Guía - Editando Publicaciones en Wordpress con Steempress para Steemit


Saludos Steemians, luego de haber compartido 2 guías para personalizar las páginas web en Wordpress, haciendo uso del plugin Elementor (Guía 1, Guía 2), con la intensión de ayudarles a mejorar la estética de sus sitios web, hay otro factor no menos importante que también debemos tomar en cuenta, las Publicaciones.
Con todo este BOOM que ha sido el uso del plugin Steempress para publicar desde Wordpress, buscando optar por el buen voto por parte de @steempress-io, muchos usuarios hemos comenzado a usar el plugin; sin embargo, no todos estamos haciendo lo mejor posible para que nuestros sitios de Wordpress se vean espectaculares.
Uno de los grandes fallos son las publicaciones. Los usuarios se toman la preocupación de asegurar que su publicación se vea lo mejor posible en Steemit, olvidando así, cómo se visualiza en Wordpress.
Ambas plataformas no son del todo compatibles en la codificación, aunque en Steemit podemos usar HTML y Markdown, por la facilidad de uso la mayoría usa este último. En el caso de Wordpress, trabaja con HTML y es más amplio lo que se puede hacer en una publicación con respecto a Steemit, por esta razón, las publicaciones hechas para una plataforma tiene ciertas alteraciones en la otra y viceversa.
Difícilmente conseguirás que a la primera quede bien para ambas plataformas, aún realizando la publicación en código HTML en Steemit, cuando la llevas a Wordpress, suele sufrir ciertas alteraciones que luego nos tocará editar allá.
El peor de los casos es cuando realizas tu publicación en Markdown, en Wordpress sólo observarás un listado de códigos entre textos para nada estético y es lo que está sucediendo con mayor frecuencia entre los usuarios de Steemit.
Tenemos que entender que al querer usar el plugin de Steempress, tendremos que hacer prácticamente 2 ediciones de nuestra publicación para que se vea bien en ambas plataformas, es un poco más complicado; sin embargo, vale la pena y con la práctica se va haciendo más fácil.

El mejor camino para facilitar el trabajo es editar tu publicación ya sea en código HTML o Markdown desde Steemit. Ustedes se preguntarán ¿ por qué ?.
Es muy simple, Steemit funciona sobre la Blockchain STEEM, cada edición que hacemos a nuestra publicación, crea una entrada que va llenando la cadena de basura, el objetivo es evitar estas ediciones y para conseguirlo, la mejor forma es crear nuestra publicación desde el editor de Steemit, así podremos ir chequeando desde la previsualización cómo nos quedará.
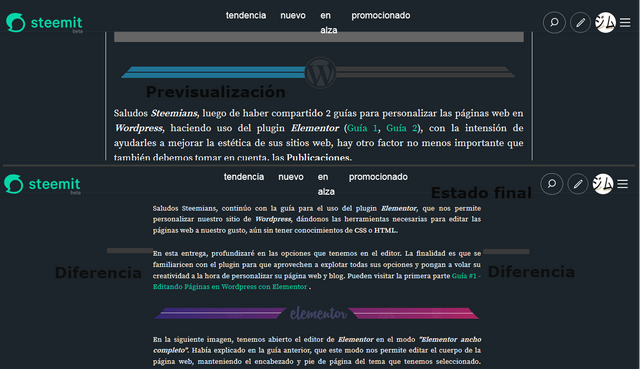
Aunque la previsualización de Steemit no es perfecta, se habrán dado cuenta que cuando publicamos se nos ve diferente, esto suele ser más visible cuando colocamos el texto al lado de una imagen, podemos observar que al publicar, se corre el texto quitando el orden que le habíamos dado en la previsualización o cuando centramos un título largo y se divide dejando una palabra separada en otra línea, rompiendo el orden estético que tenía.
¿Por qué sucede esto?. Porque la columna de edición en la previsualización es más amplia que la del formato definitivo. Esperemos que Steemit haga una actualización colocando ambas con el mismo ancho, nos ahorraríamos muchas ediciones.

Yo en particular, hago cálculos imaginarios reduciendo el ancho de la columna de previsualización, para así evitar ediciones.

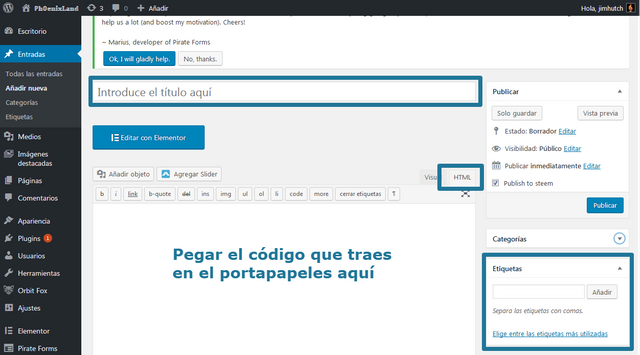
Volviendo a lo que estábamos, una vez terminada todas las correcciones y codificación de nuestra publicación en el editor de Steemit, copiaremos todo el contenido en el portapapeles, nos dirigiremos al editor de Wordpress y pegaremos el contenido en la pestaña HTML del mismo. Luego colocaremos el título de la publicación, las etiquetas y finalmente publicaremos.

Si realizamos nuestra publicación en código HTML, puede que en Wordpress sufra ciertas alteraciones, esto sucede según el tema que poseemos en nuestro sitio (debemos tener en consideración que los temas alteran las publicaciones, a la hora de cambiar un tema, debemos revisarlas y hacer las correcciones pertinentes). Estas alteraciones suceden por el formato de la columna de publicación, en Steemit es más angosta que la que te ofrecen la mayoría de los temas en Wordpress.
Si realizamos la publicación en código Markdown, nos encontraremos en Wordpress con una publicación completamente alterada, la mayoría de los códigos serán visibles y muchas de las imágenes solo visualizaremos el enlace, esto sumado a la alteración que ya sufren por la diferencia del ancho de la columna de publicación.
Con esto concluimos, en que siempre tendremos que hacer por lo menos una edición desde Wordpress para conseguir que nuestra publicación quede espectacular en nuestro blog; sin embargo, quienes editaron su publicación en Markdown, prácticamente necesitarán hacer toda la publicación de nuevo.

Ustedes pensarán, "que fastidio con todo esto", algunos ni se molestarán en arreglar sus publicaciones; sin embargo, esto es tomado en consideración a la hora de recibir el voto, además, Wordpress es una ventana que lleva tus publicaciones más allá de Steemit, es tu presentación la que está en juego.

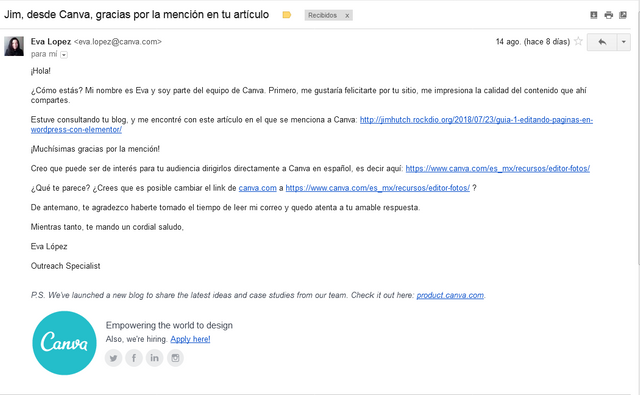
Hace poco fui contactado por el equipo de Canva, quienes me felicitaron por mi sitio, el buen contenido y me agradecieron el hecho de mencionarlos en una de mis publicaciones. Esto demuestra que podemos hacer que nos vean más allá de las fronteras virtuales de Steemit, publicando desde Wordpress.
No se compliquen la vida, es más simple de lo que parece, les enseñaré un método para ahorrar buena parte del trabajo a la hora de editar nuestras publicaciones en Wordpress.

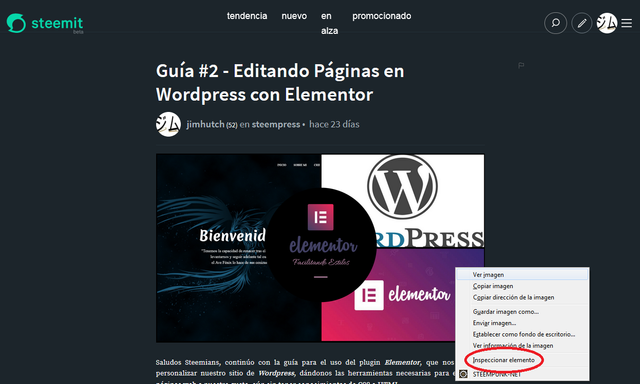
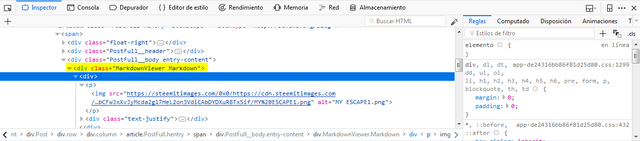
Una vez que hemos publicado en Wordpress, nos vamos a dirigir a Steemit y entraremos en la publicación en cuestión, después de comprobar que la publicación está perfecta (si necesitas hacer alguna edición la realizas antes del siguiente paso), procederemos hacer click derecho con el ratón y seleccionaremos "Inspeccionar elemento".

