CREANDO DISEÑO A PARTIR DE CIRCULOS CON ADOBE ILUSTRATOR

Buenos días a todos. Hoy vamos a trabajar creando un diseño que te puede guiar en tus isotipos partiendo de varios circulos. Así que espero que les guste y que te pueda servir en un futuro…
¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Hoy vamos a trabajar con degradados, curvas, y el buscatrazos.
Acá el paso a paso:
PASOS A SEGUIR
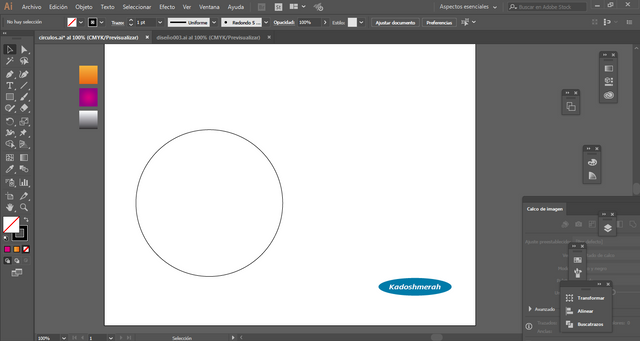
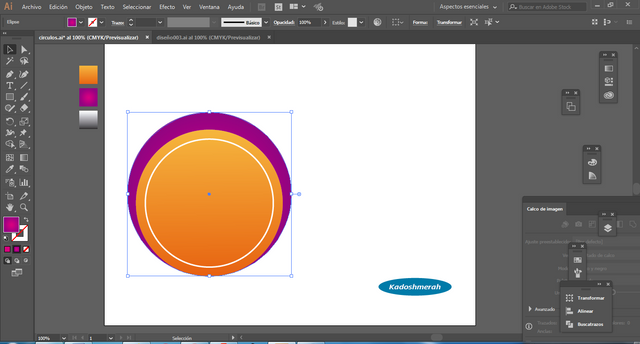
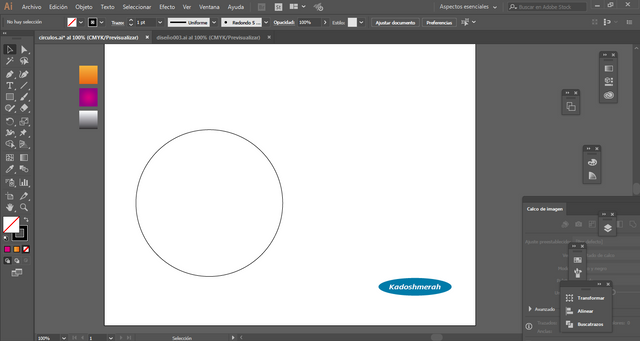
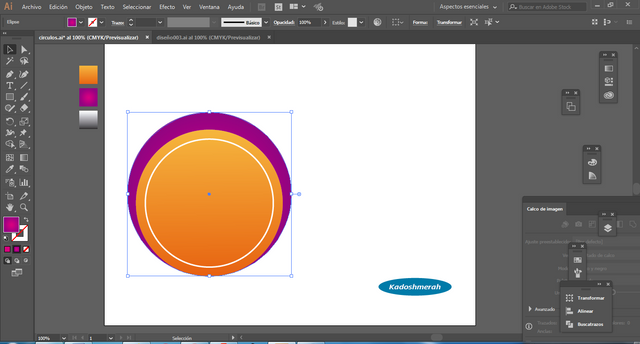
Abrimos un documento en blanco, y creamos un círculo perfecto. Y también ponemos nuestra paleta de colores al alcance.

