CREA TU PROPIO GIF CON EFECTO BEND IT | Tutorial After Effects #41
Feliz martes. Es grato saludarlos una vez más, queridos steemians. :)
Buenas tardes a toda la hermosa comunidad. El día de hoy quiero compartir con ustedes una forma de animar nuestras imágenes, y crear un GIF a partir de ello. En esta ocasión estaré usando un plug-in llamado Motion Factory para simular el efecto de la fogata. El plug-in es creado y distribuido por la compañía de diseño digital Pixflow. ¡Espero les guste!
Antes de comenzar quiero recomendar una pagina llamada Freepik, para todos aquellos amantes del diseño gráfico. Es un hosting de recursos libres de derechos de autor donde comparten composiciones digitales, separadas capa por capa (en formato PSD).

¿Qué necesitamos?
Al final les dejaré el link de descarga.
Proceso de creación:
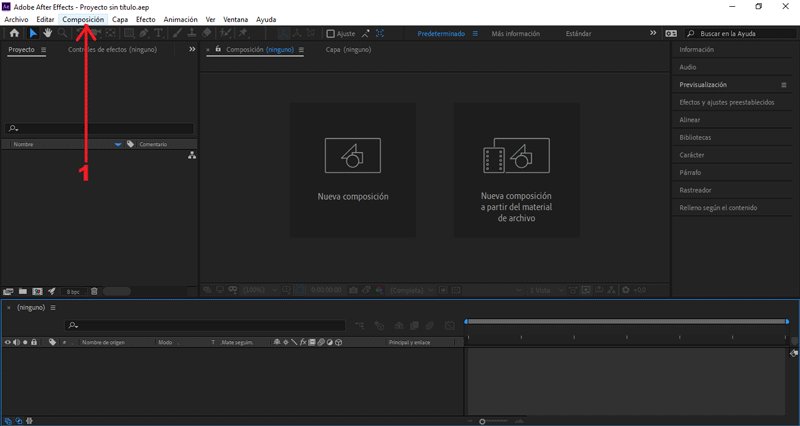
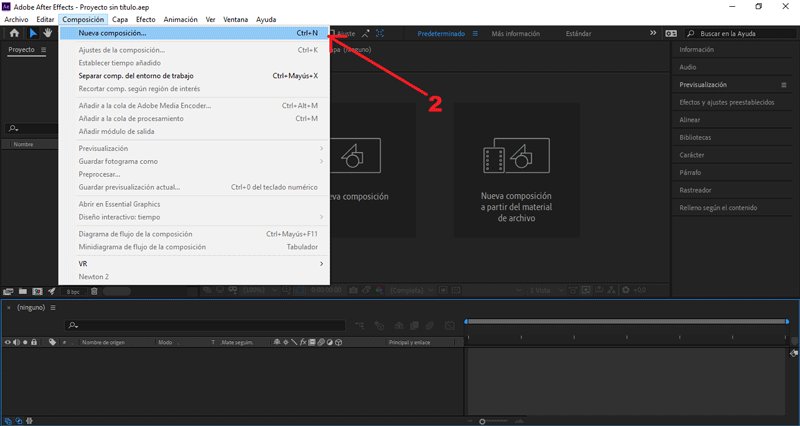
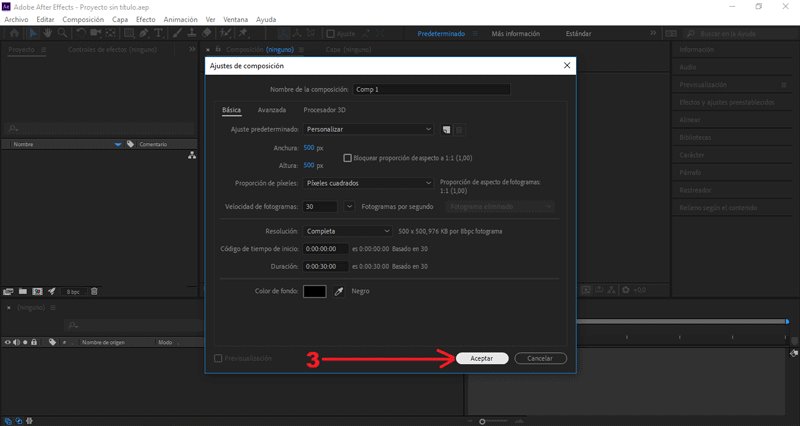
PARTE 1: Composición

En mí caso el tamaño es 500px x 500px, color negro.
