5 Markdown Codes You Can Learn and Use Today.
Would you like to learn with me the 5 most important Markdown codes that you can start using today on Steemit because this will help you write and format your posts faster and better?

In a previous post I showed you the application I use on my computer to write my Steemit posts online and you might be interested to read it:
Easily Create your Steemit Posts in This Markdown Editor!
5 Markdown Codes You Can Learn and Use Today.
These are the 5 most important Markdown codes that you need to know in order to get started formatting your posts on Steemit.
Learn with me about headers, emphasis, unordered lists, images and links.
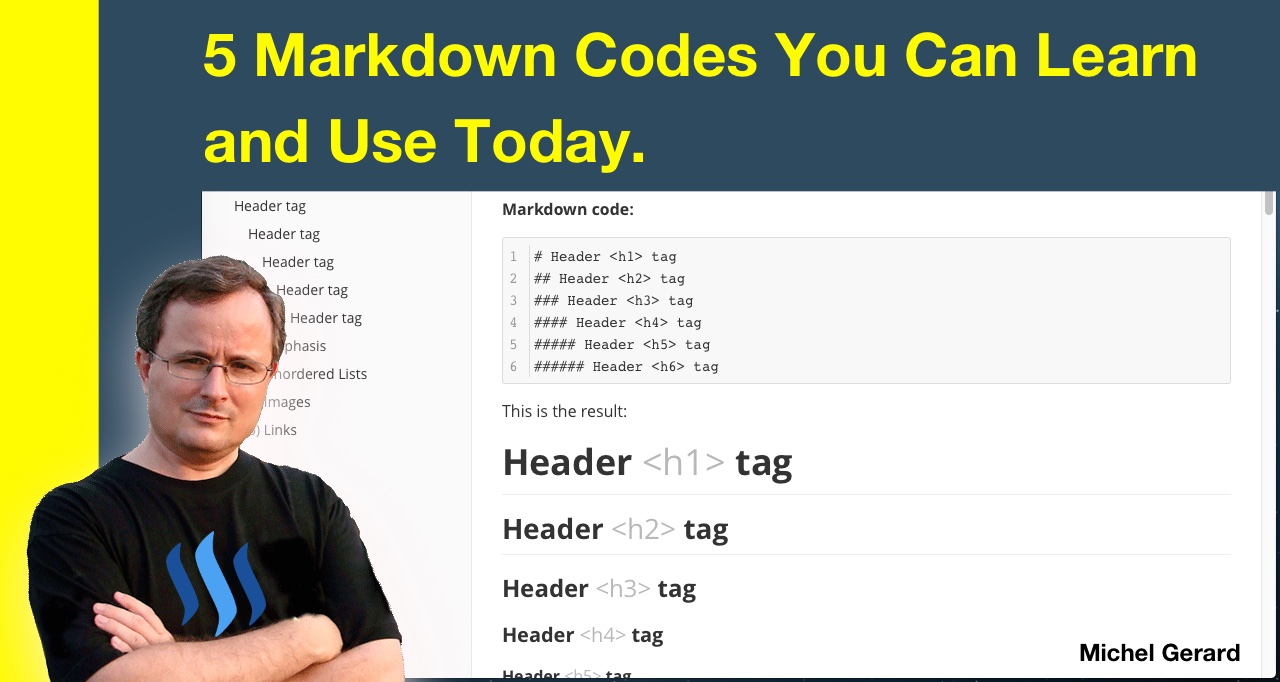
1) Headers
The first set of Markdown code you need to know is for the different headers. It is very easy to use because you just have to add one # to six # and this will format your headers.
Markdown code:
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
This is the result:
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
2) Emphasis
There are two ways that you can make your text italic or bold and it is by using the signs * or _ alone or combined.
Markdown code:
*Use this for italic*
_Use this for italic_
**Use this for bold**
__Use this for bold__
_Use **both** of them_
This is the result:
Use this for italic
Use this for italic
Use this for bold
Use this for bold
Use both of them
3) Unordered Lists
Making a list of items and sub items is very easy with the sign *.
Markdown code:
* First item
* Second item
* First sub-item
* Second sub-item
This is the result:
- First item
- Second item
- First sub-item
- Second sub-item
4) Images
The Markdown code for an image is very straight forward. It starts with ! then the alternate text in square brackets [ ] and the URL in round brackets ( ).
Markdown code:

Modify the elements above using an alternate text and the URL of the image you have uploaded in Steemit (or another site).

This is the result:

5) Links
There are two ways you can make links in Markdown. If you just want the URL, just type it with http:// and it will link automatically. If you want to link text, there is a format to use, which is similar to the one for images, except that there is no ! and only [ ] and ( ).
Markdown code:
http://www.michelgerardonline.com
This is the result:
http://www.michelgerardonline.com
Markdown code:
[Michel Gerard Online](http://www.michelgerardonline.com)
This is the result:
For this post, I limited to 5 Markdown codes that are easy to learn and are the most important to use. Just start practicing with them for your next post and you will see that it's not so difficult.
Read my second post about Markdown here: 5 More Markdown Codes to Learn Today!
I may show you additional Markdown codes in future posts if you'd like me to.
Would you upvote this post and follow me for more because this will encourage me to write more posts about coding like this one?
Would you please help @jerrybanfield become a top 20 witness because you can help funding projects to build Steem as explained here? Vote for jerrybanfield as a witness or set jerrybanfield as a proxy to handle all witness votes at https://steemit.com/~witnesses. Read the 5 reasons why I'm voting for Jerry Banfield as a witness and how to vote in my post.
Michel Gerard
It is great information i really like you blog.Thanks for sharing
Thank you very much @tanveerali.
Just seen this great info. I have been looking for the best way to use markdown codes and I think you nailed it. Thanks for the great work posted. I will definitely start right away using this valuable information @gmichelbkk;)
I am glad that my post is useful for you @wesakab. Thank you for commenting.
Your welcome. Thanks for appreciating ;)
Thanks for sharing, simple and utilitarian.
I am glad you like it, thank you @muzi0202.
Simple and very useful, now I am using proper markdown based on your guide!
I am glad that my guide is useful for you @attoan.cmt. Thank you for your feedback.
gmichelbkk thanks for sharing the informative post. I have one question i usually drop photo during making a new post. its upload in steemit server. Is it a good way or uploading pic on other website and pasting a URl is good way ?
I drop each of my images in Steemit so it's hosted with them for free and use that link. I also had posts where the images are hosted on my own server, it all depends on how you prefer to do it @imran-aslam. I won't use another service for images because if they go out of business, your images won't show up anymore.
These are so basic ones I would love to learn more from you good job
Yes @maheshmnj, they are basic because this post is for beginners. I may do a follow-up post for more.
This is informative. Please write more
I am glad you like it @estherekanem.
Thanks for this. I'll be sure to go over it a few more times and please post more .
*just tried applying what I learnt. I'll be sure to use it more. Thanks once again
Thank you @t-flames for your kind feedback. I'm glad this post is useful for you.
Thank you! The best part that I was looking for was how to basically name a link. Just brackets and parantheses- easy! 👏🏽😄
I am glad @tylerfletcher that my post helped!
How to properly format caption of an image? Hope you'll post that too but this is also a helpful post. Thanks for sharing!
I will make new posts showing more formatting. Thank you for your question @emdesan.