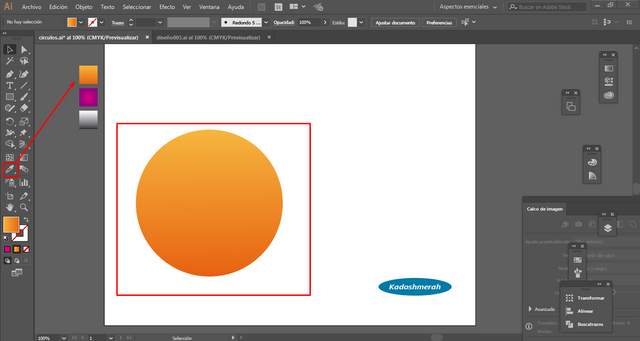
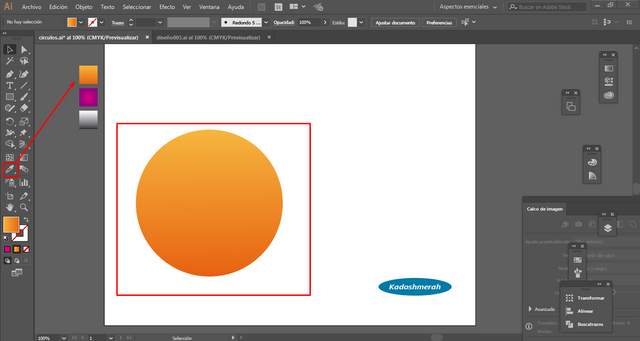
Con la herramienta cuenta gotas seleccionamos nuestro degradado y lo aplicamos así a nuestro círculo.

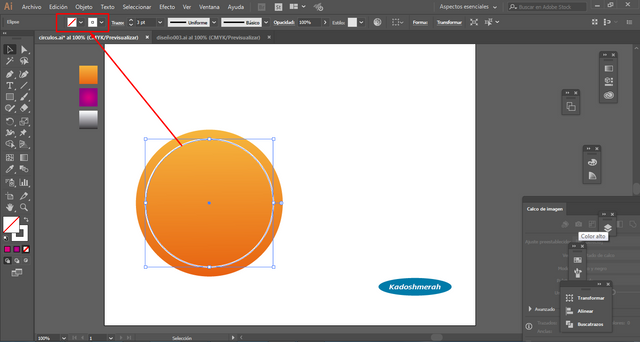
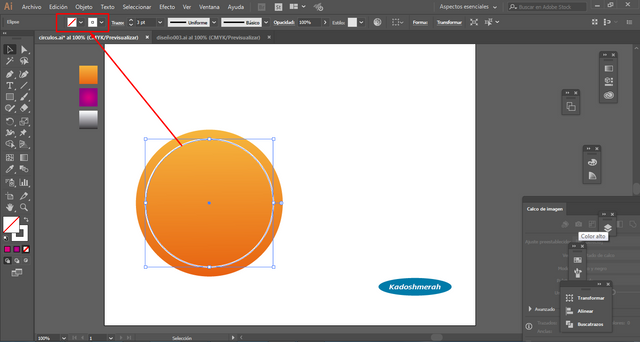
Hacemos otro círculo más pequeño, le quitamos el color y le damos un trazo de color blanco y 3 pt de grosor. Ver imagen siguiente.

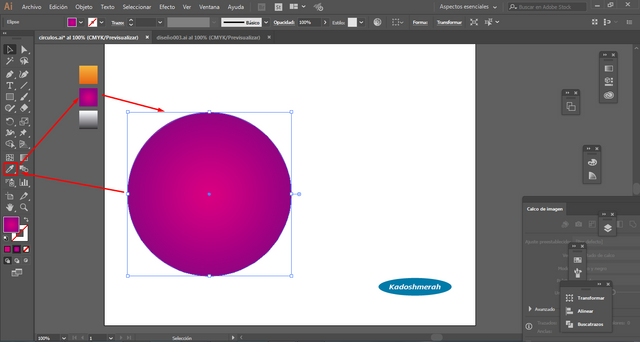
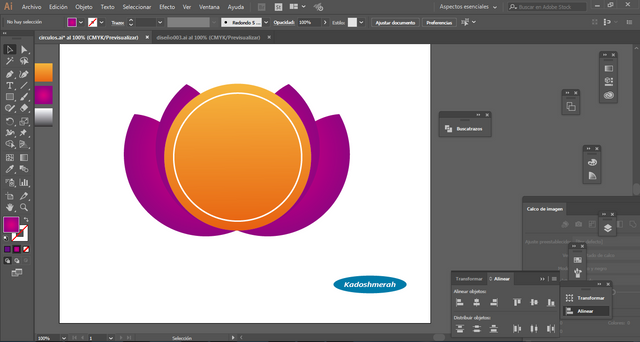
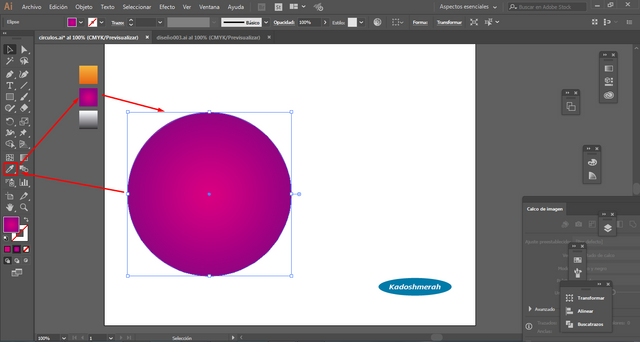
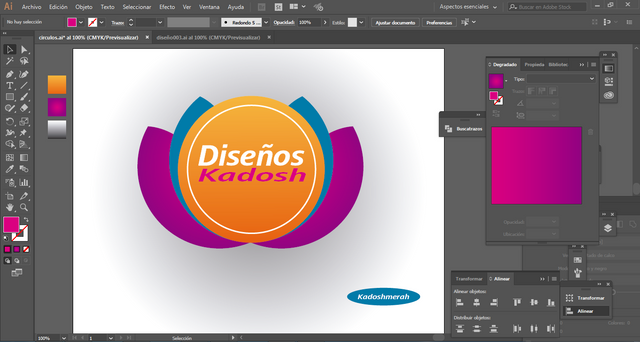
Hacemos otro circulo, pero más grande, le añadimos un degradado circular de violeta a fucsia, luego lo enviamos al fondo y lo alineamos a la base de nuestro primer círculo.