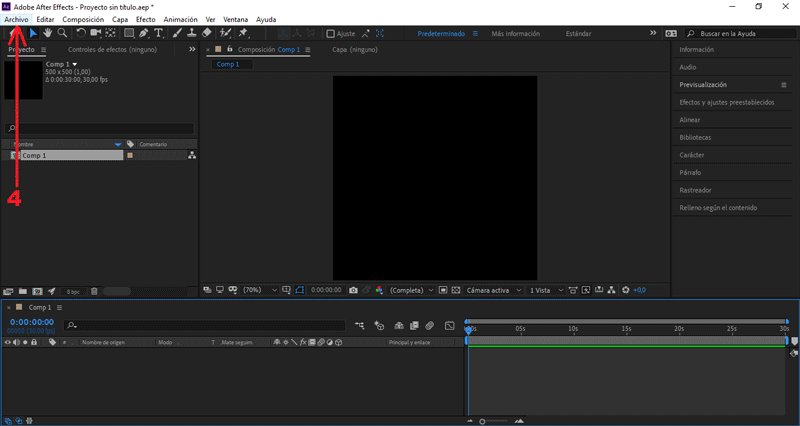
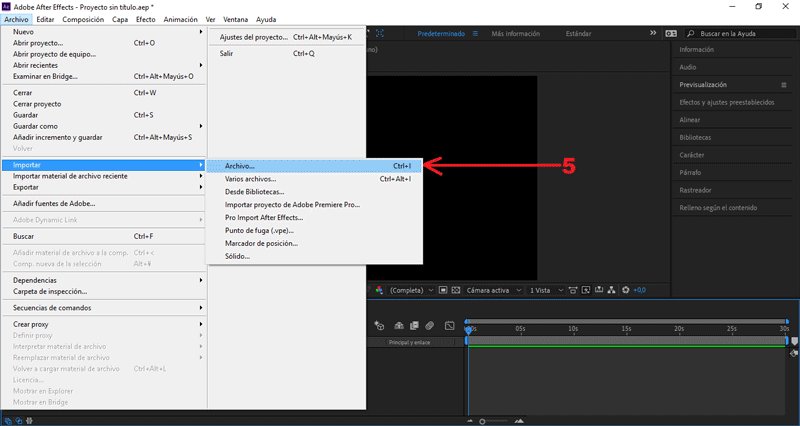
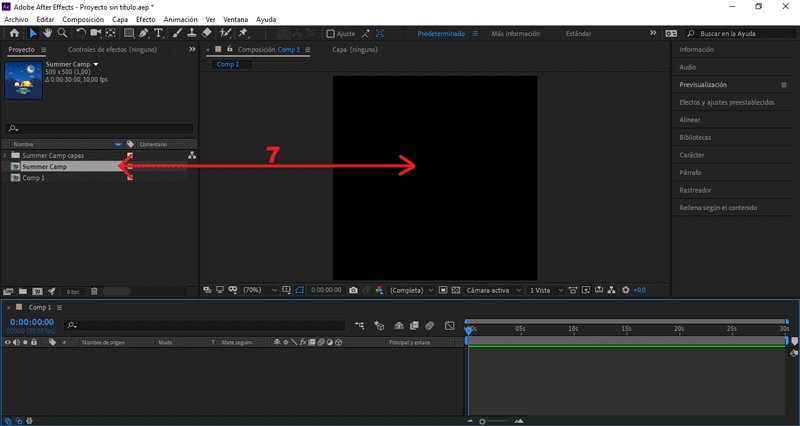
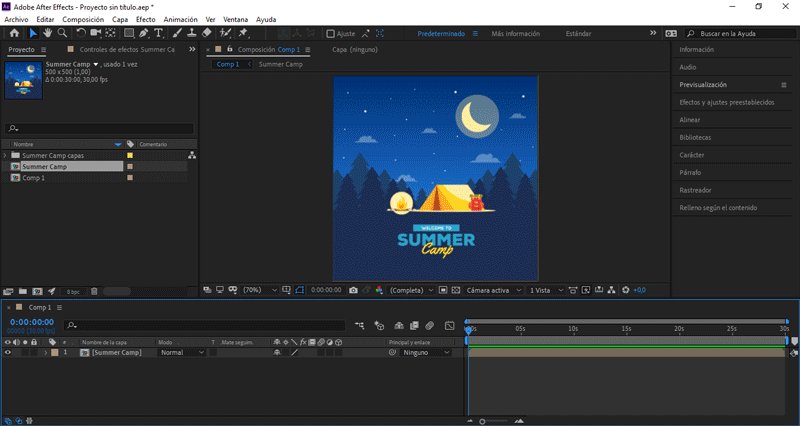
PARTE 2: Importar archivos

Presionamos Archivo/Importar/Archivos...
