DISEÑA TU MISMO MARCA (IMAGOTIPO) EN POCOS MINUTOS

Buenos días a todos, hace poco estuve visitando una iglesia cristiana nueva en mí ciudad de Punta de Mata, como todos ustedes sabrán, soy cristiano y muchas de mis publicaciones por tanto incluyen contenido cristiano. Así que en medio de la predicación, el orador hablando un poco del proyecto de la iglesia en la ciudad enmarcado dentro de la juventud, hizo mención de la creación de un logo en que la iglesia está trabajando y que lo van a lanzar para enero 2019. Recordando lo que el pastor describía acerca del logo, es que este llevaría un globo terráqueo centrándose en Venezuela y de este saldrían muchas banderas representativas de varios países destellando luces; tendría una paloma volando sobre el mundo y así otros elementos; debajo tendría el nombre de la iglesia.
Bueno les hablo un poco de esto, porque esto es lo que me ha llevado a publicar acerca de la construcción de lo que comúnmente se le llama “logotipo”, así que en un post anterior pueden encontrar varios tips que le pueden servir al momento de construir la imagen de tu proyecto o empresa. Pues bien en el día de hoy te traigo otro ejemplo partiendo desde cero para crear la imagen dirigida a una empresa dedicada al diseño web.
Bueno vamos a trabajar para esto con la imagen de un oso panda, la cual buscamos rápidamente en google y esta nos puede servir.


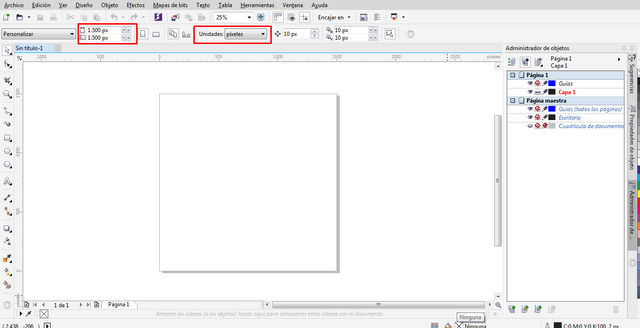
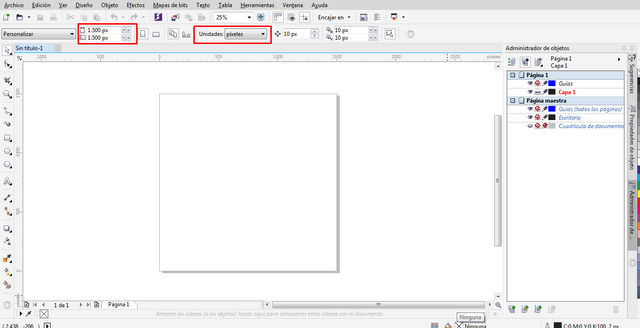
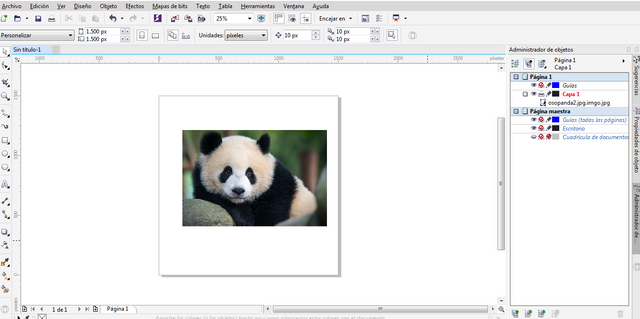
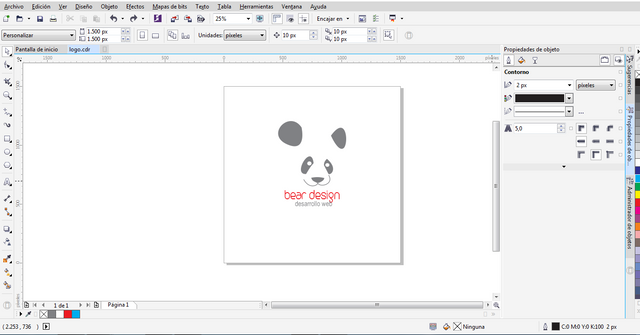
El diseño de nuestro imagotipo de hoy, lo vamos a hacer utilizando el programa Coreldraw, para lo cual abrimos y las dimensiones que vamos a usar son de 1500 por 1500 pixeles, tal cual como pueden ver en la imagen de abajo.