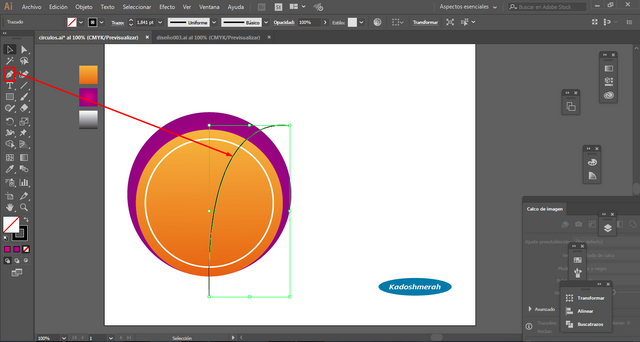
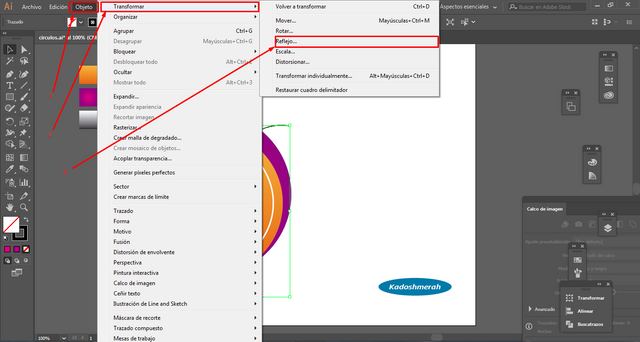
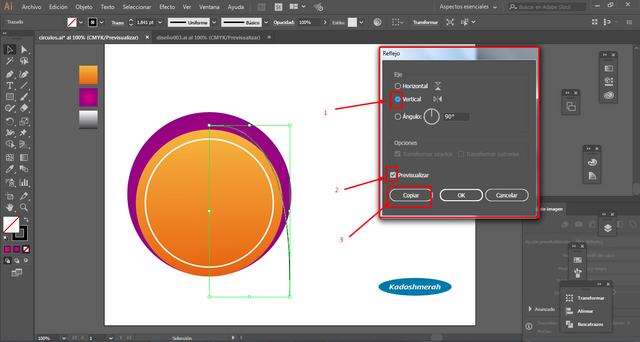
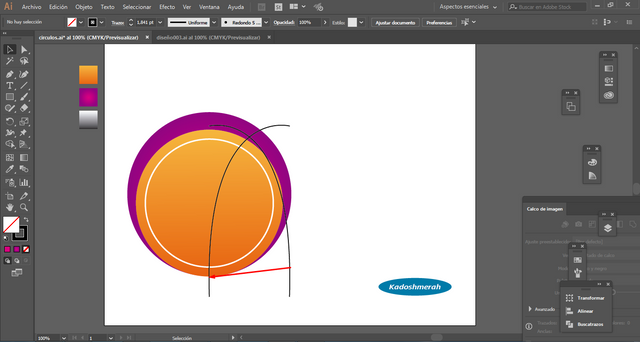
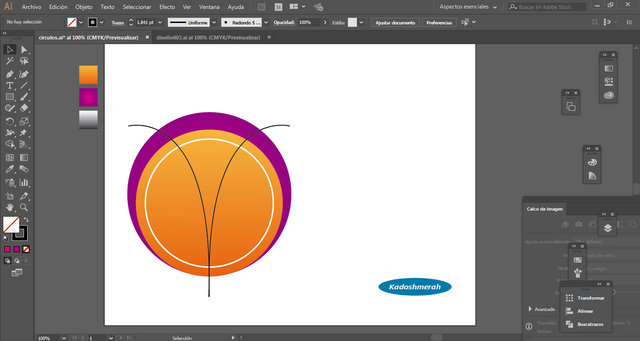
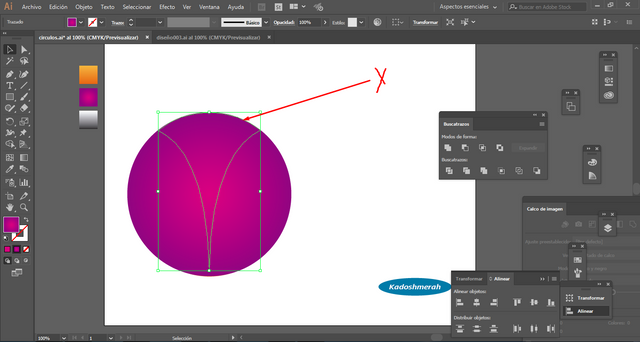
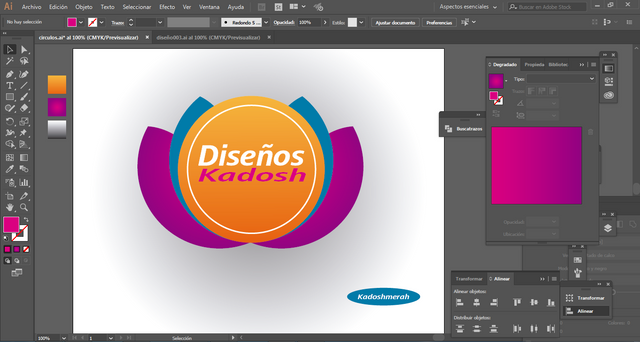
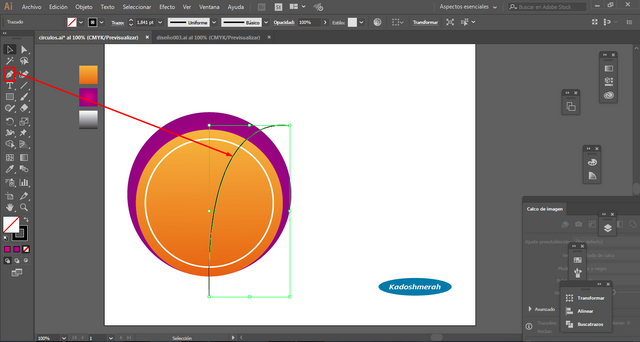
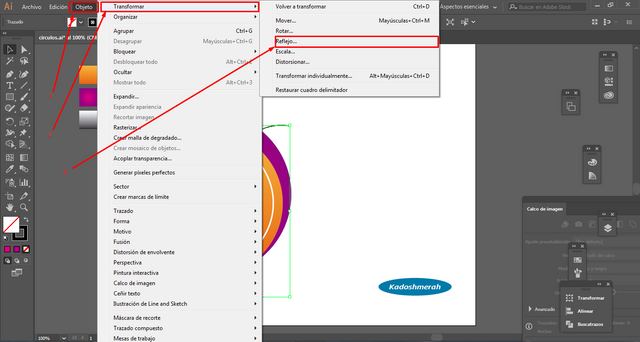
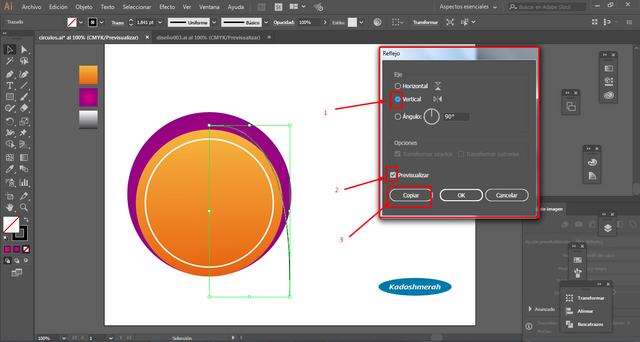
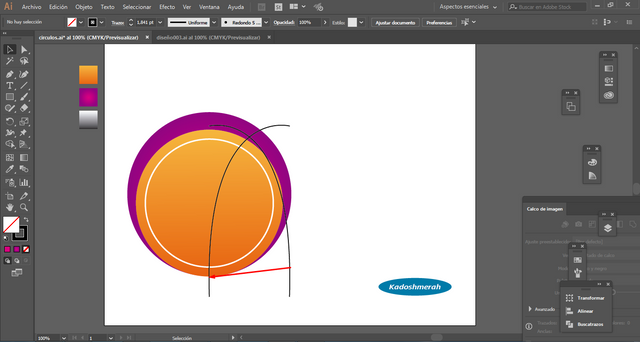
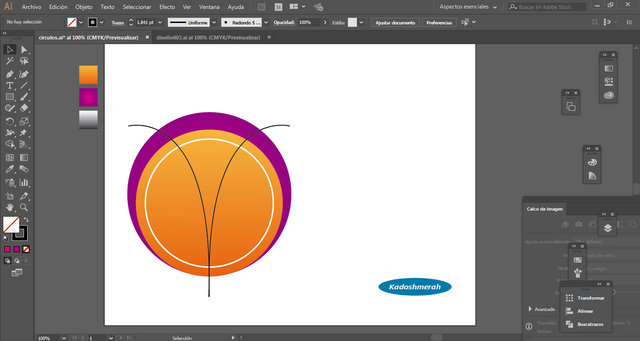
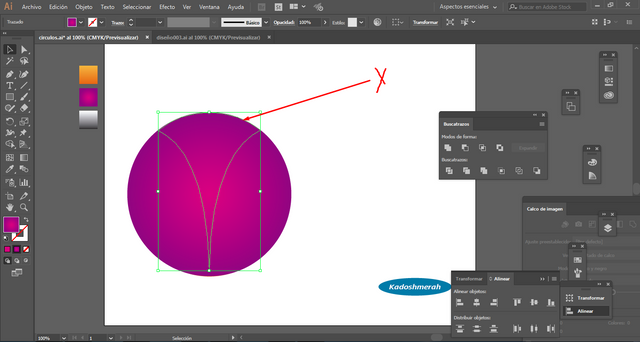
Ahora con la herramienta pluma hacemos un arco, luego nos vamos al menú “objeto” y luego a transformar, nos abrirá un submenú donde escogeremos reflejo; luego en la ventana reflejo marcamos “vertical”, “Previsualizar2 y le damos por ultimo a copiar. Con esto nos aparecerá un reflejo de nuestra primera curva volteada, lo que vamos a hacer con ella es moverla hacia la izquierda justo al lado de nuestra primera curva.





