Repollo Design💅🏼 - UI/UX Steemit

Diseño para todos💃🏽
En esta ocasión, presento una nueva sección en mi blog, la cual he llamado Repollo Design.
En mis anteriores publicaciones he dejado ver que soy un ser al cual le atrae mucho el diseño y el arte en general, por lo cual, muchas de los consejos que he dado están fundamentados por diseñadores y estrategas de marketing profesionales. Si, se que tal vez han quedado un poco pobres las publicaciones, pero no quiero que sea así.
Diseño UI/UX
User interface UI: Componentes de un sistema de informático empleado para la comunicación del usuario con la computadora.
User Experience UX: La experiencia general de una persona que utiliza un producto, como un sitio web o una aplicación informática, especialmente en términos de qué tan fácil o agradable es usarlo.
Rediseñando Steemit💅🏽
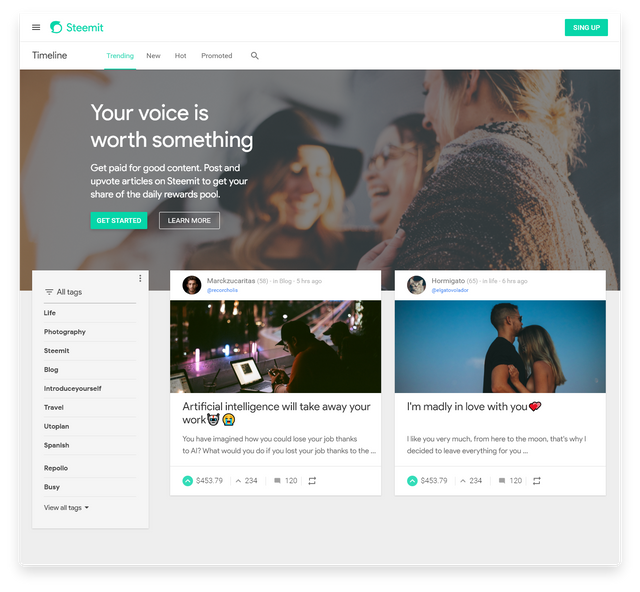
A muchos nos pareció en un inicio que el diseño de Steemit.com no era tan bonito, pero, dejando a un lado la belleza visual; resultó ser un poco complejo de entender para muchas personas, la mayoría optó por utilizar plataformas paralelas a Steemit, como Busy, de la cual hable en mi anterior publicación y recomiendo ya que es mucho más fácil de usar.
Aplicando las reglas de diseño creadas por Google, se decidio rediseñar Steemit.com con fines puramente educativos y de diversión. Ustedes podrán notar la gran diferencia entre el actual producto con el presentado a continuación.

