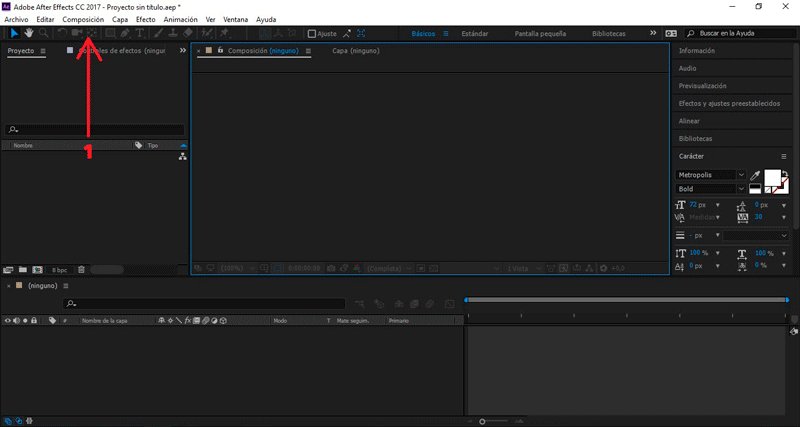
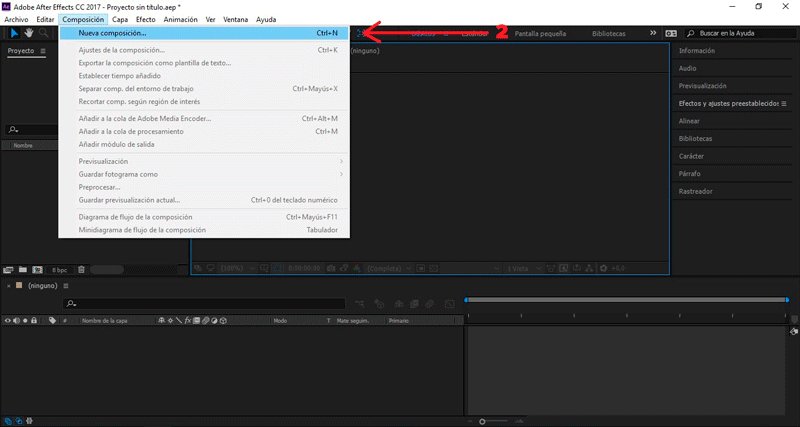
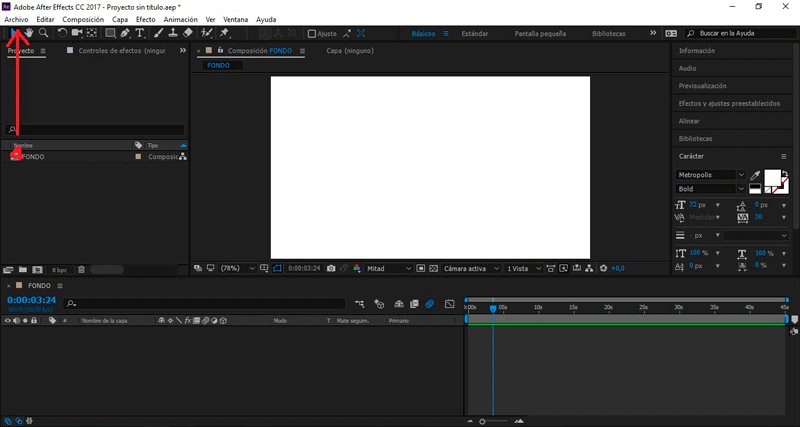
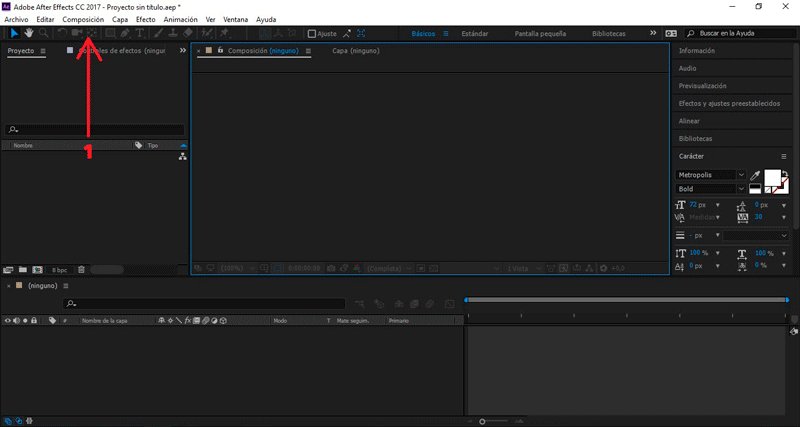
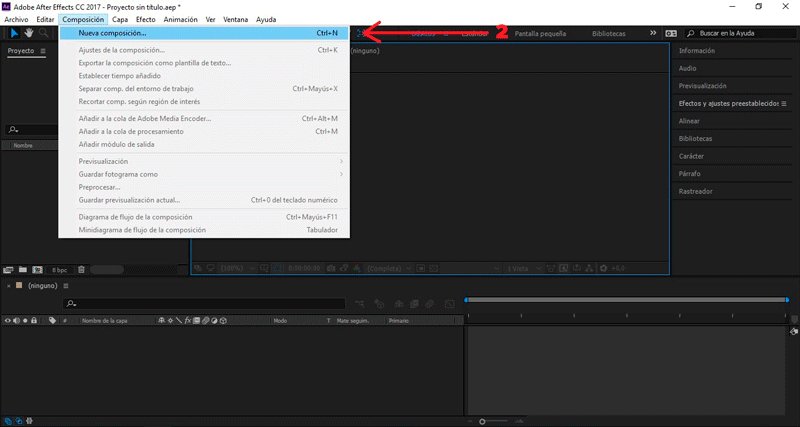
 Empezaremos creando una nueva composición.
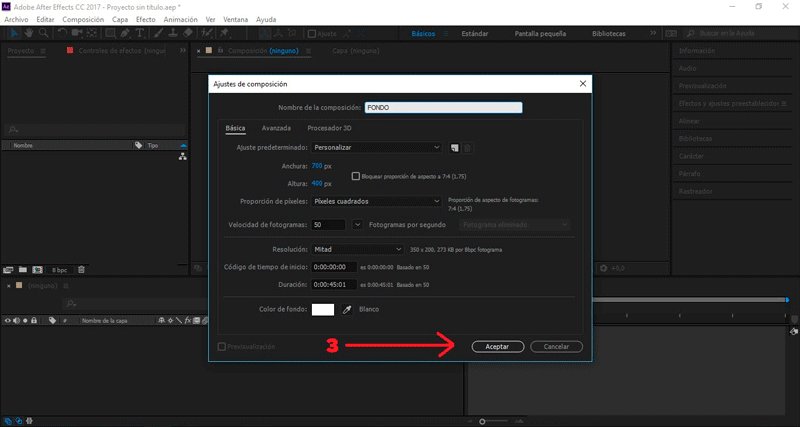
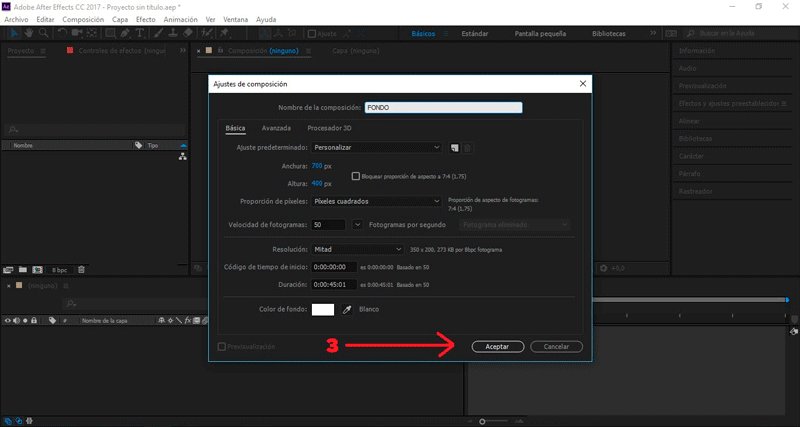
En la ventana emergente modificaremos los valores de nuestra composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de nuestra composición.
en mi caso el tamaño es 700px x 400px, color blanco.
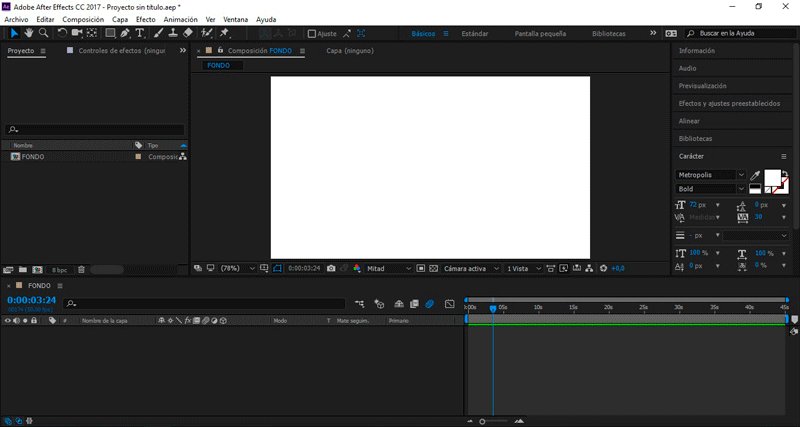
Presionamos aceptar.
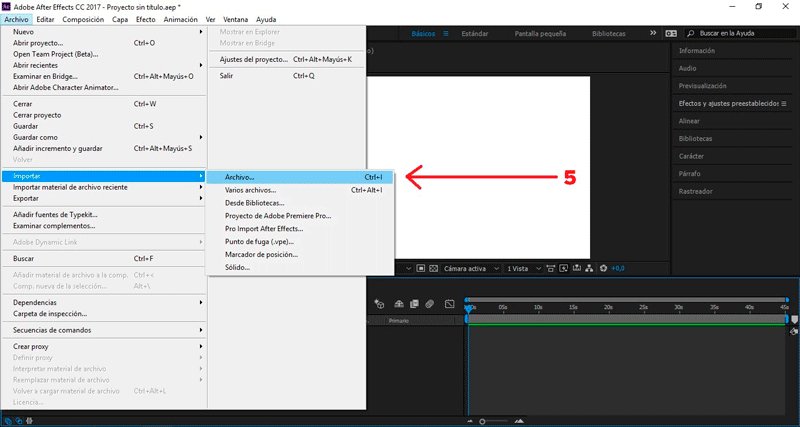
PARTE 2: Importar archivos.