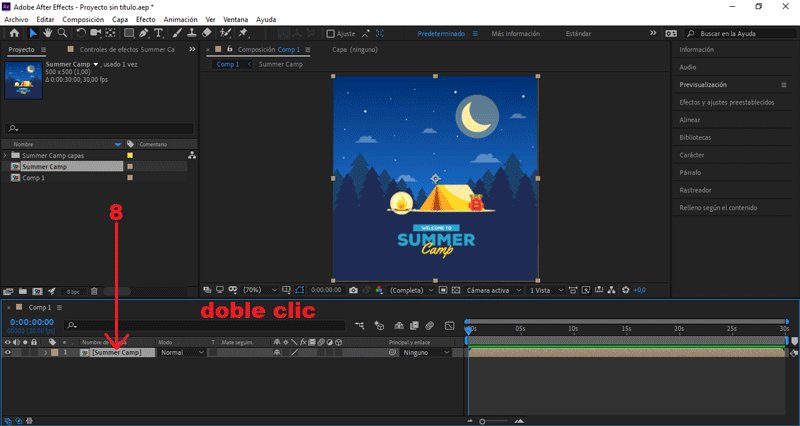
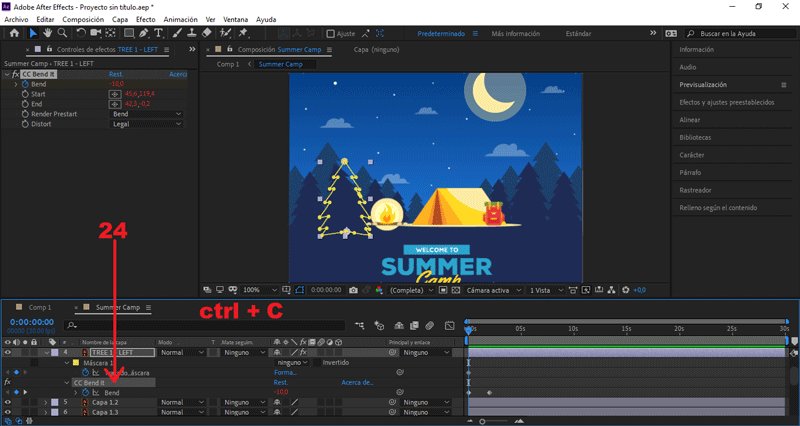
PARTE 3: Movimiento de los árboles

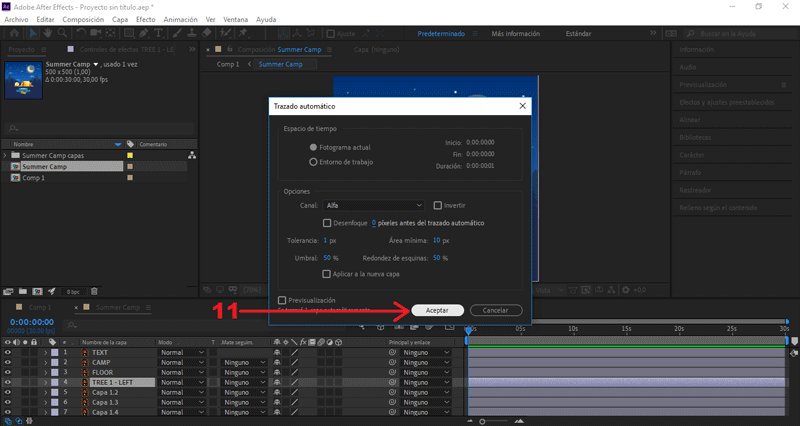
Seleccionamos Capa/Trazado automático.
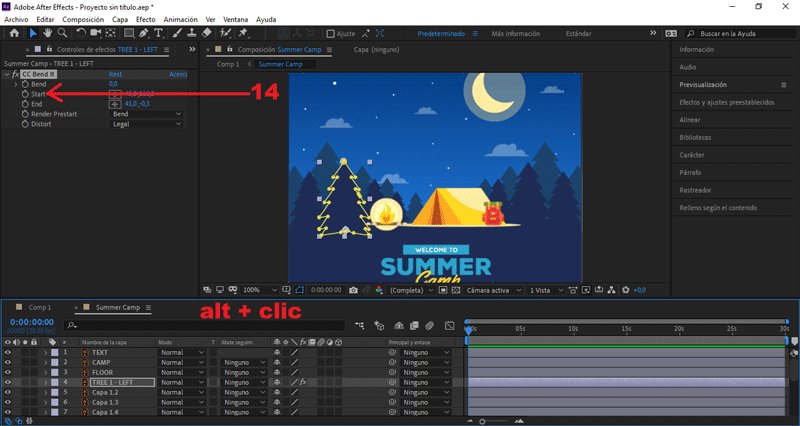
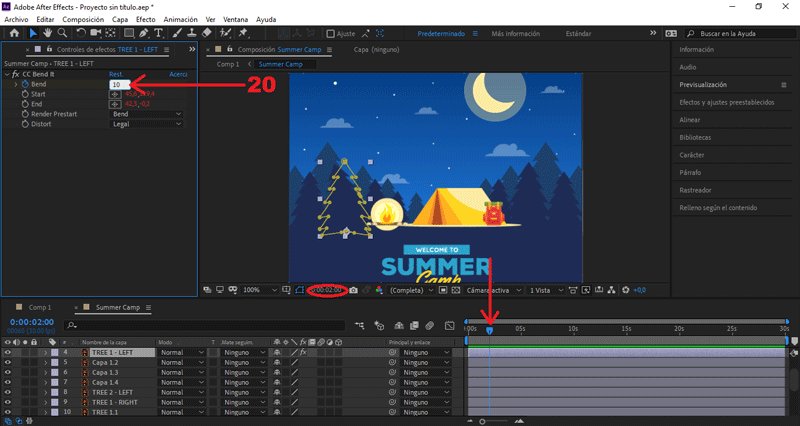
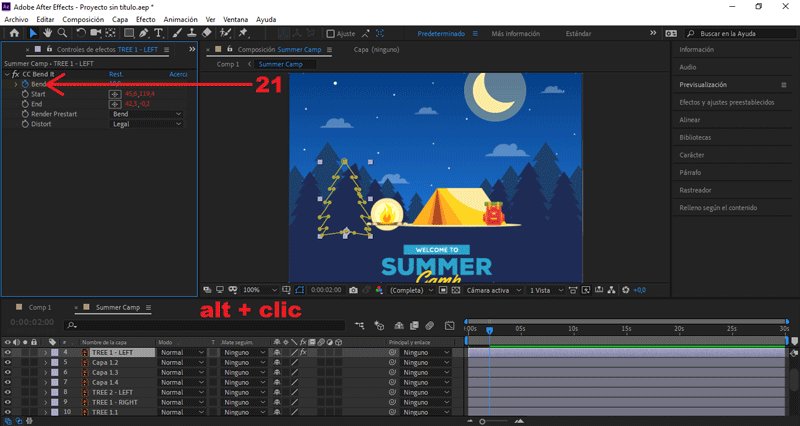
Seleccionamos Efecto/Distorsionar/CC Bend it.
