CREANDO ROCAS A PARTIR DE TEXTURAS EN ADOBE ILUSTRATOR

Buenos días a toda la comunidad hispana, hoy les traigo mi querida comunidad un breve tutorial para crear rápidamente diferentes rocas o esferas de piedra a partir de muestras de texturas que busque en internet, y lo vamos a hacer como siempre con nuestro adobe Ilustrator en un paso a paso fácil de seguir por ustedes. Y como siempre, espero que les guste…
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Así que hoy vamos a estudiar la técnica de razterizado, efectos 3D y deformar.
Sin más empecemos:
PASO 1
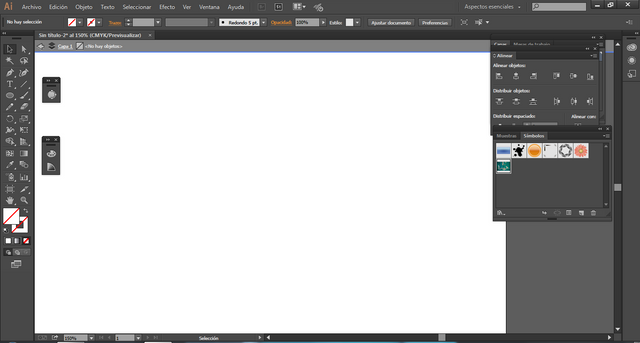
Abrimos como siempre un nuevo documento en blanco.

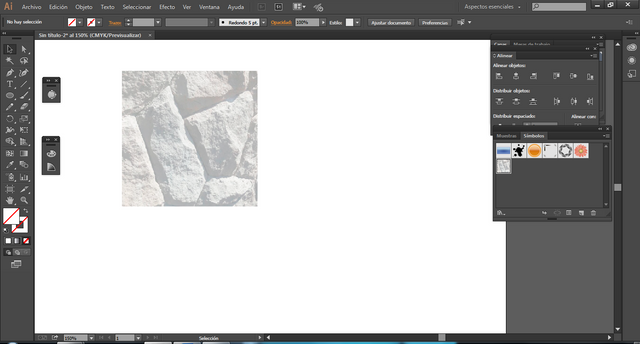
Pegamos nuestra imagen de textura de muestra, en mi caso yo usaré la siguiente:

Ahora debemos añadir nuestra imagen a la ventana de muestra de símbolos.
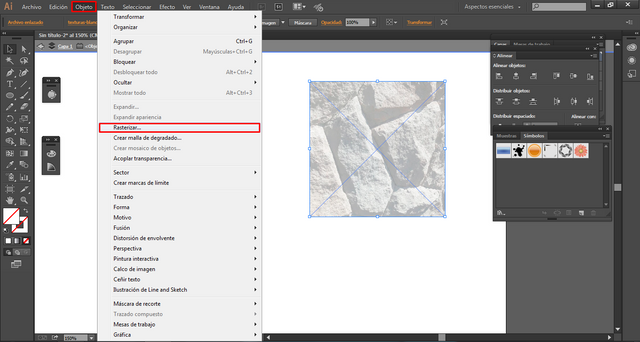
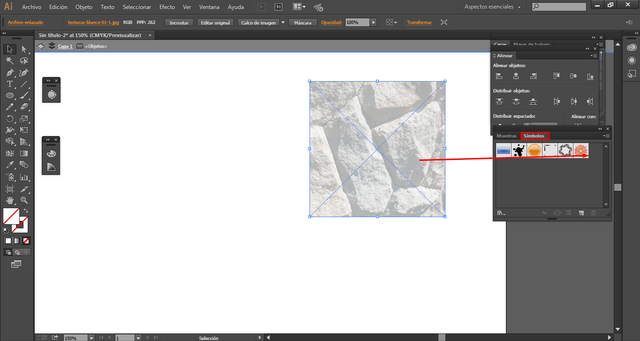
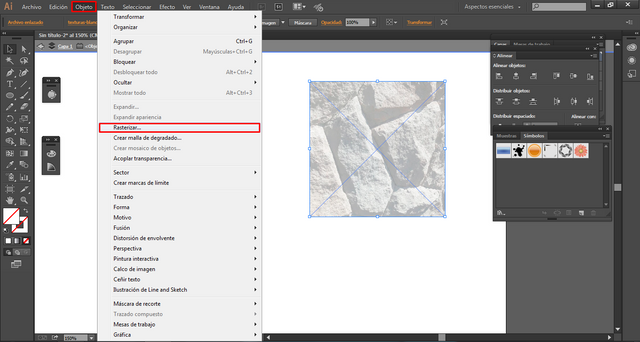
Pero debemos rasterizar nuestra muestra, para ello vamos a la ventana objetos y clicamos en rasterizar, como nos muestra en la siguiente imagen:

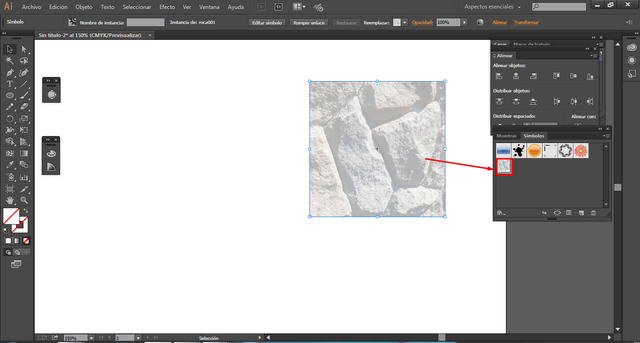
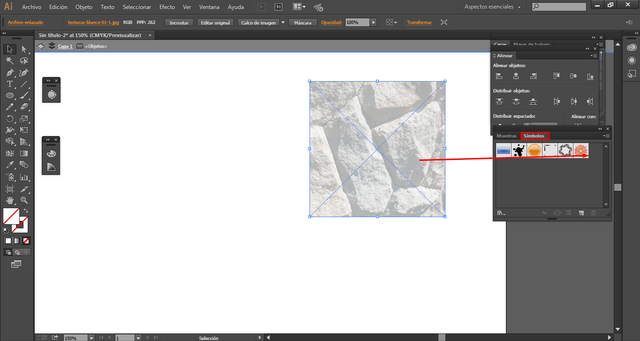
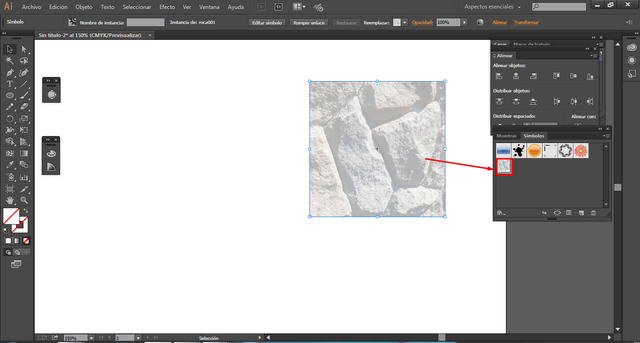
Una vez rasterizada nuestra imagen, la seleccionamos y la arrastramos hasta nuestra ventana de símbolo, dándole un nombre a nuestro símbolo que vamos a agregar, tal cual como se muestra en la siguiente imagen


Terminado este paso podremos eliminar nuestra imagen de muestra, ya que a partir de aquí trabajaremos con nuestra imagen que agregamos a nuestros símbolos.
PASO 3
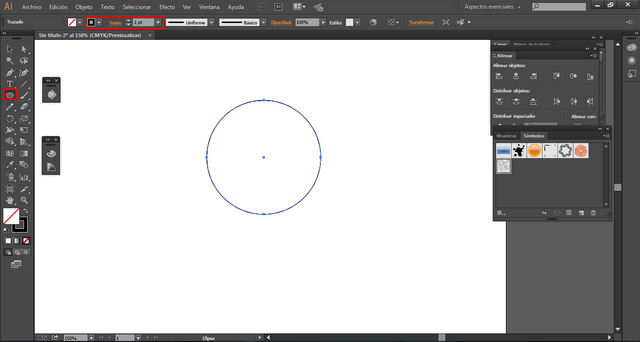
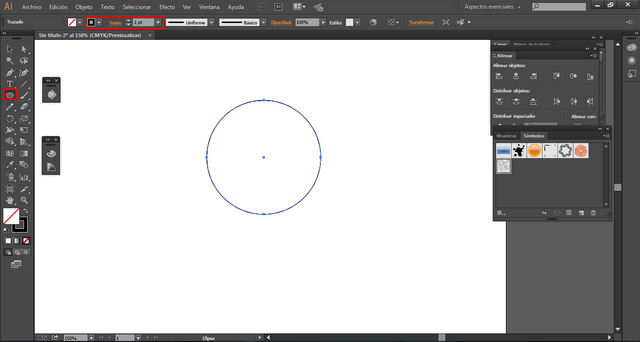
Ahora lo que vamos a hacer es un círculo. Para ello vamos a nuestra herramienta elipse y con latecla “Shift” sin soltarla dibujamos un círculo perfecto.

