DISEÑO GRÁFICO MARZO 2020: 019 TIPOGRAFIA

Un Saludo a todos, los amantes del diseño, del arte y entretenimiento; Hoy vamos a crear un efecto de distorsión muy sencillo con Adobe Illustrator versión 2020.

Sin más empecemos a crear nuestro diseño.
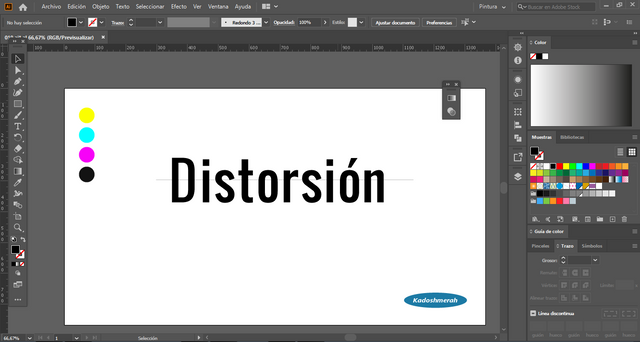
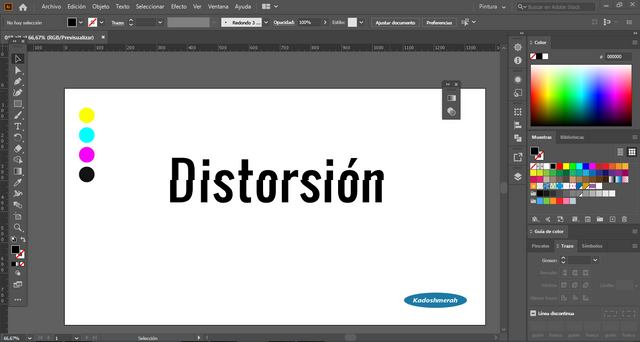
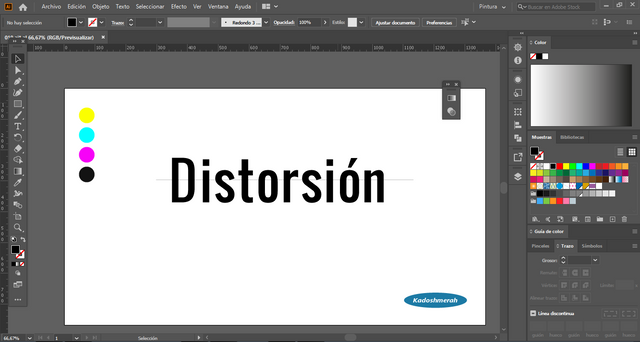
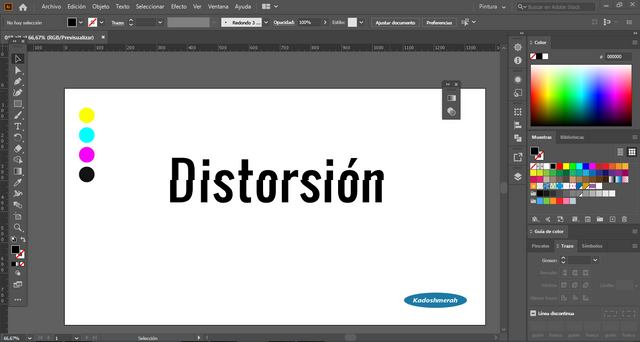
Abrimos adobe Illustrator y abrimos un nuevo archivo, y establecemos una paleta de colores. Luego escribimos cualquier texto, en mi caso escribiré la palabra “Distorsión”. Y luego justamente por la mitad trazamos una línea para cortar nuestra palabra e dos con la herramienta forma.


