Steemitguide: [HowTo] Make Use of a Steemit Feature that allows you to display Content Floating Left/Right and learn to Paragraph Text with Linked Images
This Post is Dedicated for those Interested in Learning Custom Markdown Style Editing

Many of you don't know this but this feature has been released for quite some time however I rarely saw any post make use of this!

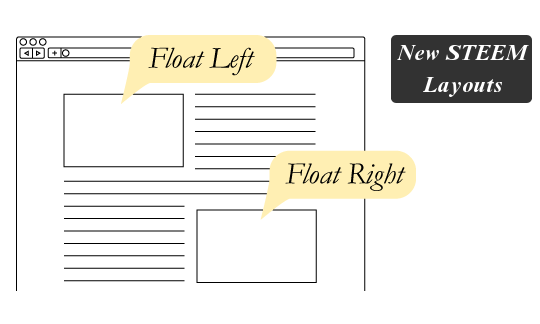
This is a unique way to format a post and requires basic Markdown Codes, learn how to do this with this Guide. Great for making comparisons

Markdown Codes To Remember
Before I show you the important codes, you can check this announcement on GitHub. I know GitHub can be overwhelming for many, that's why i'm here to make it more simple for you guys to understand.
Code for Paragraph, Text & Image Alignment

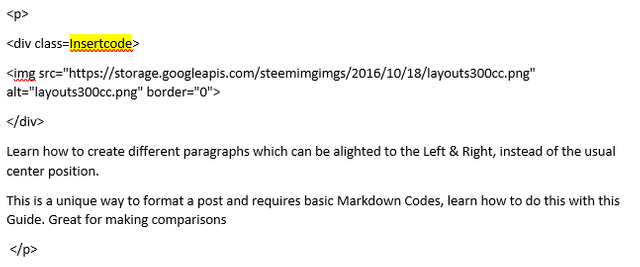
Noticed something from the Picture above? I'm actually using the exact code that is being used to display the content that you're reading now, this is what I typed in order to display the Aligned (Left) section of my post.
Now that you have seen all the codes, try to make something out of it. If not just keep on reading!
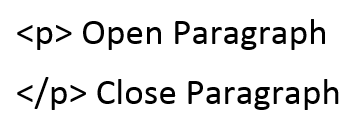
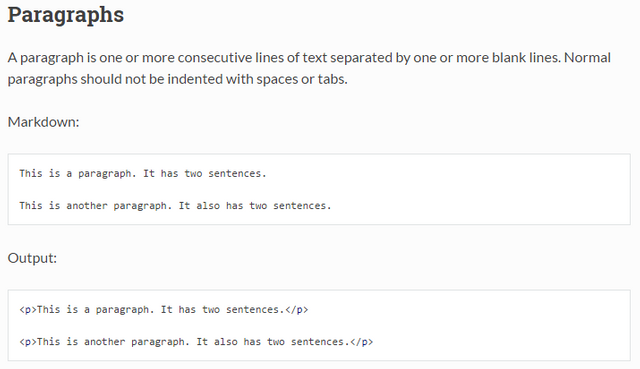
Basic Code for Paragraph

Later you can experiment around a bit, don't be afraid to press ''Enter'' Button to provide spacing for your layout

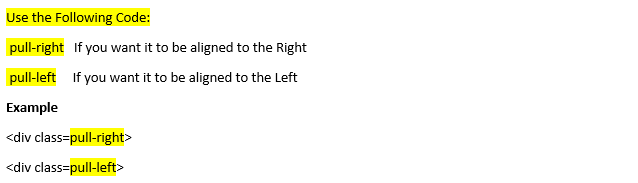
Learn how to Align a Paragraph to the Left & Right

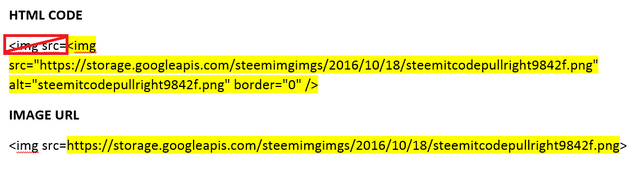
Adding an Image
Notice that i'm explaining each Code Line, if you pay attention we are on Number 3 now.
When it comes to adding an image, you're expected to have a link which you should copy and paste in the Markdown Raw Editor
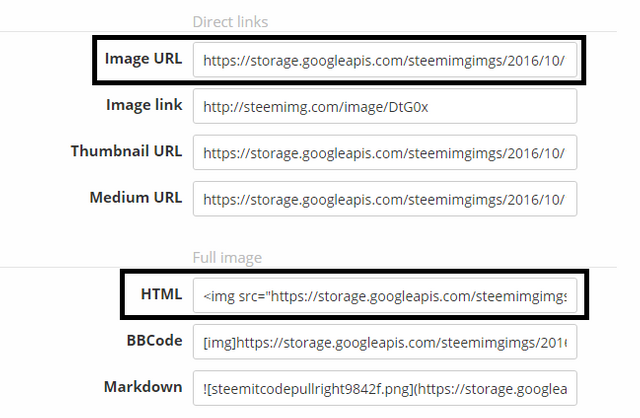
I personally use Steemimg.com and would definitely recommend you to use it in order make your life easier. It's a Image Hosting service made by @blueorgy that allows you to get multiple links, however I would use IMG URL & HTML Code.

All of them work if you decide to copy paste it into Code No.3

Check out Steemimg to get all the codes you need for your Steemit Career!
Align Text with Image
If you wish to write something next to your aligned Image, you would have to add an extra code after Code No.3. Press ''Enter'' and type Code 4 in the next sentence

Source
daringfireball.net
GitHub:Steemit 142
@ervin-lemark Steemit Post
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write another tip on Markdown Codes Soon, Follow me for more!

This is revolutionizing but at the same time brings me back to the 90s but forces me to move forward to like 2023 lol....lol
@steemitguide like always thanks for your Gifting Talents we appreciate it . .you have me on auto upvote ^_^
Appreciate it! Followed back, ready to upvote some of your Content!
Like a Boss <3 @steemitguide
This has been so helpful. I was struggling with how to align images. Thank you.
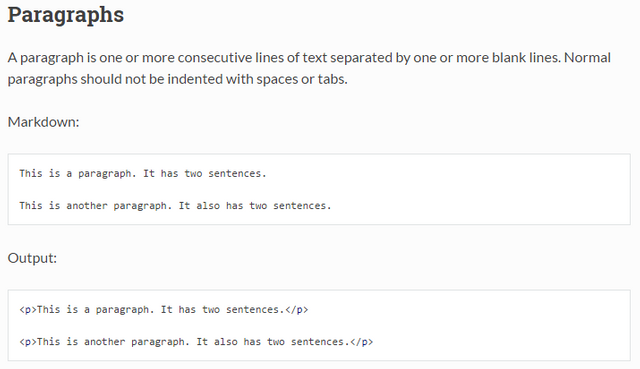
I think there is a mistake here:

Output and Markdown label are swapped ?
Also, I think
so users can copy & paste it.
Thank you very much for the layout tips.
I wish you had posted them ready to copy :)
A library of templates / macros would be very useful ;) Maybe some Chrome Extension or the likes...
Will be making a compiled Guide on Markdown, will do Copy & Paste Style
like how you suggested !
Don't think so.
This is what will appear on Markdown,
whereas Output is what you are suppose to type out!
That confused me. The output is usually what a program returns. ( instead of input - you type in usually )
Anyways there are more mistakes. The word 'know' is missing after 'how' for example.
What about the other error that was mentioned here ?
Used Markdown and Output , not output & input not sure if i'm so dead wrong here! As for spelling i tried to correct them, made some silly ones but they are fixed now! i hope it's good now!
Well prepared and presented, congratulations.
Thanks for the mention. Would you, please, correct my profile link -> @ervin-lemark :)
oh my Bad ! Made Adjustment, thank you for Post that i stumbleupon!
.
Correction Made
.
.
Correction Made!
Yeah that's not cool. I almost made the same mistake with one of my first posts. I thought posting in the 50 vote room was to try and get you to 50 votes, and then after you got 50 I thought you could then post in the 100 vote room to get to 100. I bet it's a common mistake, especially for a newbie. Nobody flagged me. Instead, a member of the room politely told me how it's supposed to work, and I apologized and removed my post.
Some of the rules here are hard to understand when you first start out. And as far as flagging someone for misspellings and grammar, that's completely wrong IMO. There are a lot of non-English speaking writers here and they are doing their very best but of course they will make spelling mistakes. How else can they get better unless they continue to write?
If they start getting flagged for making spelling and grammar mistakes they will become afraid to post and just leave the community, and that's surely not what we want to happen. All should feel welcome here at SteemIt. Also, even the best writers make spelling errors from time to time.
Nope. This is not cool at all.
.
Thank you @contentking
I totally agree with you here!
.
.
Nice Badge :)
This is incredibly helpful. Upvoted and bookmarked it.
Very useful information that will help old and newer members alike. Great work!
Vote up so much cool informations here!
That is, CSS styles HTML tags are used ... I see.