Vectorizar Mapa de Bit en Inkscape, Tutorial 5
Vectorizar Mapa de Bit en Inkscape
Paso 1:
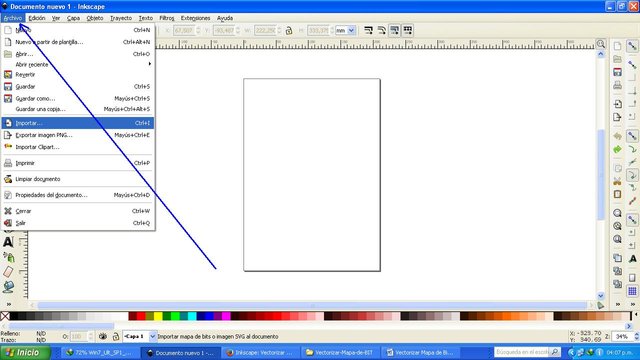
Abrimos el programa Inkscape y hacemos clic en la barra de menú Archivo, luego clic en Importar
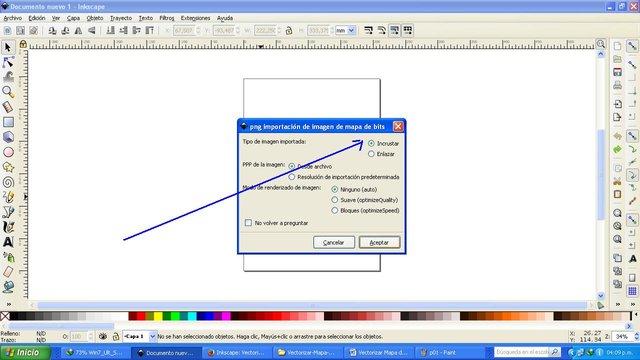
Se selecciona la imagen y dejamos la opción Incrustar desde archivo y pulsamos aceptar
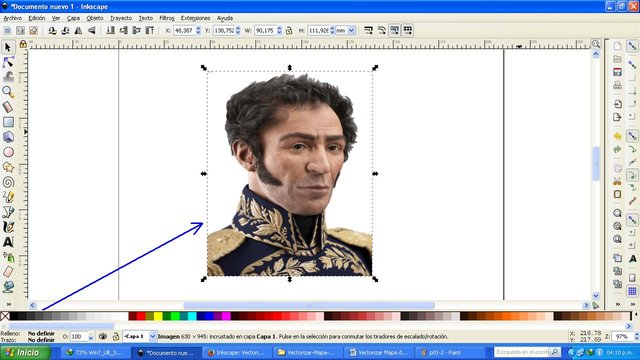
Quedando la imagen insertada
Paso 2:
Se selecciona la imagen
Paso 3:
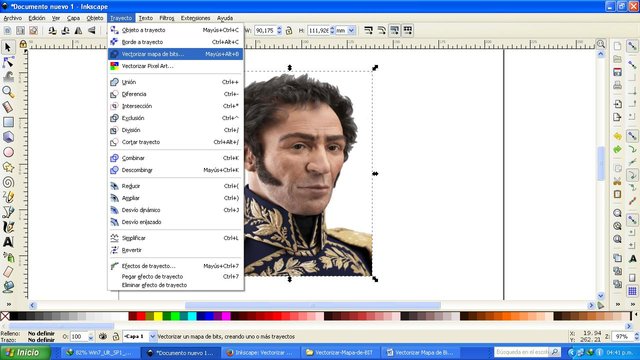
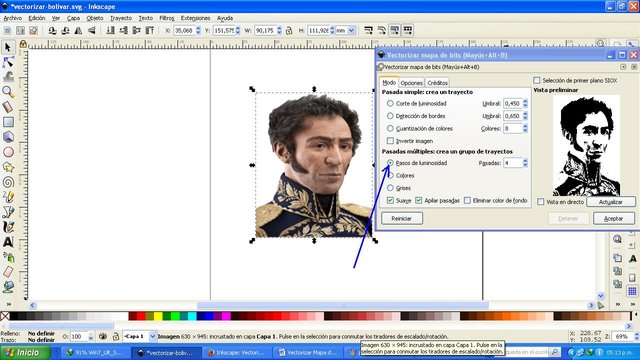
Nos vamos a la barra de menú Trayecto y seleccionamos Vectorizar Mapa de Bit
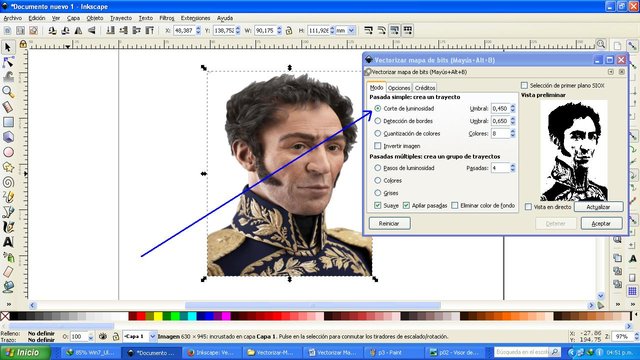
