My SteemPress.io theme competition entry
In case you haven't heard, @jesta (creator of SteemStats) is creating a new blog hosting platform called SteemPress. It's like Wordpress but powered by the underlying technology of Steem. Learn more about it here.
SteemPress is an open source project providing a simple, customizable, self-hostable blog engine powered by the steem blockchain. The goals of the projects are as follows: create a blog platform that anyone can host on any web host.
@jesta is also running a competition for designers to submit themes to be the 'default' theme for the platform.
My design for the default blog theme
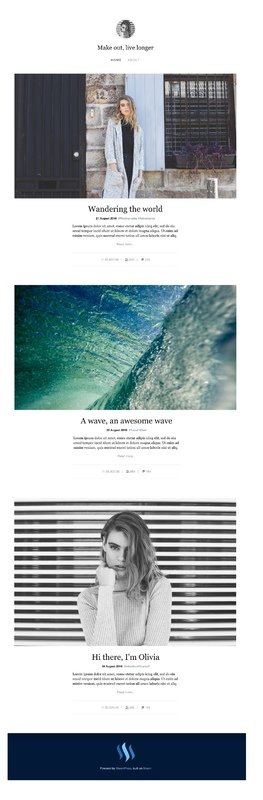
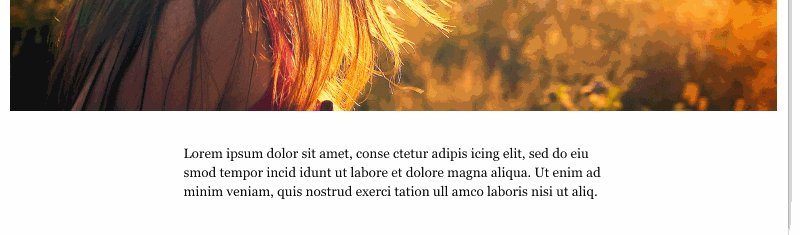
This is my entry for the competition: http://pon.nyc/steempress/theme-default/
Some of my considerations while designing and building the theme:
- The theme should be simple and elegant.
- It should work great on mobile and scale smoothly up to desktop.
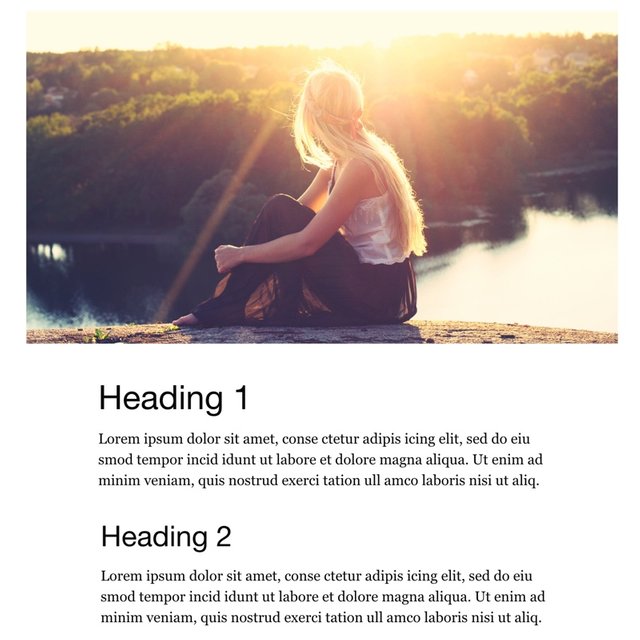
- It must work well for a wide variety of posts, both text based and photo based.
- The default theme elements should be minimal and be very quick to load.
Full theme:
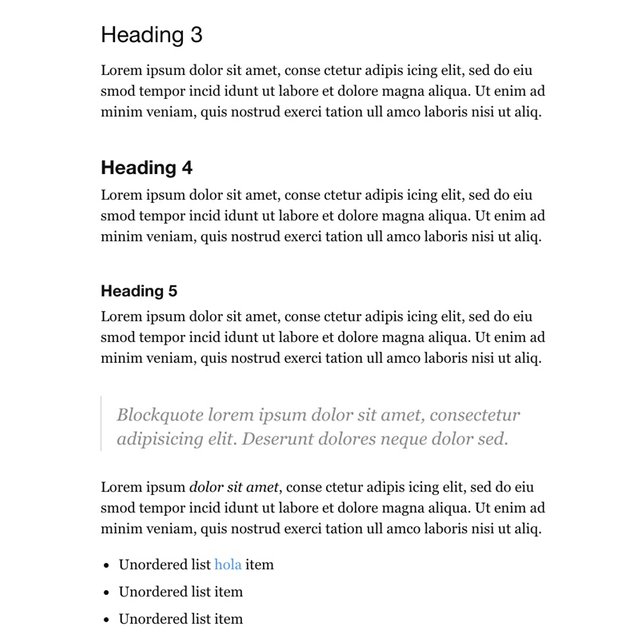
Typographic details:
This is an open source project so I wanted to use web safe universal fonts that look beautiful and everyone can access. I've paired a Georgia font stack as the serif and Helvetica based stack as the sans-serif. This also keeps the theme nice and performant for everyone, since no additional fonts need to be loaded.
Highlight color
I've used an energetic bright pink for hover states on dynamic elements. Ideally, this would be a configurable component so people can choose whatever color they want.
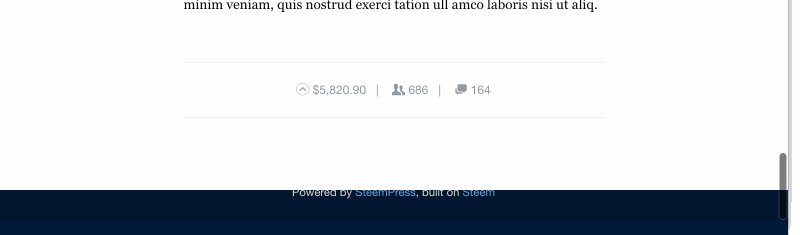
Steemit platform interaction consistency

To avoid user confusion, I believe that the core icons and interactions shared between Steemit and SteemPress should be as consistent as possible between the platforms. So, I've used icons from the Steemit platform, and propose that the interaction behavior is retained from Steemit.
Footer:
The website is powered by Steempress and Steem. I placed the content of the blog above a fixed position footer. This gives the page depth and reinforces the metaphor that the underlying architecture of this blog platform is SteemPress and Steem.
Steemit logo in the footer
To represent the dynamic nature of the Steemit community, I created an animation that makes it look like steam is rising through the logo.

Play around and give me feedback
By checking out the live HTML & CSS theme here:
http://pon.nyc/steempress/theme-default/
Note: All photographs were taken from Unsplash which has a Creative Commons Zero license for all its photos.





Looks great! I didn't expect another theme on the last day - but a welcome addition! I'd write some feedback now but I'm tired and writing is hard ;)
I'll be chatting with you and @dudutaulois over the coming days!
Thanks to both of you for helping out and building value for steemit. I am not able to give 100 dollars with a vote, but by god I will give you what I can. Keep us updated ;)
Thanks @fuzzyvest — this was a fun project!
hey @jesta, is there a way that I can tweet posts I upvote on steemit automatically that you know of?
I doubt anything like that exists currently, but it actually wouldn't be too hard to do with some python + piston and a twitter API key.
Thank you, thank you!