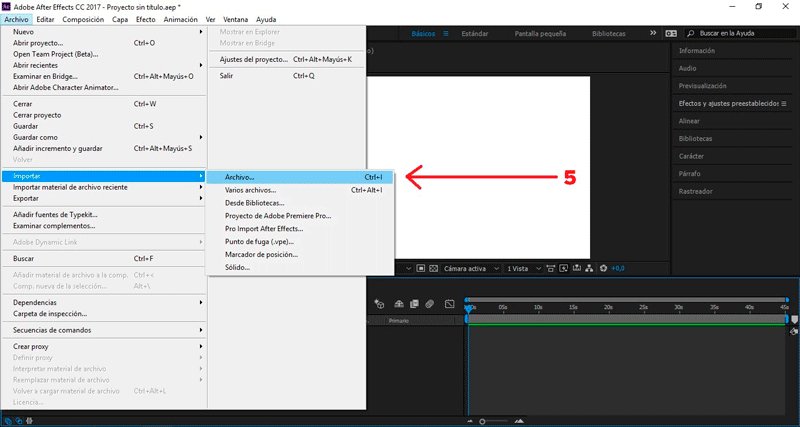
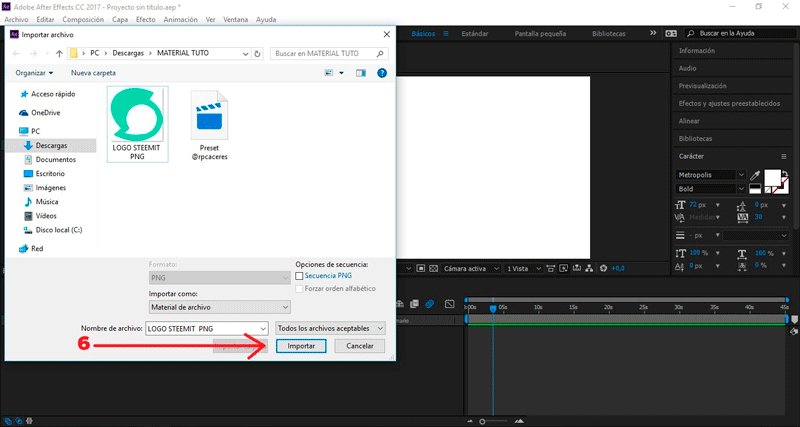
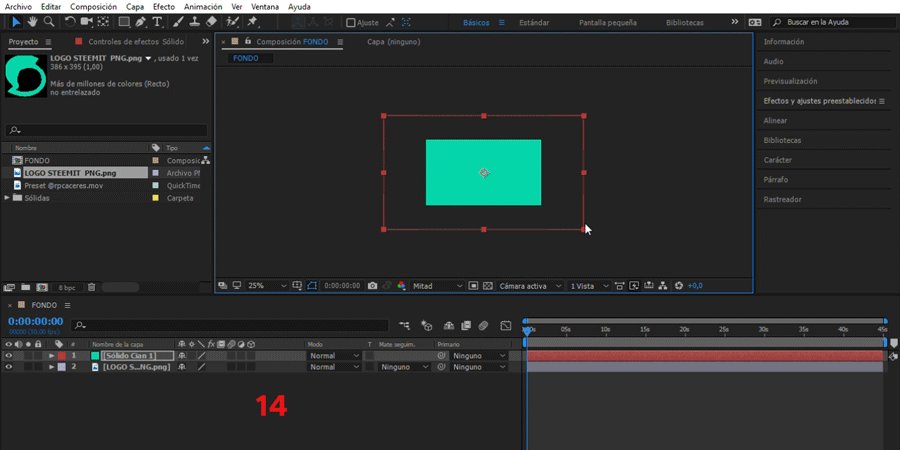
Seleccionamos Archivo/Importar/Archivos...
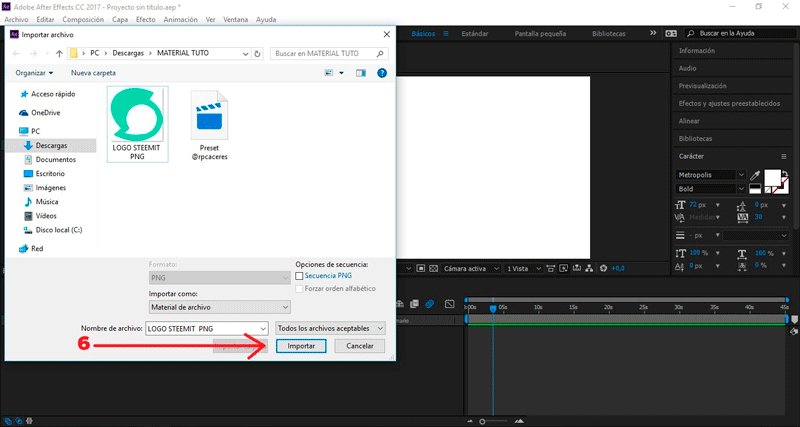
NOTA: les fabriqué un preset para facilitarle más las cosas. Descargarlo aquí
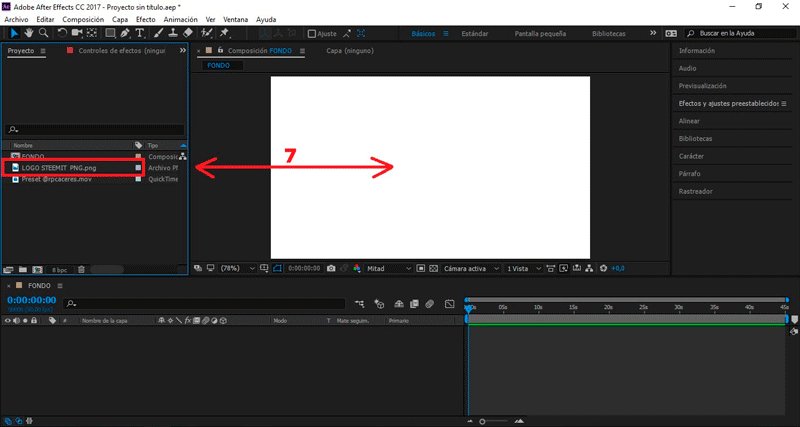
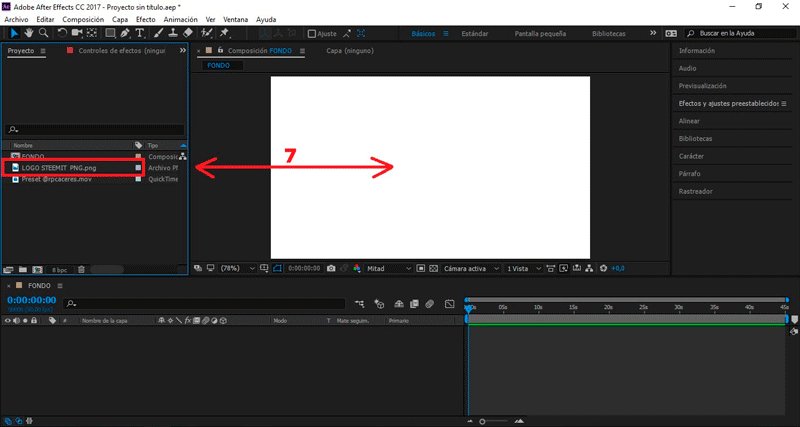
Arrastramos nuestro logotipo hacía la mesa de trabajo.
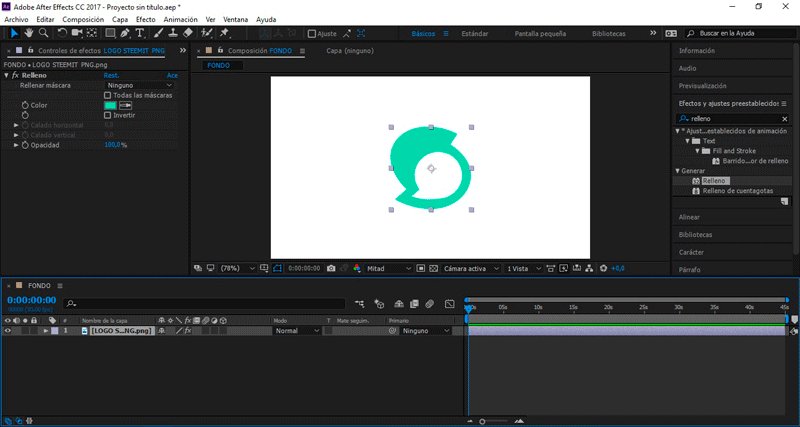
PARTE 3: efecto fill (relleno).
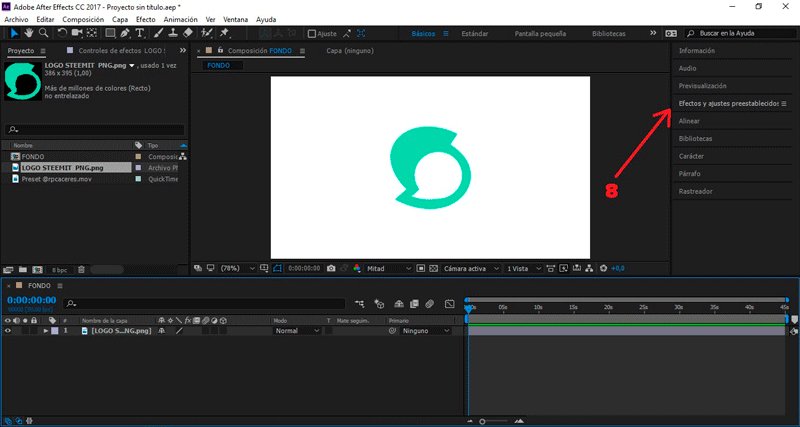
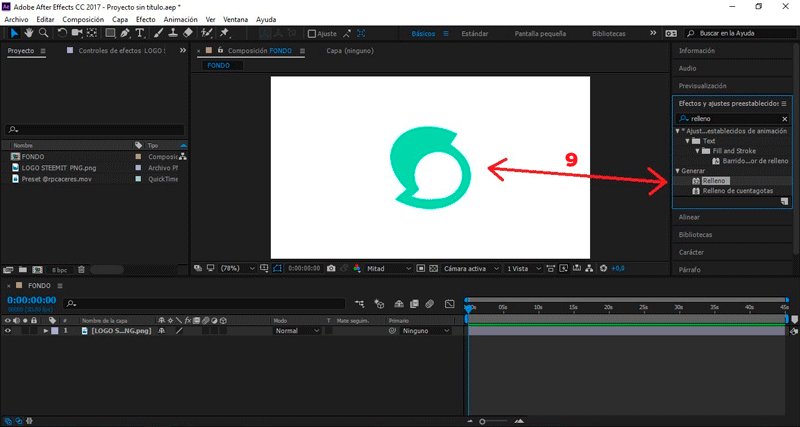
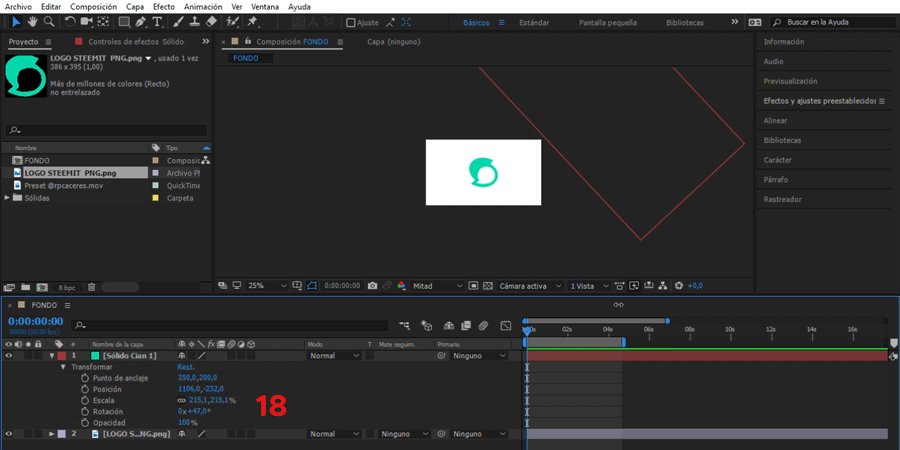
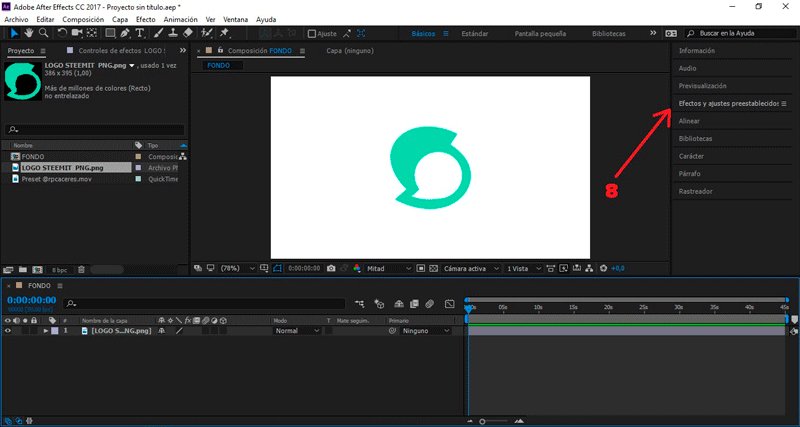
 Añadiremos un plug-in de relleno a nuestro logo.