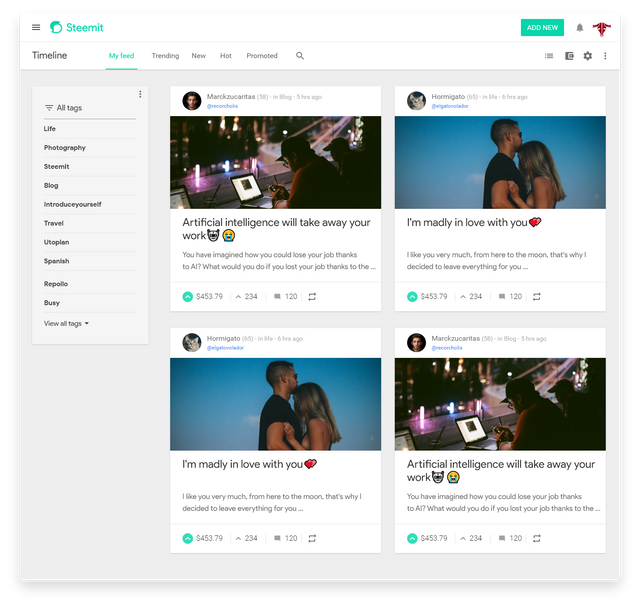
My Feed

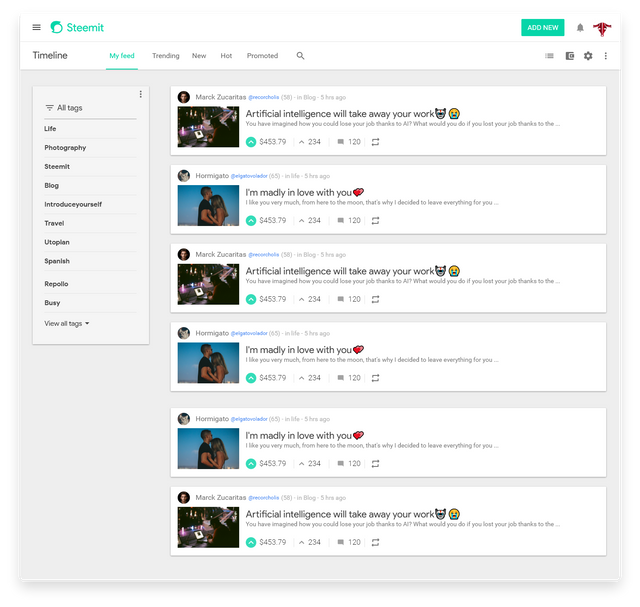
My feed View List

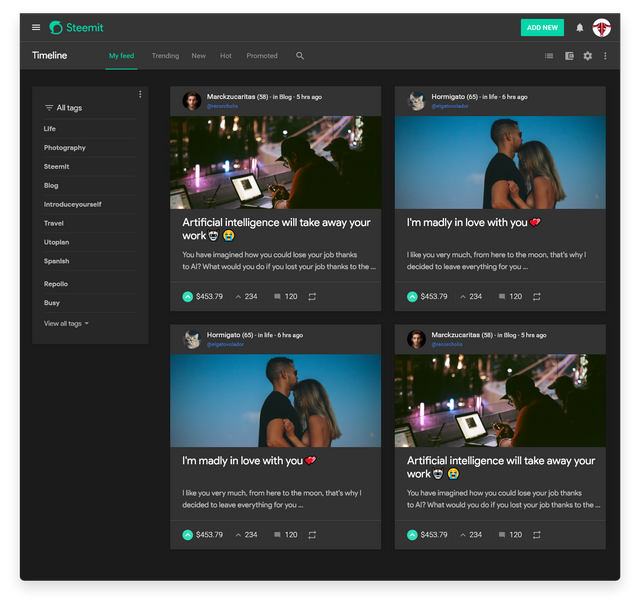
My feed Dark Theme
Me encantan las interfaces oscuras, siento que puedo trabajar cómodamente, mientras mis ojos descansan.

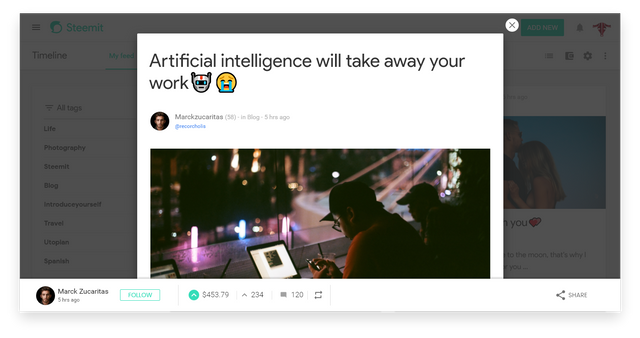
Leyendo un post
Creo que uno de los inconvenientes del diseño actual de Steemit.com es la forma en que se le permite leer la publicación, los accesos para compartir y visualizar los comentarios son necesarios.

