Cómo hacer un Poster en Inkscape
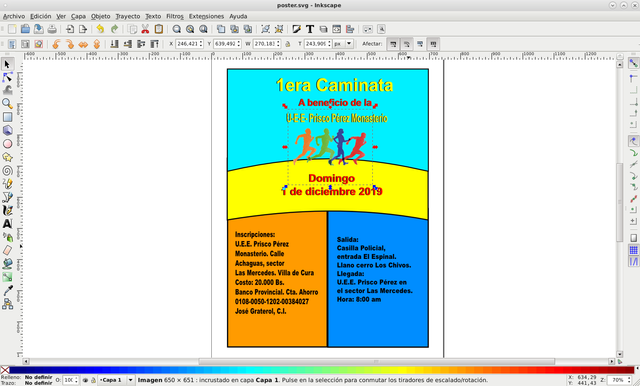
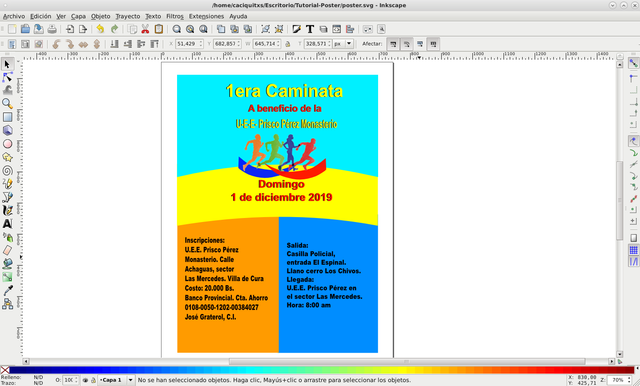
Antes de hacer el poster debemos tener definido el contenido que se va a trabajar, en este caso es una publicidad para una caminata recreativa deportiva que a continuación se va mostrar en el siguiente tutorial.

¿Cómo hacer un Poster en Inkscape?
Estos son los pasos:
Paso 1:
Abrimos el programa Inkscape

Paso 2:
Insertamos un rectángulo en la parte superior de la hoja, haciendo clic en crear rectángulos y cuadrados de la barra de herramientas

Paso 3:
Luego colocamos otra rectángulo más pequeño debajo y dos más de forma vertical al final quedando la hoja dividida en cuatro partes

Paso 4:
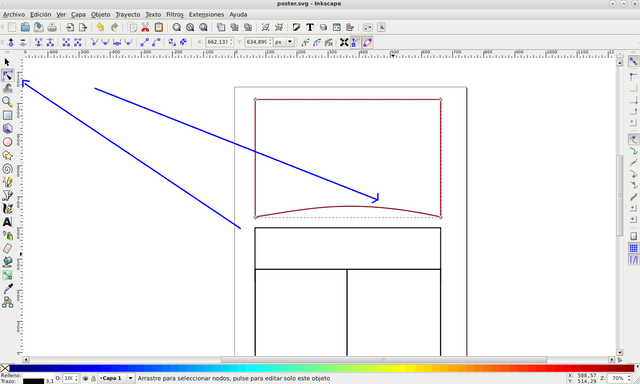
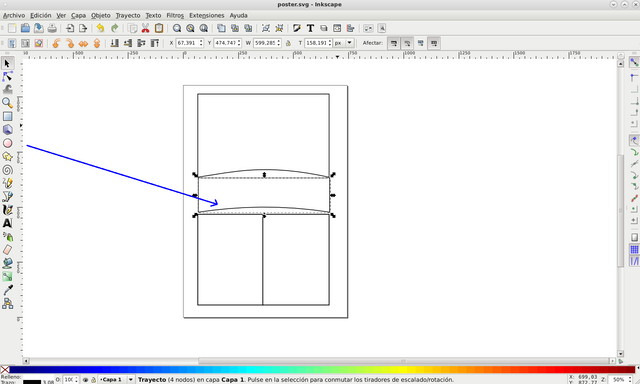
Seleccionamos el rectángulo de la parte superior y le damos clic en barra de menú Trayecto, Objeto Trayecto o presionamos las teclas mayús + control + C para convertir en trayecto el rectángulos

