Cómo diseñar un logo con la letra Q - Tutorial Número 15
Saludos amigos en esta ocasión vamos a diseñar un logo con la letra Q, utilizando el programa vectorial Inkscape.
Cómo diseñar un logo con la letra Q - Tutorial Número 15
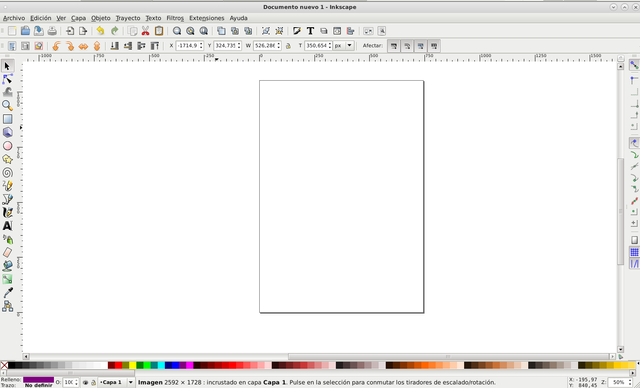
Paso 1:
Abrimos el programa Inkscape
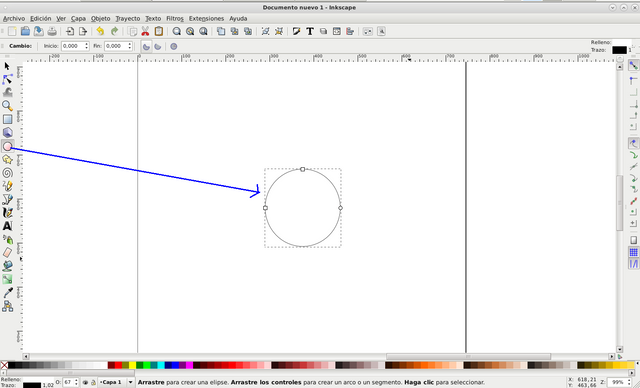
Paso 2:
Insertamos un círculos en la opción de crear círculos y elipse de la barra de herramientas
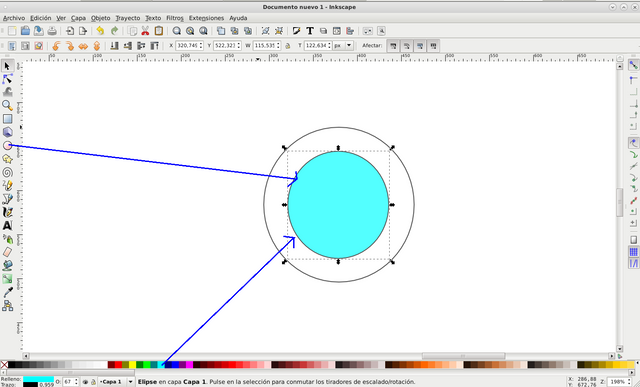
Paso 3:
Dibujamos otro círculo más pequeño, le colocamos un color para diferenciarlo y se ubica en el centro del más grande
Paso 4:
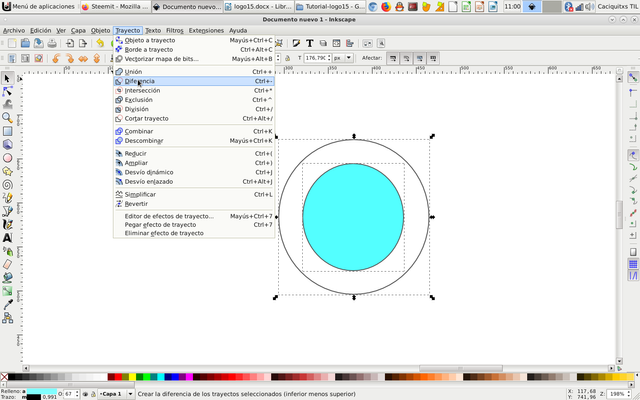