Marcamos la opción Corte de Luminosidad, en pasadas colocamos 4, se marcan las opciones Suave y Apilar pasadas y por último aceptar
Paso 4:
Desplazamos la imagen vectorizada en negro con clic sostenido del botón izquierdo del ratón y cerramos el cuadro de dialogo dando clic a la X para cerrar
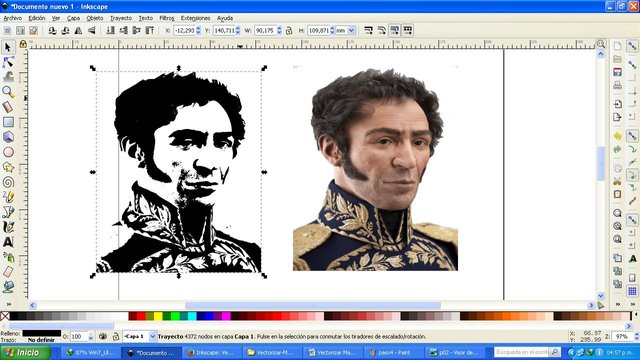
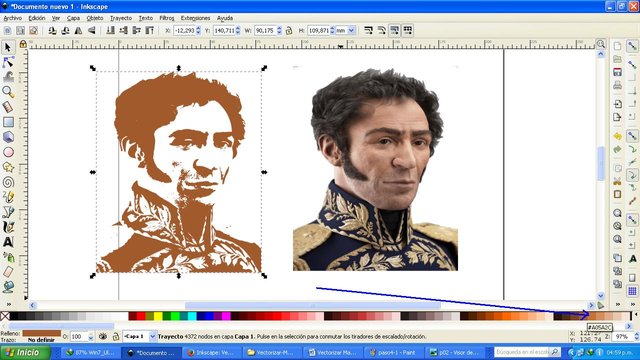
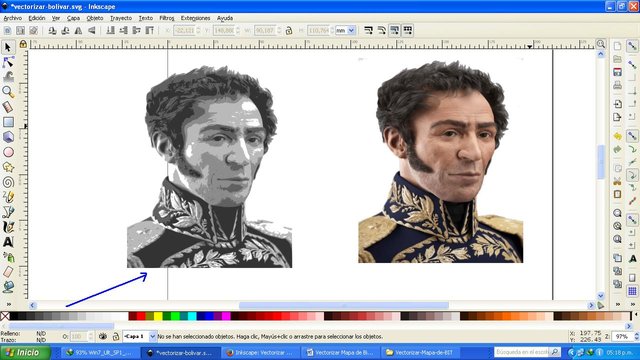
Quedando nuestra primera imagen
Paso 5:
Si seleccionamos la imagen, podemos cambiar el color, haciendo clic en la barra de color
Paso 6:
Presionamos clic en Editar Nodos de Trayecto si necesitamos cambiar la forma de la imagen, pero por ahora dejamos la imagen igual como está