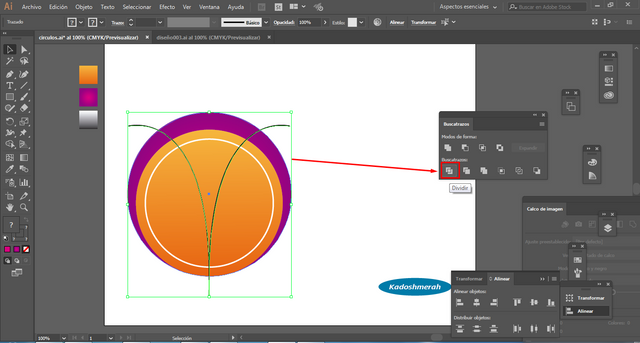
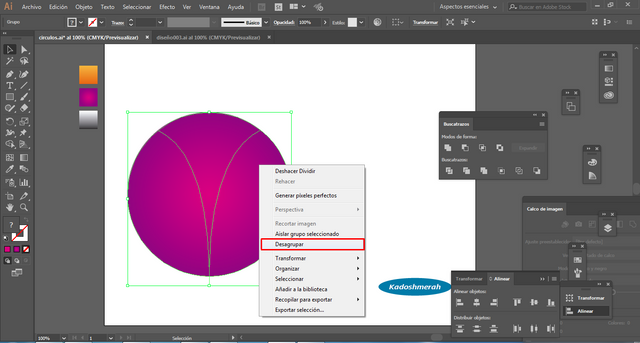
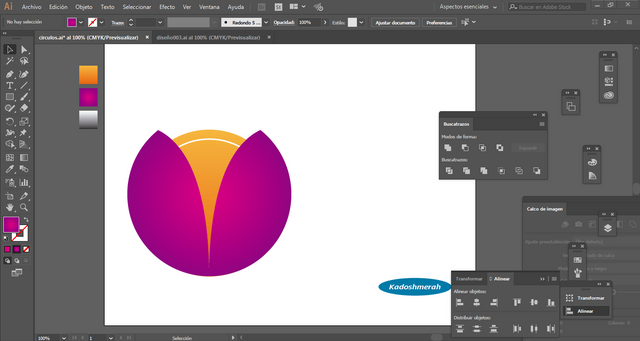
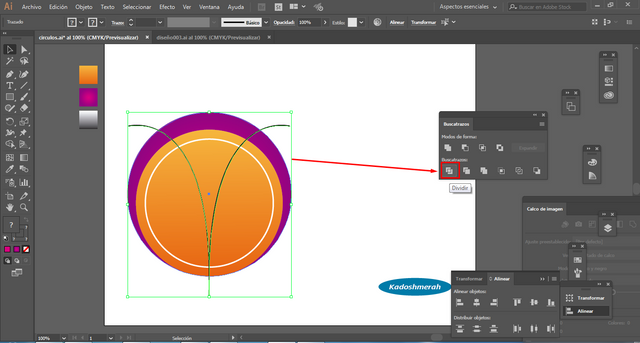
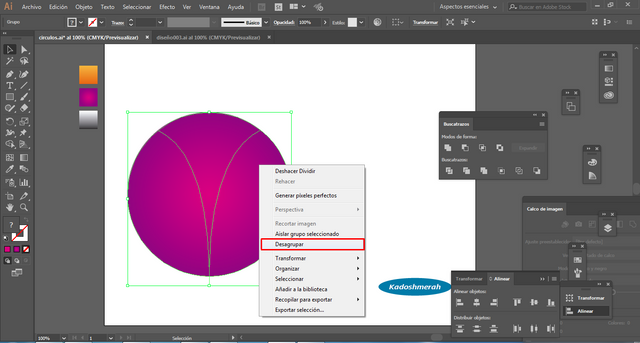
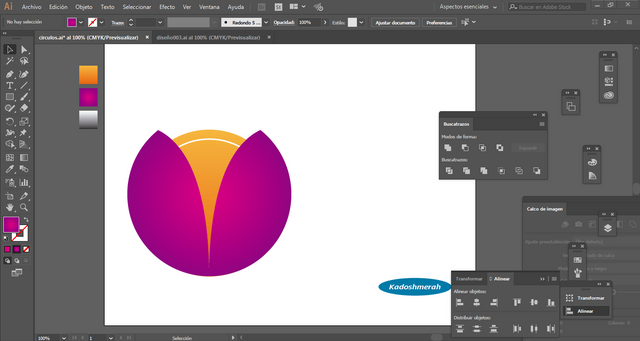
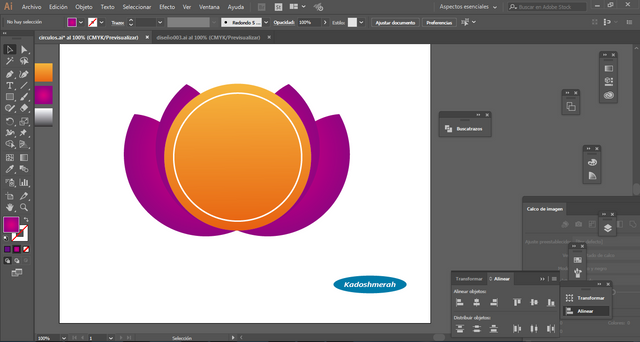
Ahora seleccionamos nuestras dos curvas y nuestro circulo morado-fucsia; vamos al buscatrazos y aplicamos dividir. Luego hacemos clic derecho y desagrupamos; una vez que hayamos desagrupado tendremos tres nuevos objetos, eliminamos nuestra parte central y luego las otras dos partes las enviamos al fondo.