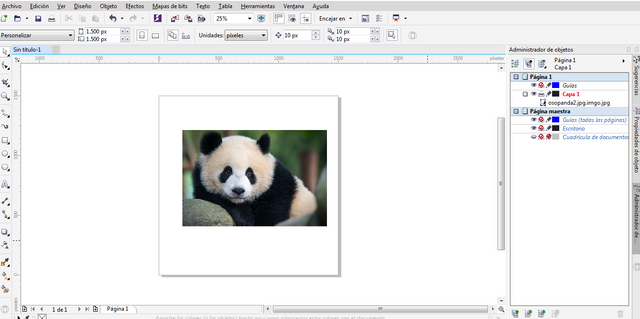
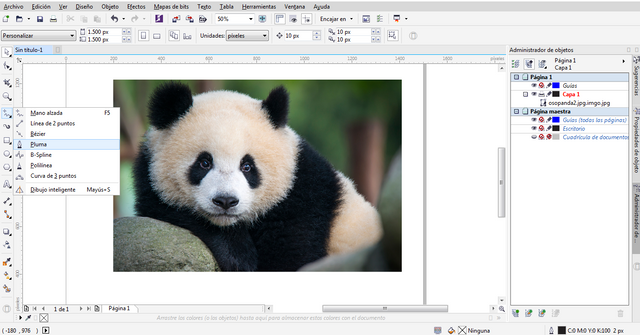
Seguidamente importamos la imagen que descargamos de google

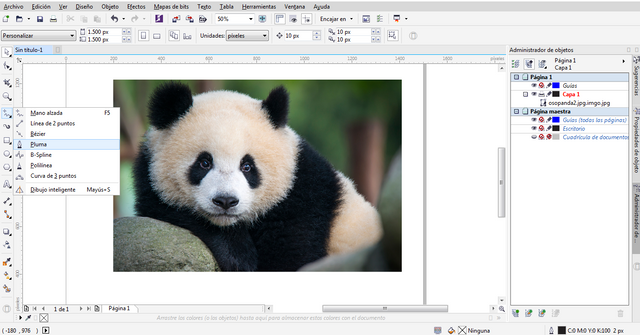
Ahora con la herramienta pluma, calcamos al oso.

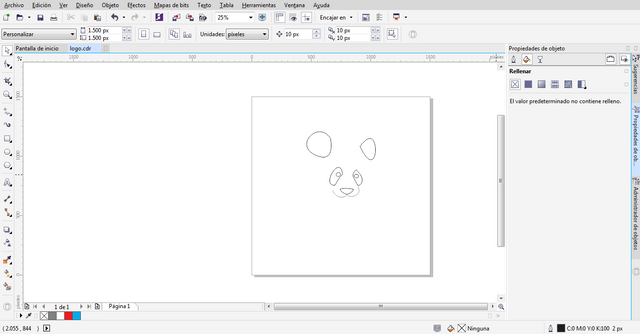
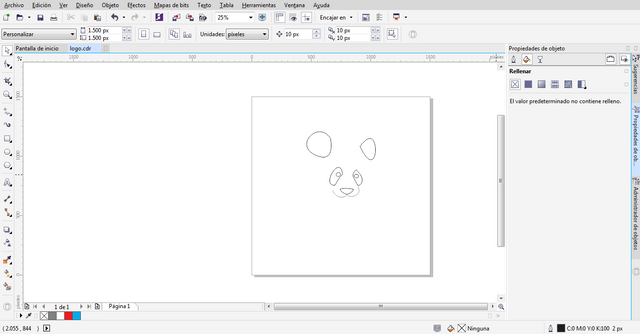
Luego borramos la imagen de fondo, y nos quedará algo asi:

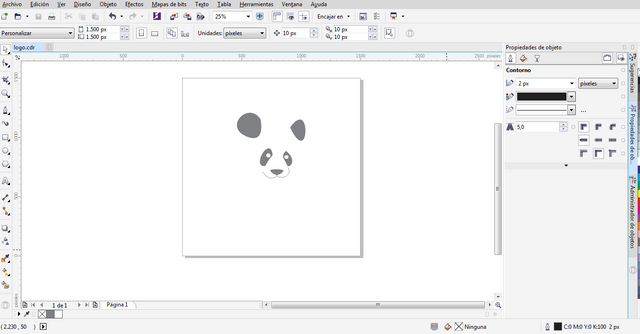
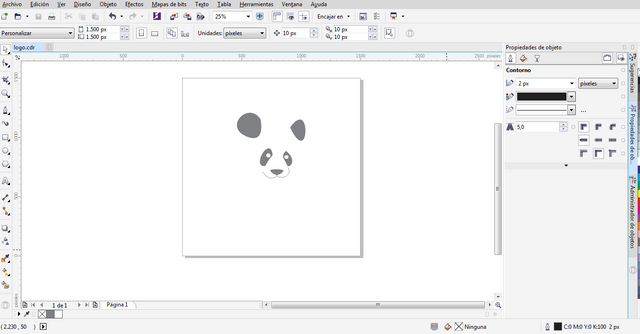
Le damos color a la imagen, usaremos un gris para el “Isotipo” y nos quedará asi:

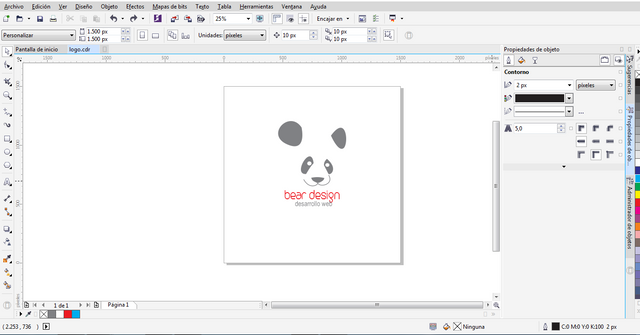
Ahora es el turno de e la tipografía o texto, para lo cual usaremos los colores Rojo y gris . Puedes usar otros colores si deseas. En otro tutorial les compartiré como escoger el color que más se ajuste a tus necesidades según el mercado hacia donde diriges tu producto final.

Y este es el resultado final



Buenos días a todos, hace poco estuve visitando una iglesia cristiana nueva en mí ciudad de Punta de Mata, como todos ustedes sabrán, soy cristiano y muchas de mis publicaciones por tanto incluyen contenido cristiano. Así que en medio de la predicación, el orador hablando un poco del proyecto de la iglesia en la ciudad enmarcado dentro de la juventud, hizo mención de la creación de un logo en que la iglesia está trabajando y que lo van a lanzar para enero 2019. Recordando lo que el pastor describía acerca del logo, es que este llevaría un globo terráqueo centrándose en Venezuela y de este saldrían muchas banderas representativas de varios países destellando luces; tendría una paloma volando sobre el mundo y así otros elementos; debajo tendría el nombre de la iglesia.
Bueno les hablo un poco de esto, porque esto es lo que me ha llevado a publicar acerca de la construcción de lo que comúnmente se le llama “logotipo”, así que en un post anterior pueden encontrar varios tips que le pueden servir al momento de construir la imagen de tu proyecto o empresa. Pues bien en el día de hoy te traigo otro ejemplo partiendo desde cero para crear la imagen dirigida a una empresa dedicada al diseño web.
Bueno vamos a trabajar para esto con la imagen de un oso panda, la cual buscamos rápidamente en google y esta nos puede servir.


El diseño de nuestro imagotipo de hoy, lo vamos a hacer utilizando el programa Coreldraw, para lo cual abrimos y las dimensiones que vamos a usar son de 1500 por 1500 pixeles, tal cual como pueden ver en la imagen de abajo.

Seguidamente importamos la imagen que descargamos de google

Ahora con la herramienta pluma, calcamos al oso.

Luego borramos la imagen de fondo, y nos quedará algo asi:

Le damos color a la imagen, usaremos un gris para el “Isotipo” y nos quedará asi:

Ahora es el turno de e la tipografía o texto, para lo cual usaremos los colores Rojo y gris . Puedes usar otros colores si deseas. En otro tutorial les compartiré como escoger el color que más se ajuste a tus necesidades según el mercado hacia donde diriges tu producto final.

Y este es el resultado final


Dear friend, you do not appear to be following @artzone. Follow @artzone and get added to our voting list for valuable up-votes!
Gracias comunidad de @artzone con gusto, saludos.
Ya los estoy siguiendo amigos de la comunidad.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by kadoshmenorah from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.