Esto abrirá la caja de codificación HTML de nuestra publicación. No se asusten con todas las líneas de codificación que pueden observar, nosotros nos dedicaremos a buscar una en específico que dice; «div class="MarkdownViewer Markdown"».
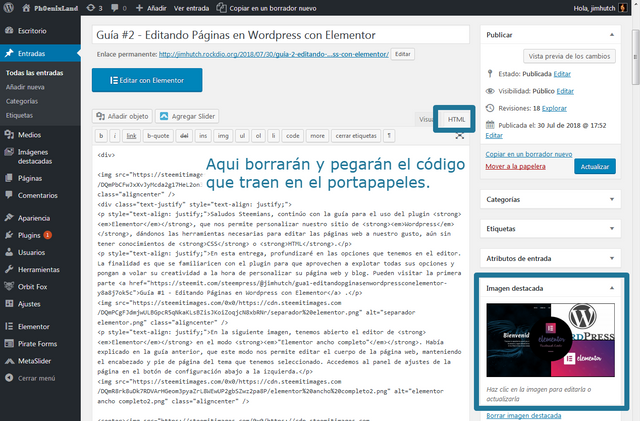
Una vez encontrada, nos ubicaremos en el «div» que se encuentra justo en la línea de abajo y procederemos a copiar usando el comando CONTROL+C. Ahora tendremos la codificación HTML de toda nuestra publicación en el portapapeles. Nos vamos a dirigir al editor de Wordpress, borraremos toda la codificación de la pestaña HTML y pegaremos la que traemos en el portapapeles.

Antes de actualizar, vamos a asegurarnos de seleccionar una imagen destacada para nuestra publicación. En Steemit se coloca la primera imagen de la publicación por defecto; sin embargo, en Wordpress no resulta así. Algunos temas en su versión de pago, tienen la opción para configurar que sea así, de lo contrario, las publicaciones quedan sin miniatura o imagen destacada en los blogs, hasta que no seleccionemos una.
Y ustedes se preguntaran, ¿cual es el problema?. El problema radica en los temas que tenemos seleccionados. Ellos suelen hacer que la miniatura de la publicación se pueda observar en el blog o en los widgets que usamos, de igual forma, muchos temas tienen configurado colocar la imagen destacada en el inicio de la publicación, cuando no tenemos una seleccionada, puede simplemente no verse o salir un recuadro diciendo que no hay imagen seleccionada, dañando la estética de nuestro blog.
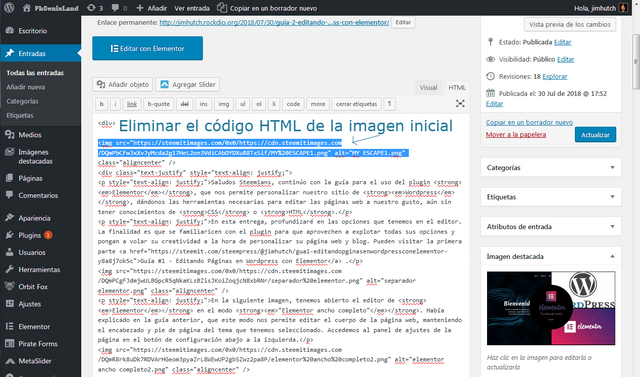
Al momento de seleccionar una imagen destacada (normalmente es la primera de nuestra publicación), dependiendo del tema que tengamos seleccionado, puede suceder que en nuestra publicación se vea repetida esta imagen, para evitar esto, debemos eliminar la imagen original de nuestra publicación en la pestaña HTML. Con esto solo se observará la que seleccionamos como destacada. Si van a colocar como destacada otra imagen que no es la inicial de la publicación, omitan lo anteriormente dicho.


Son muchos los detalles que debemos tener en cuenta si queremos tener un sitio web y blog en condiciones excelentes. Al actualizar la publicación con la nueva codificación que traemos en el portapapeles, nos habremos ahorrado buena parte de las correcciones desde el editor de Wordpress. Seguramente necesitaremos realizar unas correcciones más, ya sea para adaptarla al formato de nuestro tema o corregir alguna alteración que surja.
Espero que les sirva de mucho esta guía y les facilite el trabajo a la hora de publicar desde Wordpress con el plugin de Steempress.



Posted from my blog with SteemPress : http://jimhutch.rockdio.org/2018/08/22/guia-editando-publicaciones-en-wordpress-con-steempress-para-steemit/

I voted your content because you are on my whitelist.
Join our army of good authors, delegate to me to apply: 2000 SP JEDI | 1500 SP **SITH Lord | 1000 SP Skywalker | Less Stormtrooper
Witness: @castellano
Este Post ha sido votado por @gatillo
Ya que utiliza el servicio de hospedaje de WordPress de @reveur y el plugin de @steempress-io para publicar contenido en nuestro idioma, el #castellano
Un proyecto del Witness: @castellano (si quieres formar parte, contactales)
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by jimhutch from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Usted ha recibido un upvote por la comunidad @inteligentzia y su TRAIL de curadores ya que consideramos su post de información útil y de relevancia creativa.
Si quieres saber más del proyecto aquí te dejamos nuestro post introductorio
También puedes unirte a nuestro canales en el Chat Discord o en nuestro Grupo de Facebook para saber más del proyecto!
Gracias por el apoyo.
Muy muy util sobretodo para los nuevos usuarios hermano! le di resteem para tenerlo a la mano porque quiero recopilar todo lo util de steemit
Por cierto cual es el comando para poner las letras de ese tamaño??
Me alegra que te sea útil la información que comparto. Para poner las letras así puedes usar el
< sub ></ sub > o < sup ></ sup >, saludos.Excelente guía @jimhutch. Total y absolutamente en detalle todo cuanto hay que hacer para que nuestras publicaciones queden perfectas tanto en Steemit como en Wordpress.
¡Éxito!
Muchas gracias, ese era el objetivo para que las personas lograran entenderlo de la mejor forma, saludos y mucho éxito para ti también.
Hola mi pana, me encanta verdaderamente tu forma de explicar los conocimientos, experiencias, formulas y hallazgos aprendidos a la hora de publicar en Steemit usando SteemPress y cuidando nuestro blog en WordPress, es impresionante, entes de continuar quisiera contarte una pequeña anécdota.
Fueron muchas la decepciones, malos ratos y sobre todo, muchos inconvenientes cuando publicaba en Steemit, solo en Steemit sin nada más extra, el motivo de esto es lo que le suele pasar a todos y es que la columna de edición en la previsualización es más amplia que la del formato definitivo. Eso origino que editara 3 o hasta 5 veces un contenido luego de ser publicado, todo un dolor de cabeza, luego con el tiempo fui agarrando cierto cálculo de como quedaría, pero casi siempre a meritaba una o dos ediciones para que quedara como quisiera. Un día de platica una excelente persona que paso a ser un gran amigo y maestro, él me dijo; "si quieres reducir tu margen de error al publicar, debes de usar esta poderosa herramienta que te hace sacarle el 100% a Steemit". Dicha herramienta es una extensión del navegador llamada SteemPlus, realmente es muy fantástica, entre lo que puede hacer es mostrarte un cuadro de previsualización mientras armas tu publicación, a diferencia del que conocemos, este te muestra exactamente como saldrá en la publicación en formato definitivo. Si quieres puedes entrar aquí> para que conozcas más.
Realmente la anécdota de pequeña no tuvo nada jajajaja, bueno para continuar, quería agradecerte mucho por traernos un contenido muy útil, practico, preciso y fácil de entender, cosas que necesitamos hoy en día ante el plugin SteemPress.
Gracias por tus palabras hermano, me alegra saber que te gustan mis tutoriales. También gracias por la extensión, la probaré para ver si dejo de estar haciendo tantos cálculos jajajaja. Saludos y mucho éxito para ti hermano.
Este articulo fue seleccionado por el equipo de @bebeth
Hola @jimhutch, ¡Gracias por este contenido de Calidad!
Recibe nuestro Sello de Genialidad, asi como nuestro voto y el de nuestra patrocinadora @beanz en reconocimiento.
Afrodita-A Tecnologia de optimizacion de VP y Votos desarrollada por @nnnarvaez
Hola @jimhutch Gracias por tus tutoriales, me ayudan muchísimo. Siempre pendiente de la calidad de todas las publicaciones. Eres como el vecino con Don de servicio, ya sabes cualquier duda te tocaré el timbre ja,ja...
Me alegras saber que te sirven de ayuda y siempre a la orden jajaja, saludos y mucho éxito.