¿Cómo realizar un Logo de la letra B en Inkscape – Tutorial 10?

¿Cómo realizar un Logo de la letra B en Inkscape – Tutorial 10?
Paso 1:
Abrimos el programa Inkscape
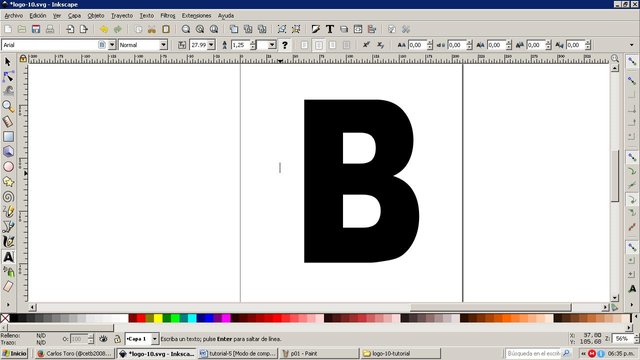
Paso 2:
Clic en crear y editar objeto de texto y escribimos la letra B en mayúscula, esta letra me servirá de guía para realizar el logo.
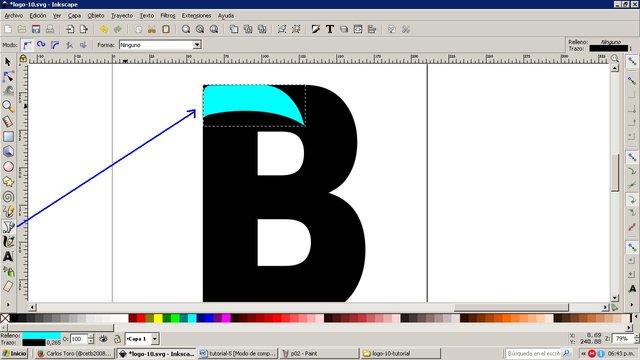
Paso 3:
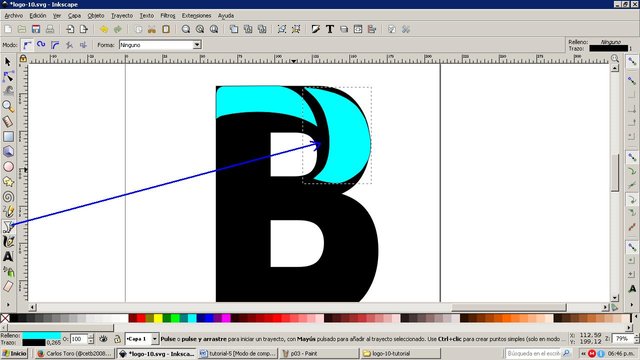
Le damos clic en Dibujar Curvas Bézier para crear la siguiente figura en la parte superior de la letra B y seleccionamos de la paleta el color azul para poder diferenciarlo.
Paso 4:
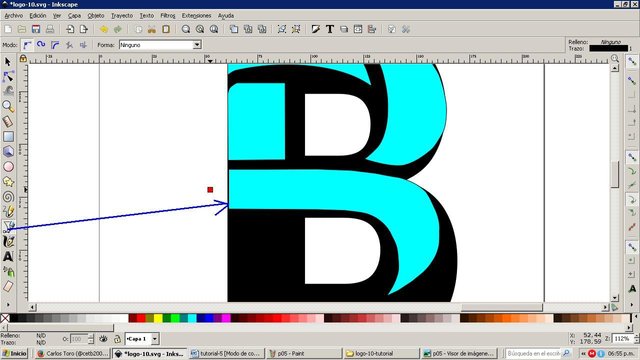
Le damos clic nuevamente en Dibujar Curvas Bézier para crear la siguiente figura en la siguiente posición
Paso 5:
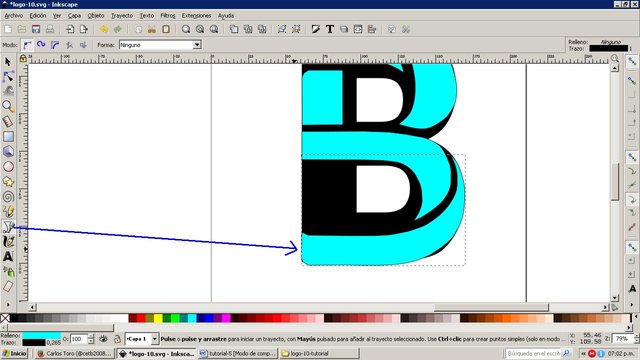
Insertamos otra figura en esta ubicación con la misma opción de Bézier
Paso 6:
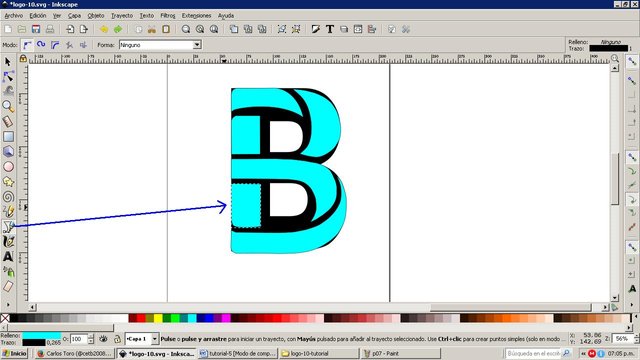
Realizamos la siguiente figura, dibujando con la opción de Curvas Bézier.