Añadiremos un plug-in de relleno a nuestro logo.
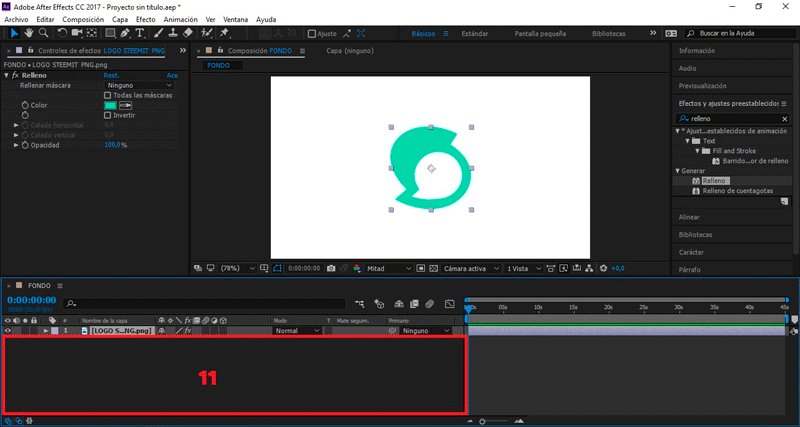
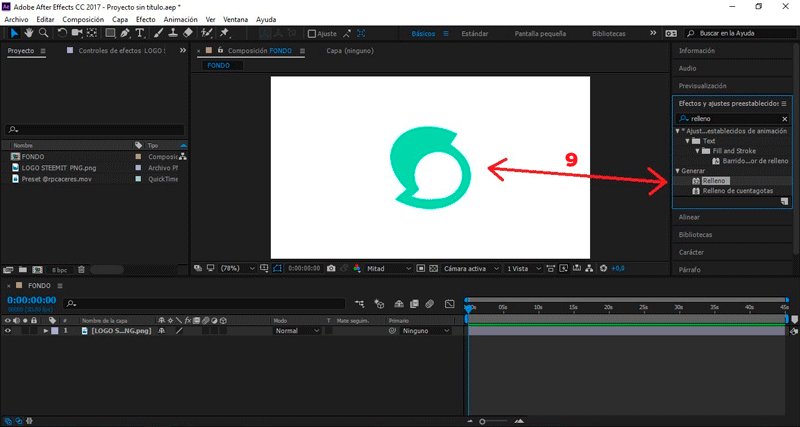
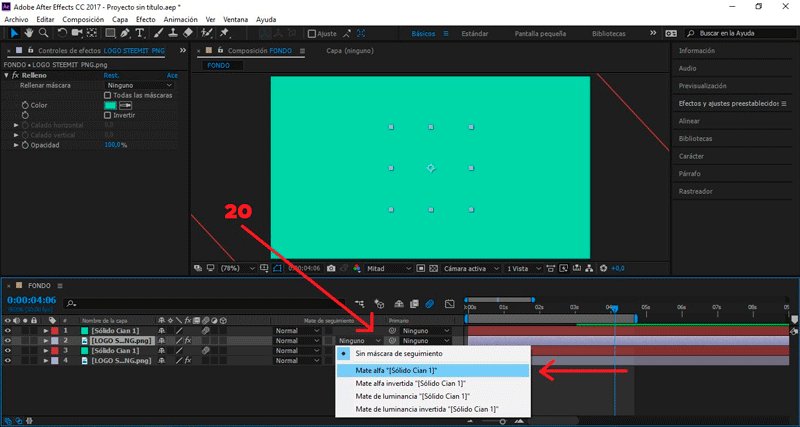
Vamos a efectos y ajustes preestablecidos , escribimos relleno y lo arrastramos hasta nuestro logotipo.
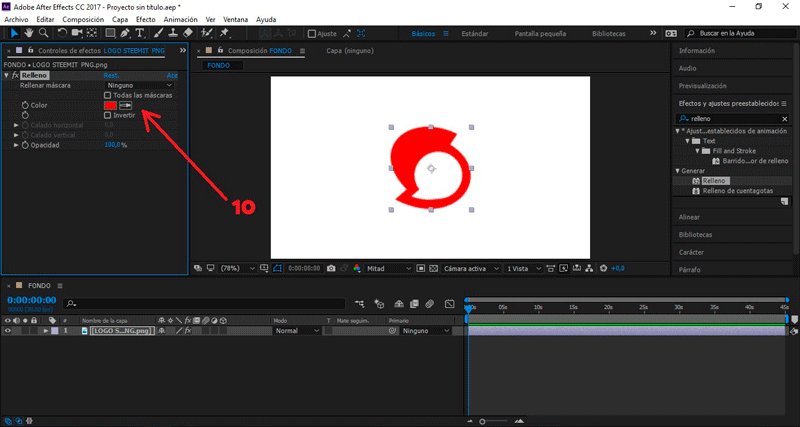
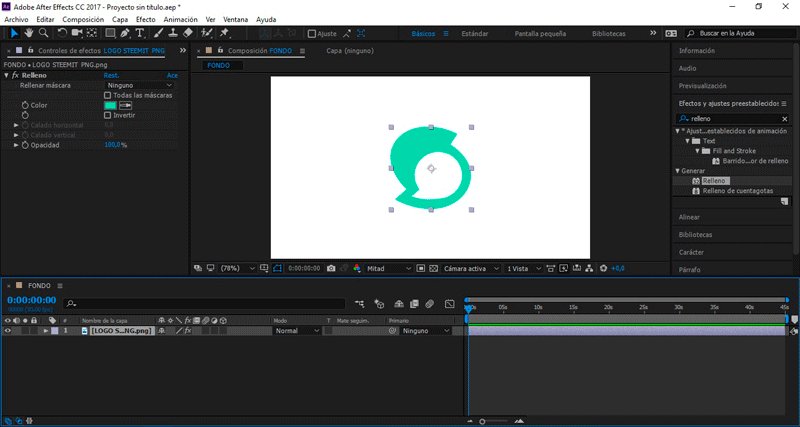
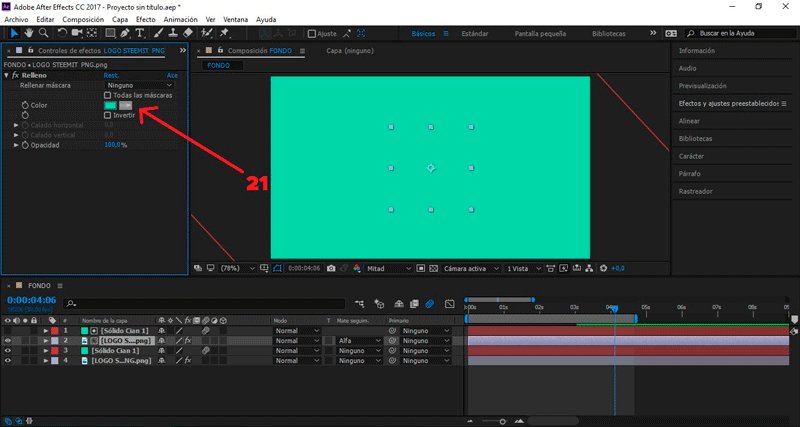
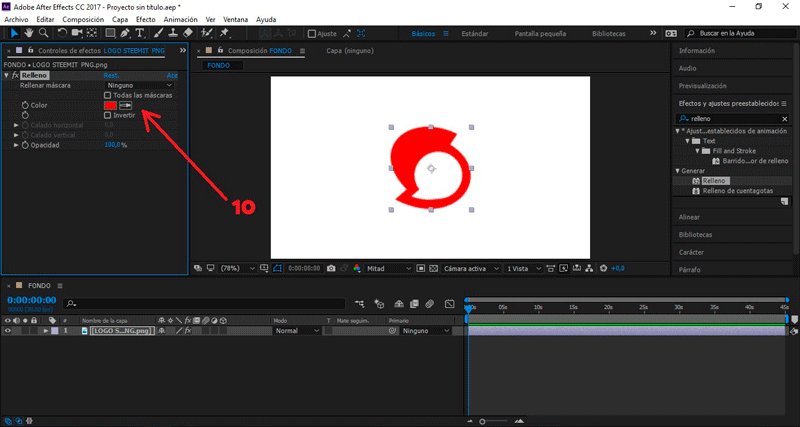
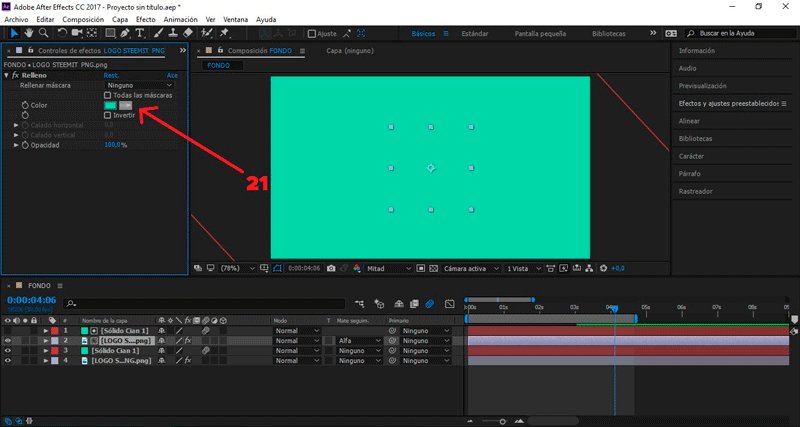
Por último modificaremos el color.
Yo lo dejaré con el color original.
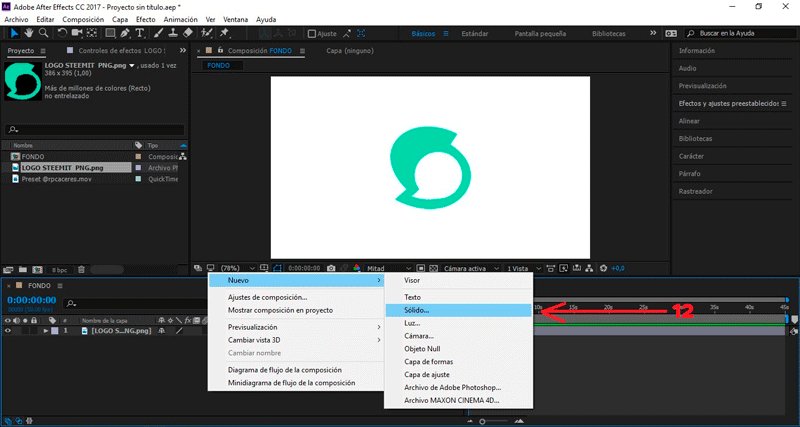
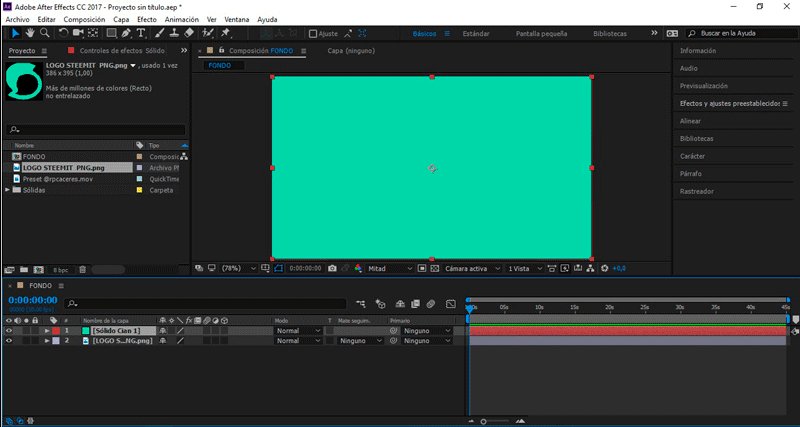
PARTE 4: Crear sólido.
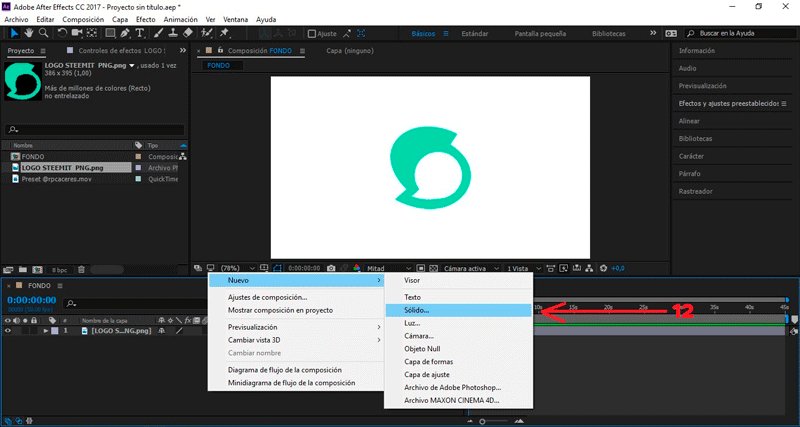
 Crearemos un nuevo sólido presionando clic derecho sobre el área de trabajo.
Crearemos un nuevo sólido presionando clic derecho sobre el área de trabajo.
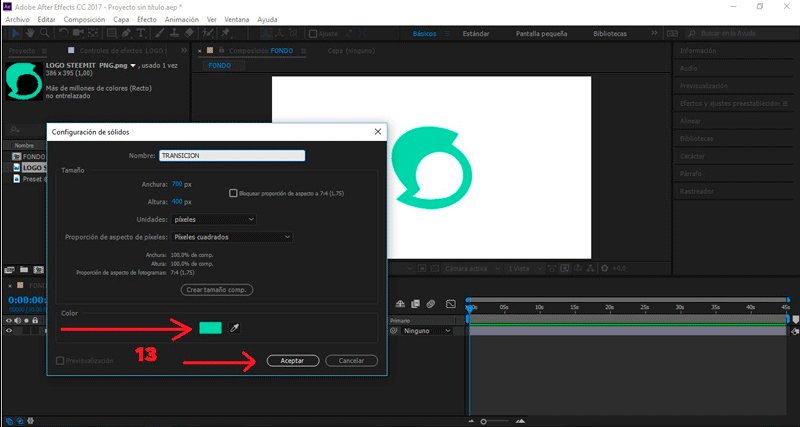
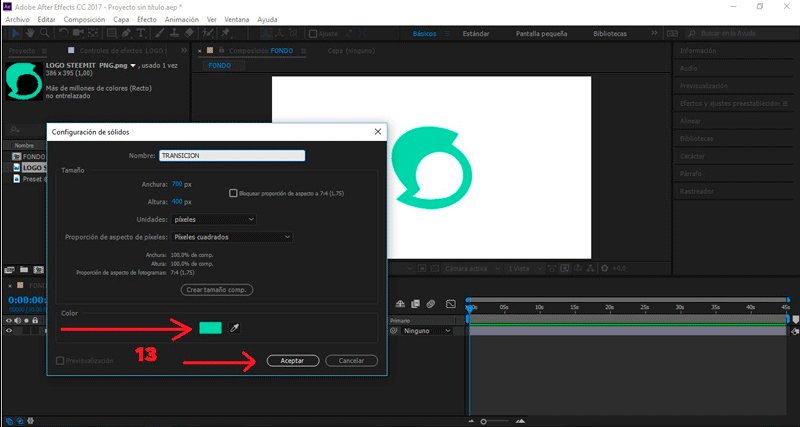
Nota: es importante que el color de nuestro sólido sea el mismo que el de nuestro logo.
Presionamos aceptar.
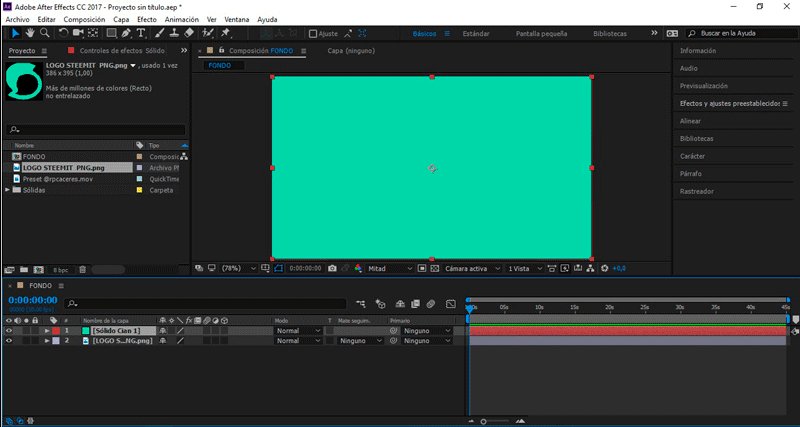
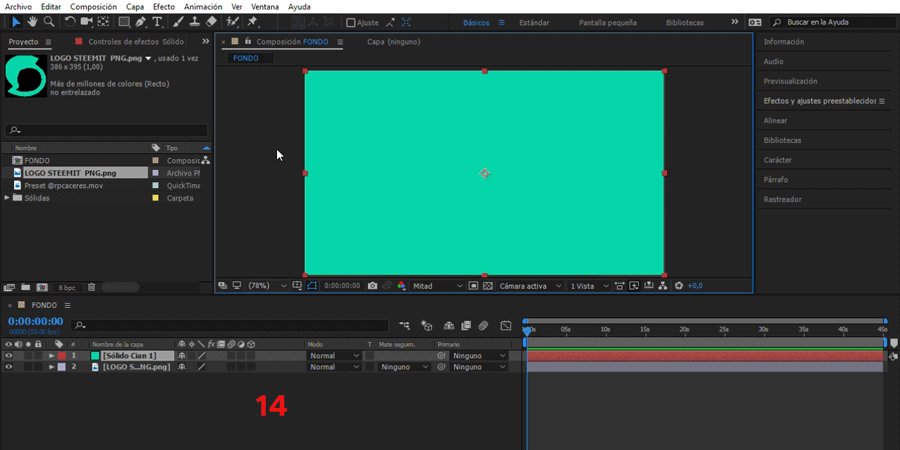
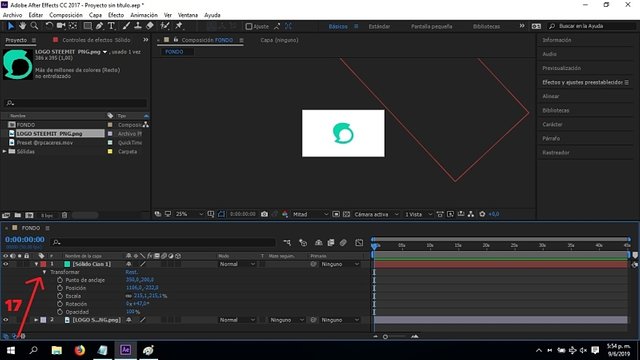
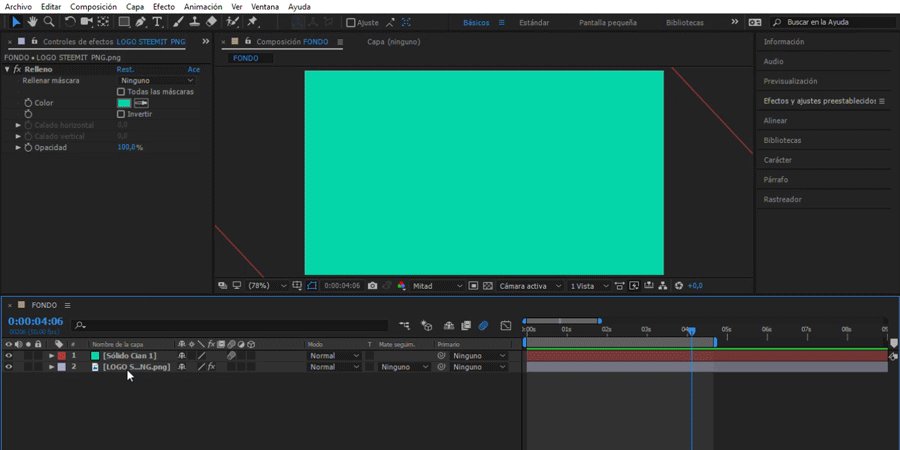