Paso 7:
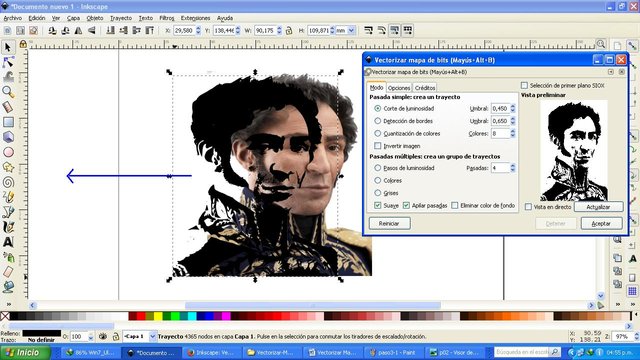
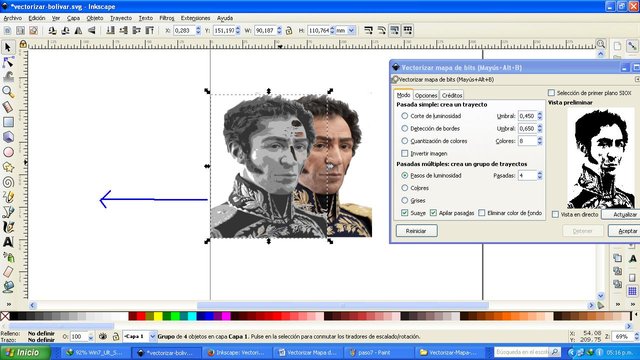
Seleccionamos nuevamente la imagen y aplicamos el Paso 3, marcamos la opción Pasos de Luminosidad, en pasadas colocamos 4, se marcan las opciones Suave y Apilar pasadas y por último aceptar
Desplazamos la imagen que se obtiene hacia la izquierda
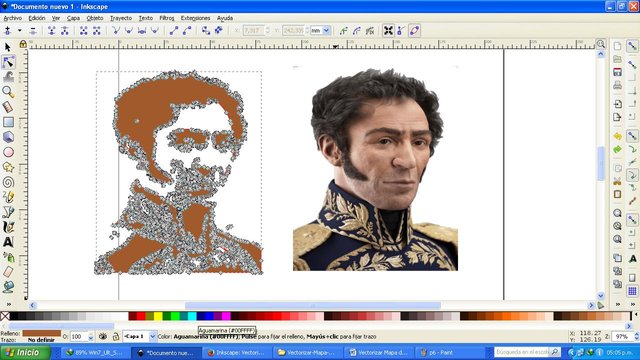
Esta es la imagen que se obtuvo
Paso 8:
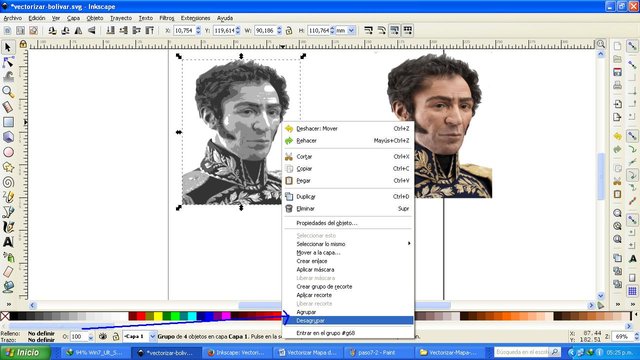
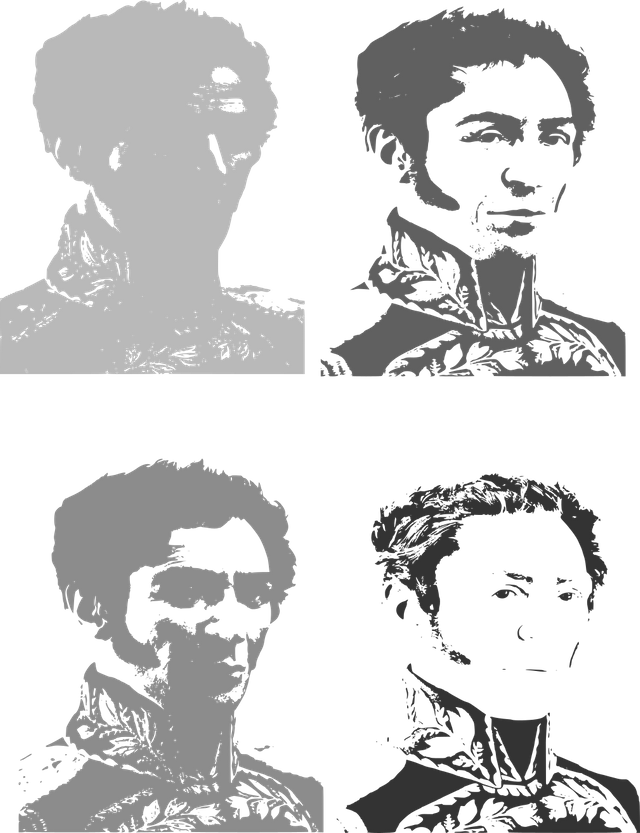
Seleccionamos la imagen obtenida y presionamos botón derecho y se selecciona Desagrupar para ver las 4 imágenes que fueron colocadas en pasadas.