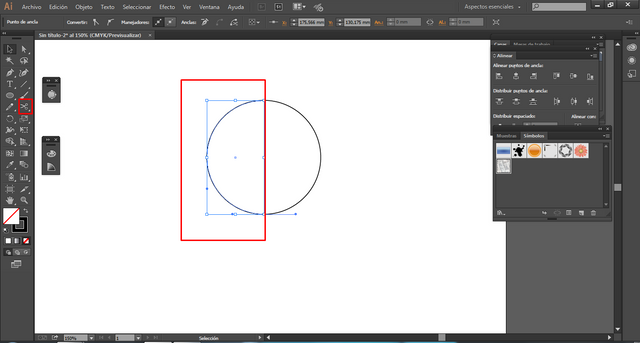
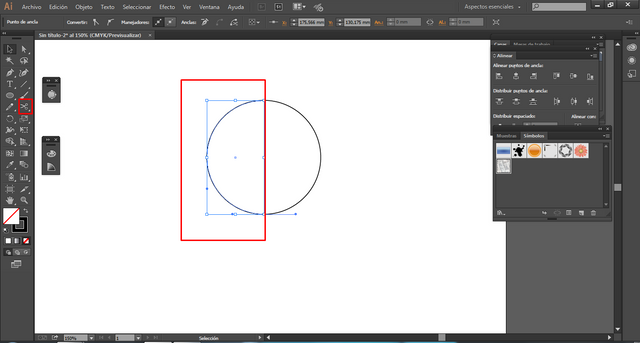
Ahora con la herramienta tijeras, cortamos nuestro círculo a la mitad, y eliminamos una parte para trabajar con la otra.

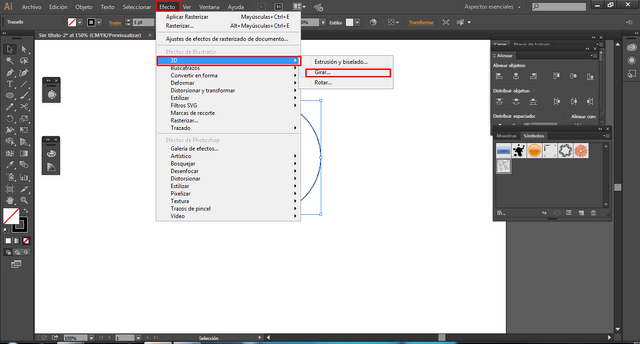
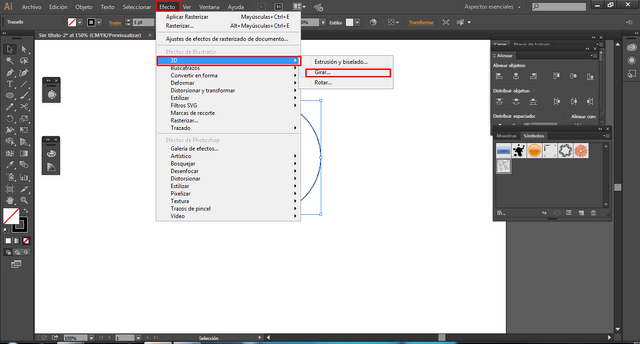
Seleccionamos nuestro objeto, vamos a efectos, luego a 3D, y seleccionamos la opción de girar. Ver imagen.


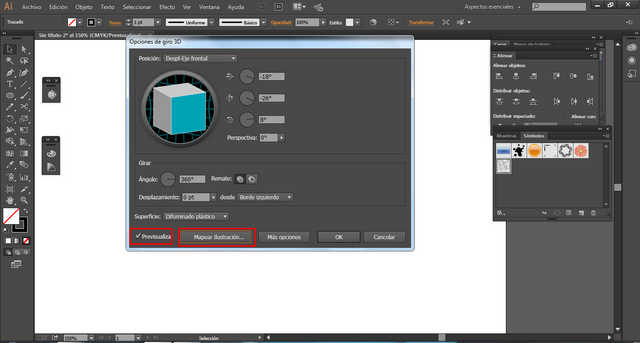
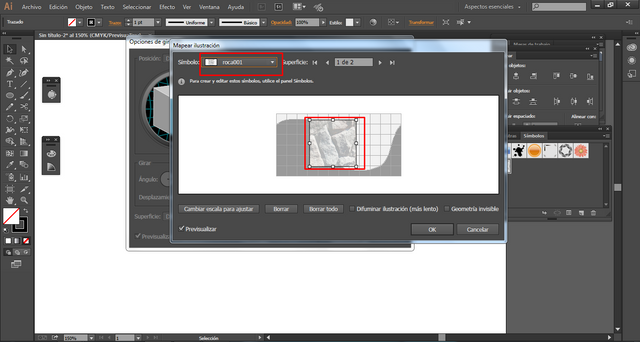
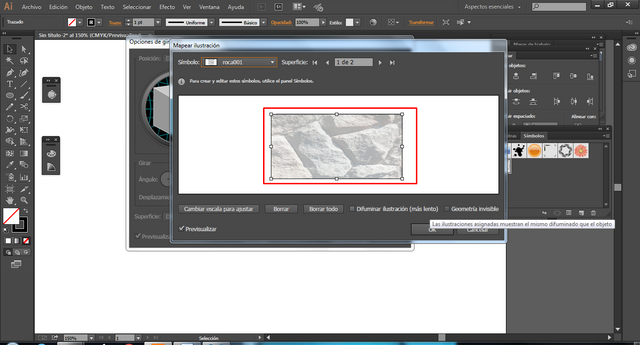
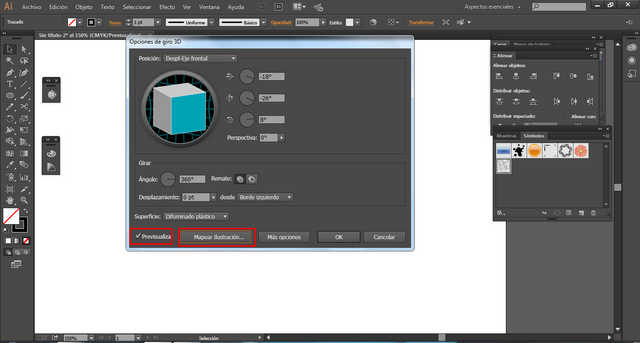
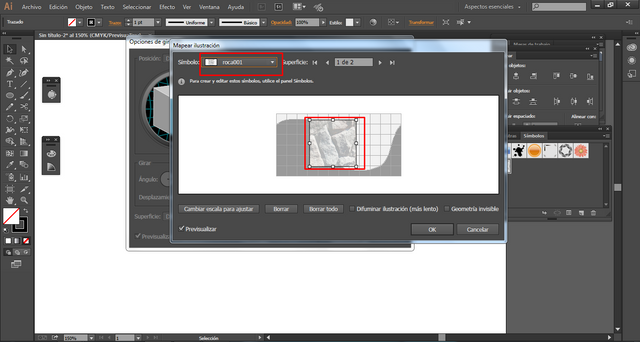
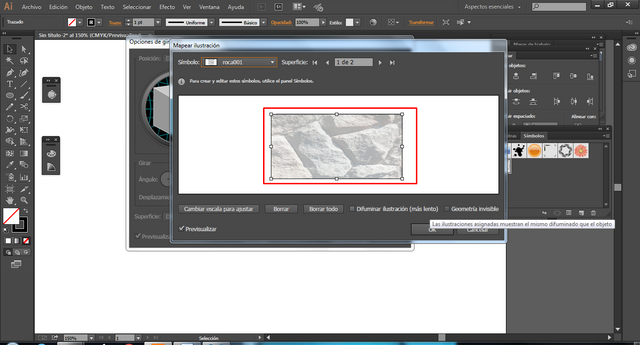
En la opción de giros 3D, clicamos en privazualizar, y luego en mapear ilustración lo cual nos abrirá inmediatamente la ventana de mapear ilustración donde vamos a elegir en símbolo nuestra imagen de muestra que agregamos en el paso 2. Al seleccionar nuestra imagen esta nos aparecerá en nuestra rejilla de trabajo, y vamos a aumentar su tamaño a lo ancho y alto y le damos a aceptar. Ver imagen siguiente.