Paso 7:
Ahora continuamos dibujando esta figura
Paso 8:
Dibujamos un rectángulo de la siguiente forma y lo ubicamos en esta posición
Paso 9:
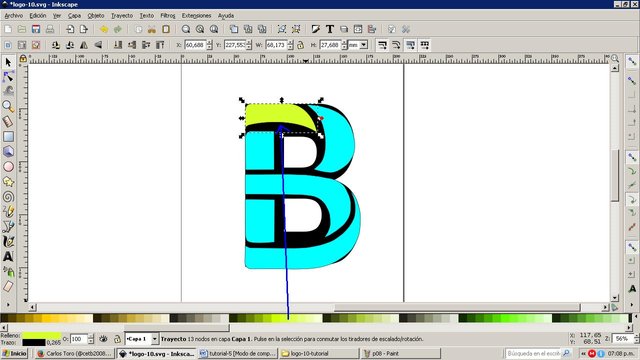
Seleccionamos la figura de la parte superior y le cambiamos el color a verde claro, seleccionándolo de la paleta de colores
Paso 10:
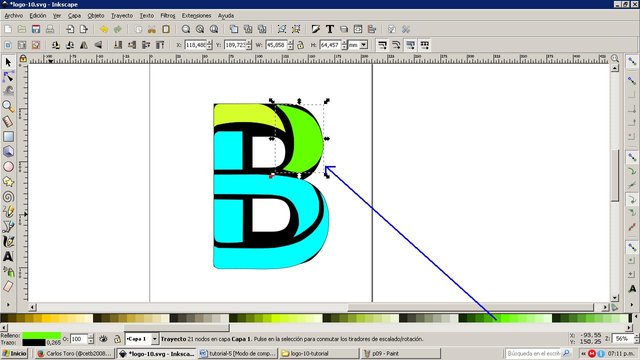
Ahora continuamos con la siguiente figura y le colocamos un verde más oscuro
Paso 11:
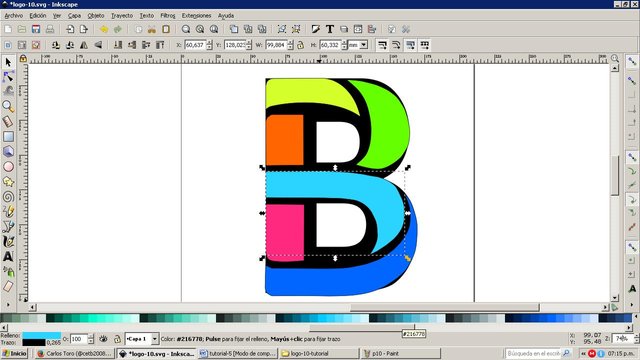
Se selecciona cada una de las partes de la figuras y seleccionamos el color, quedando así
Paso 12:
Seleccionamos la letra B de color negro que está en el fondo y la eliminamos.
Paso 13:
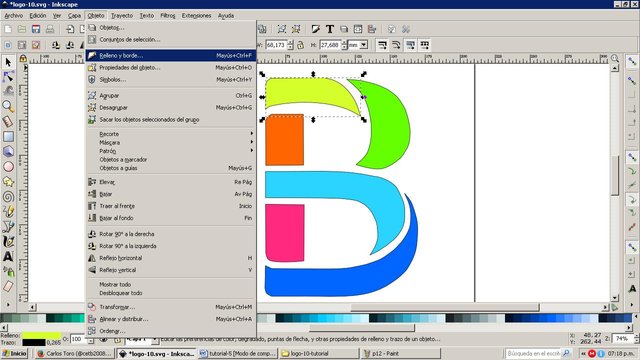
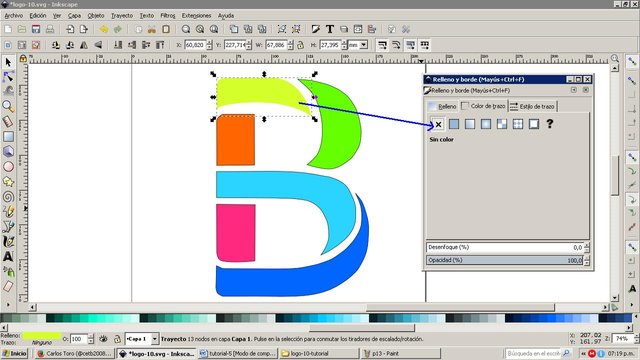
Eliminamos cada uno de los bordes para que se vaya viendo el efecto, clic en barra de menú Objeto – Rellenos y Bordes
Clic en color del trazo y seleccionamos en la X
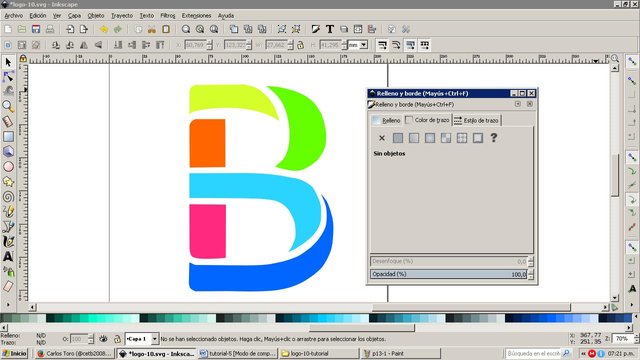
Paso 14:
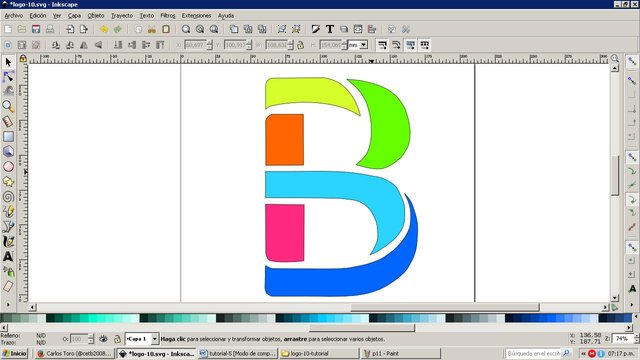
Seleccionamos las demás partes y le eliminamos todos los bordes, siguiendo el paso 13.
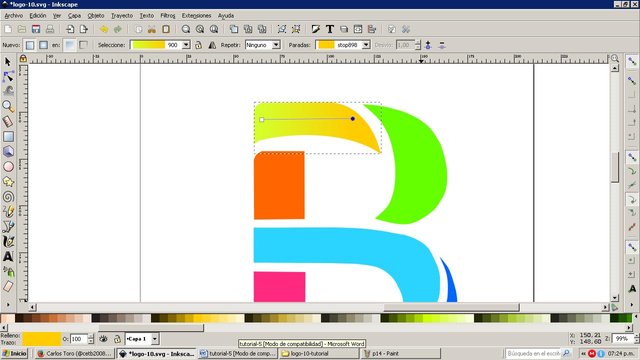
Paso 15:
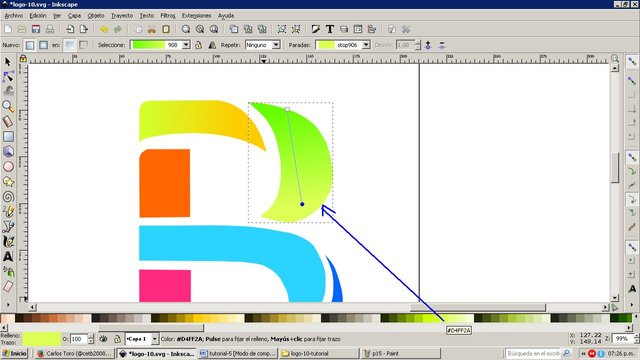
Ahora comenzamos a realizar el degradado de cada una de las partes, seleccionamos la figura y el segundo color un amarillo, quedando así.
Paso 16:
Continuamos con la siguiente figura y hacemos el degradado
Paso 17:
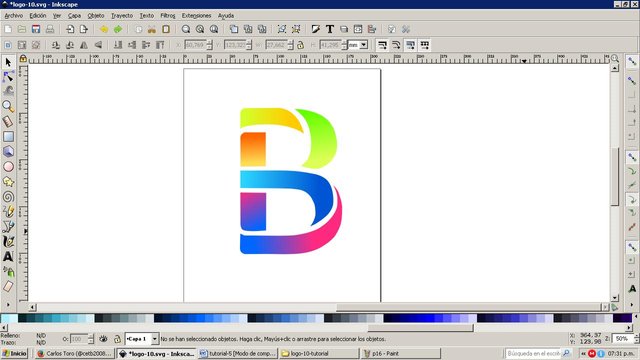
Realizando el degradado de las demás partes de la figura, y no queda el logo así

Espero les haya gustado, nos vemos en el próximo tutorial.


















Saludos, muchas gracias por valorar mi publicación