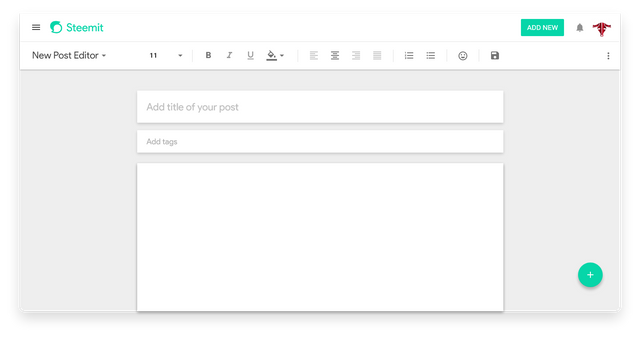
New Post Editor
Otro de los grandes problemas para los usuarios es utilizar el editor de publicaciones, a todos les resulta complicado aprender cómo funciona markdown. Un editor de texto así, hace más simple el trabajo.

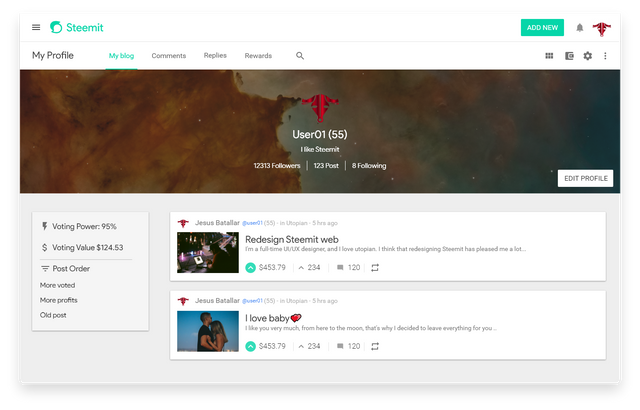
My Profile

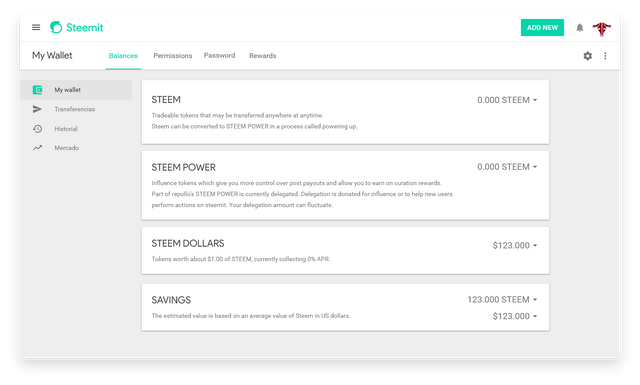
My Wallet

Conclusión
Pienso que si Steemit estuviera diseñando de esta forma, sería mucho más fácil la usabilidad, no tendríamos que hacer tutoriales sobre cómo escribir un post o como colocar emojis y otras cosas.
¿Tu que piensas al respecto? ¿que no te gusta del actual diseño de Steemit?, házmelo saber en un comentario y analicemos juntos esto.
Agradecimientos a @olivercambrano por este trabajo y a @jesusbatallar por prestar su foto de perfil.
Si tienes habilidades en diseño y te gustaría que tu post sea publicado en los viernes de Diseño, házmelo saber en un comentario🙌🏽.
Tenes un typo mas grande que una casa en el titulo y en la primer imagen hermano
Uy, cuidado! Tenes un typo mas grande que una casa en el titulo y en la primer imagen hermano :u
¿Una tipografia?
que estas deletreado mal design
pelotudo
para que usas palabras en Ingles que no sabes deletrear?
mira el titulo, que dice?
Ah, ya lo note, gracias. Pero cualquiera se puede equivocar. D:
Que se controle el señor sabelotodo, que de errores y tropiezos se crece.
Para trabajar con steemit, puedes usar aplicaciones o interfaces gráficas que podrían adaptarse a las necesidades y gustos de cada quien. Una de ellas es busy.org.
Desde mi punto de vista, el esfuerzo es importante para crearse una buena reputación en steemit, eso vale más que pagar bot para que el post sea reesteemear o upvote, que son herramientas de difusión.
Diseño realizado con cooltext.
Todo no puede ser tan fácil, el esfuerzo es recompensado. Estamos aquí para aprender, compartir, conocer, difundir y claro está, obtener ganancias.
Otro aspecto a tener en consideración, es el mantenimiento de la plataforma. Ustedes, se han puesto a pensar ¿la infraestructura qué hay detrás de steemit? la cantidad de equipos, de servidores, medios de almacenamiento y personal técnico... Estoy seguro que no han dedicado un minuto de reflexión. Observen, que estamos con una plataforma BETA, eso quiere decir, que se están haciendo cambios, tanto en el algoritmo como en la interface gráfica.
En este mismo orden de ideas, existen multitud de extensiones para su navegador, que le brindarán un aspecto más llamativo a la interface steemit así como información directa de las variables de entorno, les muestro:
Me permito dejarles, un material que les ayudará a mejorar la presentación y diseños de sus publicaciones, espero sea de su agrado y le den buen uso:
Es interesante @amigoponc. Tus aportes son valiosos, pero no me explico el por qué tienes más de 600 usuarios y pocos te votan... Que lástima que no valoren tu trabajo. Saludos, ya tiens un nuevo seguidor.
No entiendo @amigoponc, soy nuevo en la coimunidad y estoy buscando respuesta a muchas interrogantes.
Le muestro la clasificación de su perfil (derecha) a mi perfil (izquierda):