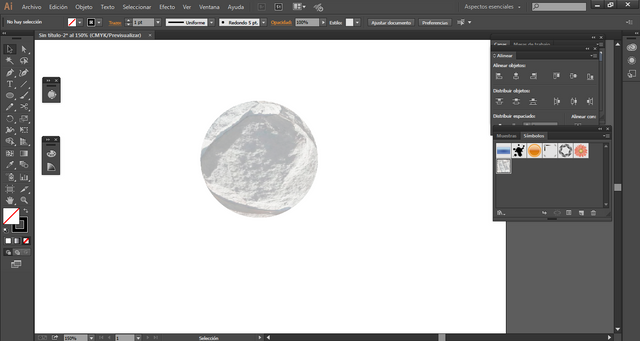
Y nos quedará algo así:

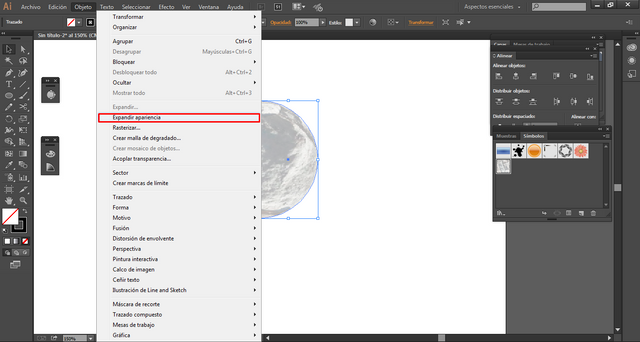
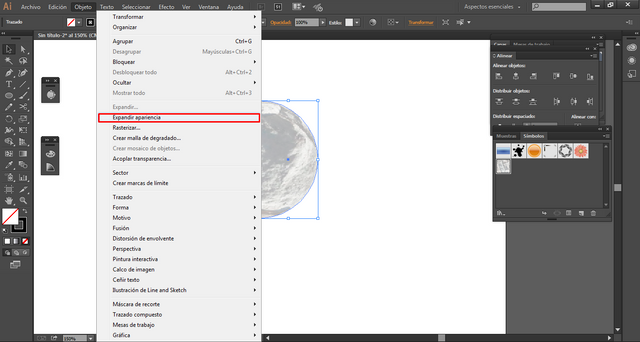
Ahora vamos a expandirr nuestra roca. Para ello seleccionamos nuestra imagen y vamos a la ventana objeto y luego a expandir apariencia. Ver imagen.

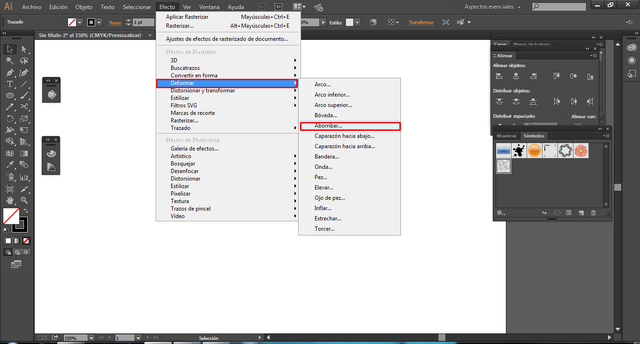
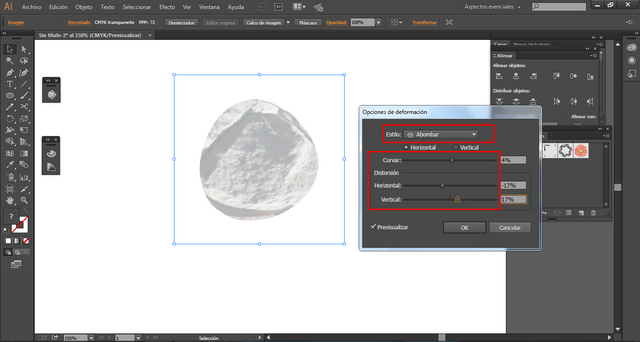
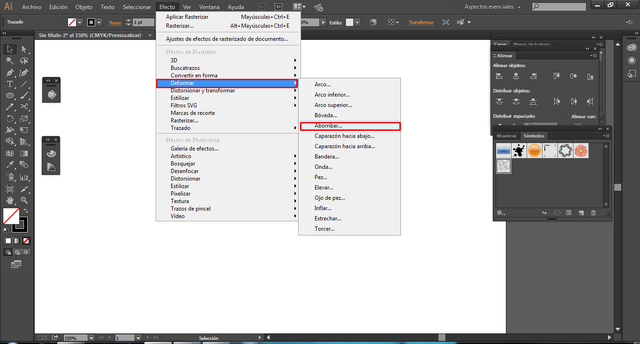
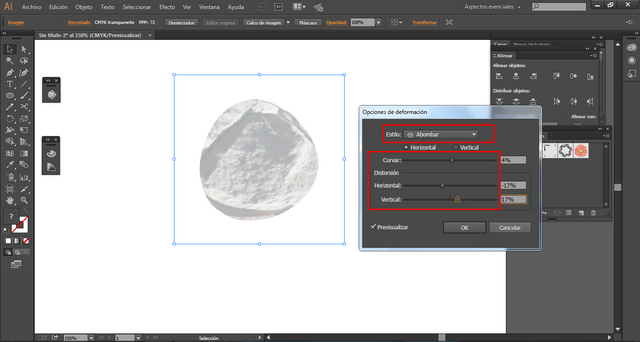
Ahora vamos a afecto, luego deformar y seleccionamos el efecto abombar, hacemos uso de los demás deslizadores que nos permite la aplicación de este estilo hasta conseguir la apariencia deseada. Ver imagen.