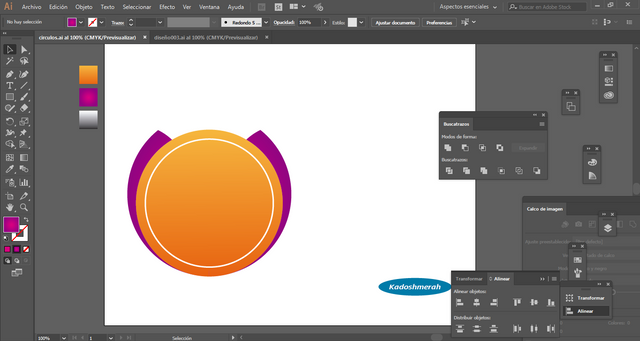
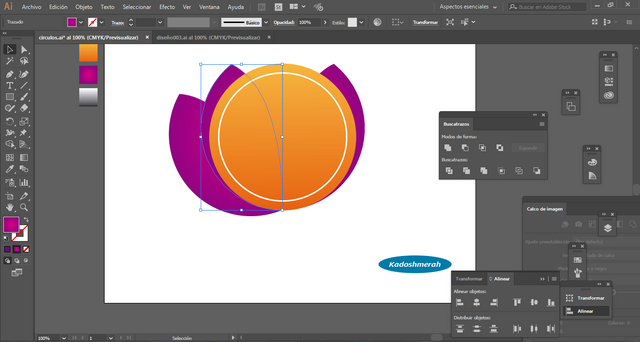
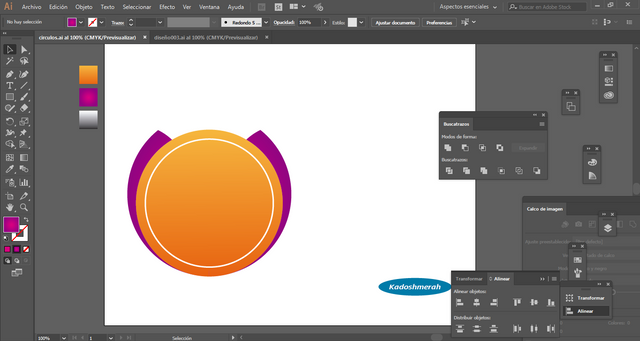
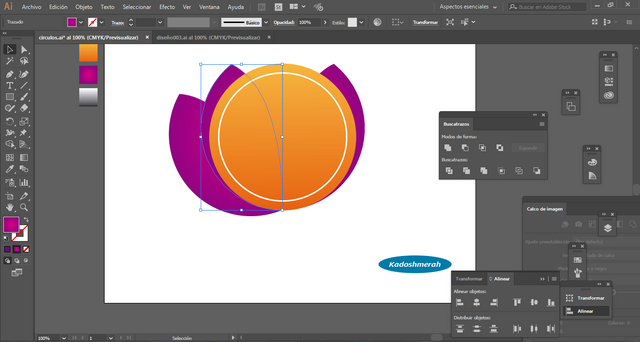
Con la herramienta reflejo, hacemos una copia y la rotamos. Y Nuevamente hacemos un reflejo y movemos hacia la derecha.


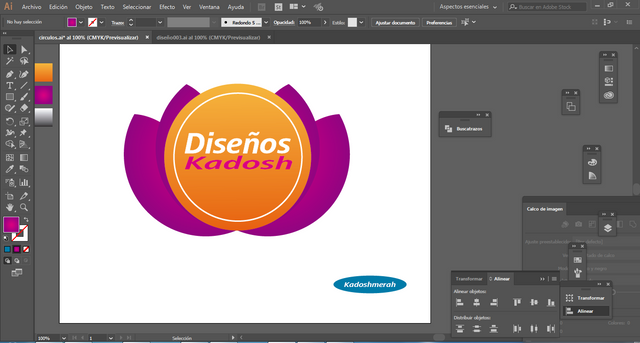
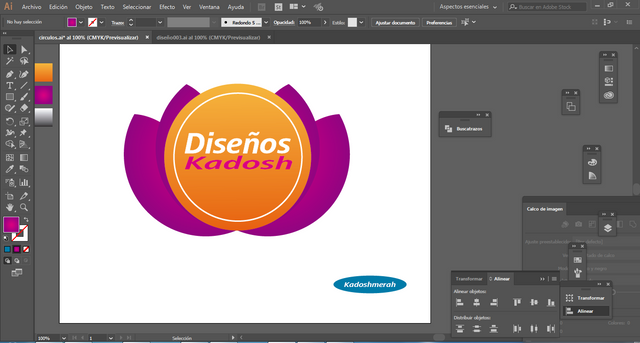
Agregamos nuestra tipografia.