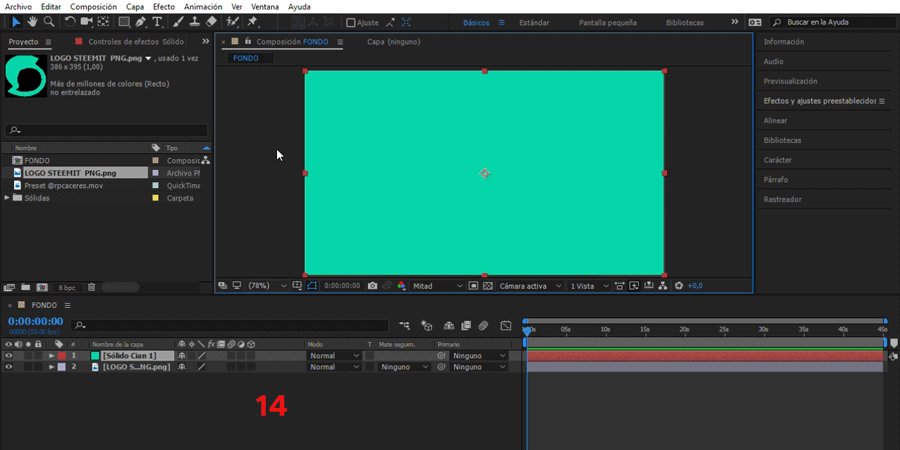
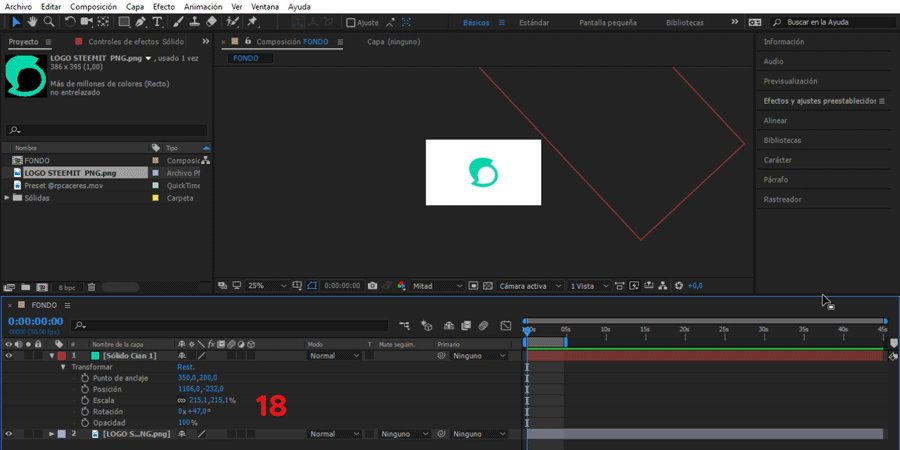
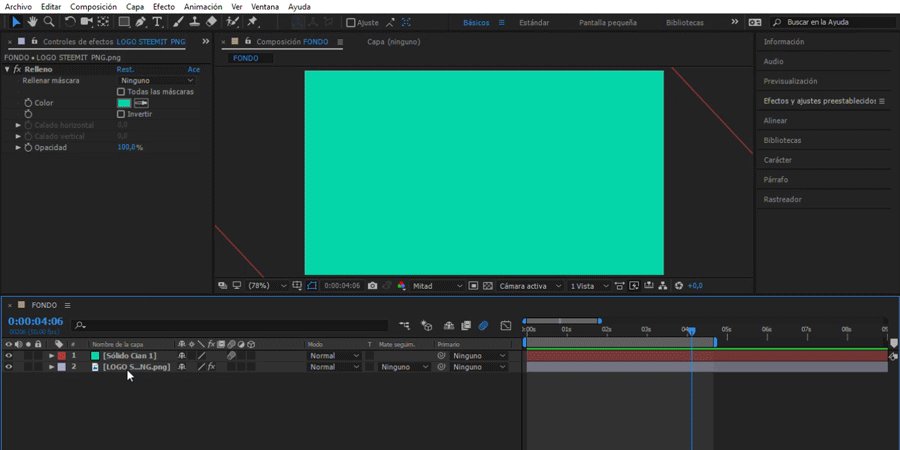
 A continuación aumentaremos la escala de nuestro sólido.
A continuación aumentaremos la escala de nuestro sólido.
Lo haré de manera manual para no confundirlos.
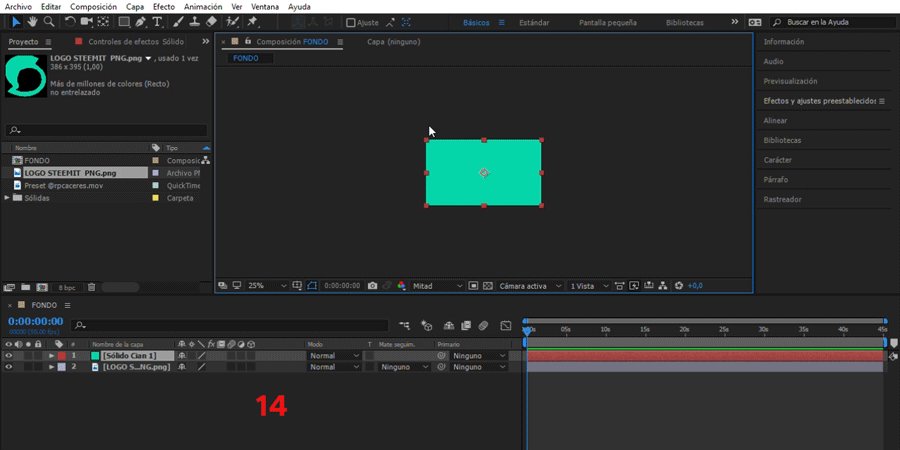
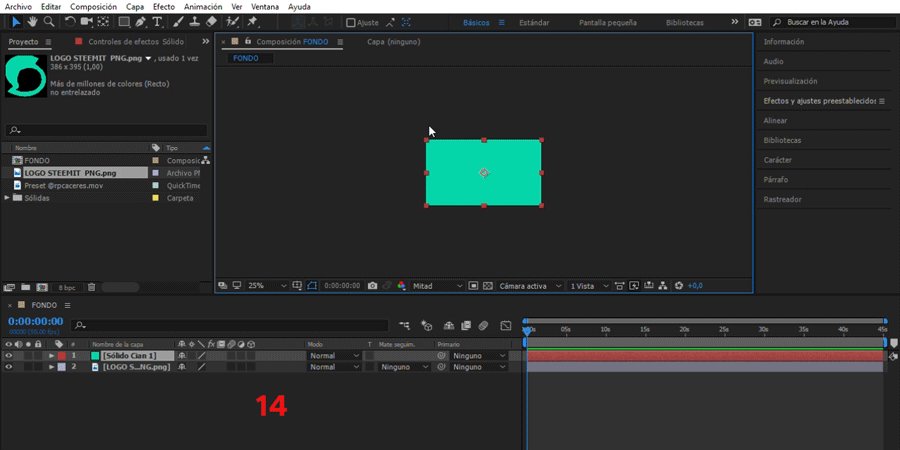
Retrocedemos un poco la escala de previsualización para apreciar mejor nuestra composición.
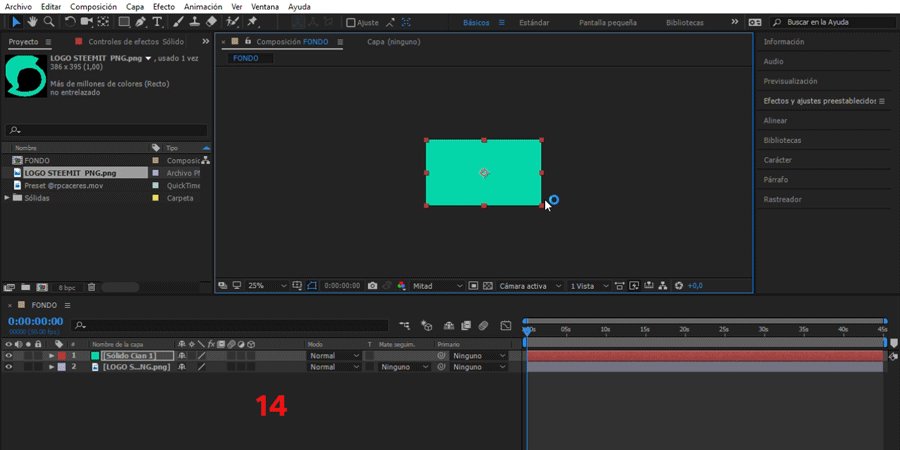
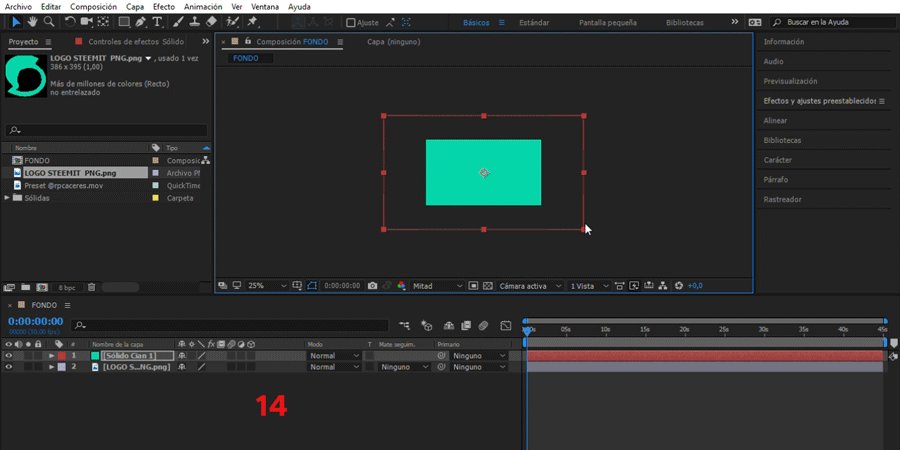
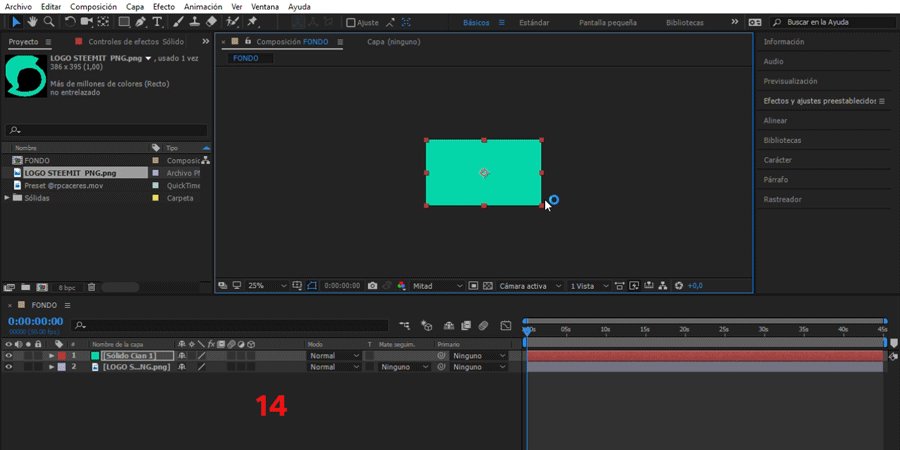
Teniendo seleccionado el sólido presionamos SHIFT para ampliarlo.

