4 Last Markdown Codes to Learn Today!
Would you like to learn 4 last Markdown codes that you can use on Steemit because this will give you all that you need to format your posts properly in no time?

In my first and second posts of this series of three, I showed you the 10 most important Markdown codes that you can use on Steemit: 5 Markdown Codes You Can Learn and Use Today and 5 More Markdown Codes to Learn Today!
You may also want to try the application I am using on my computer to write all my Steemit posts: Easily Create your Steemit Posts in This Markdown Editor!
4 Last Markdown Codes to Learn Today!
These are the 4 last Markdown codes that you need to know in addition of the 10 I have already shared with you in my previous posts.
Learn with me about tables, code blocks, clickable images with source link, resizing and centering images.
1) Tables
Making tables with Markdown code is easy when you follow the format shown below and use hyphens and pipes. The hyphens (- - -) are used to separate the headers from the following rows and the (|) to separate the columns.
Markdown code:
Header 1| Header 2
------------ | -------------
Row 1 Cell 1 | Row 1 Cell 2
Row 2 Cell 1 | Row 2 Cell 2
This is the result:
| Header 1 | Header 2 |
|---|---|
| Row 1 Cell 1 | Row 1 Cell 2 |
| Row 2 Cell 1 | Row 2 Cell 2 |
Let's make more columns and rows.
Markdown code:
Header 1| Header 2| Header 3| Header 4
------------ | ------------- | ------------- | -------------
Row 1 Cell 1 | Row 1 Cell 2 | Row 1 Cell 3 | Row 1 Cell 4
Row 2 Cell 1 | Row 2 Cell 2 | Row 2 Cell 3 | Row 2 Cell 4
Row 3 Cell 1 | Row 3 Cell 2 | Row 3 Cell 3 | Row 3 Cell 4
Row 4 Cell 1 | Row 4 Cell 2 | Row 4 Cell 3 | Row 4 Cell 4
This is the result:
| Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
| Row 1 Cell 1 | Row 1 Cell 2 | Row 1 Cell 3 | Row 1 Cell 4 |
| Row 2 Cell 1 | Row 2 Cell 2 | Row 2 Cell 3 | Row 2 Cell 4 |
| Row 3 Cell 1 | Row 3 Cell 2 | Row 3 Cell 3 | Row 3 Cell 4 |
| Row 4 Cell 1 | Row 4 Cell 2 | Row 4 Cell 3 | Row 4 Cell 4 |
2) Code blocks
If you want to display code in a "code block" like I have been doing to show you the Markdown code, then use the triple back ticks ``` around the code.
Markdown code:
```
Type your **code** here
```
This is the result:
Type your **code** here
3) Clickable Images with Source Link
I showed you the Markdown code for clickable images in my previous post and in this section we are just going to add a link for the source of the image.
Markdown code:
[](link-url)
[Source](link-source-url)
Modify the elements above using an alternate text, the URL of the image you have uploaded in Steemit (or another site), and the URL of the page you want to link to. Then replace "link-source-url" by the source URL.
[](https://steemit.com/life/@gmichelbkk/my-two-juice-recipes-of-the-day)
[Source](https://steemit.com/steemit/@gmichelbkk/5-markdown-codes-you-can-learn-and-use-today)
This is the result, the image is clickable and the source link is just after it:
4) Resizing and Centering Images
This will be useful if you want to resize your Steemit images and make them smaller without having to use any application, and then center them.
Markdown code:

Modify the elements above using an alternate text, the URL of the image you have uploaded in Steemit, and replace [width]x[height] by the size of the image you want.

This is the result, aligned at the left by Steemit:

If you want it clickable with the source link, then use the following.
Markdown code:
[](link-url)
[Source](link-source-url)
Replace the different elements by their values as we did before.
[](https://steemit.com/life/@gmichelbkk/my-two-juice-recipes-of-the-day)
[Source](https://steemit.com/steemit/@gmichelbkk/5-markdown-codes-you-can-learn-and-use-today)
This is the result, aligned at the left by Steemit:
If you want to center the clickable image with the source link, then just add the code <center> at the begining and </center> at the end. You can do the same if you want to only center text.
Markdown code:
<center>[](link-url)
[Source](link-source-url)</center>
Replace the different elements by their values as we did before.
<center>[](https://steemit.com/life/@gmichelbkk/my-two-juice-recipes-of-the-day)
[Source](https://steemit.com/steemit/@gmichelbkk/5-markdown-codes-you-can-learn-and-use-today)</center>
This is the result with the image and link aligned in the center:

