Feliz lunes. Es grato saludarlos una vez más, queridos steemians. :)
Buenos noches a toda la hermosa comunidad. El día de hoy voy a ser breve: en esta ocasión les estaré enseñando una forma básica, con resultados profesionales, de cómo crear la típica animación «Loading» (conocida en español como «Cargando»).
Como en mis anteriores publicaciones, estaré usando como BG una imagen extraída de la página de
Freepik. ¡Espero les guste!
¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Fuente usada en este tutorial, aquí
Proceso de creación:
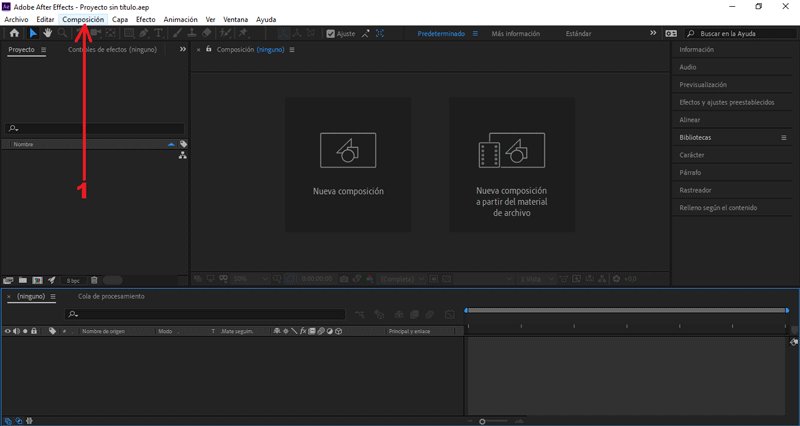
PARTE 1: Composición
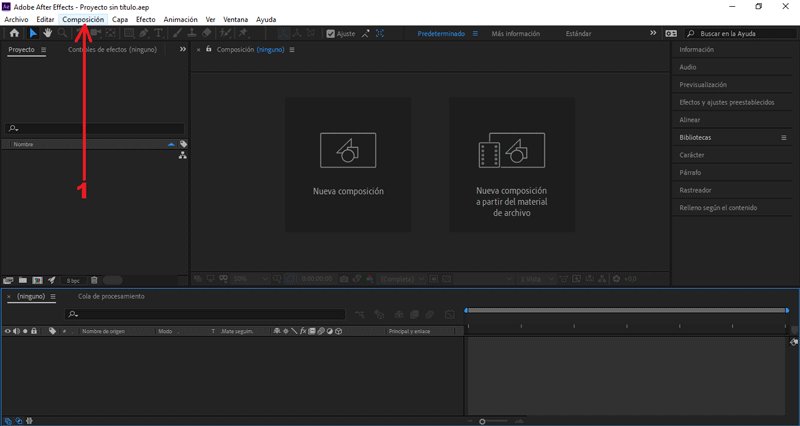
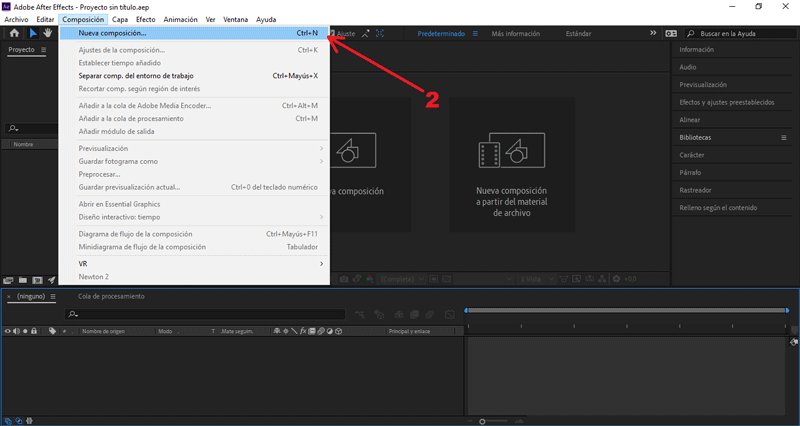
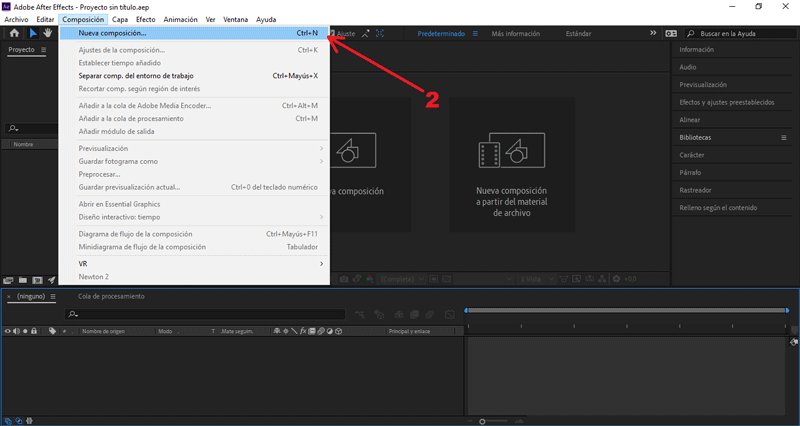
 Empezaremos creando una nueva composición.
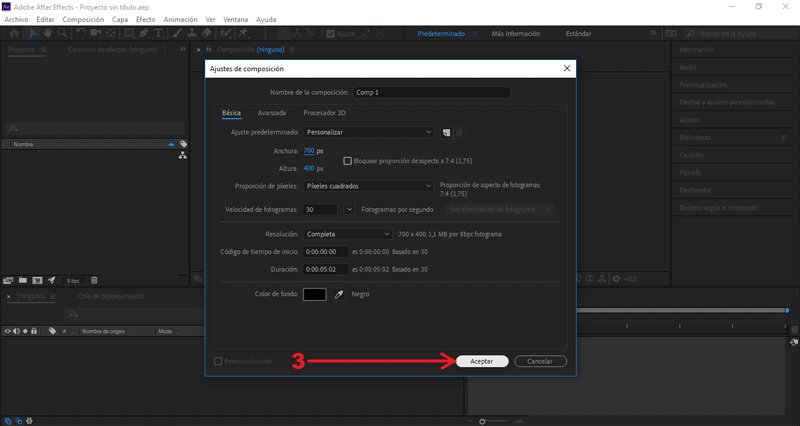
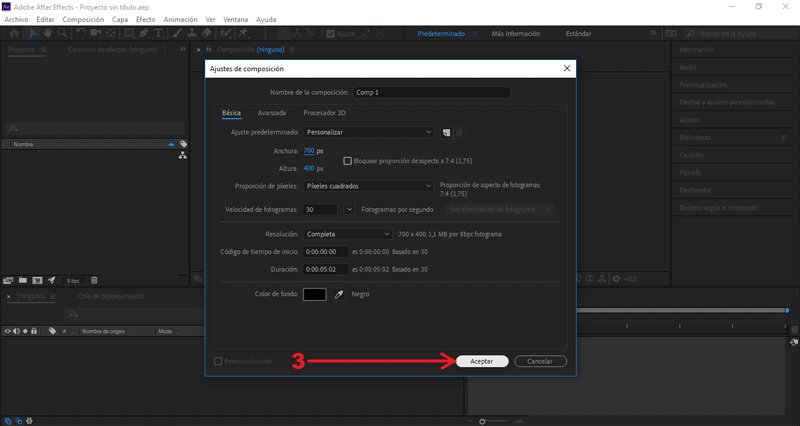
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color negro.