Se selecciona el círculo más grande, luego el pequeño y le damos clic en la barra de menú Trayecto – Diferencia
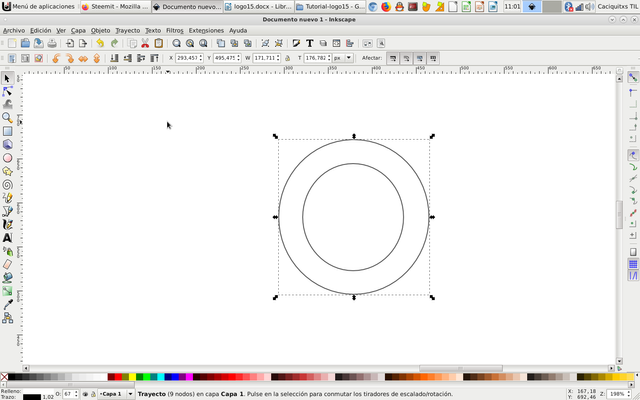
Se obtiene de la diferencia esta figura
Paso 5:
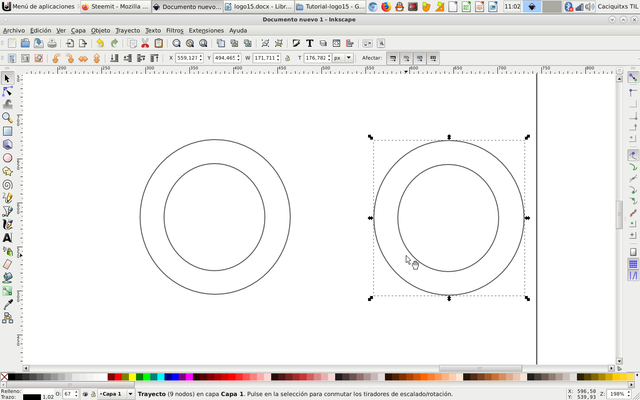
Duplicamos la figura dos veces con la tecla Ctrl + D, para tenerla guardada y la desplazamos aparte
Paso 6:
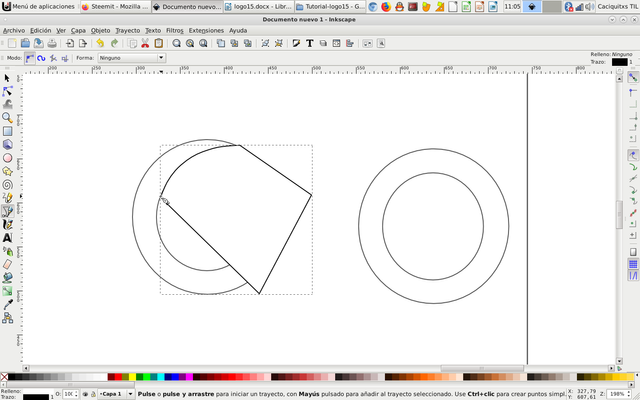
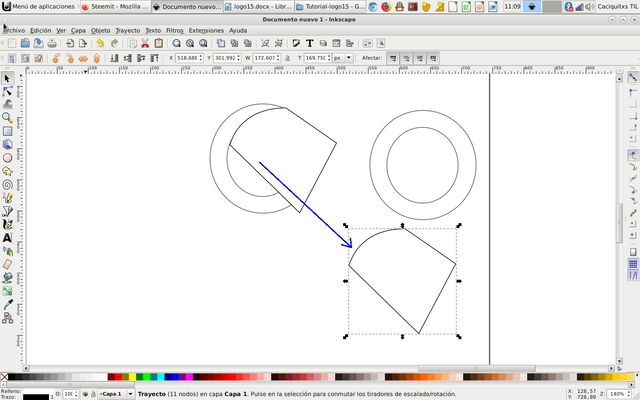
Trazamos otra figura haciendo clic en la opción Dibujar curvas Bezier encima del círculo del centro.
Paso 7:
Duplicamos la figura realizada con la tecla Ctrl + D y la desplazamos a un lado para tenerla guardada para utilizarla después.
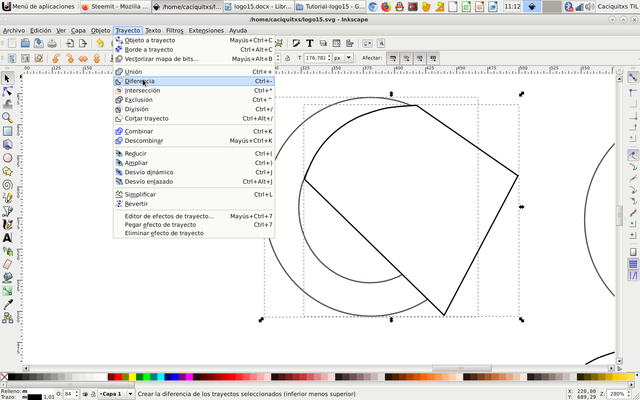
Paso 8:
Seleccionamos la figura de abajo y luego con la tecla Shift se selecciona la figura que está encima. Clic en la barra de menú Trayecto – Diferencia
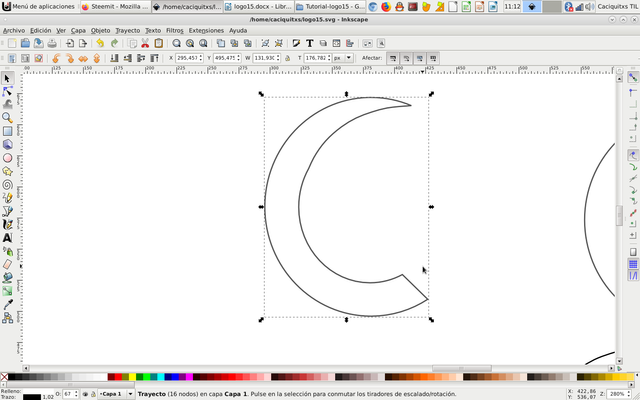
Quedando así
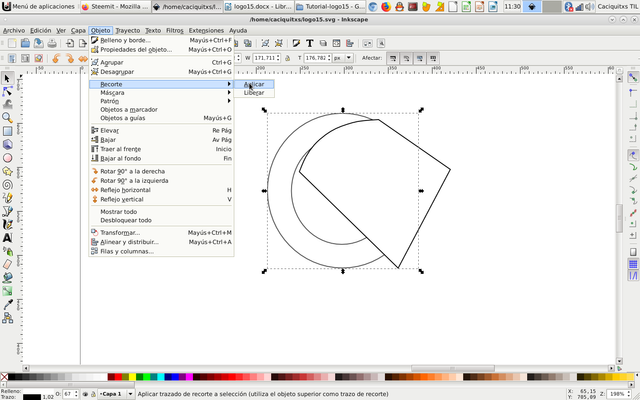
Paso 9:
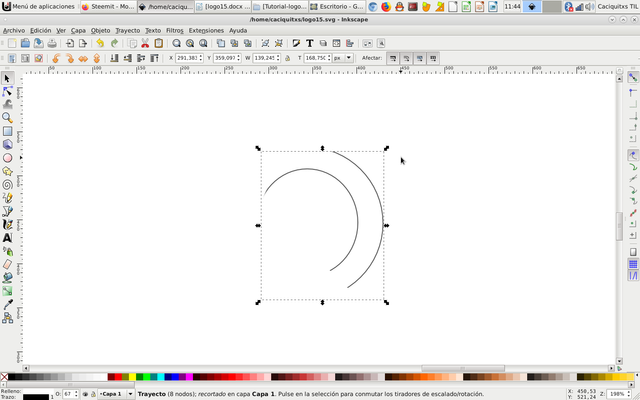
Se selecciona la otra figura y desplazamos la otra encima igual que la anterior. Le damos clic en la barra de menú Objeto - Recorte
Se obtiene
Paso 10:
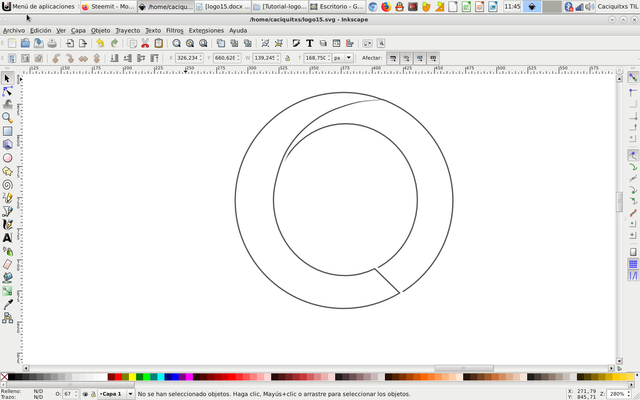
Desplazamos esta figura y se une con la otra de esta forma
Paso 11:
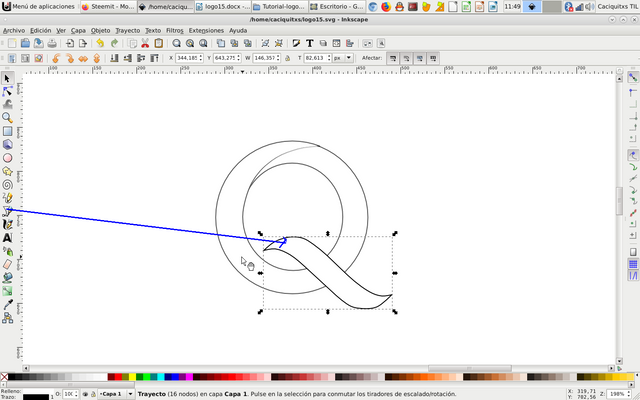
Insertamos otra figura con la opción dibujar curvas Bezier
Paso 12:
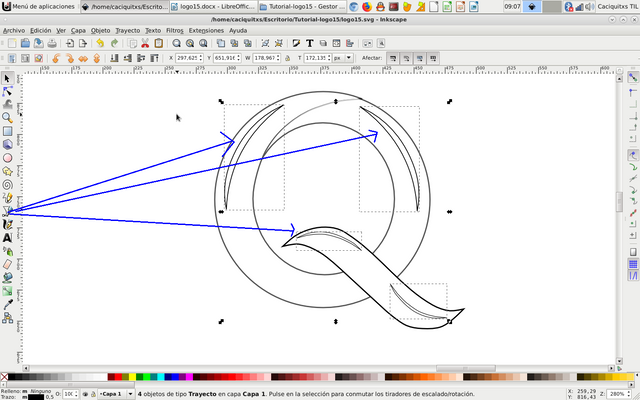
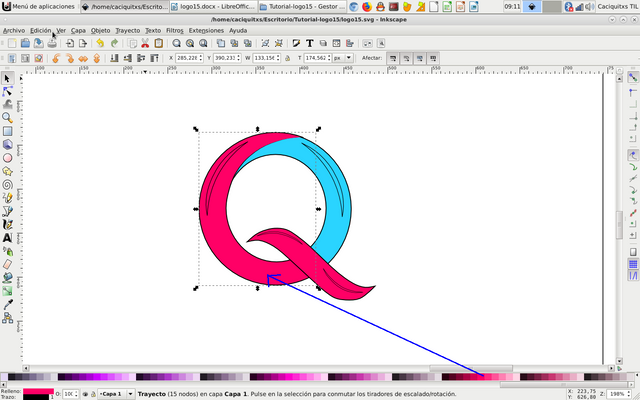
Trazamos estas figuras con curvas Bézier y la ubicamos de esta forma
Paso 13:
Le añadimos el color a cada una de las partes, seleccionando la figura y luego el color en la paleta de colores.
Así va quedando la figura.