Facilmente podrá advertir, que por el sistema, Usted, es considerado en un 71.43% humano y un 28.57% spammer; en mi caso, podrá notar que el sistema me clasifica con 85.71% humano y un 14.29$ bot y 0% spammer; es decir, que dedico mucho tiempo a la producción de un post. El porcentaje que me da de bor, corresponde a los trail que han votado por mis publicaciones.
En el siguiente captura, podrá observar la clasificación de tres usuarios que han respondido a mis participaciones:
Hola @repollo rechiken..jajaja. me divierte mucho como te expresas. Y También me gusta, como a ti, la interface oscura. Estoy de acuerdo en que la interfaz beta de steemit no es muy amigable, especialmente para aquellas persoans que tiene excelentes oportunidades para publicar pero no tiene experiencia en el manejo de los post. Por ejemplo, yo le he recomendado a profesores y familiares ya jubilados y que e han dedicado a la escritura para que publiquen aqui... sin embargo, me veo en el trabajo de tener que transcribirlo yo y colocarle los adornitos y etc. Debe ser más amigable la interfaz de steemit, lo más parecido posible a un word, para darle oportunidad a un segmento de potenciales participantes. Saludos Re-Chiken!!
Congratulations @repollo, this post is the seventh most rewarded post (based on pending payouts) in the last 12 hours written by a Newbie account holder (accounts that hold between 0.01 and 0.1 Mega Vests). The total number of posts by newbie account holders during this period was 2474 and the total pending payments to posts in this category was $1167.03. To see the full list of highest paid posts across all accounts categories, click here.
If you do not wish to receive these messages in future, please reply stop to this comment.
Awesome post. The only way to do great work is to love what you do. You have achieved that.
Genial, ya me haré un tiempo para plantear mi idea de steemit :O, o algo asi como: steemit desde mis ojos: lleno de rosa y unicornios jajaja.
Ni te gustan los unicornios...
Envidioso, no conoces mi colección :p.
Me parece que se ve bien @repollo. Aunque considerando que te gusta una interfaz oscura, como a mí, pero a @geologina le gustaría de unicornios y rosa, podría ser buena opción incluir la capacidad de elegir nuestros propios temas, una galería prediseñada con cualquier cantidad de motivos para que el usuario coloque steemit como mejor le parezca y sea agradable a sus ojos.
Jaja, es muy dificil que algo así pudiera ocurrir, principalmente porque la mayoria de las personas no saben nada de UI/UX, por lo tanto, si le das libre albedrio, harán cualquier cosa. Es por eso, que Facebook, por ejemplo, solo te permite personalizar ciertas cosas, pero nunca saliendo de sus reglas; lo que si se podria, es elegir la tematica, pero no deben ser mas de 2 o 3 colores.
Saludos, gracias por comentar, un abrazo.
Me atreveré a dar mi punto de vista. Jajaja