Editamos los nodos de los trayecto del rectángulo para cambiar su forma
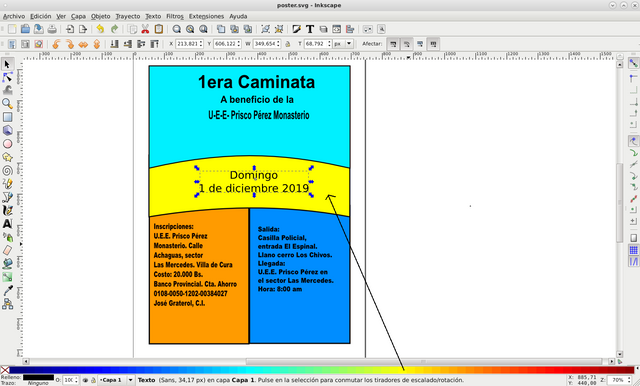
Paso 5:
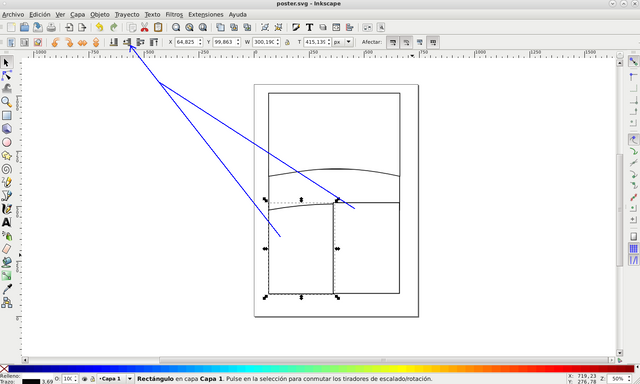
Hacemos los mismos pasos para cambiar la forma del rectángulo de abajo

Paso 6:
Se suben los dos rectángulos de abajo y se proceden a bajar un nivel para que se visualiza la forma

Paso 7:
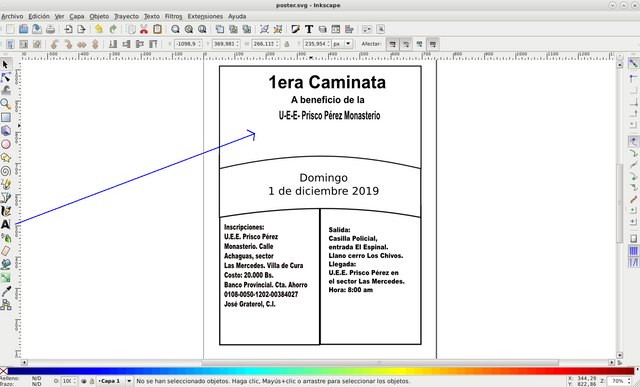
Insertamos el siguiente texto en la parte superior, en el centro y en los de abajo

Paso 8:
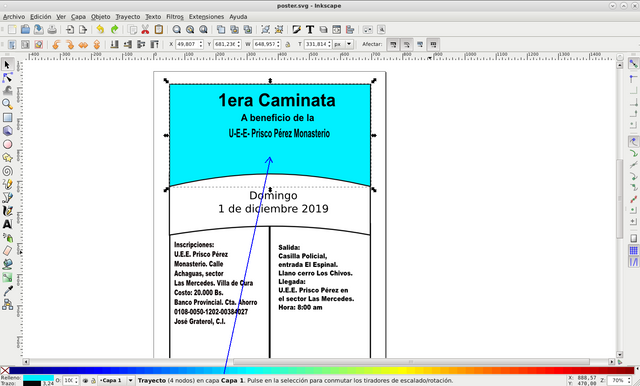
Seleccionamos el rectángulo de la parte superior y le cambiamos el color a azul

Paso9:
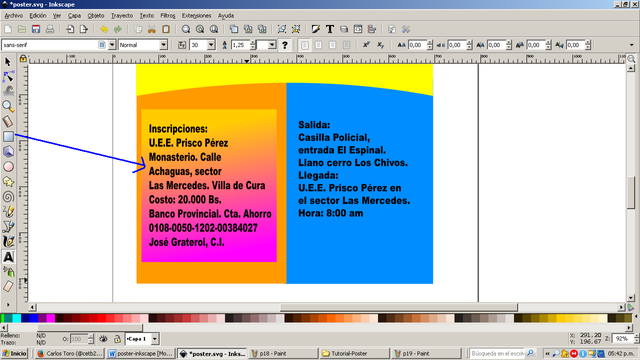
Le colocamos los colores a cada uno de los restantes

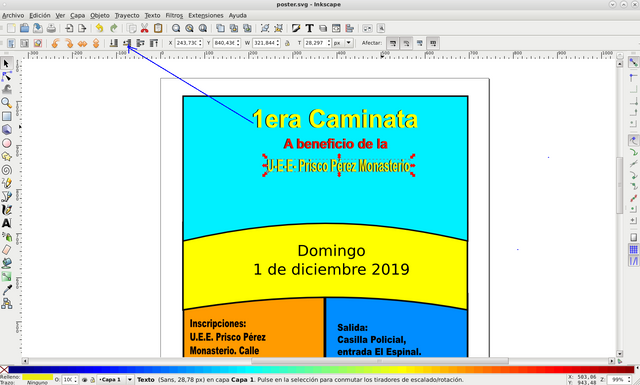
Paso 10:
Para resaltar el título le cambiamos el color a amarillo y se duplica el texto con fondo negro y se envía al fondo para que resalte más. Posteriormente vamos cambiando las demás.

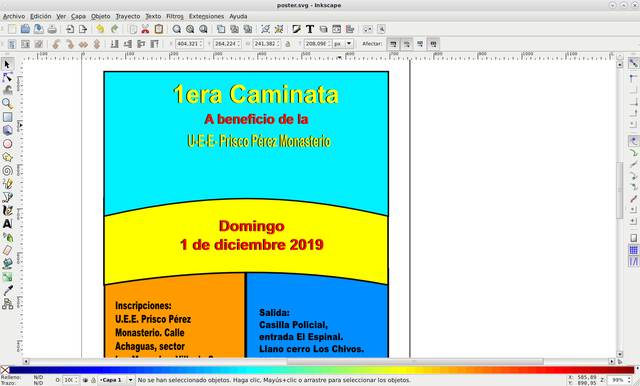
Paso 11:
Cambiamos el color a la del centro, realizando los mismos pasos.

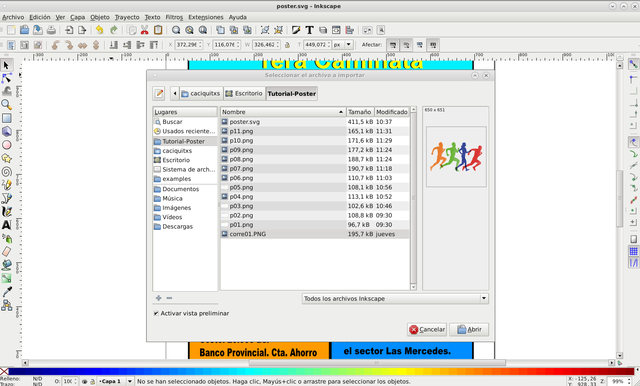
Paso 12:
Insertamos una imagen, haciendo clic en barra de menú archivo Importar y la colocamos en la parte superior

Imagen Utilizada:
Fuente
Paso 13:
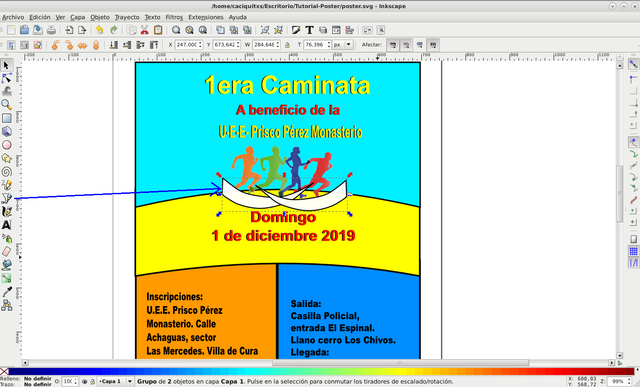
La movemos para colocarla en el centro

Paso 14:
Dibujamos con las opción de curva y bersier la siguiente figura

Paso 15:
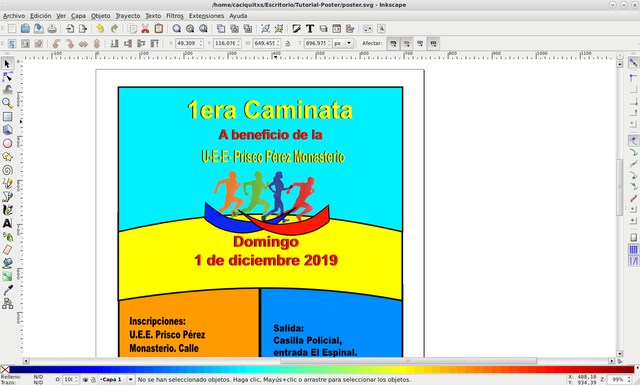
Le cambiamos el color

Paso 16:
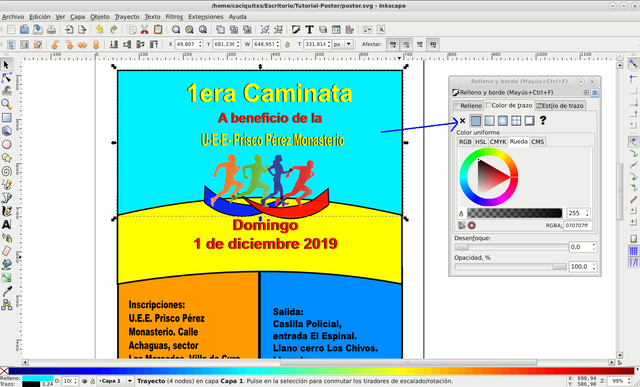
Le quitamos todos los bordes negros a cada uno de los rectángulos, clic en barra de menú Objeto – Rellenos y bordes,

Quedando así
Paso 17:
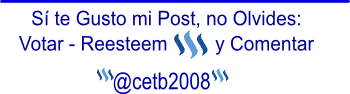
Insertamos un círculo y dentro un texto “15K”

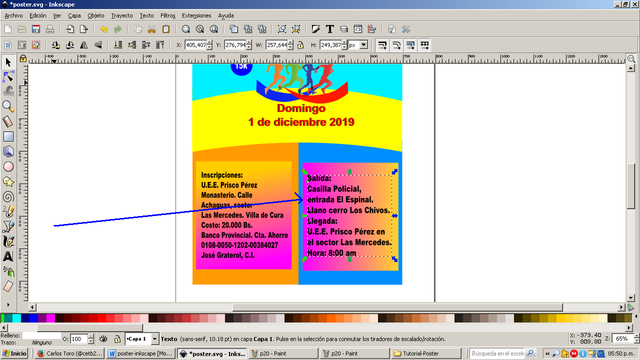
Paso 18:
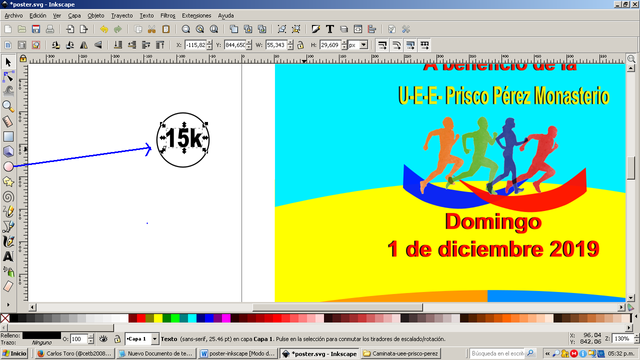
Se agrega un color azul de fondo al círculo y se le cambia el color a las letras,
Se le quita los bordes y se desplaza al lado izquierdo
Paso 19:
Insertamos un cuadro de color naranja, lo duplicamos y se le hace un difuminado.
Paso 20:
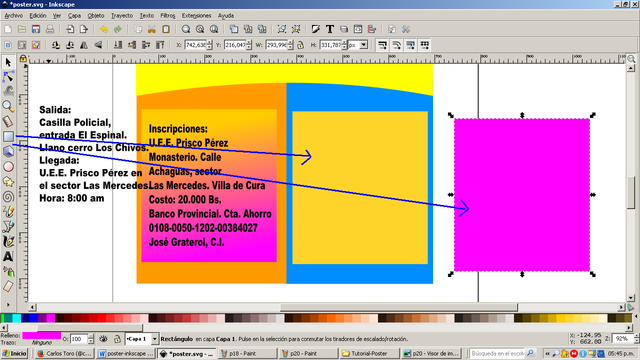
Insertamos otro recuadro de color amarillo y encima uno de color violeta
Paso 21:
Desplazamos el cuadro y lo montamos encima del otro para luego hacer el difuminado, posteriormente movemos el texto.
Paso 22:
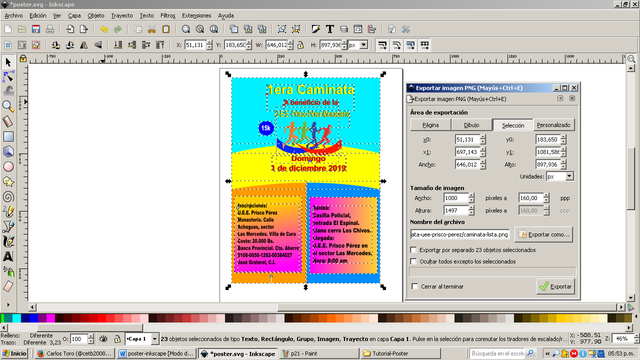
Seleccionamos todo el contenido del poster
Clic en la barra de menú de Archivo, Exportar como, le colocamos el tamaño Ancho 1000 x 1390 y le damos clic en exportar, quedando listo nuestro poster.

Espero que les haya gustado mi tutorial, nos vemos en el próximo.







Saludos gracias por su apoyo.