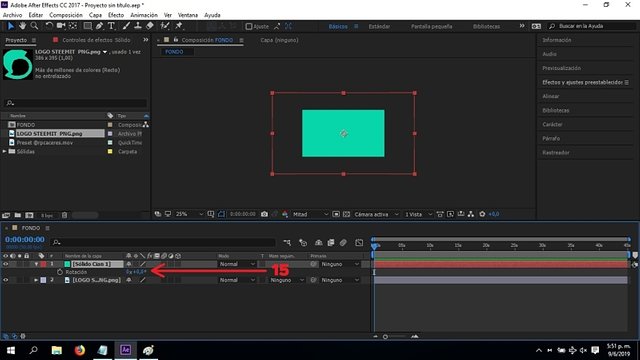
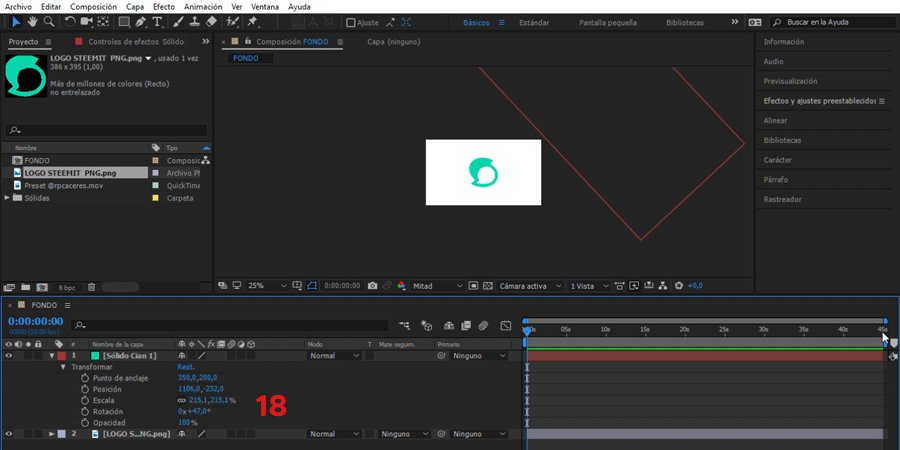
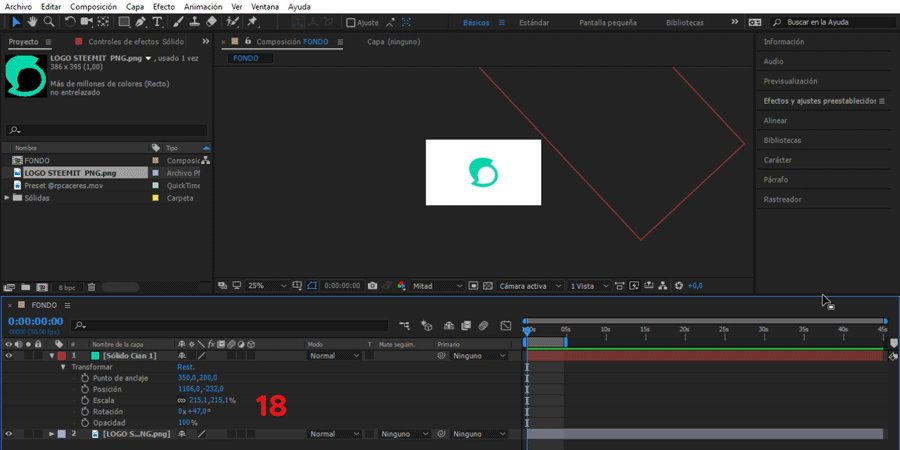
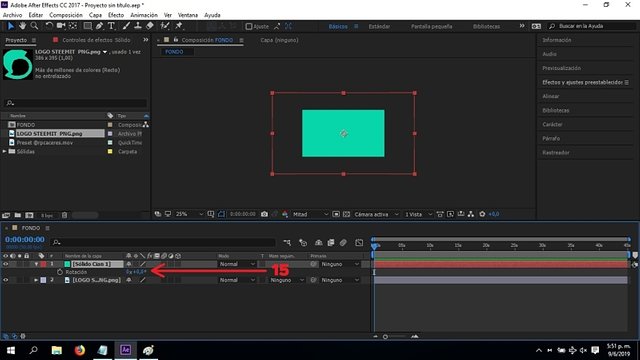
 ahora tenemos que rotar nuestro sólido. Para eso presionamos la letra "R" y jugamos un poco con los valores.
ahora tenemos que rotar nuestro sólido. Para eso presionamos la letra "R" y jugamos un poco con los valores.
Yo aconsejo darle rotación hasta que quede en diagonal a nuestra composición.


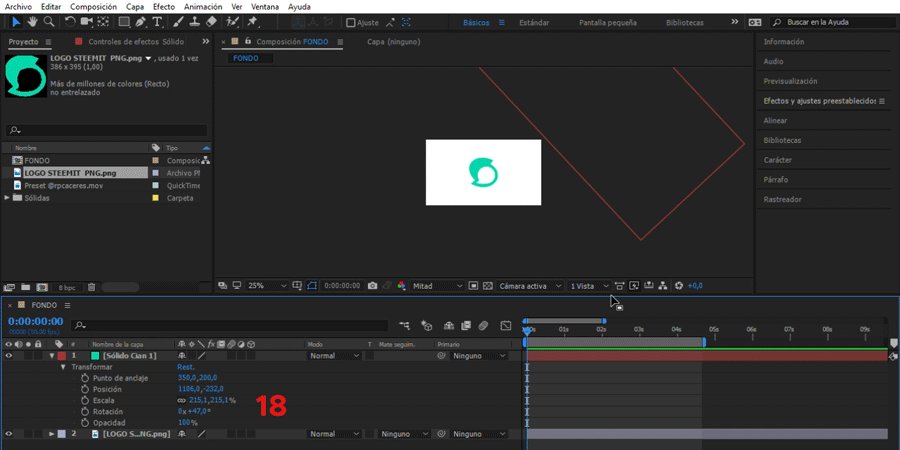
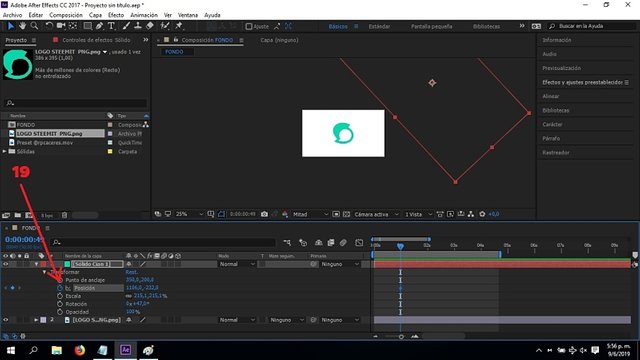
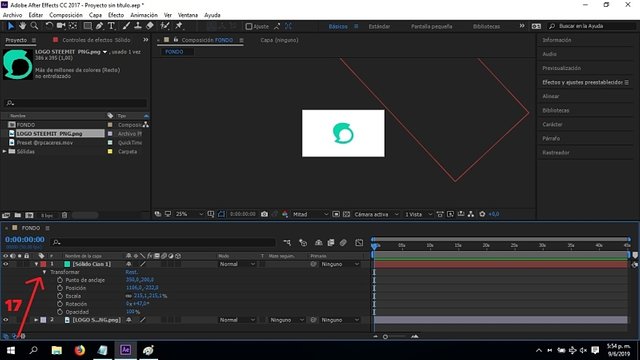
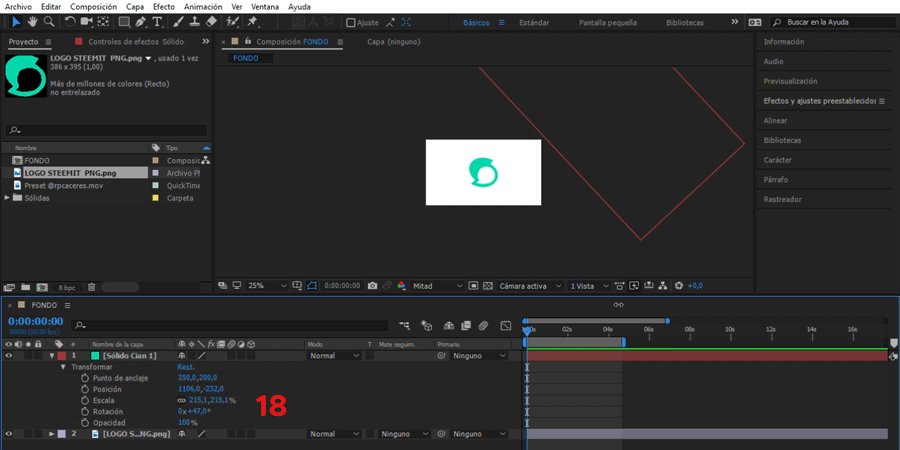
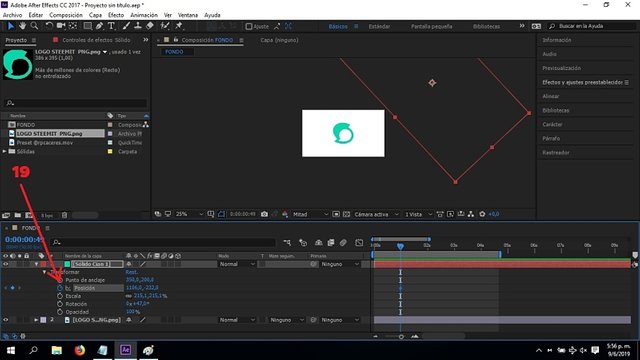
 Como paso siguiente, moveremos nuestro sólido hasta la posición donde queremos que inicie la edición.
Como paso siguiente, moveremos nuestro sólido hasta la posición donde queremos que inicie la edición.
En esta ocasión quiero que la animación inicie en el segundo 1, para eso me posiciono en dicho (seg) y coloco un fotograma presionando el símbolo del reloj.
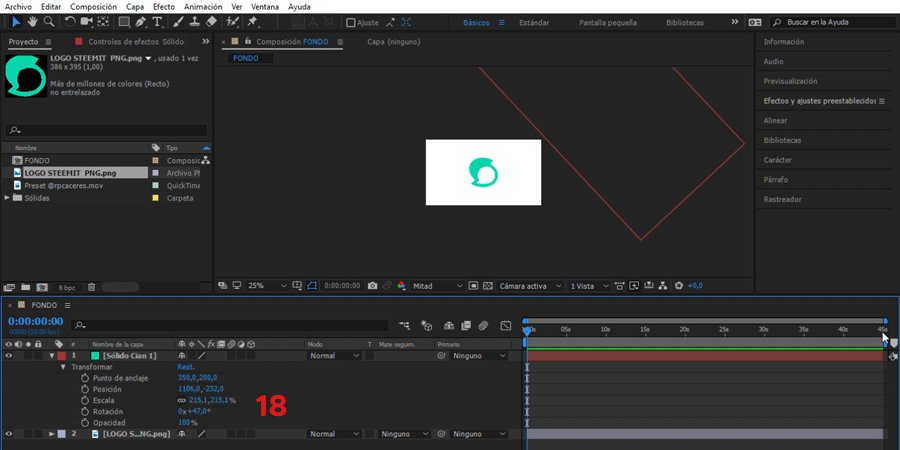
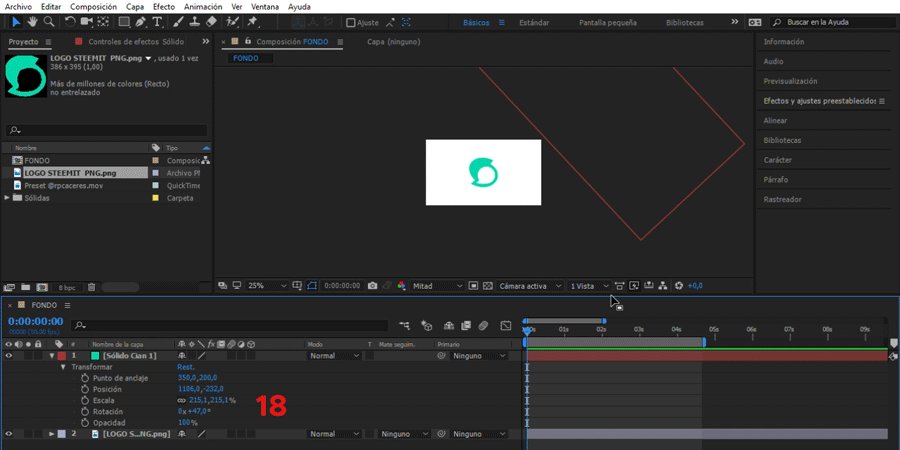
Presionamos el reloj de posición en el segundo donde queremos que concluya.