Source
Aligning the image at the right and also pushing images at the left and right around text is much more HTML coding within the Markdown code and I don't see the point.
If there are more styling you want to do, then I would advise to use HTML for the whole post instead.
Would you upvote this post and follow me for more because this will encourage me to write more posts about coding like this one?
Would you please help @jerrybanfield become a top 20 witness because you can help funding projects to build Steem as explained here? Vote for jerrybanfield as a witness or set jerrybanfield as a proxy to handle all witness votes at https://steemit.com/~witnesses. Read the 5 reasons why I'm voting for Jerry Banfield as a witness and how to vote in my post.
Michel Gerard

Lots to learn!!
Thank you for commenting.
Thank you for providing such useful information even though I may never use it due to being a code Luddite. Yours happened to be one of the first blogs I followed on here.
Thank you anyway @p-props for being a reader of my blog.
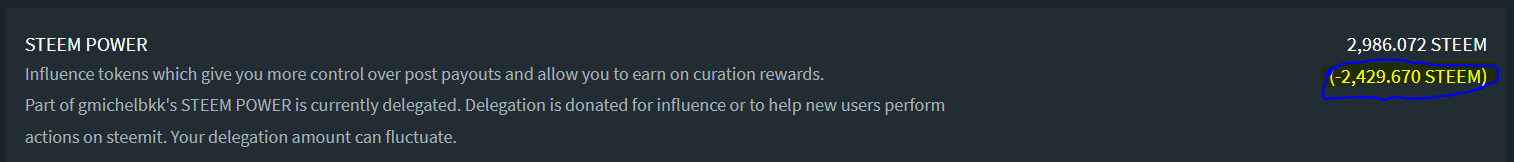
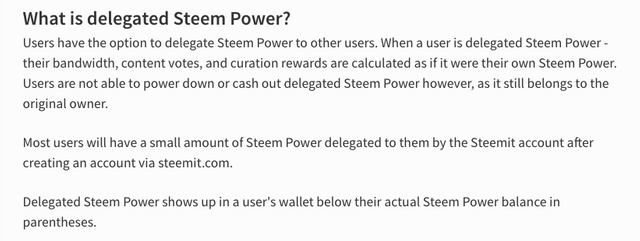
bro what is Delegation SP and you have negative i am receiving only 0.01$ and in SBD no return lol
can you make one post on it. yesterday i purchase 41 steem from binance out of 41 convert 15 to SP for some time my steem power got double mean 30 SP.

in morning when i see Delegation SP disappear and only 16 SP left which is mine.
can you explain it.
I am not sure I understand your first sentence, but SP delegation is when you delegate to another user for them to use. I have this post about it: https://steemit.com/steemit/@gmichelbkk/how-to-delegate-steem-power-easily
In your wallet I see "Transfer 15.000 STEEM POWER to imran-aslam" which you have now. I think that the previous 15 SP was from Steemit Inc in order for the account to run, and as you got your own, it was removed.

wow bro nice post. i learn a lot from you. thanks
I am glad you do, thank you.
My first check up is always on you each day I login to my account because i know what i need to survive and whom to follow, and thats "YOU", @gmichelbk. My problem with markdown is really getting lesser and steemit journey smoother with the help of your update. I really benefit, thanks
Thank you for your kind comment @princluv anf for visiting my blog daily. I am glad that my posts are useful for you.
Hi @gmichelbkk!
Thank you so much for your effort of sharing the markdown codes step by step in different posts. By the way, sometimes I see texts beside image. It looks cool.
How can we show text beside image such as image is in left align and text is the right align just beside image?
I will not detail how to do this in markdown because it means adding HTML to the markdown code and in my opinion it's better to write the whole post in HTML instead of trying to mix the two.
Thank you so much gmichelbkk for sharing this.I have had this problem with many of my photos.I was unable to centre them.Will be using this in the future.Will have a play around with my post.Thank you👍🏼👌
My pleasure @pamcooks, I'm glad that it's useful for you. 😃
This is quite nice
I never knew about the table markdown code, at least I had an idea about image source referencing
Thanks for this post @gmichelbkk
Thank you @estherikott for your comment and I am glad the post is useful for you.
Great tutorial again, i've posted some myself lastweek. I am trying to find out which HTML and CSS is supported,but that is a hard case without solid documentation. It is a lot of trial and error and reverse enginering :)
Thank you @verhp11 for your comment. I will not add more HTML or CSS in the markdown, because if I want more styling, then I simply use HTML, which is easier.
I just learnt those Markdown a few weeks ago and it helps me decorate a bit on my contents.
I'm greatful for you @gmichelbkk by sharing this tutorial on how to use Markdown's. Steem on!
Thank you @michaelcabiles for your kind comment.
I knew some markdown codes, but didn't know any of these you listed here, thank you so much sir @gmichelbkk
I am glad that you learned from this post.
Thanks for sharing, this is very useful for me
I am glad it is @jglowsinger.