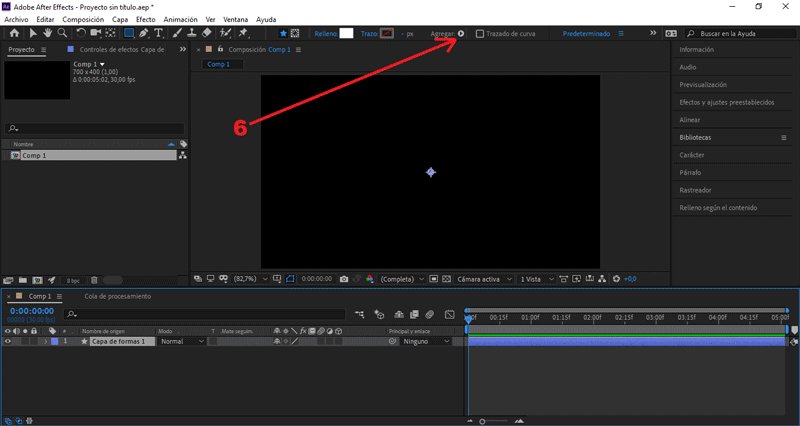
PARTE 2: Crear capa de formas

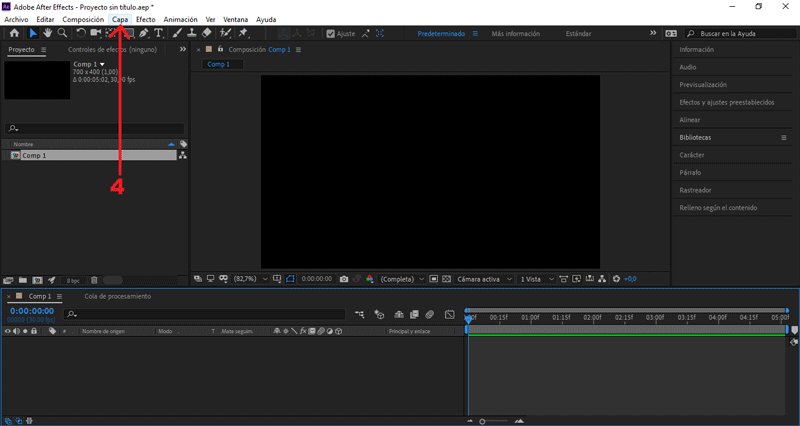
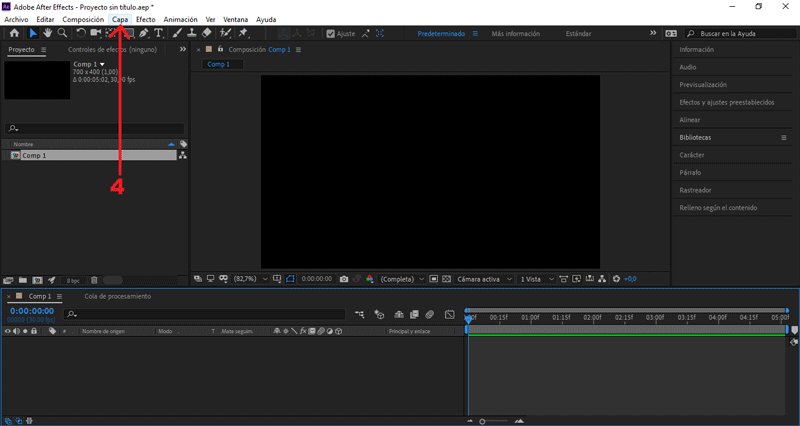
Seleccionamos Capa/Nuevo/Capa de formas