Siento que el diseño como tal no está adaptado o bueno "no estaba" para la comunidad hispanohablantes, por lo que a mí 🙋 se me complicó un poco para mis inicios, y efectivamente tuve que recurrir a tutoriales ya que la mayoría de sus funciones iban a la mano del idioma inglés. Pienso que sí sería "refrescante" un cambio de aspecto, aunque particularmente lo utilizo por medio de mi móvil y la aplicación eSteem, no notaría tanto el cambio. Siento que el aspecto que a principio nos muestra nos da un aire de seriedad, compromiso y responsabilidad, no es una red social por lo tanto su aspecto siento que va acordé a su funcionabilidad, a mi parecer. Si lo pintan de colores e ilustraciones perdería la seriedad que la plataforma requiere para manejar un blog.
Nuevamente te comento es mi opinión al respecto 🙈 aunque dicen que uno come con la vista, si refrescan su interfaz llamará más la atención e incentivara a otros unirse. 👍😉
La aplicación movil de eSteem tiene buena iterfaz, pero pues, con todas las limitaciones de usar una app movil.
Steemit si es una red social, solo que diferente. Y pienso que el actual diseño de STEEMIT.COM es así porque las personas que estan detras son realmente tecnicas.
Gracias por comentar, un saludo y abrazo. Y beso :*
eSteem no me gusta mucho que digamos, tambien necesita un rediseño.
Hey interesante post. Aunque creo que lo "complejo" puede tener su valor. El markdown te da casi todo lo que necesitas saber a la hora de escribir, aunque supongo que para aquellos que no comprenden el lenguaje, se hará algo tedioso.
Creo que el entorno forma al individuo, y seguramente, si Steemit tuviese un entorno más amigable, más podrían participar. Habría que evaluar es que ocurre con la calidad de quienes participamos en esta red.
Buen rediseño.
Excelente comentario, tienes razón. Una de las cosas que permite UX es que centres tu diseño en tu usuario principal, el rediseño esta pensado para usuarios sin conocimientos tecnicos, de entre unos 25 a 50 años. y el actual diseño de Steemit, considero que es más para el tipo Geek, como tu y yo jaja.
Saludos :)
Saludos repollo. Si puedes leerme y apoyarme. Por ahora no he subido nada de diseño pero tengo un proyecto de Motion Graphic que estará pronto por acá.
Claro, cuando subas algo, dejame el link en un comentario en cualquiera de mis publicaciones y paso a verlo. Doy recompensas por buenos trabajos.
https://steemit.com/design/@gjjimenez/tributo-a-gladiator-en-motion-graphic te dejo este que acabo de subir, entonces. =) Gracias.
Buenisimo.. ya te iba a decir como lo cambiaba.... ya se a quien voy a buscar para hacele la compentencia a steemit... buen post Sr Repollo.
jaja no necesariamente la competencia, se puede hacer una plataforma paralela usando la Api de Steemit.
Tienes razón .. nada de competencia... Fácil con las ideas que tengo la plataforma le da las 4 patadas a steemit. 😎. Corregiría los aspectos negativos de la plataforma y la democratizaría.
Bien @repollo lograste crear una interfaz un poco mas amigable sobre steemit, pienso que mas adelante veremos cambios en la plataforma inclinado mas o menos a lo que hoy estas presentando, la vida es aprendizaje y cambios constantes y steemit no escapa de esta realidad.
Así sera, como la actual plataforma aun es beta, tendra muchisimos cambios en los siguientes meses. Aun recuerdo como estaba el año pasado...