Aprendiendo JavaScript y enlazando con Python!!!
Hace mucho que tengo que aprender JavaScript es decir tener unos conocimientos decentes de este lenguaje de Programación, realmente he estado repasando muchos manuales como habitualmente hacia antes de comenzar a intentar programar . Pero la verdad no me termina de gustar ningún manual por lo que me dije con los vagos conocimientos que tengo de Python, Perl y C++ podría intentar entender Js sin leer tantos manuales poco prácticos.
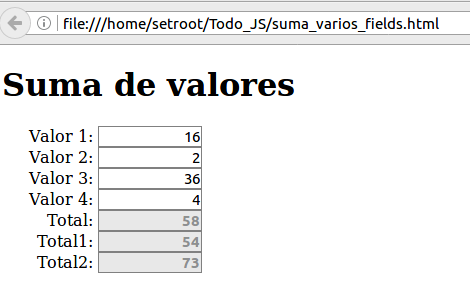
Ojo que basta con copiar el primer código y pegarlo en un archivo ".html" y ya tendrán funcionando el código en un navegador como se muestra en la imagen.
De Js se ha escrito de Todo. Este lenguaje de Programación es muy potente debido a la gran escalada de las paginas Web y las aplicaciones Móviles del Momento. Por lo que no me fue fácil ver por donde comenzar.

Al final me pregunte que es lo que quiero??? y mi respuesta fue generar un ambiente ameno para mis aplicaciones de python, y me dije por que no usar Django de una Vez??? a lo que me respondí no es posible debido a que quiero resultados rápidos, ademas de que quiero hacer un jueguito interactivo como Ogame o Travian ese ha sido mi sueño desde que comencé con el sueño de programar hace mas de 10 años.
El Juego es un simulador de Navegador donde vas construyendo y atacando sin muchas gráficas pero con Js va bastante rápido. Pero en ningún lado dicen como hacerlos de una manera sencilla asi que me anime a crear un pequeño tutorial, por el momento no sera online pero iremos aprendiendo JavaScript a medida que hacemos cosas interesantes!!!
Incluso códigos de Python intentare reproducirlos aquí! Solo que aun no he buscado como hacer Scraping con JavaScript por eso y por que ya tengo Bastante código también seguiré con estos proyectos pero con vistas agradables JavaScript en su momento tendremos todo esto en Django:
- Juego Simulador Navegador(Tutorial Principal).
- Bot AdaCrypbot mas gráficas en JS.
- Gráficas de datos de STEEMIT en Js
- Sabermetria con gráficas y tablas tipo WEB, se que tengo rato que no publico nada de esto, tenia un pequeño conflicto mental pero creo que no tiene nada de malo enseñar algunas estadísticas con el BioRitmo :D
Ya con eso tenemos Bastante con este manual mi objetivo es hacer un juego sencillo tipo simulador asi como enseñar un poco de lo que voy aprendiendo de JavaScript, en su momento retomare el de Python aunque no calo muy bien hace meses quizas ahora haya gente interesada en aprender a Programar en Python y JavaScript y en su momento aprender tambien Django, aunque en este si he hecho algunas cosas :D
Aquí les traigo e primer Codigo del Manual, próximamente le colocare Tutorial como Hacer un juego tipo Simulador en JavaScript Paso a Paso.
Codigo JavaScript que suma varios valores y los muestra en tiempo Real:
</code></p> <p><code> /**</code></p> <p><code> * Funcion que se ejecuta cada vez que se añade una letra en un cuadro de texto</code></p> <p><code> * Suma los valores de los cuadros de texto</code></p> <p><code> */</code></p> <p><code> function sumar()</code></p> <p><code> {</code></p> <p><code> var valor1=verificar("valor1");</code></p> <p><code> var valor2=verificar("valor2");</code></p> <p><code> var valor3=verificar("valor3");</code></p> <p><code> var valor4=verificar("valor4");</code></p> <p><code> // realizamos la suma de los valores y los ponemos en la casilla del</code></p> <p><code> // formulario que contiene el total</code></p> <p><code> document.getElementById("total").value=parseFloat(valor1)+parseFloat(valor2)+parseFloat(valor3)+parseFloat(valor4);</code></p> <p><code> document.getElementById("total1").value=parseFloat(valor1)+parseFloat(valor2)+parseFloat(valor3);</code></p> <p><code> document.getElementById("total2").value=parseFloat(valor1)+parseFloat(valor2)+parseFloat(55.22);</code></p> <p><code> }</code></p> <p><code> /**</code></p> <p><code> * Funcion para verificar los valores de los cuadros de texto. Si no es un</code></p> <p><code> * valor numerico, cambia de color el borde del cuadro de texto</code></p> <p><code> */</code></p> <p><code> function verificar(id)</code></p> <p><code> {</code></p> <p><code> var obj=document.getElementById(id);</code></p> <p><code> if(obj.value=="")</code></p> <p><code> value="0";</code></p> <p><code> else</code></p> <p><code> value=obj.value;</code></p> <p><code> if(validate_importe(value,1))</code></p> <p><code> {</code></p> <p><code> // marcamos como erroneo</code></p> <p><code> obj.style.borderColor="#808080";</code></p> <p><code> return value;</code></p> <p><code> }else{</code></p> <p><code> // marcamos como erroneo</code></p> <p><code> obj.style.borderColor="#f00";</code></p> <p><code> return 0;</code></p> <p><code> }</code></p> <p><code> }</code></p> <p><code> /**</code></p> <p><code> * Funcion para validar el importe</code></p> <p><code> * Tiene que recibir:</code></p> <p><code> * El valor del importe (Ej. document.formName.operator)</code></p> <p><code> * Determina si permite o no decimales [1-si|0-no]</code></p> <p><code> * Devuelve:</code></p> <p><code> * true-Todo correcto</code></p> <p><code> * false-Incorrecto</code></p> <p><code> */</code></p> <p><code> function validate_importe(value,decimal)</code></p> <p><code> {</code></p> <p><code> if(decimal==undefined)</code></p> <p><code> decimal=0;</code></p> <p><code> if(decimal==1)</code></p> <p><code> {</code></p> <p><code> // Permite decimales tanto por . como por ,</code></p> <p><code> var patron=new RegExp("^[0-9]+((,|\.)[0-9]{1,2})?$");</code></p> <p><code> }else{</code></p> <p><code> // Numero entero normal</code></p> <p><code> var patron=new RegExp("^([0-9])*$")</code></p> <p><code> }</code></p> <p><code> if(value && value.search(patron)==0)</code></p> <p><code> {</code></p> <p><code> return true;</code></p> <p><code> }</code></p> <p><code> return false;</code></p> <p><code> }</code></p> <p><code>
</code></p> <p><code> input {border:1px solid #808080;text-align:right;width:100px;}</code></p> <p><code> #total {font-weight:bold;}</code></p> <p><code> #total1 {font-weight:bold;}</code></p> <p><code> #total2 {font-weight:bold;}</code></p> <p><code> div {width:200px;text-align:right;}</code></p> <p><code>
Suma de valores
Valor 1:
Valor 2:
Valor 3:
Valor 4:
Total:
Total1:
Total2:
He tenido incoinvenientes tendre que re hacer el post no salio el codigo