CSS Grid Builder - Learn, prototype, create, get ready!
CSS Grid Builder
Learn, prototype, create, get ready!
Screenshots

 View Image |
|---|
Hunter's comment
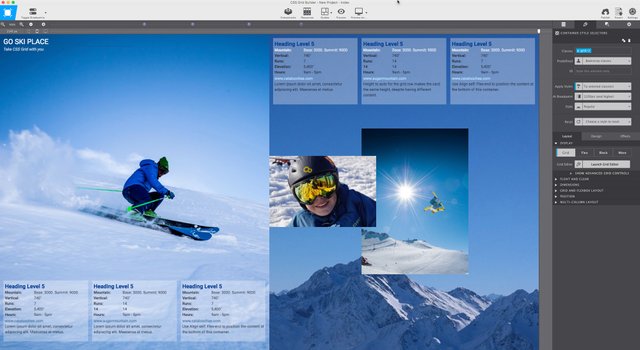
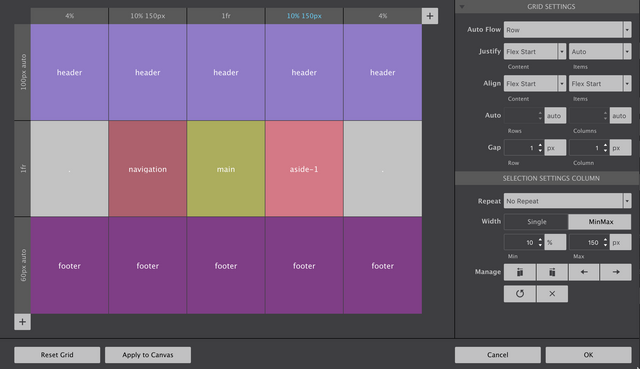
This is another design tool to create web layout with ease. Grid builder give you the freedom to create content and place them in containers. These containers can be nested, that is arranged within their prarent grid container.
Whether you work with the standard 12 column layout or even 24, CSS Grid Builder gives you option to make your layout look very different.
Download the app and start building awesome and beautiful layouts.
See samples of themes using Grid Layout HERE
Link
https://cssgrid.cc/css-grid-builder.html

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Great hunt @smyle! This hunt has been verified and approved by the Steemhunt Moderation Team. Great job! Happy hunting.
Please read our posting guidelines.
Connect with Steemhunt
Congratulations!
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on: