Microguia: El Markdown que nunca dejo de utilizar
MD: (al final está como hago para justificar un artículo completo. Literalmente lo convierto en un gran DIV)
<div class="text-justify">
Puede que sean muchos conceptos a la hora de empezar en Steemit, pero créeme cuando te digo que vale la pena cada minuto de tu tiempo.
Saludos Steemianos y Steemianas, espero de todo corazón que estén pasando un muy feliz Steemit. Si aterrizas el día de hoy a la plataforma, te invito a mirar mis artículos y tutoriales. Dentro de toda esa variedad, muchas claves he escrito allí, para triunfar.
Todos los días estamos utilizando miles de códigos, muchos de ellos sin siquiera darnos cuenta. Enviamos mensajes de texto y estamos utilizando codificación. Cuando estamos navegando una página web, estamos literalmente navegando entre miles de códigos HMTL, PHP, Java, Javascript, entre otros.
Ok. Theghost1980 entiendo, miles de códigos nos rodean. ¿Y eso que tiene que ver con Markdown?
Alter, ¿te sucede algo? Puedo notar que estas un poco intranquilo.
Bueno si. Últimamente me molesta ver a mis hermanos y hermanas, pidiendo comida y de rodillas ante la situación. No son todos claro está pero, una gran mayoría.
A ver. Y como te hace sentir eso. Te puedes sentar en ese sofá imaginario.
Gracias. Bueno, sabiendo todo lo que somos como venezolanos, pues me da mucha rabia. Somos un pueblo fuerte y aguerrido. Nuestros linajes provienen de famosas tribus de Indios latinoamericanos. Tenemos un sin fin de gente exitosa y aún así, parece que no aprendemos.
Puedes respirar profundo. Cerrar tus ojos y contarme, ¿a que te refieres con eso de que no aprendemos?
Sabiendo que... ¿Un momento, no me vas a cobrar esta consulta o si?
Para nada. Más adelante me vas a deber un favor. Pero por favor, continúa.
Como decía... ¿Por cierto no te estoy quitando muchas lineas para tu articulo? Digo, no quiero aburrir a tus lectores.
Alter, deja de preocuparte por favor y ocúpate. Así que por favor termina de sacar eso que quieres decir.
Bueno. Sabiendo que somos personas con una riqueza y un potencial ilimitado, no me gusta ver a las personas de rodillas ante una situación que no tiene sentido. Digo que no tiene sentido porque teniendo las riquezas que tenemos, esto no se justifica. Entiendo todo aquello de nos enseñaron a ser así o ser asá pero, por favor, ya es hora de dejar de seguir a los demás como ovejas. Somos fuertes e inteligentes y capaces de conquistar nuestro propio país. Un país se conquista cuando sus habitantes se conquistan a si mismos. Puede sonarles un tanto extraño, pero si miran en detalle, entenderán de que les estoy hablando.
¿Te sientes mejor ahora Alter? ¿Algo más que quieras acotar a tu discurso de catarsis comunitaria?
Me siento mucho mejor. Solo quiero agregar y pedirles a los lectores que sepan aprovechar esta plataforma, para catapultarse...Y vota por @theghost1980. Presidente de Steemit para las futuras elecciones...
Antes de comenzar con lo básico y avanzado de markdown, les doy las gracias por permitirse avanzar. Considero que todo el que está en Steemit, quiere un cambio y lo está haciendo posible. Eso dice mucho sobre las personas. Personas que...
Bueno @theghost1980, solamente uno de los dos puede divagar y robarse un par de párrafos. Ahora, enfócate y continua con la guía. Par Favar...
Básico y necesario MD ### Básico y necesario
Es necesario entender que los artículos en Steemit son "mini páginas web". Para efectos de almacenar la información en la Blockchain o cadena de bloques de STEEM, se coloca todo como texto plano. Es allí donde entran los lenguajes de programación. El lenguaje base utilizado para los contenidos de Steemit es el HTML. Como ya se han dado cuenta, en este artículo les voy a compartir cada cosa importante o párrafo con su código en bloques, de manera que pueden verlo o copiar y pegar1. Markdown es un pseudo lenguaje que simplifica las instrucciones de HTML.
Theghost1980 espera por favor. No entiendo porque estás repitiendo los títulos y colocando McDonalds en todas partes...
Les explico. Para hacer de esta microguia algo más simpatico, voy a revelar los códigos Markdown colocando las palabras MD seguidas del código. Ese código lo puedes copiar, pegar e incluso, modificar.
1: Les pido que sean creativos y que aunque copien los formatos, no utilicen los mismos iconos de mini-imágenes. Existe la opción de buscar miles de iconos en Icons8.com.
Caminemos como bebés
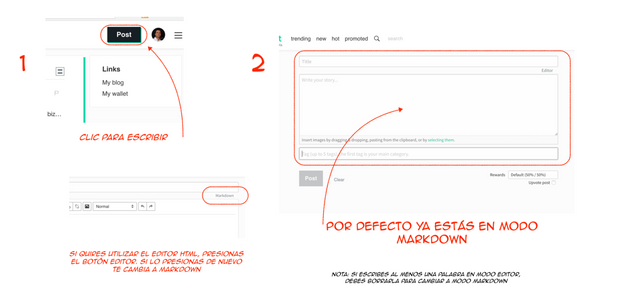
Si estás utilizando HTML, existen muchas cosas que no te serán tan fáciles de llevar a cabo. Utilizando markdown, lo primero que debes hacer es reconocer donde está el editor de Markdown.
- Cuando hacemos clic en "Post" o "Publicar", se abre el editor en modo Markdown por defecto.
- Si vas a utilizar lenguaje Markdown, simplemente empieza a escribir y tendrás a tu disposición la vista previa justo debajo.
- Si por alguna razón estás dentro del editor HTML, simplemente debes borrar lo que sea que tienes escrito y dar clic al mismo botón. Ese botón tiene dos funciones. Al presionar una vez, es el editor(se refiere al editor HTML). Al presionar otra vez, te coloca en el editor de Markdown.
Ahora hagamos una lista con varios comandos muy básicos. Las listas en Markdown se construyen numeradas o sin enumerar:
MD:
1. Aquí pienso escribir **que bonita es estás vida con un pedazo de linea en negrillas**.
2. En este segundo item de lista, _Alter_ me mira con ojos serios mientras se da cuenta de que _yo no soy Jorge Celedón_. Y acabas de ver como se coloca una linea o palabra en _cursiva o Italic_.
3. En este item número 3 de la lista. Tenemos el uso de un [enlace a un sitio web externo](https://saturnomangieri.com), de la manera 1. _Nota: más adelante les contaré la otra manera de presentar un enlace un poco más organizado_.
Ahora bien, si colocamos este código que vimos arriba en cualquier parte del editor2 de Markdown, veremos la lista como sigue:
- Aqui pienso escribir que bonita es estás vida con un pedazo de linea en negrillas.
- En este segundo item de lista, Alter me mira con ojos serios mientras se da cuenta de que yo no soy Jorge Celedón. Y acabas de ver como se coloca una linea o palabra en cursiva o Italic.
- En este item número 3 de la lista. Tenemos el uso de un enlace a un sitio web externo, de la manera 1. Nota: más adelante les contaré la otra manera de presentar un enlace un poco más organizado.
Venga Tío eres un máquina. ¿Me muestras por favor como armas una lista sin enumerar?
Comentario tipo cita de Alter:
> Venga _Tío eres un máquina_. ¿Me muestras por favor como armas una lista sin enumerar?
Una lista sin números se puede hacer:
MD:
- Utilizando el guión "-" al inicio de la linea que quieres convertir en elemento de lista y **dejando un espacio entre el guión y la primera palabra**.
* También puedes utilizar un asterisco "*". De igual manera debes dejar un espacio en blanco después del asterisco.
- Y este sería otro elemento de la lista.
Colocando el código Markdown en el editor por defecto de Steemit, tendríamos:
- Utilizando el guión "-" al inicio de la linea que quieres convertir en elemento de lista y dejando un espacio entre el guión y la primera palabra.
- También puedes utilizar un asterisco "*". De igual manera debes dejar un espacio en blanco después del asterisco.
- Y este sería otro elemento de la lista.
Puedes notar como el editor ordena la lista con viñetas idénticas a pesar de que hayamos utilizado un "*" y un "-".
Bloques de código distintivo
Utilizando los caracteres "`"(sin las comillas claro está), podemos crear una línea de código en distinción.
- Soy una línea que al agregarle las "backticks", a inicio y al final, quedará como una linea de código distintivo en el elemento de lista aquí debajo.
Soy una línea que al agregarle las ["backticks"](https://dictionary.cambridge.org/es/diccionario/ingles/backtick), a inicio y al final, quedará como una linea de código distintivo en el elemento de lista aquí debajo.
Si colocamos tres "backticks" seguidos, podemos escribir en la linea siguiente, muchas líneas de códigos y texto. Al finalizar ese párrafo o lineas, debemos colocar tres "backticks" para cerrar el comando. Ejemplo colocando 3 "backticks" antes y después:
Entiendo que puedas sentirte ofuscado con tanto pero, vale la pena entender el lenguaje para dar un mejor formato a tus artículos. De otra manera, no _estarás_ en la onda y tus publicaciones se harán muy "cuesta arriba"
2: Los comentarios en Steemit, hacen uso del editor de Markdown. Escribe un código Markdown en comentarios. Al mejor comentario, le daré un premio.
MD:
###### 1: Les pido que sean creativos y que aunque copien los formatos, no utilicen los mismos iconos de mini-imágenes. Existe la opción de buscar miles de iconos en [Icons8.com][e2].
###### 2: Los comentarios en Steemit, hacen uso del editor de _Markdown_. Escribe un código _Markdown_ en comentarios. Al mejor comentario, le daré un premio.
Enlaces anidados y limitaciones del Markdown en Steemit
No todo es color de rosa en Steemit. Debido a posibles brechas de seguridad en el sistema, muchas funciones del Markdown han sido deshabilitadas. Es probable que cuando intentes aplicar códigos que encuentras en otras páginas web, te aparezcan errores en el editor de Steemit. En realidad no son errores sino que son códigos que pueden vulnerar el sistema y por ende han sido bloqueados. Te diré lo que si puedes hacer:
- Hacer uso de los
<div>. Una división de código, te permite agrupar párrafos o imágenes para darle un sentido especial. Más adelante se las explico con ejemplos. - Anidar enlaces con mini imágenes.
- Organizar los enlaces de imágenes o sitios web.
- Reutilziar el código "n-veces" en un mismo artículo.
- Anidar
<div>isiones. Puede que les parezca un poco loco pero funciona para formatos muy específicos. - Crear tablas.
- Justificar párrafos separados en
<div>o justificar un artículo completo.
Anidando enlaces
Un enlace sencillo a una página web, lo hacemos de la siguiente manera [texto del enlace](enlace). Si quisiera enviarlos de manera manipuladora y muy desvergonzada a mi página web lo haría así:
[Vengan a mi website](https://saturnomangieri.com). En la Siguiente linea, el código en ejecución.- Vengan a mi website
En el mismo orden de ideas, podemos fabricar un enlace a una foto. Digamos que coloco una foto pequeña justo aquí debajo y quiero colocarle su respectiva fuente, justo debajo de la foto. Lo haré todo de un solo golpe y luego explico.

MD:
<center></center>
<center>[Fuente de Imagen](https://s5.postimg.org/wb31dilx3/theghost1980-porro-steemit-venezuela-2.gif)</center>
Si se dan cuenta, es el mismo enlace directo de la imagen el que utilizo como fuente. La instrucción <center> se usa para centrar tanto en Markdown como en HTML. Algunas etiquetas requieren cierre y apertura, es decir <center> es la apertura y el cierre </center>. Nótese el Slash "/".
Ahora vamos a complicarlo anidando una mini-imagen para sustituir ese "fuente de imagen" por un ícono tomado de Icons8.com.
MD:
<center></center>
<center>[](https://s5.postimg.org/wb31dilx3/theghost1980-porro-steemit-venezuela-2.gif)</center>
Al colocar el código en el editor de texto se verá como sigue:

Es importante que vayan paso a paso:
- Una imagen se coloca dentro de un artículo como:
(hablando de un enlace directo). - Utilizamos
<center></center>para centrar la imagen o el texto. Lo que queremos centrar se coloca entre la apertura y el cierre.<center>ES DECIR ACÁ</center>. - Si lo ves más fácil puedo sustituirles los enlaces por la palabra "ENLACE" y puede que lo vean más claro a continuación.
<center></center>
<center>[](enlace-directo-a-imagen-acá)</center>
Descuida @theghost1980, muchos solo van a copiar a pegar y verás a muchos utilizando el mismo icono de esa imagen color naranja...
Les pido que estudien y sepan lo que hacen. Nada se aprende mejor que haciendo las cosas por uno mismo. Si simplemente copian y pegan el contenido, van a cometer errores y no sabrán la causa.
De las <DIV>isiones
En Markdown podemos dividir párrafos para mayor comodidad o formato visual. Tomemos el ejemplo de la imagen anterior y vamos a colocarla a un lado derecho. Para esto debemos definir un <div> que abre al inicio y cierra, con su respectivo </div> en la linea final.
<div class="pull-right">
<center></center>
<center>[](https://s5.postimg.org/wb31dilx3/theghost1980-porro-steemit-venezuela-2.gif)</center>
</div>
Al ejecutarlo lo veremos a mano derecha ---->
Podemos notar como lo que hicimos fue definir una división de código e hicimos uso de una clase. Es una materia un tanto compleja a nivel de programación pero, confórmense con saber que las clases son "familias" de códigos con propiedades. En este caso haciendo uso de la clase "pull-right", halamos el div a la derecha. Si cambiamos el código por "pull-left" pues se hala a la izquierda. Nota: Normalmente cuando colocamos las imágenes y queremos que aparezcan justo a la derecha o izquierda de un párrafo, debemos colocarlas antes del párrafo.
MD:
<div class="pull-left">
<center></center>
<center>[](https://s5.postimg.org/wb31dilx3/theghost1980-porro-steemit-venezuela-2.gif)</center>
</div>
**Con esto quiero decir que he colocado la imagen aqui arriba, justo antes de la linea de texto, para que se "dibuje" justo a mano izquierda. Puntos suspensivos de relleno.................... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... .............**
Y al ejecutar el código lo vemos así:
Con esto quiero decir que he colocado la imagen aqui arriba, justo antes de la linea de texto, para que se "dibuje" justo a mano izquierda. Puntos suspensivos de relleno.................... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... ............... .............
Nota: esos espacios de líneas vacíos, son necesarios para que te funcione y el editor reconozca el Markdown.
Tablas para todos
MD:
|Encabezado 1|Encabezado 2|
|------|------|
|Celda 1|Celda 2|
Al ejecutar lo vemos así:
| Encabezado 1 | Encabezado 2 |
|---|---|
| Celda 1 | Celda 2 |
Una tabla nos permite organizar muchas cosas y darles una mejor presentación. Dentro de las tablas podemos ejecutar algunos otros códigos como:
MD:
|~~Encabezado 1~~|_Encabezado 2_|[Encabezado 3](https://saturnomangieri.com)|
|------|------|------|
|Celda 1<sup>1</sup>|Celda 2<sub>AY papa!</sub>|Celda 3 con mini imagen + |
Al ejecutar veremos:
| Encabezado 2 | Encabezado 3 | |
|---|---|---|
| Celda 11 | Celda 2AY papa! | Celda 3 con mini imagen + |
Y para cerrar esta guía, una tabla de gifs animados ordenando los enlaces al final de la tabla. Esto nos permite colocar una referencia como [g1] en vez de colocar largos enlaces.
MD:
|[g1]|[g2]|
|------|------|
|[g3]|[g4]|
[g1]: http://1.bp.blogspot.com/-YERQD_zM-i4/TrRb2M8U24I/AAAAAAAAAhw/XufybV8vpZ0/s1600/mini_hunde_46.gif
[g2]: http://media.tumblr.com/tumblr_m442a5fjYT1qb1380.gif
[g3]: https://o1.t26.net/images/smiles/love.gif
[g4]: http://stat.ameba.jp/user_images/20110911/08/nyanyanyamomoka/77/62/g/o0020002011475584148.gif
Al ejecutar veremos:
 |  |
|---|---|
 |  |
Theghost1980 pero que tierno eres. Ven acá y dame un abrazo...
Recomendaciones
- Experimenta poco a poco y entiende que es lo que haces. De esta manera, puedes conocer el lenguaje y hacer variantes.
- Una vez que hayas realizado tus primeras publicaciones en Markdown, puedes realizar plantillas para solo copiar, pegar y sustituir contenidos.
- Este lenguaje te hará la vida más fácil aunque te tome tiempo entenderlo.
Agradeciendo tu tiempo de vida por leer esta guía, me despido. STEEM ON, muchachONes.
Y acá cerramos el GRAN DIV para justificar todo el artículo:
MD:
</div>

Diseñado por @orelmely

 .
.  .
. 
Saturno Mangieri - Asesor de Tecnologías Blockchain
icons from icons8.com
MD:
###### PD: Yo en lo personal coloco los enlaces a los sitios web o a algunas imágenes, justo al final del artículo. Eso lo realizo utilizando las referencias de enlaces como les mostraré al final.
[e1]: https://es.wikipedia.org/wiki/HTML
[e2]: https://icons8.com
[s1]: https://saturnomangieri.com/wp-content/uploads/2017/11/theghost1980-porro-steemit-venezuela.gif



Y los premios son varios. Valoro el esfuerzo de cada uno y les regalo 1 SBD para que lo utilicen como ustedes lo deseen.
Los felices ganadores son:
STEEM ON amigas y amigos. Que la fuerza esté con ustedes.
PD: Sean inteligentes y utilicen ese SBD para promocionar sus artículos. Si no saben como, pues lean mis últimas guías sobre el tema.
Qué grata sorpresa @theghost1980, muchas gracias por el regalo y por hacer tan excelentes publicaciones.
Si no reviso mi wallet para maquinar como invertir los churupos no veo el premio, gracias @theghost1980 en esas ando guiándome poco a poco con tu blog. :D
Guao, apenas enterándome de ese maravilloso regalo. Y de seguro leeré tus ultimas guías para seguir aprendiendo.
Ayer estuve muy contenta de poner en practica lo aprendido en esta publicación, en un concurso sobre gastronomía venezolana, incluso le enseñe a mi padre para que él también mejorara sus posts.
Así que muchísimas gracias por tus enseñanzas.
Totalmente agradecido @theghost1980
Venezuela Unida
Nosotros los Venezolanos no aprendemos porque en realidad habíamos sidos bendecido muchos años en esta tierra de gracia por los recursos naturales que poseemos. Y la politiquería con su demagogia ha hecho mella en nuestra capacidad de resolver. El populismo nos ha moldeado así.
Pero he aquí en estas circunstancias en donde podemos crecer, en donde por obligación -y casi por supervivencia- debemos salir de nuestra zona de confort. De nuestro letargo que nos han sumergido. En donde valoremos y confiemos en nuestra inventiva, en el talento que poseamos o cultivemos. Porque un país no lo construye los políticos sino grandes ciudadanos y es hora de que los seamos porque la patria nos necesita. Es hora de que dejemos de ver a esos"mesías" políticos que creemos que nos van a resolver la vida. Ese mesías esta en nuestro interior.
¿Si Doppelgänger? ¿Le quieres decir algo a Alter?
Jaja excelente el muy disimulado regaño inicial. Gracias por todo lo que pudiste dejar muy en claro este tutorial. Aprendi aspectos que de pana necesitaba saber para que mis articulos empezaran a rankear como es.
Mi proximo artículo se redactara con calidad gracias a ti @theghost1980
Imposible insertar fórmulas de manera directa, el markdown de steemit no reconoce los comandos HTML-Latex convencionales. Lo único que se puede hacer es utilizar algún editor y pegar el resultado como imagen. Comparto un editor con tu permiso theghost:
http://www.codecogs.com/latex/eqneditor.php
Gracias por la información. Será entonces mas práctico hacerlos con el editor de ecuaciones del procesador de textos y convertirlo en imagen jpg
Sí, es lo que hago yo.
Me encantaría haber encontrado esta publicación cuando empecé en Steemit.
Sin embargo, con todo el tiempo que llevo en la plataforma aún no sabía varios truquitos como colocar estas letras chiquititas... Siempre me preguntaba cómo lo hacías. Aunque no se si son las mismas que colocas con los "pies de página" (numeritos).
Si utilizas otro código para esto último te agradecería muchísimo si lo compartes. Magnífico post, definitivamente lo marcaré en mi navegador para ir practicando.
Saludos @theghost1980
Ya, ya ¡Saludos Alter!
Ya puse este post en mis marcadores favoritos @theghost1980, la verdad es que lo voy a poner en práctica porque hasta ahora no he podido utilizar el markdown. Los gifts animados los voy a usar mucho, gracias por compartir esta completa información.
Gracias a ti por comentar. STEEM ON.
EXCELENTE INFORMACIÓN!!! la necesitaba!! Saludos!!
como necesitaba estto, gran microguia se deberia llamar el post, saludos hermano. Steem On.
@caliito
Gracias por ayudarnos a mejorar nuestros post.