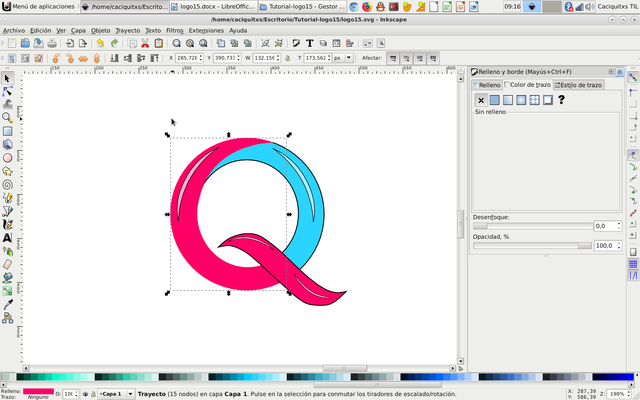
Paso 14:
Quitamos los bordes de las figuras, clic en la barra de menú Objeto – Relleno y bordes
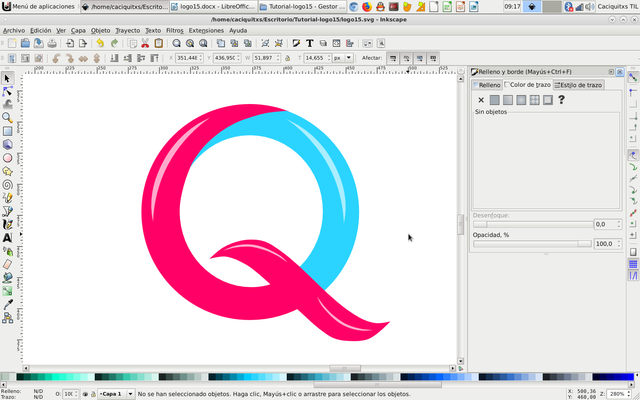
Clic en color de trazo y presionamos en la X para eliminar el borde
Quedando así
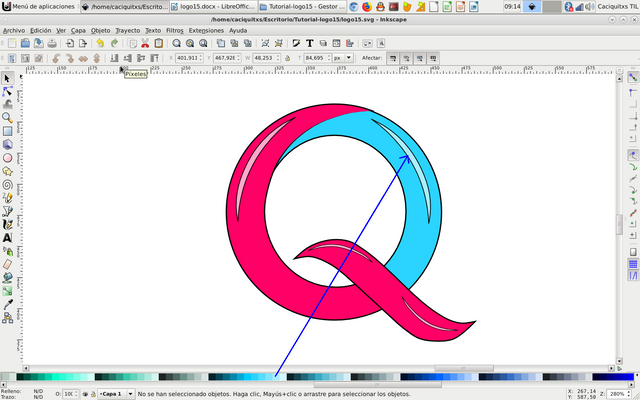
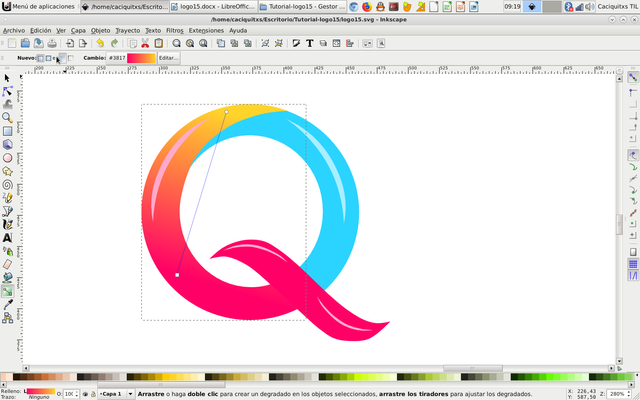
Paso 15:
Iniciamos con el degrado, se selecciona la figura luego le damos clic en degradado
Seleccionamos el segundo color que tendrá la figura
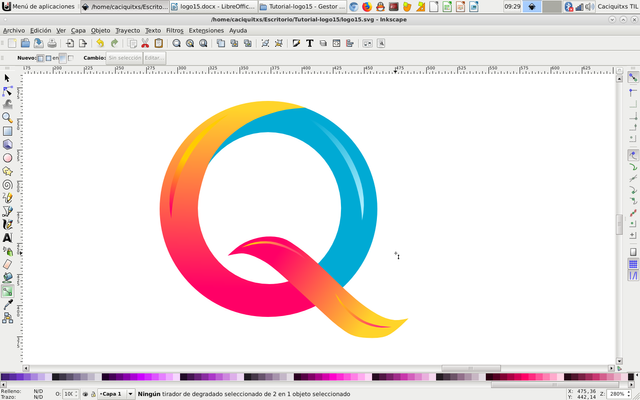
Aplicando el degradado a todas las partes quedaría así
Espero les haya gusta mi tutorial, nos vemos en el próximo.
























Saludos @fridakahlo del proyecto Cervantes, muchas gracias por valorar mi publicación
Excelente tutorial!
Saludos, muchas gracias