Paso 9:
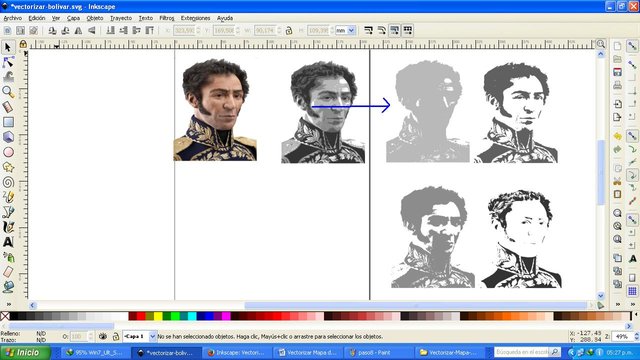
Se mueven cada una de las imágenes que se obtuvieron al desagrupar la imagen principal
Paso 10:
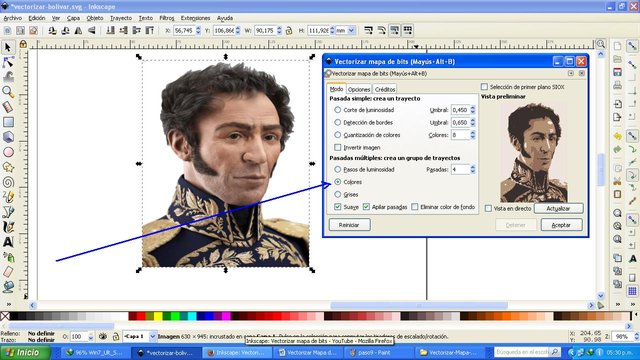
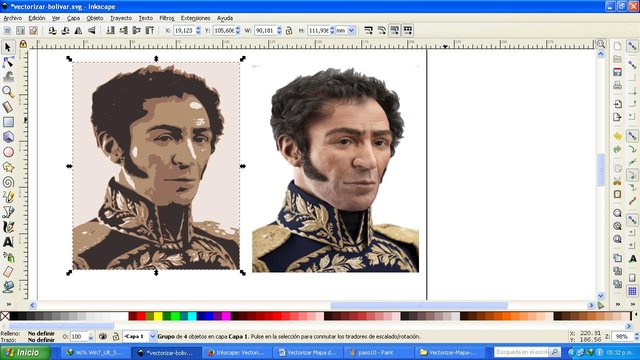
Seleccionamos de nuevo la imagen y hacemos el Paso 3, marcamos la opción Colores, en pasadas colocamos 4, se marcan las opciones Suave y Apilar pasadas y por último aceptar
Quedando la imagen así
Paso 11:
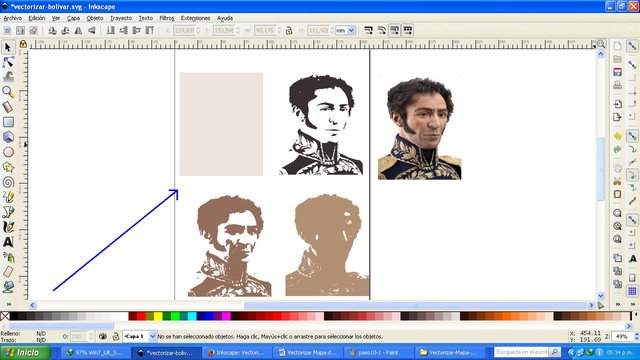
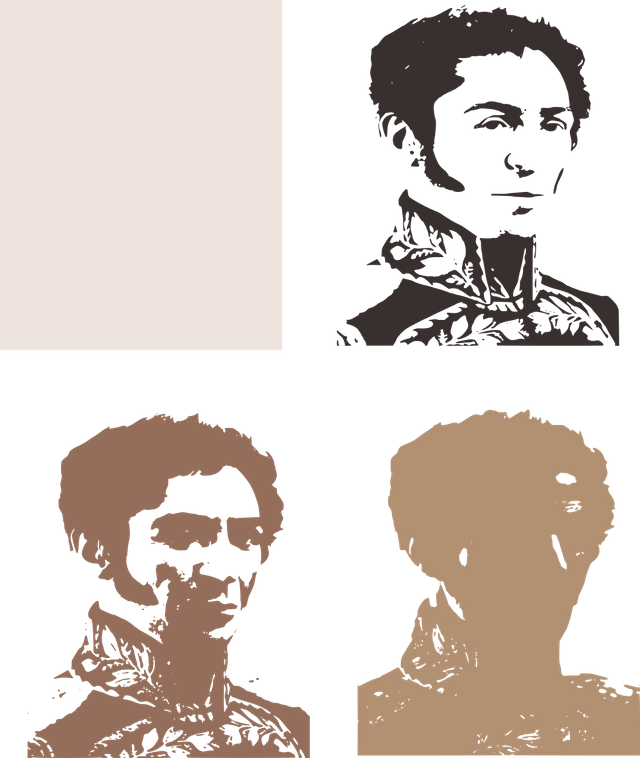
Aplicamos el Paso 8, para desagrupar la imagen, de esta forma quedaría:
A continuación les mostraré algunas imágenes que se obtuvieron
Espero les haya gustado mi post, nos vemos en el próximo.
No te olvides de votar @cervantes como witness en esta página: https://steemit.com/~witnesses






















Gracias por su apoyo
¡Felicidades, #proconocimiento te valoró!
Has sido reconocido(a) por tu buen post por el Comité de Arbitraje y Valoración del Proyecto Conocimiento @proconocimiento.
Apoyamos y valoramos tu esfuerzo...

Proyecto Conocimiento es parte de la comunidad @provenezuela.
Pioneros en la plataforma #steemit en el reconocimiento y valoración a la Producción Intelectual en habla hispana.
Saludos, gracias por su apoyo