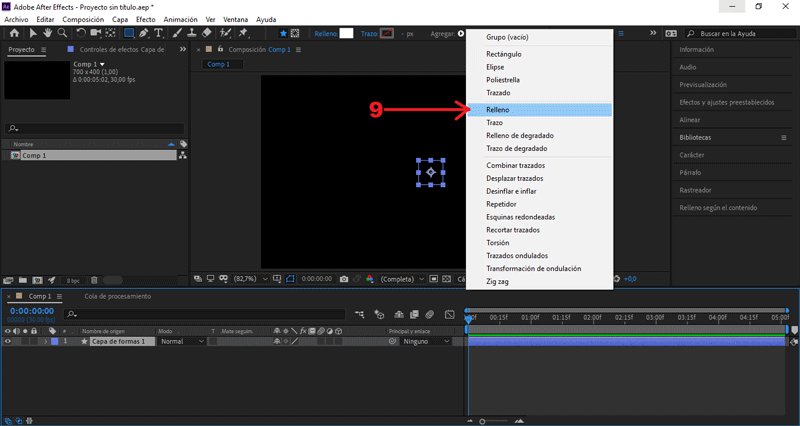
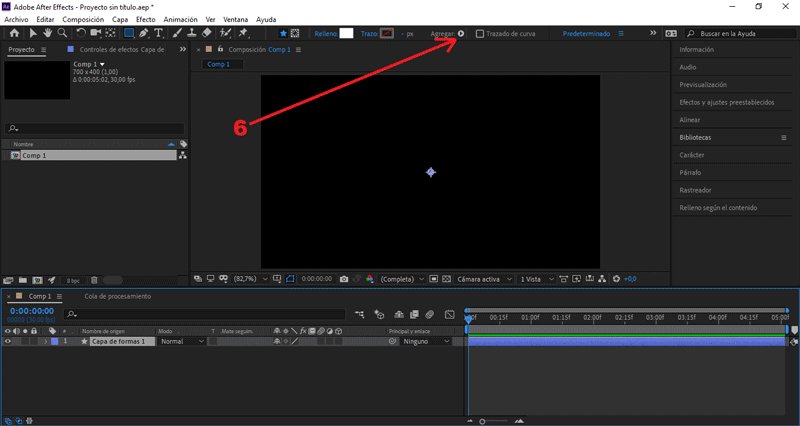
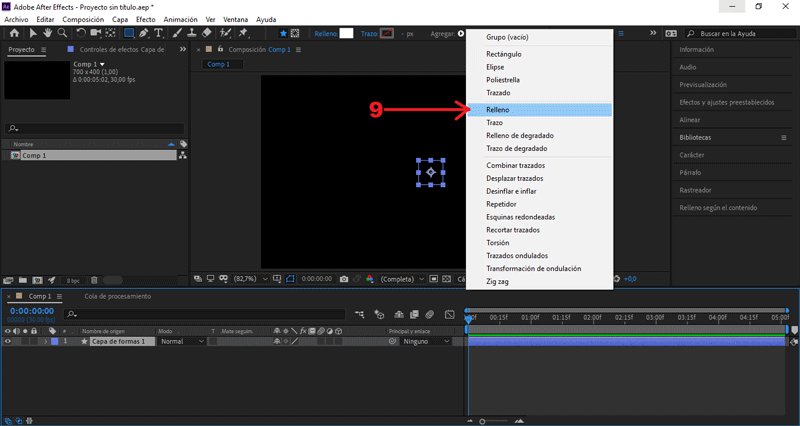
Desplegamos los valores de Agregar, seleccionamos Rectángulo y Relleno.