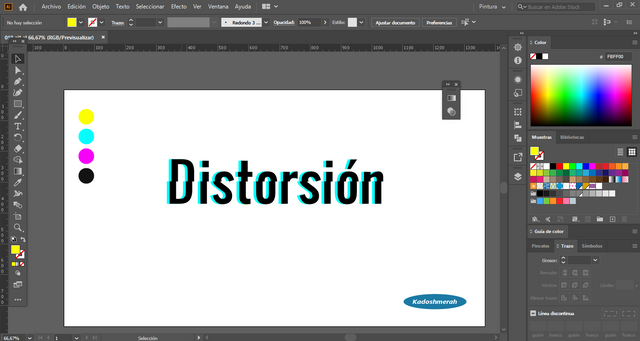
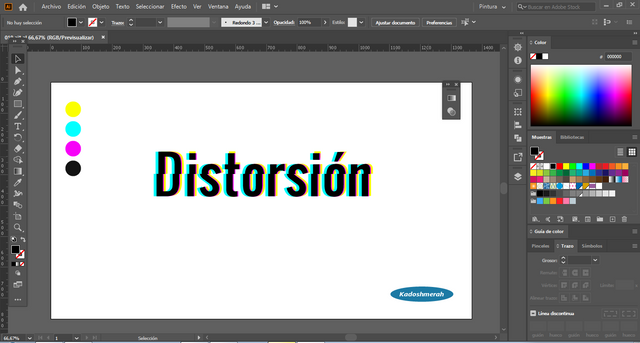
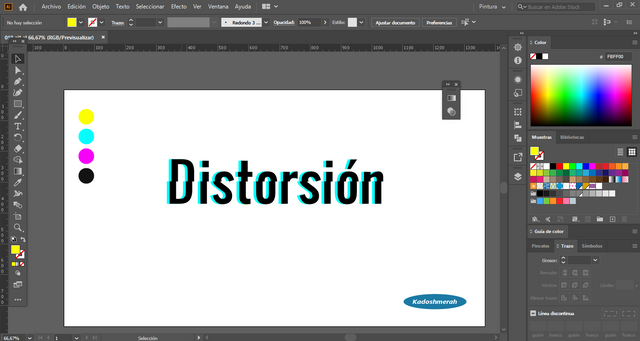
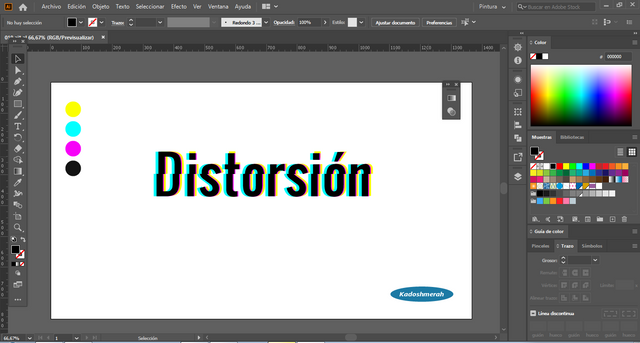
Hacemos tres copias y le añadimos color azul, magenta y amarillo, luego las enviamos al fondo y las movemos un poco en sentido horizontal creando el efecto.


Por ultimo añadimos un fondo para la presentación Y listo, rápido y sencillo de hacer. Espero que les haya gustado.


Programa utilizado: Adobe Ilustrator 2020
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Amarillo, azul y magenta.
Tipografía: Oswald Regular
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Un Saludo a todos, los amantes del diseño, del arte y entretenimiento; Hoy vamos a crear un efecto de distorsión muy sencillo con Adobe Illustrator versión 2020.

Sin más empecemos a crear nuestro diseño.
Abrimos adobe Illustrator y abrimos un nuevo archivo, y establecemos una paleta de colores. Luego escribimos cualquier texto, en mi caso escribiré la palabra “Distorsión”. Y luego justamente por la mitad trazamos una línea para cortar nuestra palabra e dos con la herramienta forma.


Hacemos tres copias y le añadimos color azul, magenta y amarillo, luego las enviamos al fondo y las movemos un poco en sentido horizontal creando el efecto.


Por ultimo añadimos un fondo para la presentación Y listo, rápido y sencillo de hacer. Espero que les haya gustado.


Programa utilizado: Adobe Ilustrator 2020
Dimensiones: 1500 px Por 1500px
Color: RGB
Colores empleados: Amarillo, azul y magenta.
Tipografía: Oswald Regular
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.