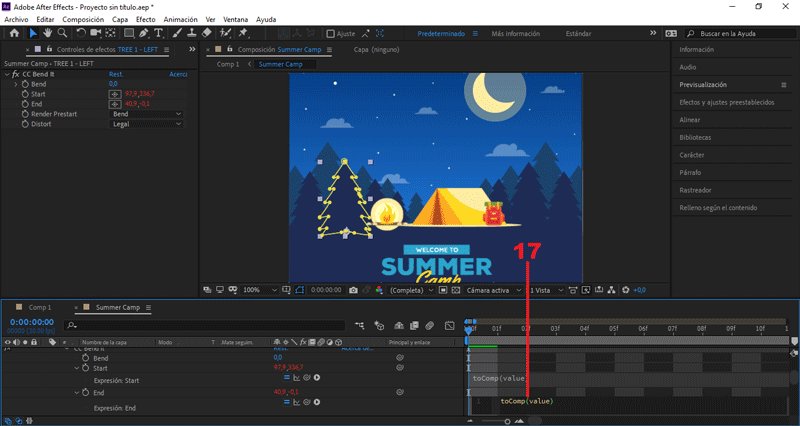
toComp(value) toComp(value) 
Creamos un frame, presionando el símbolo del reloj.
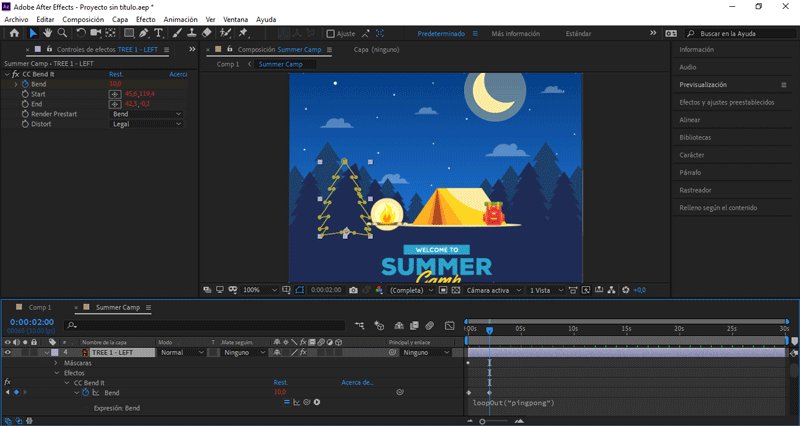
loopOut("pingpong") 
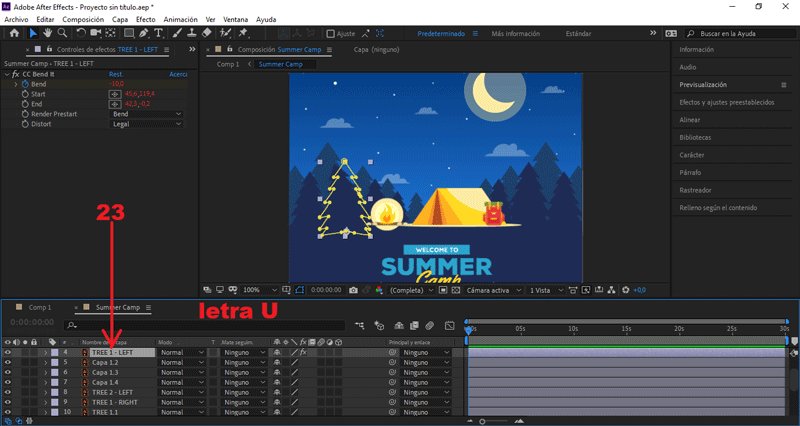
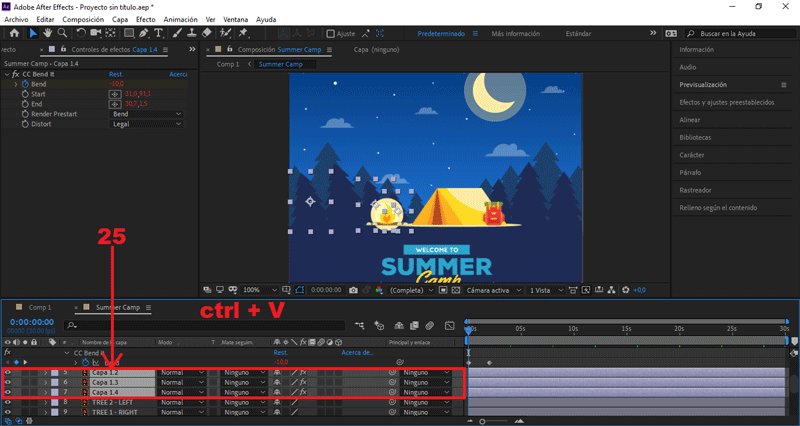
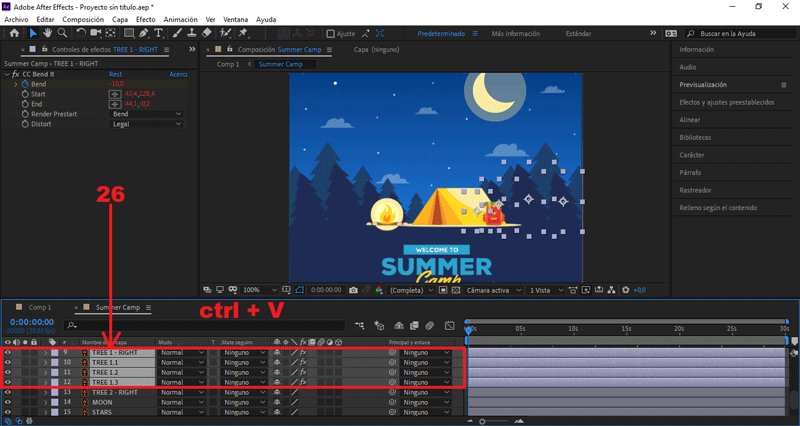
Se abrirán todos los frames creados.
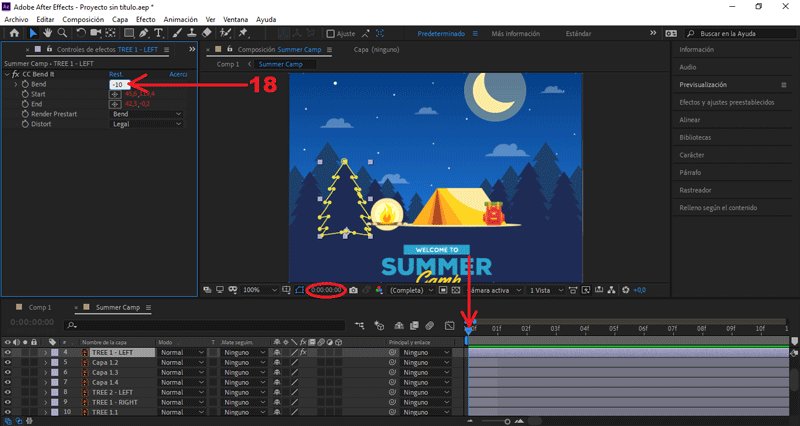
De esta forma aplicaremos el efecto sobre ellos también.
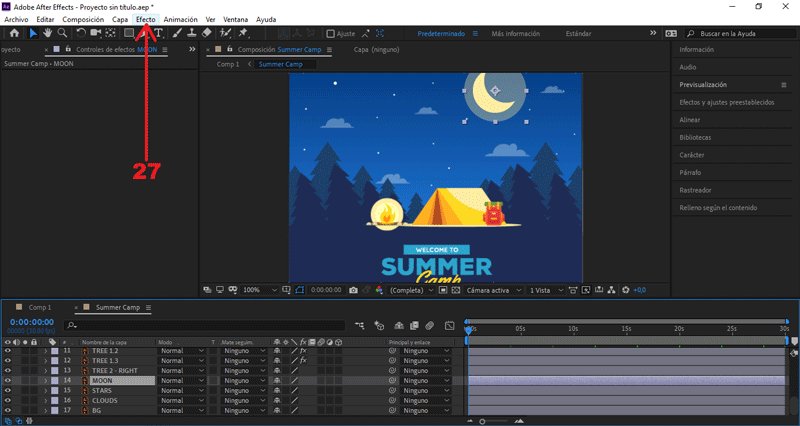
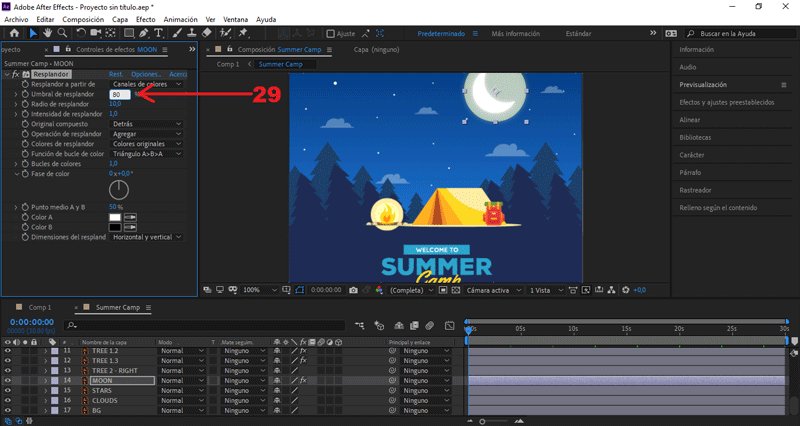
