VueJs - Framework intuitive, modern and easy-to-use features
VueJs
Framework intuitive, modern and easy-to-use features
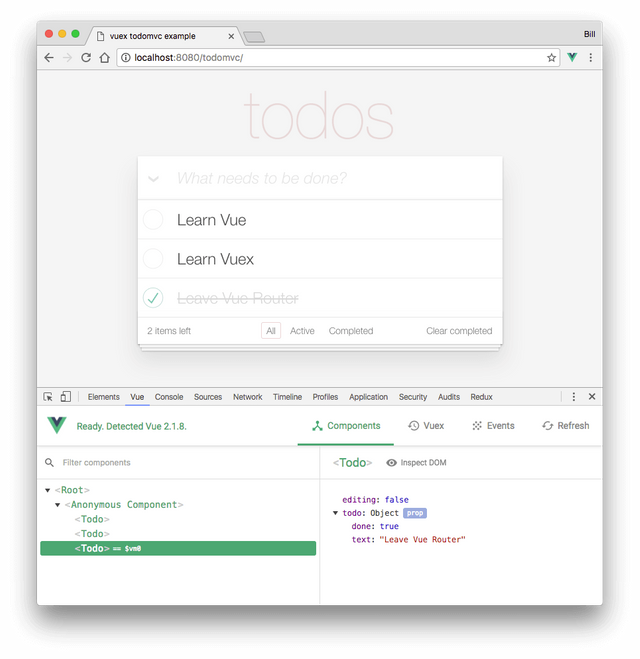
Screenshots



Hunter's comment
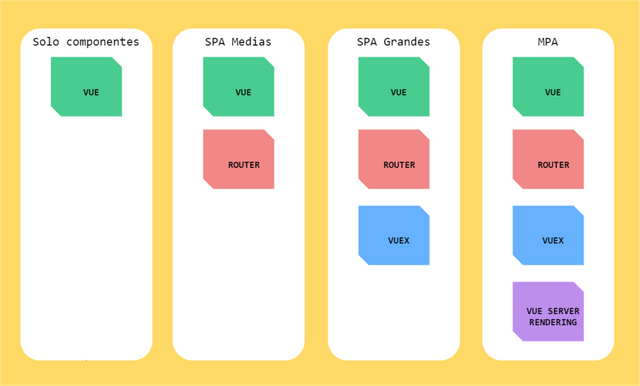
A framework to learn and use progressively
VueJS calls itself a progressive framework. When we face a development with VueJS, we can indicate which parts of the framework we want to include. VueJS is modularized in different separate libraries that allow you to add functionality when you need them.
The modularization in libraries of a framework is not something new in front development. Both ReactJS and Angular have a similar organization of their base code. What differentiates VueJS from other alternatives is how well decoupled these parts are, how easy it is to extend core functionality and how well all its parts work once it is decided to include more modules.
The main core of VueJS is formed by a library in charge of rendering views in the browser. Its way of organizing the code is by means of small components that contain all the HTML, CSS and JavaScript necessary to function as an independent piece. These pieces are composed in a hierarchical tree of components to form our application. Using this library is as easy as importing the script into our HTML page.
If all we need as developers is a better way to organize and render our small visual components, we stay there and not include anything else. At the time that our application began to grow, we have libraries to manage the routes of our application as a vue-router or with libraries to manage the global status of the application such as vuex. If our application had to have a great optimization or have good SEO, we can include and work with vue-server-rendering.
Link
https://vuejs.org?ref=steemhunt
Contributors
Hunter: @raulmz

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Hi @raulmz,
Thanks for your hunt. I’ve reviewed and approved it. The hunt is on!
Congratulations @raulmz! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Congratulation! Your hunt was ranked in 87th place on 4 Jun 2018 on Steemhunt.
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on:
Hi @raulmz!
Your post was upvoted by utopian.io in cooperation with steemhunt - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV