DISEÑA TU PROPIO LOGO CON ADOBE ILUSTRATOR

Buenos días. Saludos a todos, desde este rincón del diseño creativo con Adobe Ilustrator, También un saludo especial a todos los que siguen de cerca mis post, y a aquellas comunidades consecuentes con su apoyo. Hoy les traigo un nuevo diseño de logotipos fácil de hacer; Y como siempre, espero que les guste…

¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá el paso a paso:
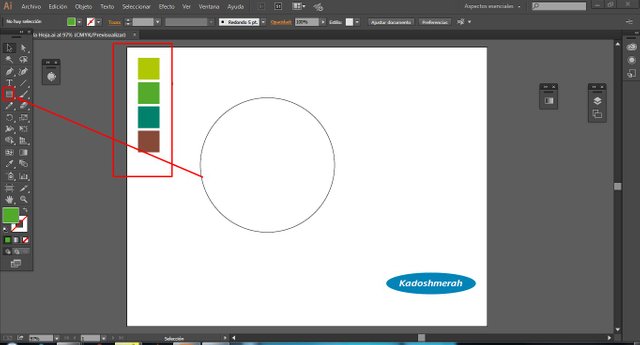
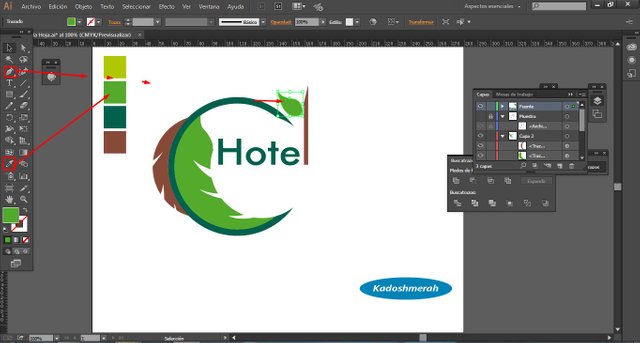
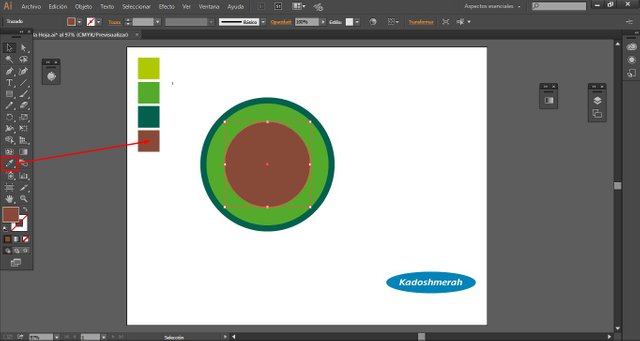
Abrimos un documento en blanco. Y hacemos un círculo.

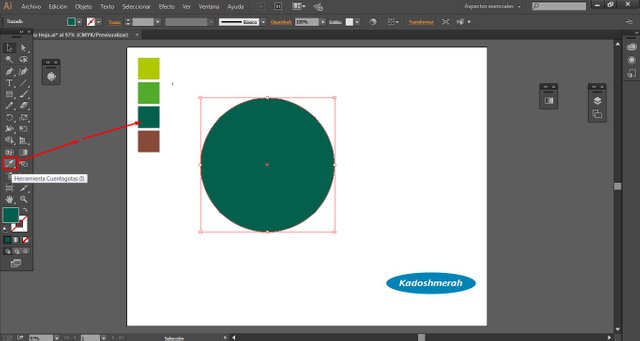
Coloreamos nuestro círculo de verde oscuro, usando nuestra paleta de colores. Como veras siempre me gusta tener a mano la paleta de colores a utilizar para no estar loqueando buscando cual le puede caer bien al diseño. Esto no es que caiga bien sino de estética en la teoría del color.

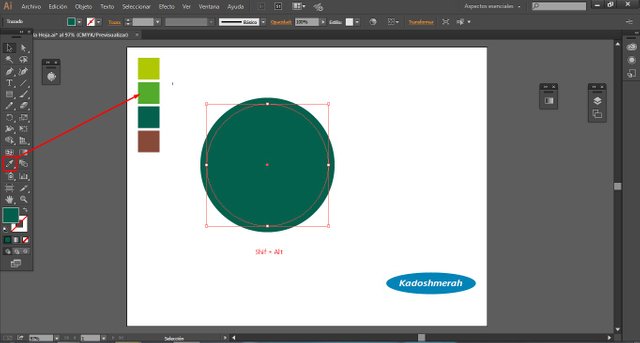
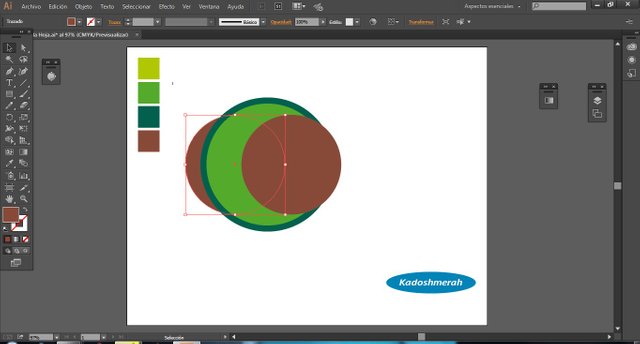
Hacemos un nuevo círculo más pequeño, y lo coloreamos de verde manzana.

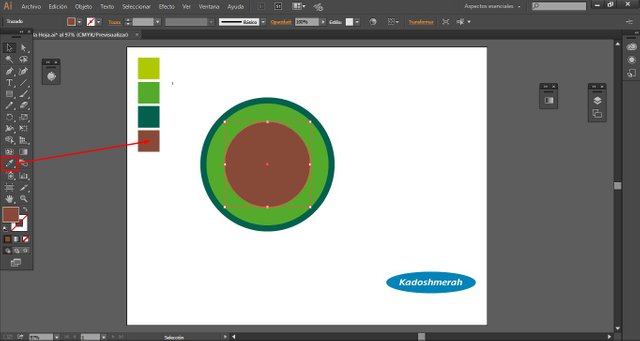
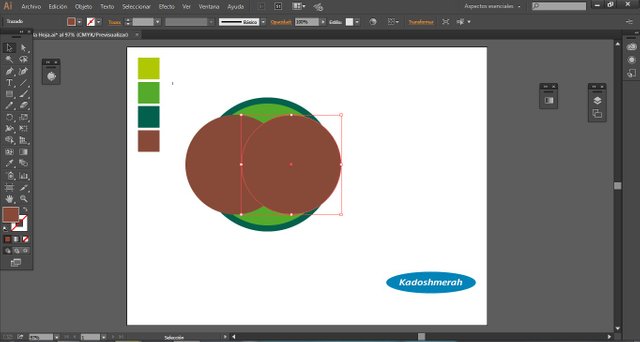
Hacemos otro circulo y le damos color marrón.

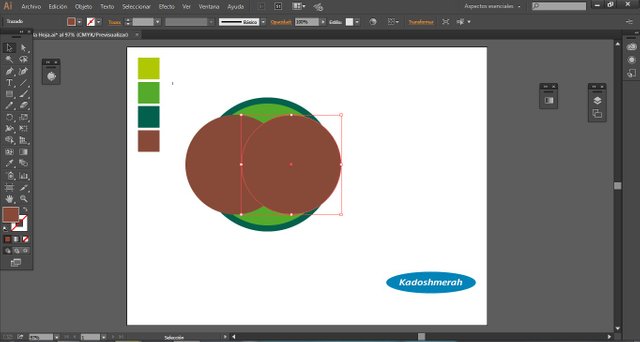
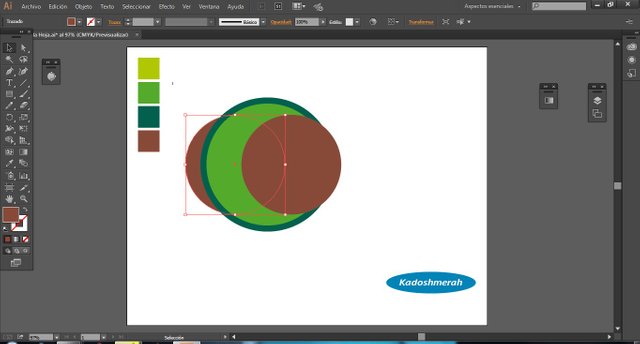
Hacemos una copia del circulo marrón y lo enviamos al fondo .


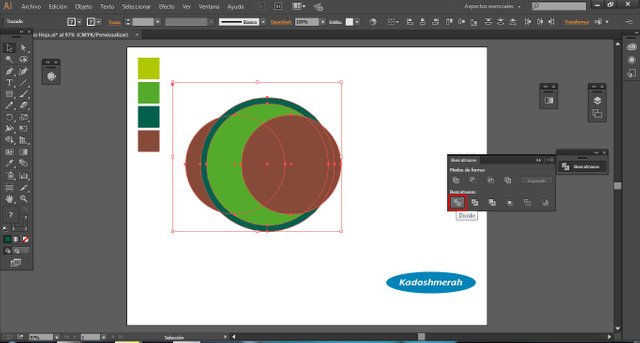
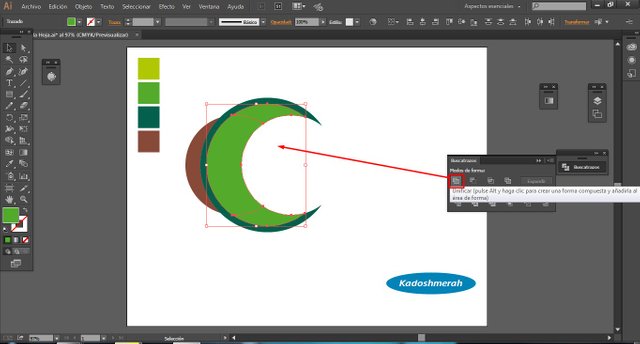
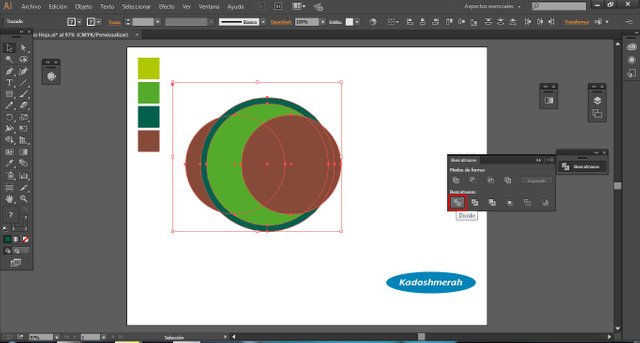
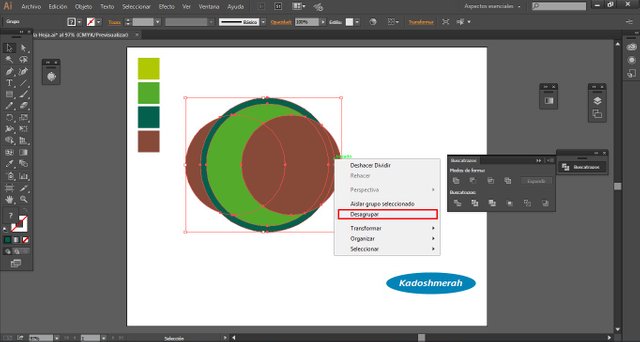
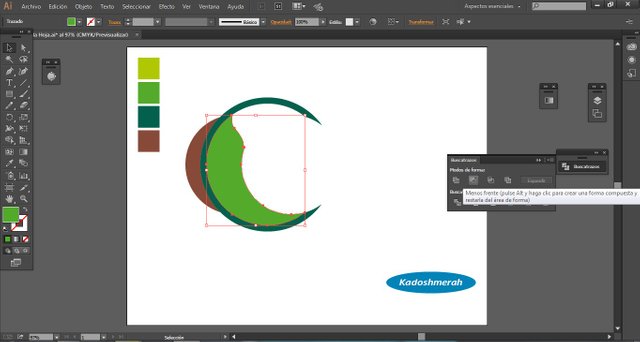
Seleccionamos todo y le damos dividir en buscatrazos.

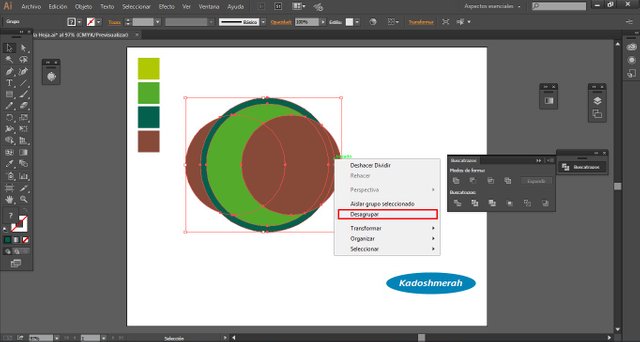
Hacemos clic derecho y le damos a desagrupar.

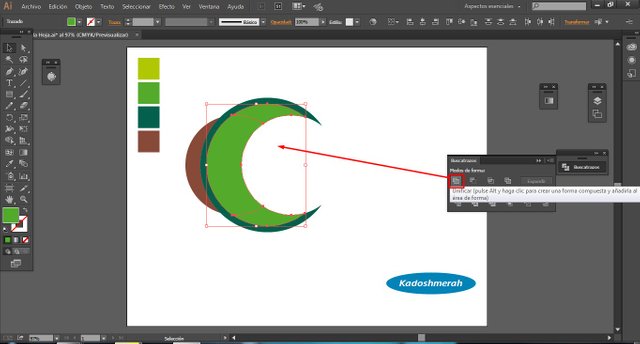
Combinamos la media luna verde manzana.

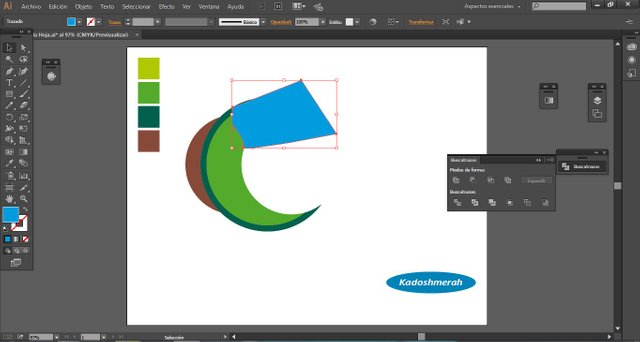
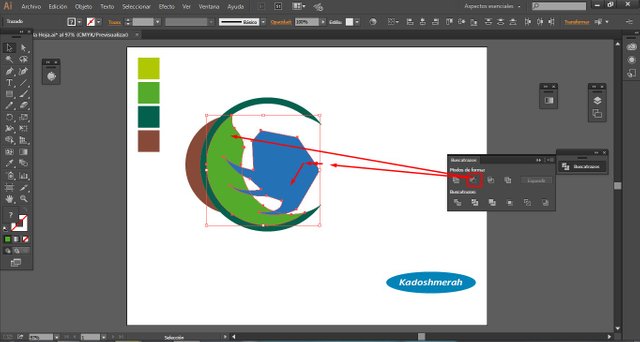
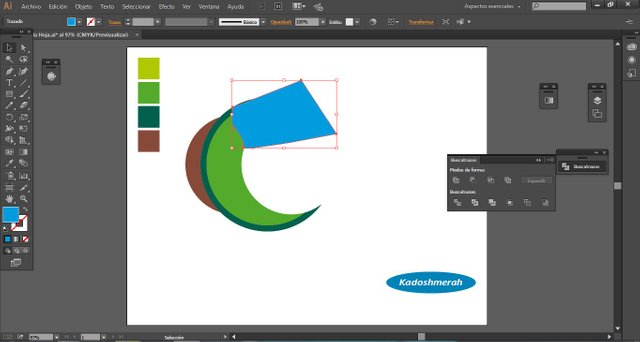
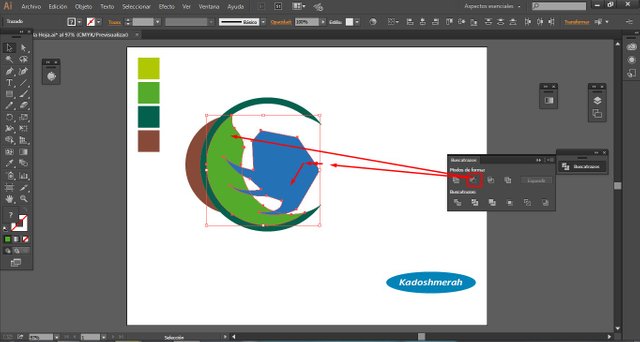
Hacemos una forma con la pluma y le damos cualquier color.

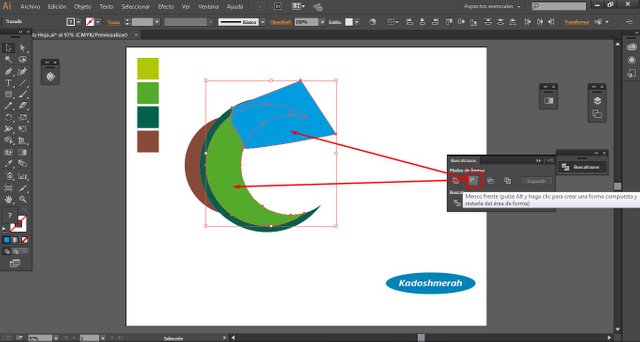
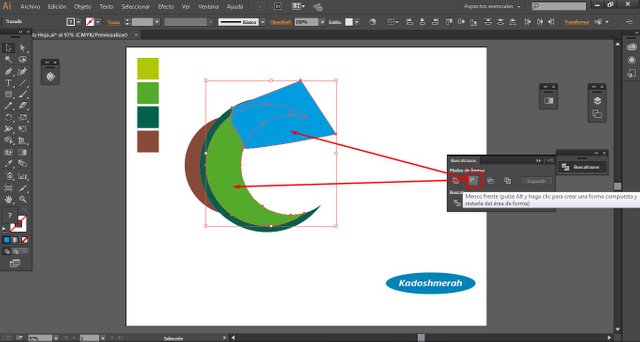
Seleccionamos los dos objetos y le damos menos frente.


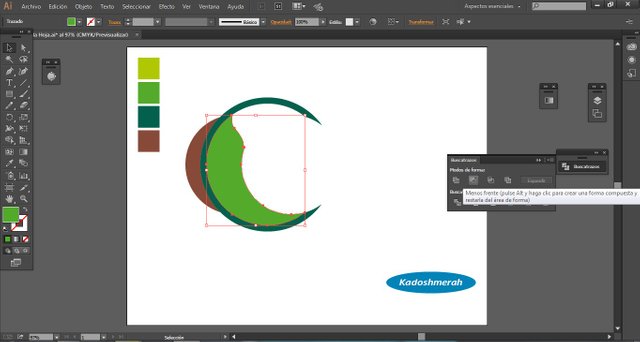
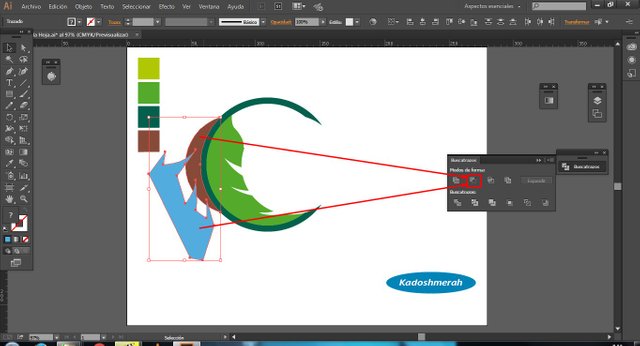
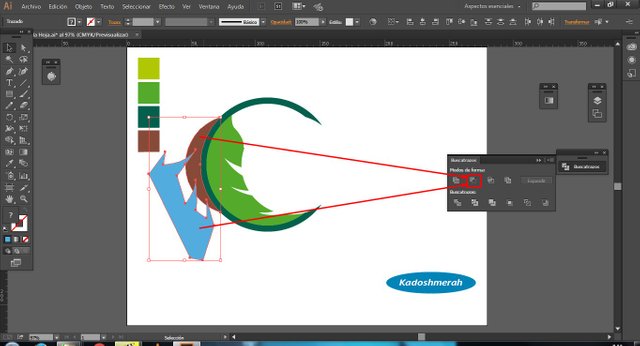
Volvemos a hacer otra forma seleccionamos y le damos menos frente.

Le damos forma a nuestra otra hoja como en el paso anterior creando una forma y eliminando frente.

Nos quedara algo asi...

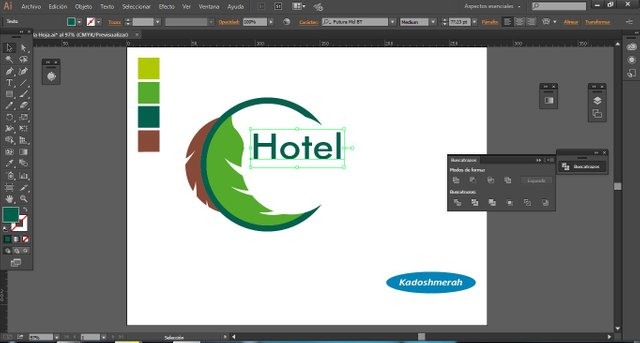
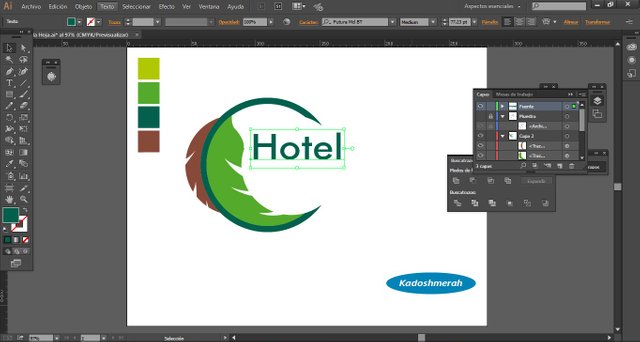
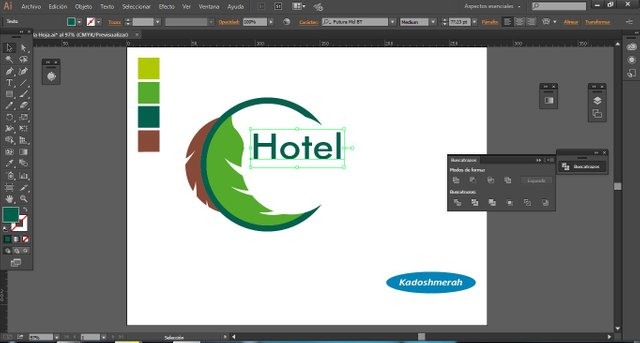
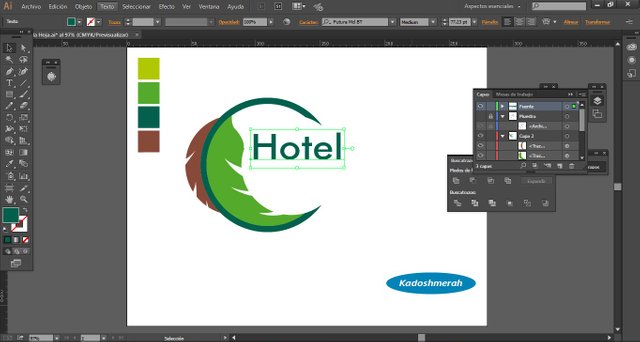
Ahora creamos nuestra fuente “Hotel”

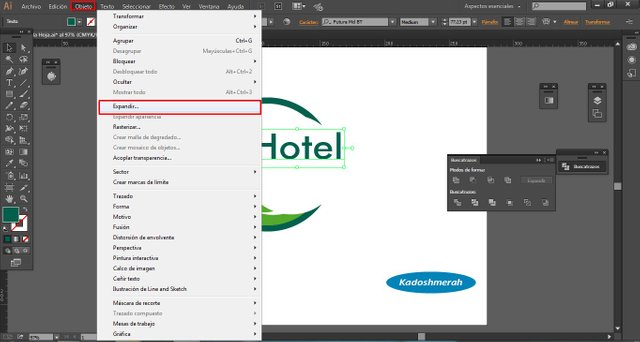
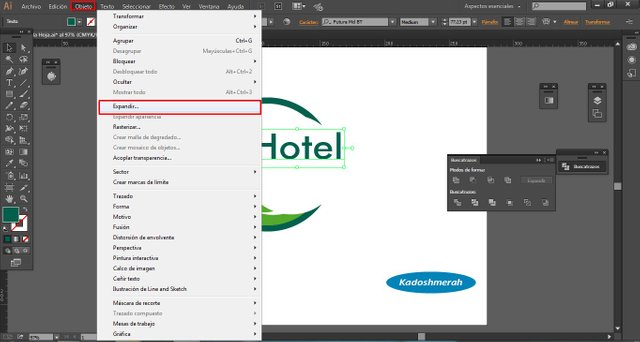
Necesitamos modificar la “L” para lo cual seleccionamos nuestra palabra y la expandimos, para ello vamos al menú objeto y le damos a expandir.

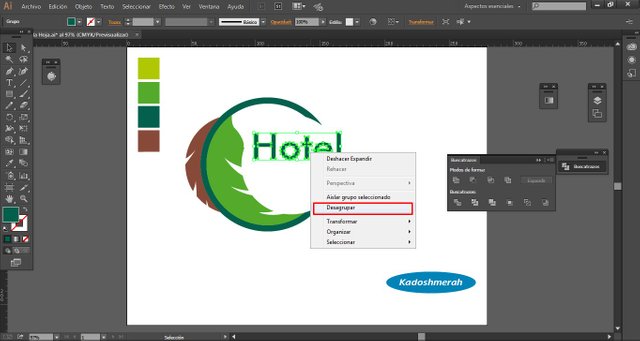
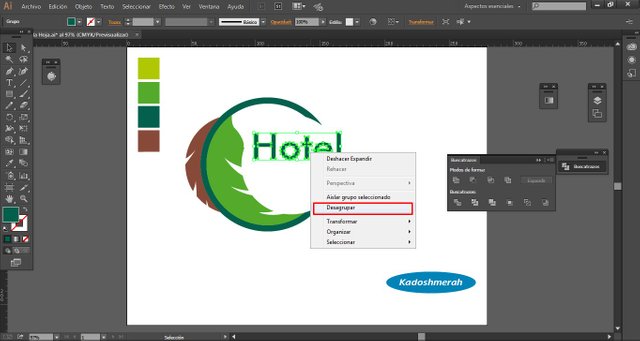
Desagrupamos nuestra palabra y nos centramos en la “L” y la estiramos con la herramienta selección directa.

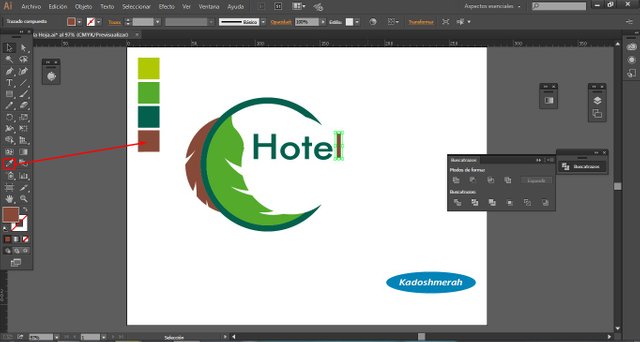
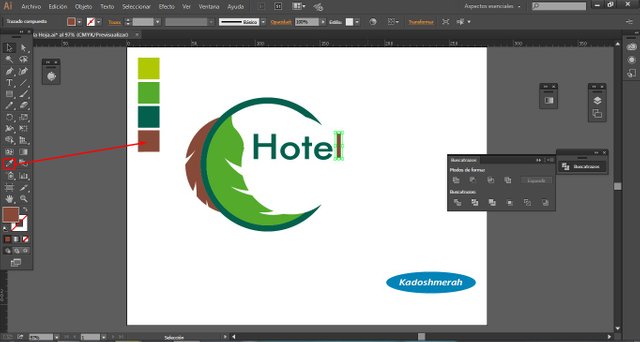
Le cambiamos el color a nuestra "L"

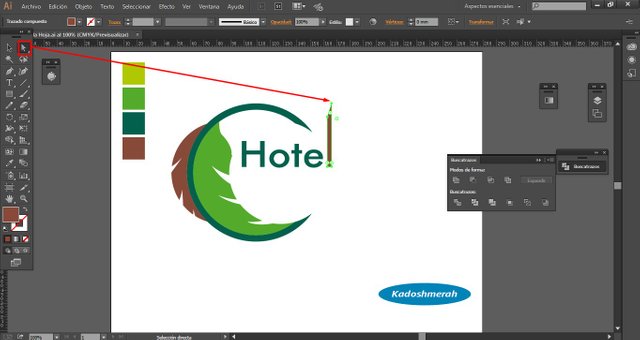
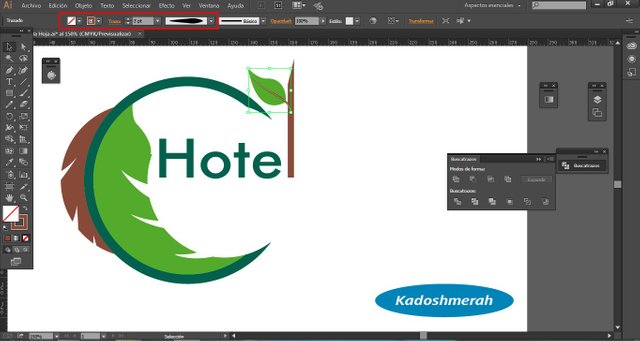
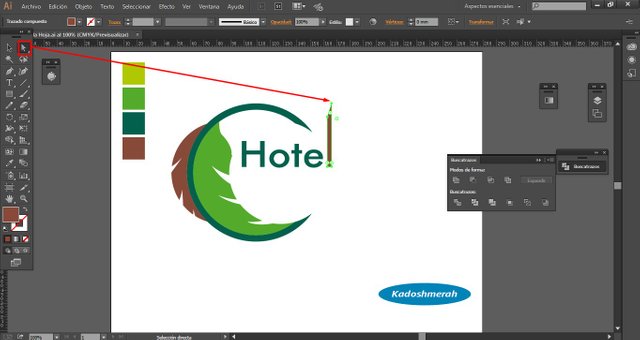
Con la herramienta selección directa alargamos y afilamos uno de los vértices.

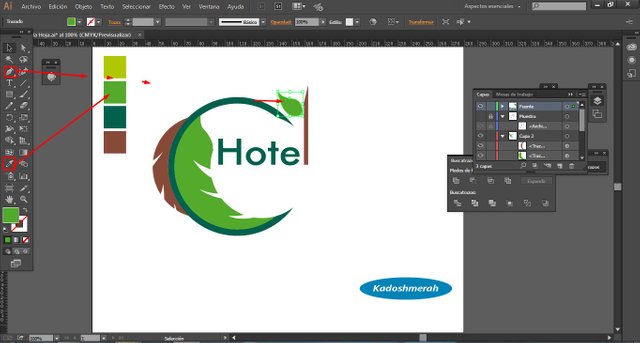
Con la herramienta pluma hacemos nuestra hoja

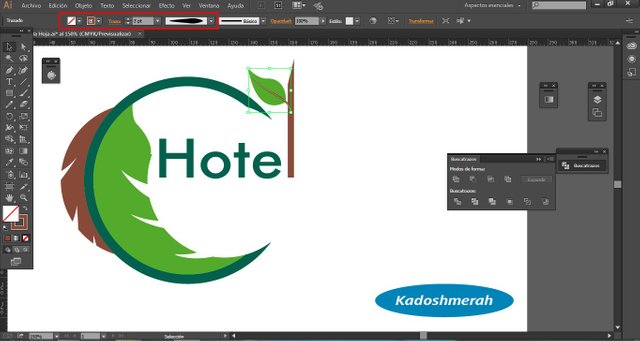
Dibujamos una línea y le damos de grosor 3 pt

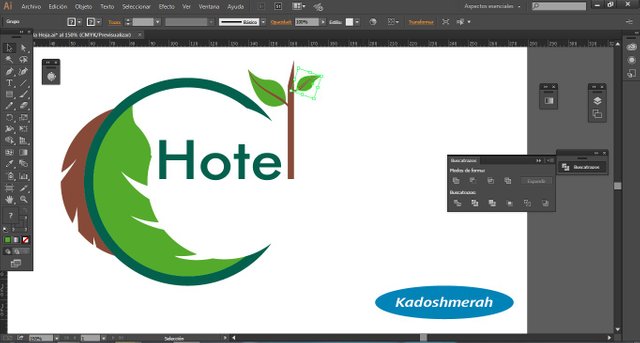
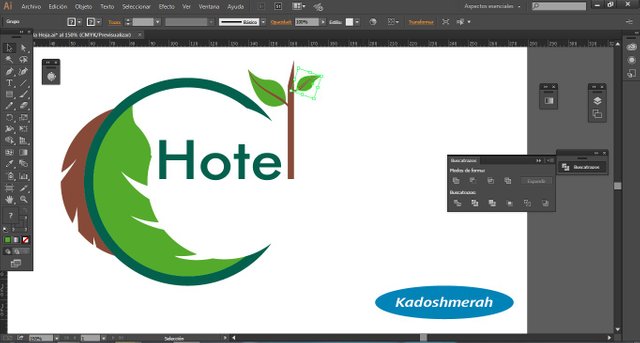
Hacemos una copia de nuestra hoja la minimizamos y la giramos un poco.

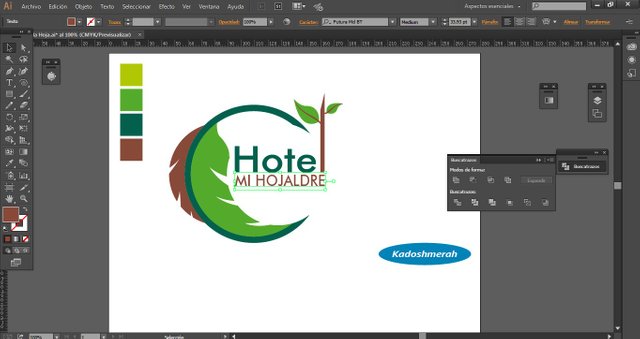
Hacemos la palabra “MI HOJALDRE” y le damos color marrón.

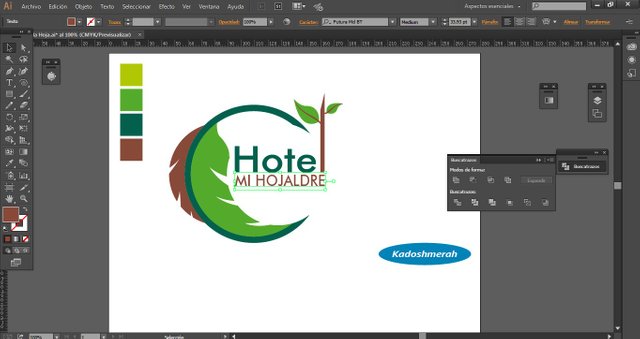
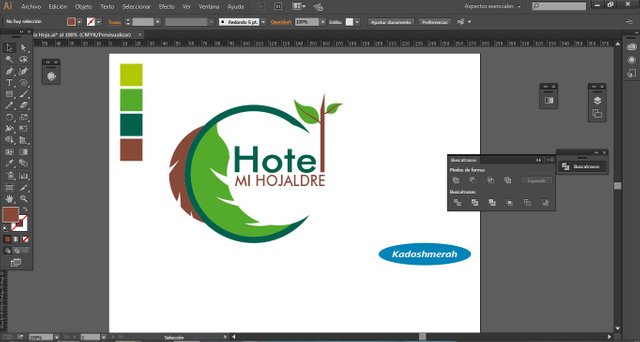
Nos quedará algo así.

Y Listo ya tenemos nuestro Imagotipo terminado. Esta idea te puede ayudar a crear tus propios diseños. Si deseas este archivo o cualquier otro en digital, déjame tu correo abajo en los comentarios, y con gusto te lo envió.
Y Listo ya tenemos nuestro Imagotipo terminado.

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Sponsored ( Powered by dclick )
Buenos días. Saludos a todos, desde este rincón del diseño creativo con Adobe Ilustrator, También un saludo especial a todos los que siguen de cerca mis post, y a aquellas comunidades consecuentes con su apoyo. Hoy les traigo un nuevo diseño de logotipos fácil de hacer; Y como siempre, espero que les guste…

¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí

Coloreamos nuestro círculo de verde oscuro, usando nuestra paleta de colores. Como veras siempre me gusta tener a mano la paleta de colores a utilizar para no estar loqueando buscando cual le puede caer bien al diseño. Esto no es que caiga bien sino de estética en la teoría del color.

Hacemos un nuevo círculo más pequeño, y lo coloreamos de verde manzana.

Hacemos otro circulo y le damos color marrón.

Hacemos una copia del circulo marrón y lo enviamos al fondo .


Seleccionamos todo y le damos dividir en buscatrazos.

Hacemos clic derecho y le damos a desagrupar.

Combinamos la media luna verde manzana.

Hacemos una forma con la pluma y le damos cualquier color.

Seleccionamos los dos objetos y le damos menos frente.


Volvemos a hacer otra forma seleccionamos y le damos menos frente.

Le damos forma a nuestra otra hoja como en el paso anterior creando una forma y eliminando frente.

Nos quedara algo asi...

Ahora creamos nuestra fuente “Hotel”

Necesitamos modificar la “L” para lo cual seleccionamos nuestra palabra y la expandimos, para ello vamos al menú objeto y le damos a expandir.

Desagrupamos nuestra palabra y nos centramos en la “L” y la estiramos con la herramienta selección directa.

Le cambiamos el color a nuestra "L"

Con la herramienta selección directa alargamos y afilamos uno de los vértices.

Con la herramienta pluma hacemos nuestra hoja

Dibujamos una línea y le damos de grosor 3 pt

Hacemos una copia de nuestra hoja la minimizamos y la giramos un poco.

Hacemos la palabra “MI HOJALDRE” y le damos color marrón.

Nos quedará algo así.

Y Listo ya tenemos nuestro Imagotipo terminado. Esta idea te puede ayudar a crear tus propios diseños. Si deseas este archivo o cualquier otro en digital, déjame tu correo abajo en los comentarios, y con gusto te lo envió.
Y Listo ya tenemos nuestro Imagotipo terminado.

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.


Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
Gracias @ramonycajal por tu apoyo, saludos amigo...
Cada vez me sorprendes más xD
Gracias amigo @purapaita, bueno poniéndole corazón al trabajo amigo...
Increíble tu talento amigo, muy bonito todo lo que haces. Felicidades
Gracias @nathyortyz por tu comentario, saludos y abrazos...
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by kadoshmenorah from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.