Quiero que dure aproximadamente 2 segundos en finalizar su entrada, para eso me posiciono en el segundo 3 y muevo manualmente el sólido hasta que cubra toda mi composición.
PARTE 5: Preset.
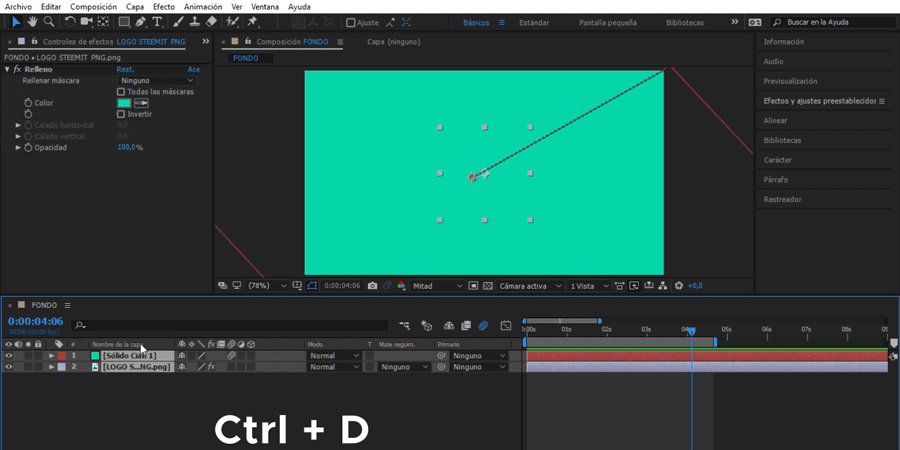
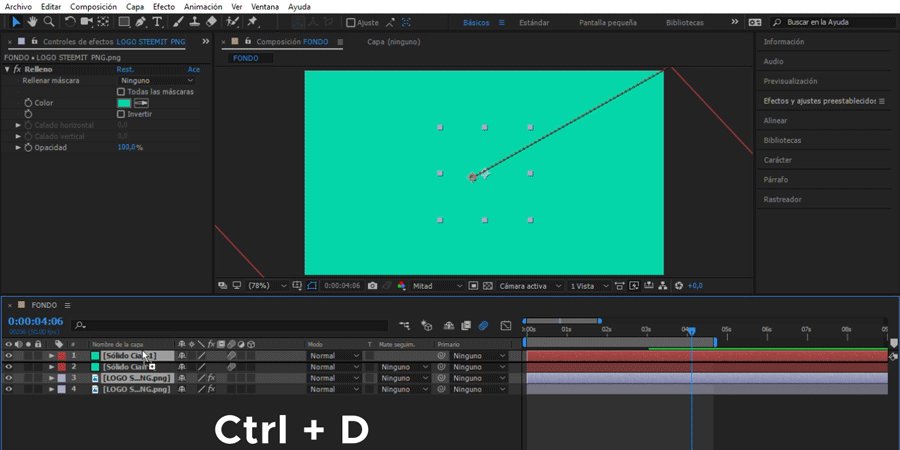
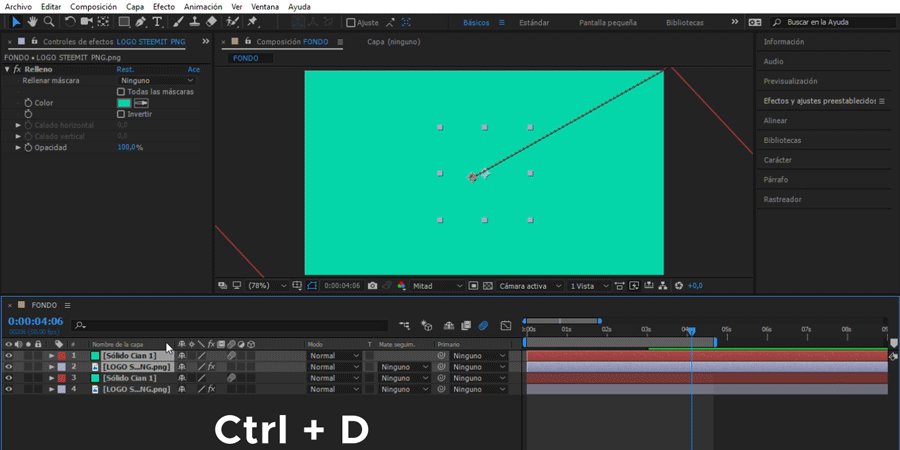
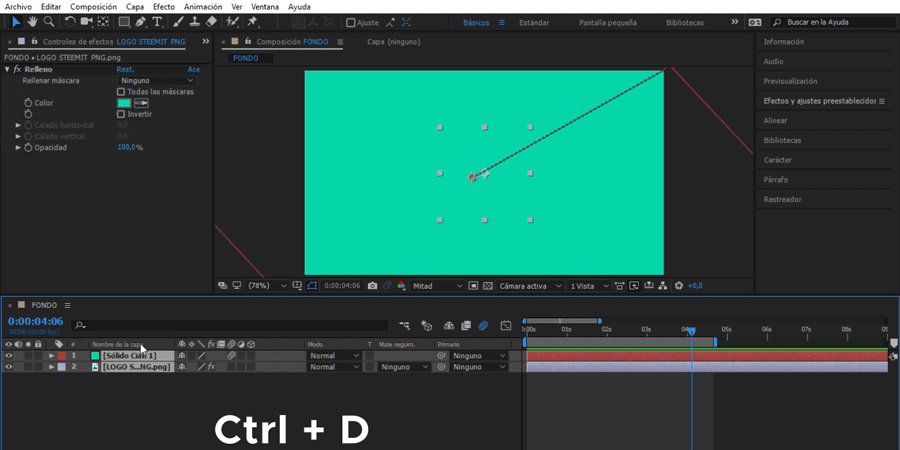
 Teniendo seleccionado nuestro logotipo y sólido (sin dejar de soltarlos), presionamos CTRL + D para duplicar los archivos.
Posicionamos las copias sobre las originales.
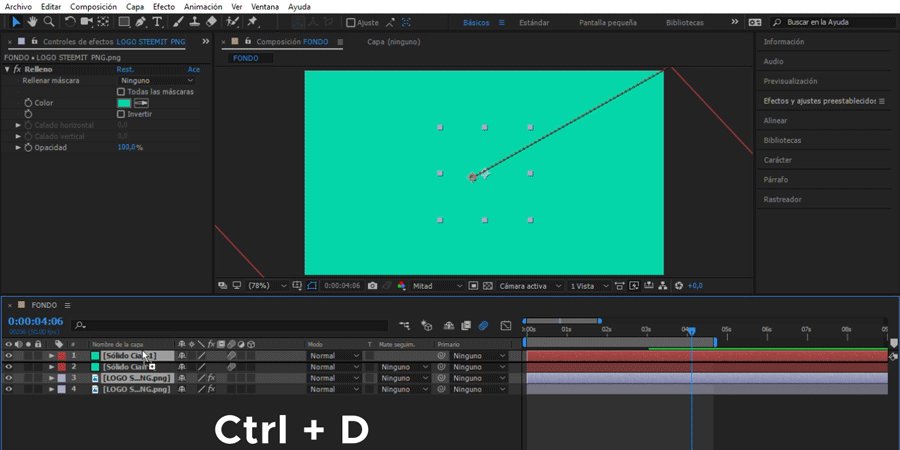
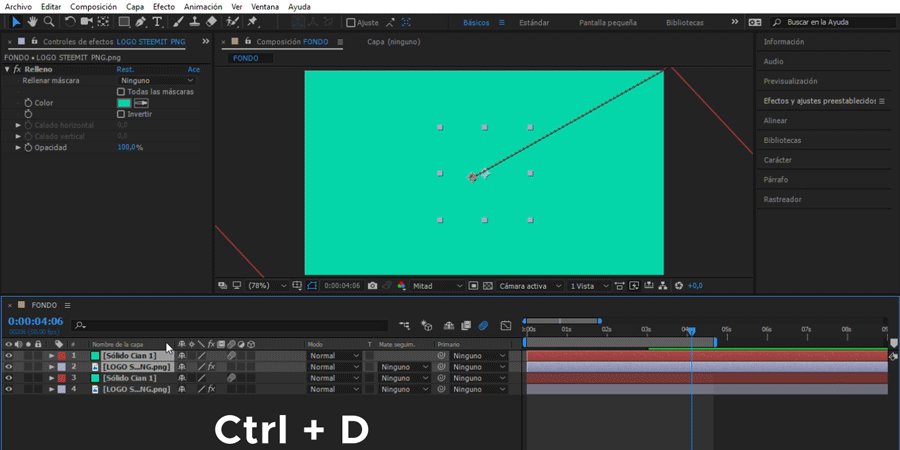
Teniendo seleccionado nuestro logotipo y sólido (sin dejar de soltarlos), presionamos CTRL + D para duplicar los archivos.
Posicionamos las copias sobre las originales.
 Seleccionamos la copia del logotipo y le cambiamos el color de relleno en el apartado superior.
Seleccionamos la copia del logotipo y le cambiamos el color de relleno en el apartado superior.
En este caso yo le colocaré un color blanco.