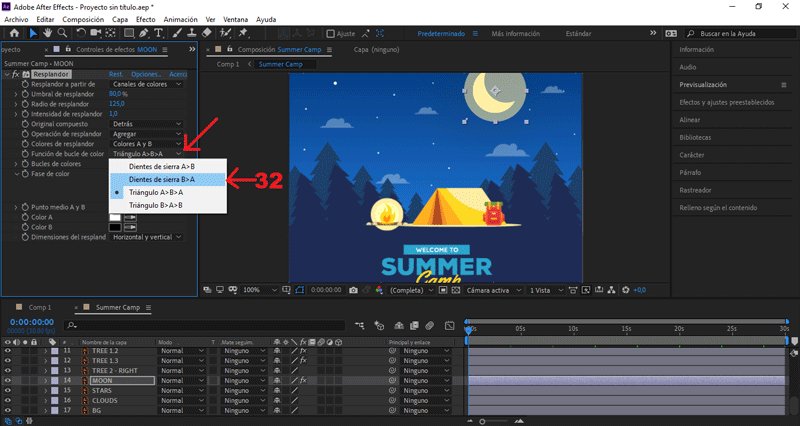
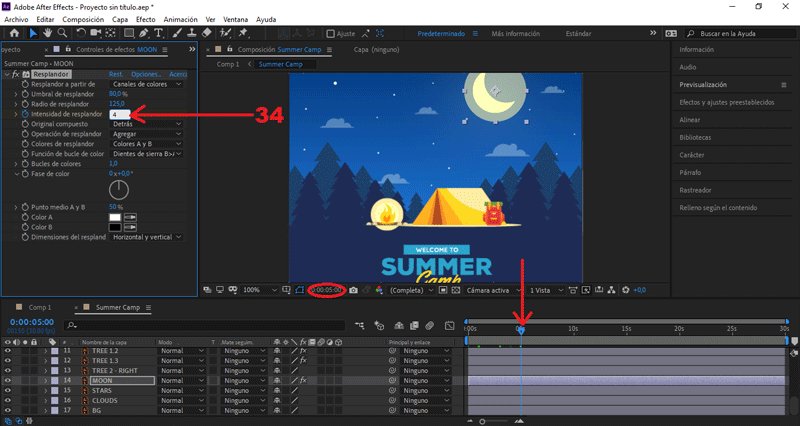
PARTE 4: Resplandor lunar

Seleccionamos Efecto/Estilizar/Resplandor.
Presionando el símbolo del reloj.
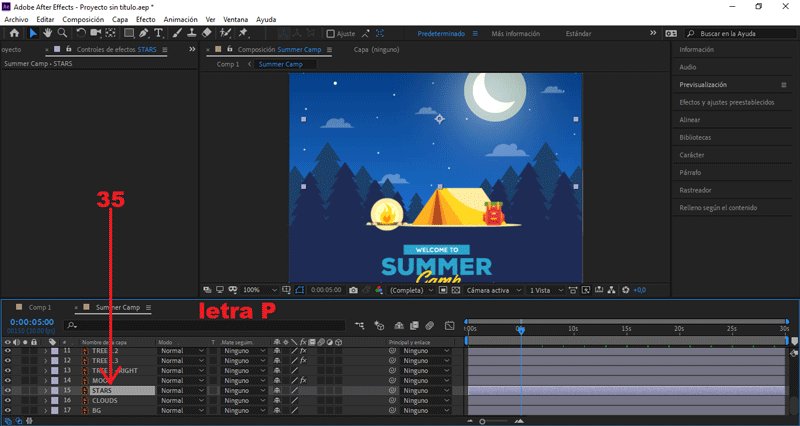
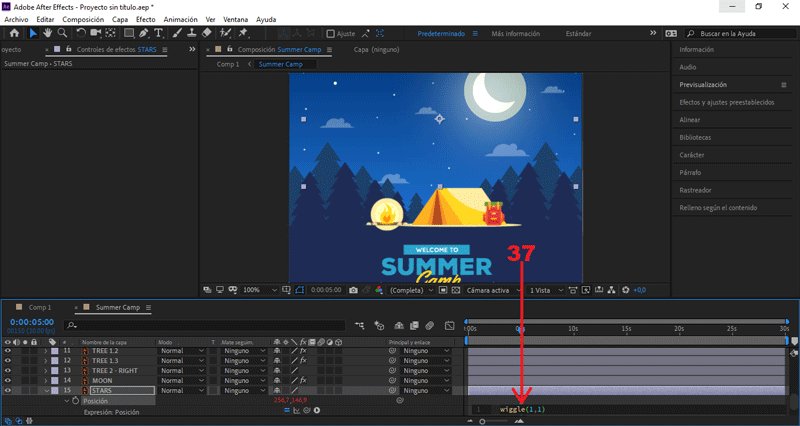
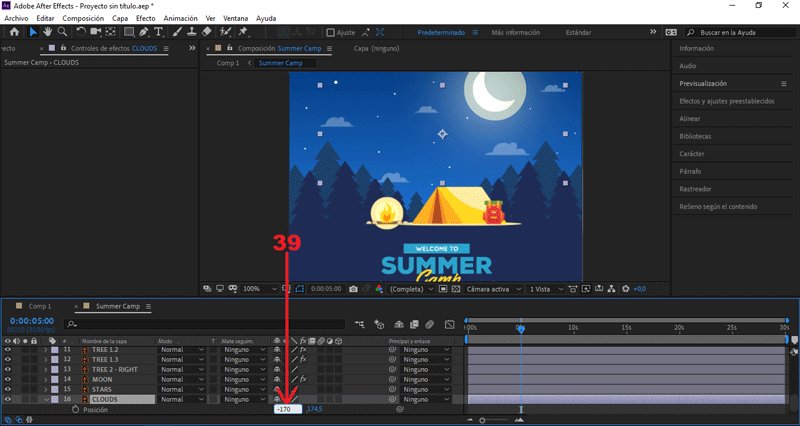
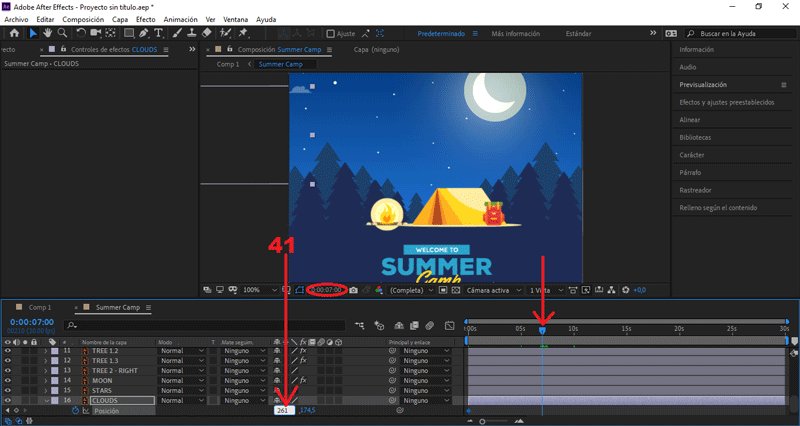
PARTE 5: Estrellas y nubes

Se abrirán los frames de posición.
wiggle(1,1) Se abrirán los frames de posición.
Creamos un frame, presionando el símbolo del reloj.
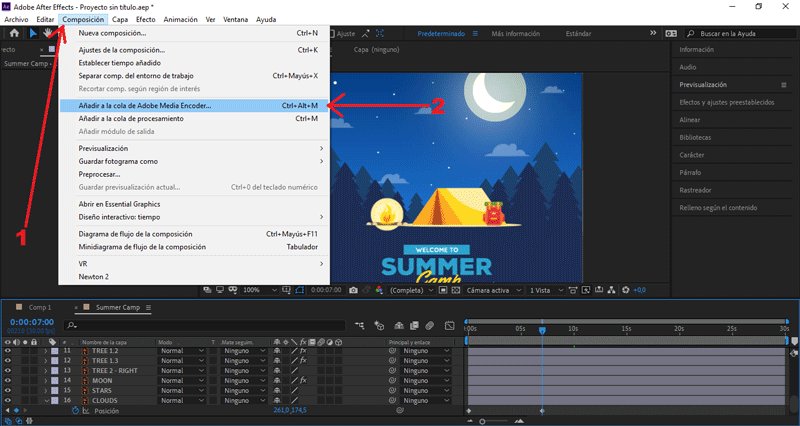
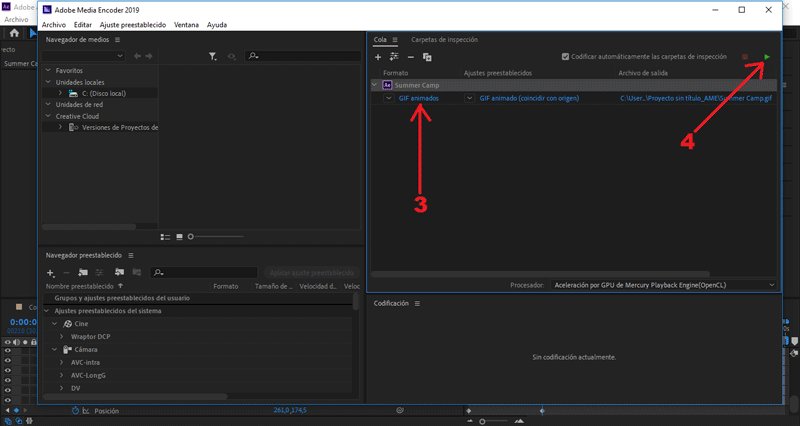
PARTE 6: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
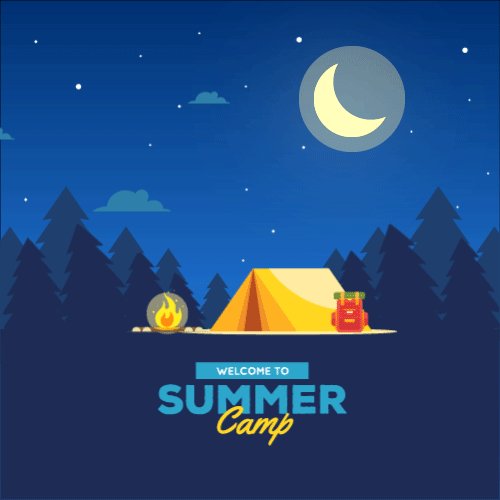
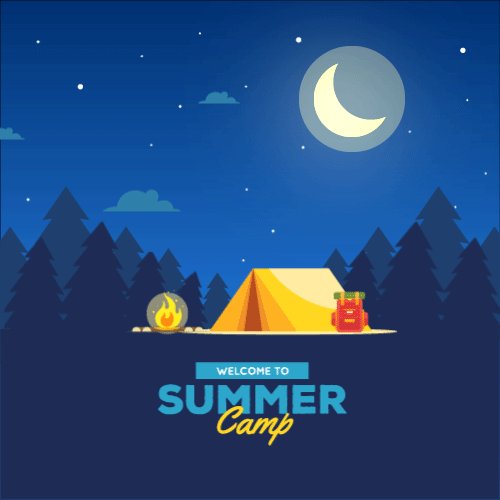
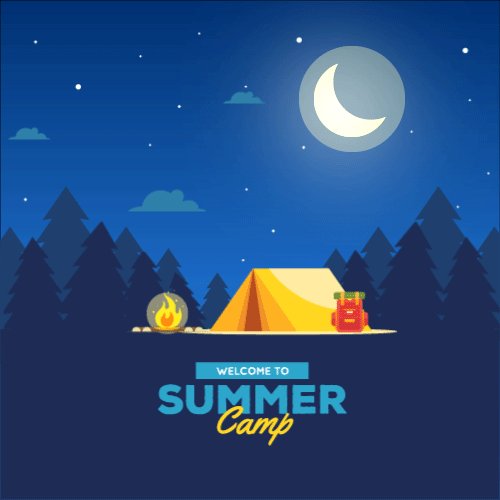
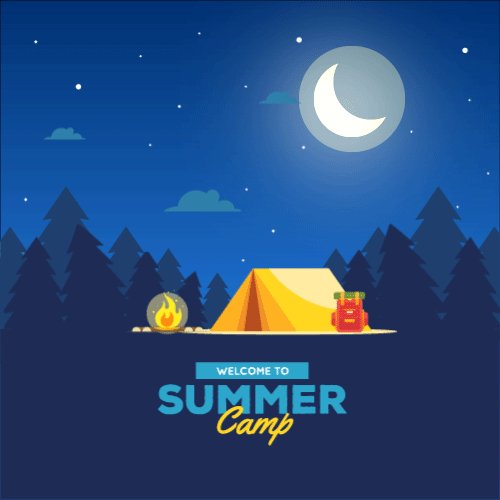
Y éste es el resultado final:

imagen usada de fondo:
Descargá el material usado:


Publicación votada al 20% de forma manual, síguenos para recibir más votos.
Posted using Partiko Android
Buen sitio para acampar!
Más si llevas contigo unas polarcitas y unos panes con jamón y queso de acompañante. ;)
Gracias por compartir, esta información de utilidad práctica para la plataforma Steem.
¡Gracias a ti por tu buen comentario! Instruir a las Steemians en el mundo de AE es algo que me apasiona.
Amigo excelente post y tutorial. Me gusta mucho el trabajo que compartes con nosotros, sigue así. Recibe un apoyo de parte de la comunidad PAL. Saludos!
¡Gracias por el buen comentario, bro! Significa mucho viniendo de ti.
P.D. con la comunidad PAL sólo tengo buenas experiencias. ¡Saludos y bendiciones!
Posted using Partiko Android
Me encantan tus tutoriales ♥. Sigue así.
!giphy giphy
giphy is supported by witness untersatz!
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado manualmente por @yonnathang
Gracias por el apoyo, @team-mexico. :)
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
Esta publicación ha sido votada por Steemitas Club. Felicidades @rpcaceres y gracias por compartirnos este trabajo original.
Te invitamos cordialmente a unirte a nuestro servidor de discord (https://discord.gg/dYMsF7a) para promocionar tus publicaciones.