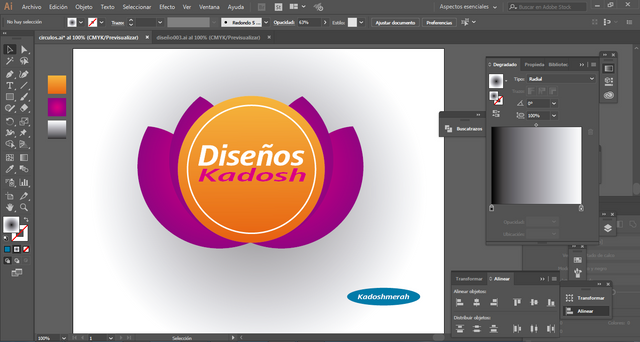
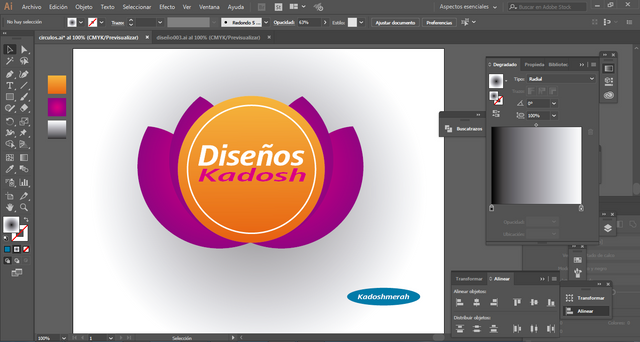
Hacemos un rectángulo con degradado de blanco a gris, y lo enviamos al fondo.