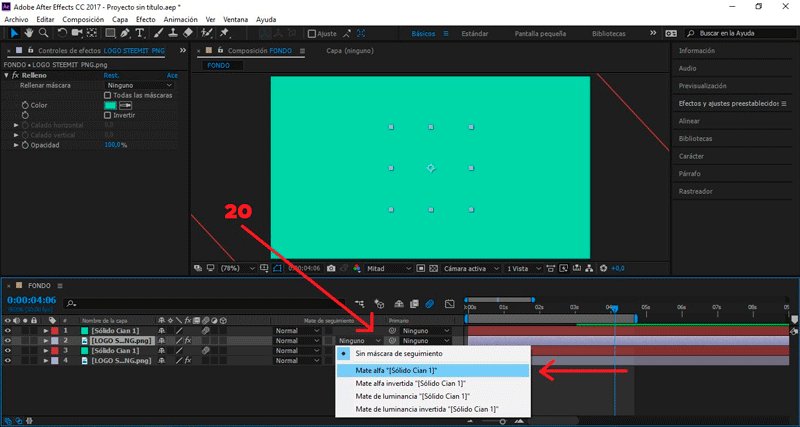
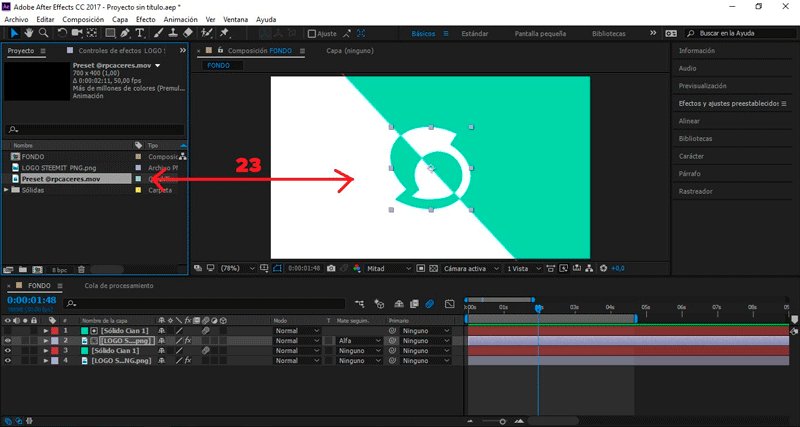
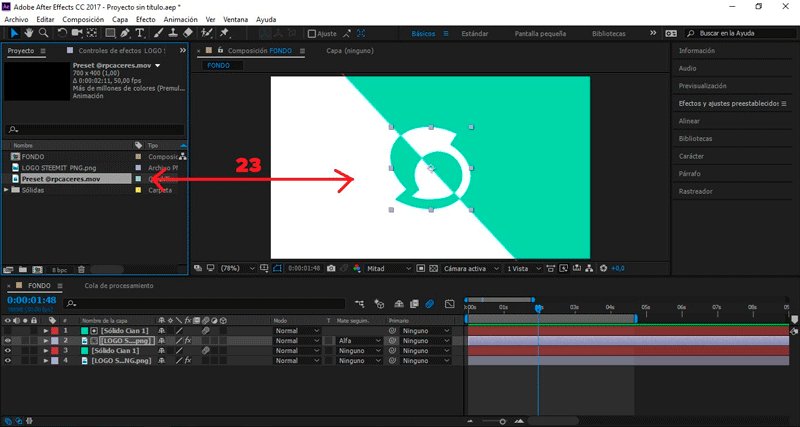
Ahora vamos a Proyecto y arrastramos el preset a la mesa de trabajo.
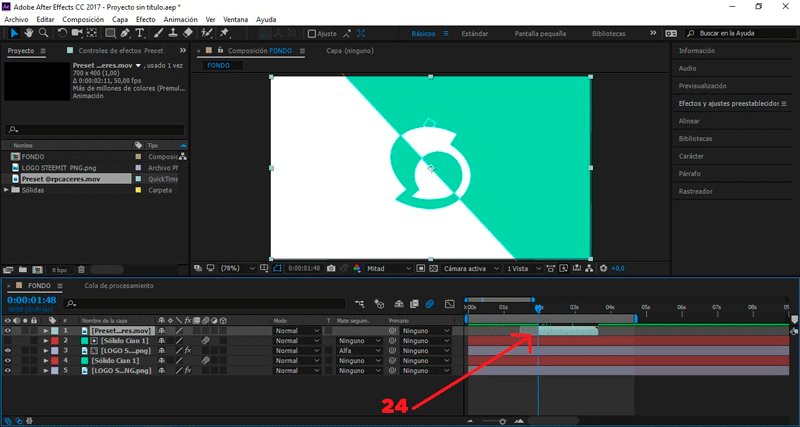
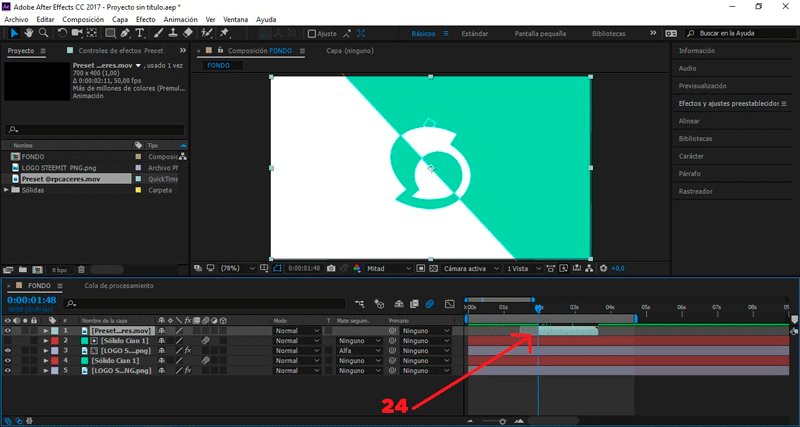
Nos posicionamos en la mitad de la transición de nuestro logo y movemos nuestro preset para que inicie en ese frame.
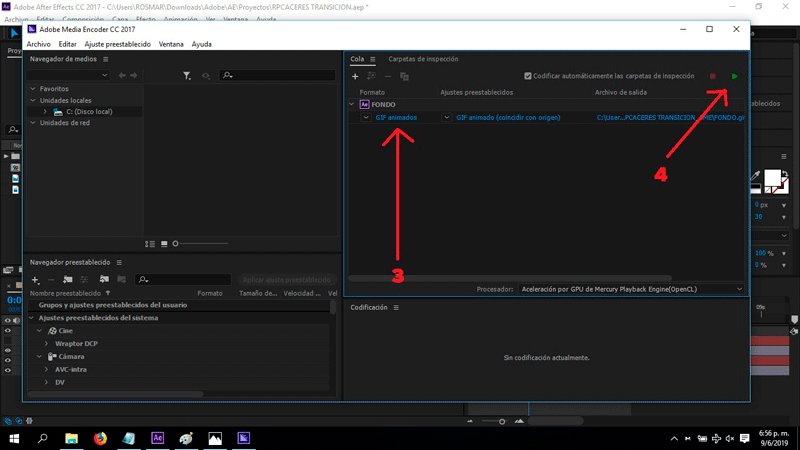
PARTE 6: Exportar nuestro GIF.

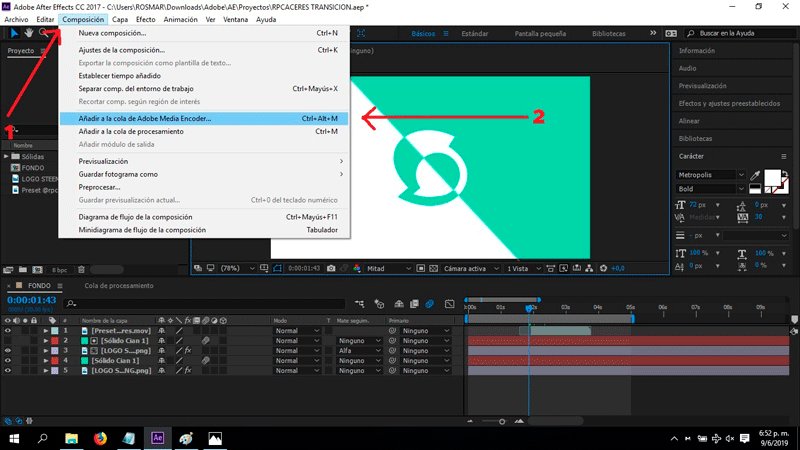
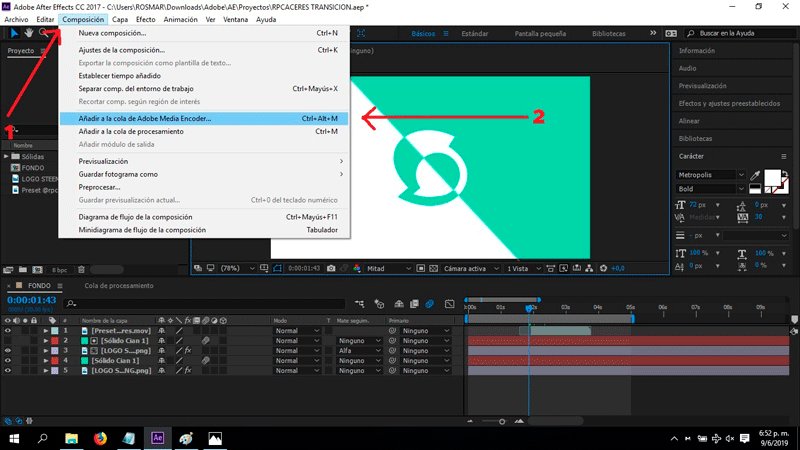
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
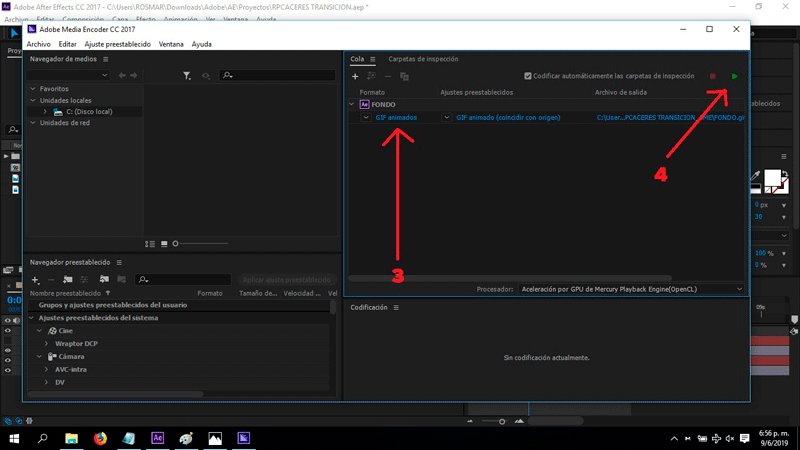
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:

Hasta aquí el tutorial, espero les resulte útil.
@rpcaceres se despide. ;)
Descarga gratis el material usado:



¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.


















Estuvo genial! Lo podrás pasar modo video? Trabajo de manera local, y ver esto sin internet es tedioso :(
¡Gracias bro! Mañana trataré de colocarlo en ambos formatos para que te resulte mas sencillo.
Yo tambien hago gif! Tu post está super bien elaborado, me diste 4 patadas jajajaja
No digas eso vale. Me leí tu post y esta genial. (Ya me descargue la app para probarla)
P.D. fue un trolazo que confundiera el nombre de Pepe (no hay perdón existente para mi JAJA)
Gracias @rpcaceres .
Hermoso e instructivo.
Haces de steemit un lugar mejor.
Mantente Genial!!!
Upvote, reSTEEM y compartir en twitter.
¡Gracias por el apoyo, @marrita52! Espero que éste post les resulte útil a muchos (sobre todo si están iniciando en esta bonita plataforma). :)