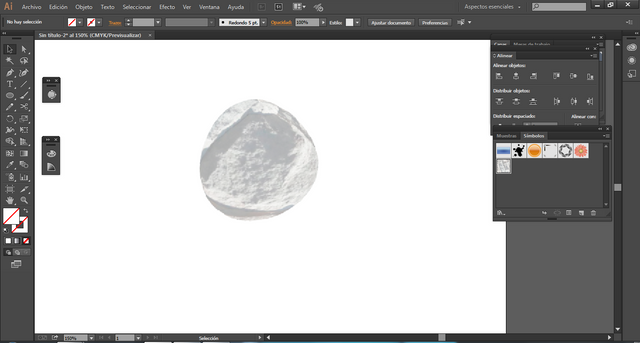
Listo, nos quedaría algo asi

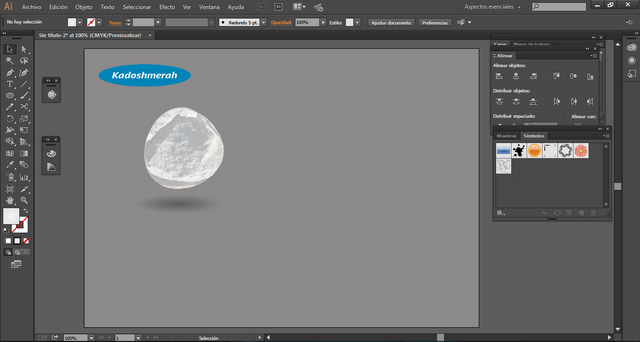
Para terminar dibujamos un rectángulo, lo enviamos al fondo y creamos una sombre debajo de nuestra roca, ver imagen

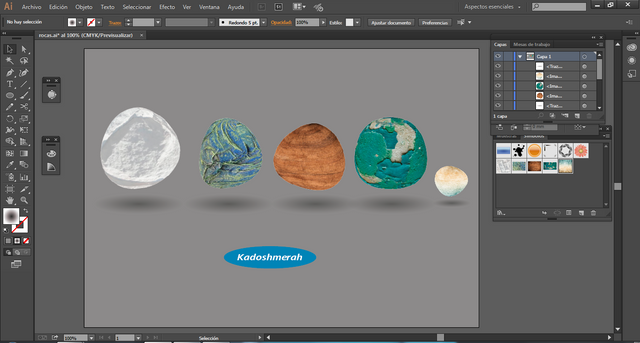
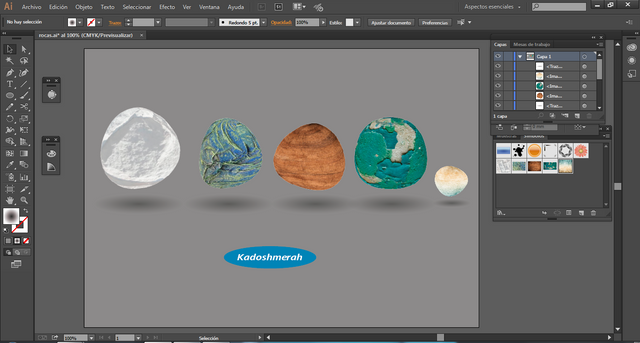
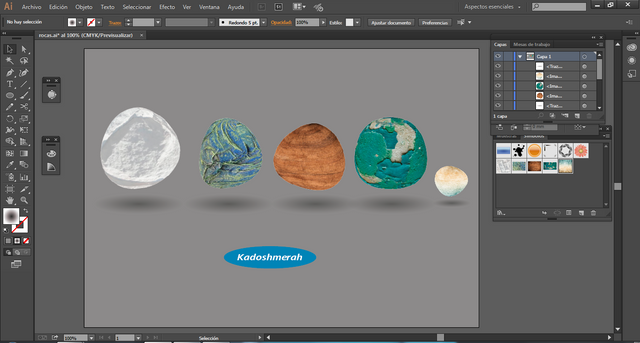
Y listo…Hice otros objetos siguiendo los mismos pasos con diferentes texturas ver imagen…

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenos días a toda la comunidad hispana, hoy les traigo mi querida comunidad un breve tutorial para crear rápidamente diferentes rocas o esferas de piedra a partir de muestras de texturas que busque en internet, y lo vamos a hacer como siempre con nuestro adobe Ilustrator en un paso a paso fácil de seguir por ustedes. Y como siempre, espero que les guste…
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Así que hoy vamos a estudiar la técnica de razterizado, efectos 3D y deformar.
Sin más empecemos:
Abrimos como siempre un nuevo documento en blanco.

Pegamos nuestra imagen de textura de muestra, en mi caso yo usaré la siguiente:

Ahora debemos añadir nuestra imagen a la ventana de muestra de símbolos.
Pero debemos rasterizar nuestra muestra, para ello vamos a la ventana objetos y clicamos en rasterizar, como nos muestra en la siguiente imagen:

Una vez rasterizada nuestra imagen, la seleccionamos y la arrastramos hasta nuestra ventana de símbolo, dándole un nombre a nuestro símbolo que vamos a agregar, tal cual como se muestra en la siguiente imagen


Terminado este paso podremos eliminar nuestra imagen de muestra, ya que a partir de aquí trabajaremos con nuestra imagen que agregamos a nuestros símbolos.
Ahora lo que vamos a hacer es un círculo. Para ello vamos a nuestra herramienta elipse y con latecla “Shift” sin soltarla dibujamos un círculo perfecto.

Ahora con la herramienta tijeras, cortamos nuestro círculo a la mitad, y eliminamos una parte para trabajar con la otra.

Seleccionamos nuestro objeto, vamos a efectos, luego a 3D, y seleccionamos la opción de girar. Ver imagen.


En la opción de giros 3D, clicamos en privazualizar, y luego en mapear ilustración lo cual nos abrirá inmediatamente la ventana de mapear ilustración donde vamos a elegir en símbolo nuestra imagen de muestra que agregamos en el paso 2. Al seleccionar nuestra imagen esta nos aparecerá en nuestra rejilla de trabajo, y vamos a aumentar su tamaño a lo ancho y alto y le damos a aceptar. Ver imagen siguiente.


Y nos quedará algo así:

Ahora vamos a expandirr nuestra roca. Para ello seleccionamos nuestra imagen y vamos a la ventana objeto y luego a expandir apariencia. Ver imagen.

Ahora vamos a afecto, luego deformar y seleccionamos el efecto abombar, hacemos uso de los demás deslizadores que nos permite la aplicación de este estilo hasta conseguir la apariencia deseada. Ver imagen.


Listo, nos quedaría algo asi

Para terminar dibujamos un rectángulo, lo enviamos al fondo y creamos una sombre debajo de nuestra roca, ver imagen

Y listo…Hice otros objetos siguiendo los mismos pasos con diferentes texturas ver imagen…

Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

hola amigo como se llama se programa ? quedo atenta a sus comentarios
Adobe Ilustrator, acá te dejo el link
https://www.adobe.com/la/products/illustrator/free-trial-download.html