Y Listo.


Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Sponsored ( Powered by dclick )
Buenos días a todos. Hoy vamos a trabajar creando un diseño que te puede guiar en tus isotipos partiendo de varios circulos. Así que espero que les guste y que te pueda servir en un futuro…
¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Hoy vamos a trabajar con degradados, curvas, y el buscatrazos.
Acá el paso a paso:
Abrimos un documento en blanco, y creamos un círculo perfecto. Y también ponemos nuestra paleta de colores al alcance.

Con la herramienta cuenta gotas seleccionamos nuestro degradado y lo aplicamos así a nuestro círculo.

Hacemos otro círculo más pequeño, le quitamos el color y le damos un trazo de color blanco y 3 pt de grosor. Ver imagen siguiente.

Hacemos otro circulo, pero más grande, le añadimos un degradado circular de violeta a fucsia, luego lo enviamos al fondo y lo alineamos a la base de nuestro primer círculo.


Ahora con la herramienta pluma hacemos un arco, luego nos vamos al menú “objeto” y luego a transformar, nos abrirá un submenú donde escogeremos reflejo; luego en la ventana reflejo marcamos “vertical”, “Previsualizar2 y le damos por ultimo a copiar. Con esto nos aparecerá un reflejo de nuestra primera curva volteada, lo que vamos a hacer con ella es moverla hacia la izquierda justo al lado de nuestra primera curva.





Ahora seleccionamos nuestras dos curvas y nuestro circulo morado-fucsia; vamos al buscatrazos y aplicamos dividir. Luego hacemos clic derecho y desagrupamos; una vez que hayamos desagrupado tendremos tres nuevos objetos, eliminamos nuestra parte central y luego las otras dos partes las enviamos al fondo.





Con la herramienta reflejo, hacemos una copia y la rotamos. Y Nuevamente hacemos un reflejo y movemos hacia la derecha.


Agregamos nuestra tipografia.

Hacemos un rectángulo con degradado de blanco a gris, y lo enviamos al fondo.

Y Listo.


Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.


Fabuloso, increíble como lo básico nos da un resultado tan prolijo
Gracias @afrikablr