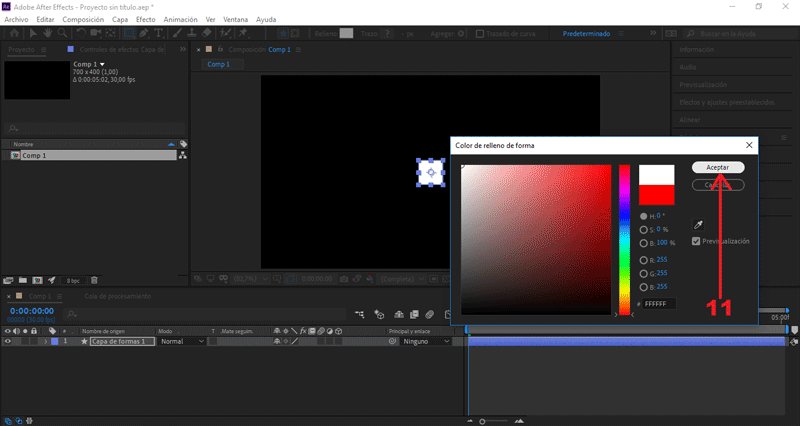
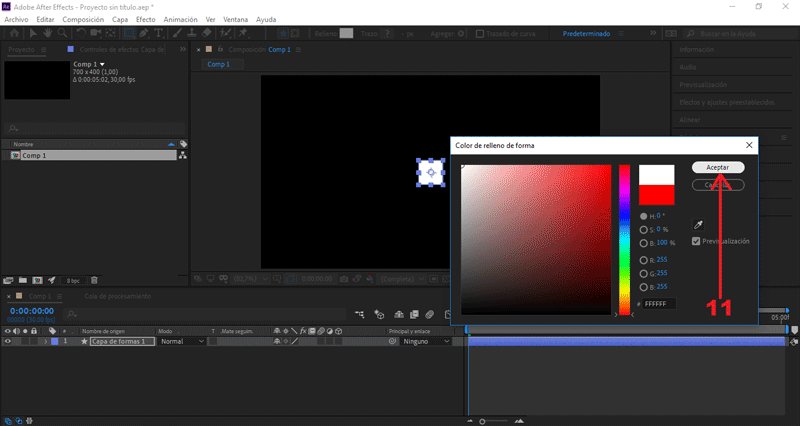
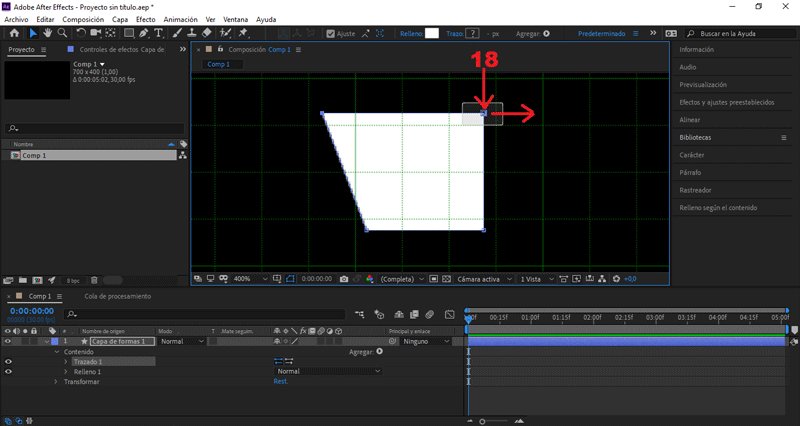
Seleccionamos la opción Relleno, cambiamos el color con el gotero.
Yo utilizaré un color blanco.
Presionamos aceptar.
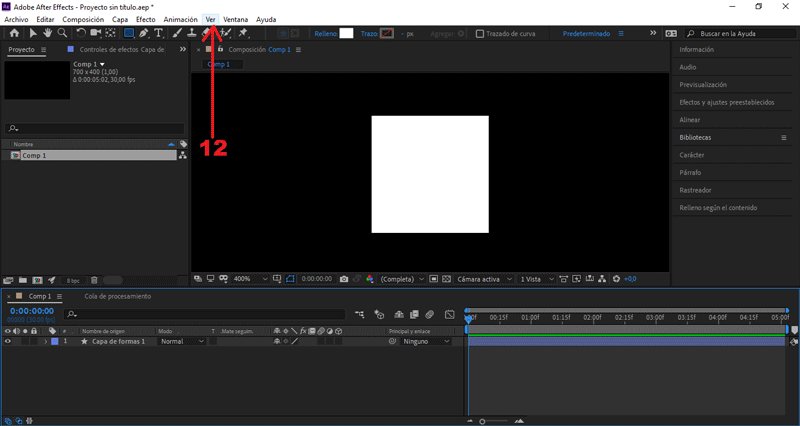
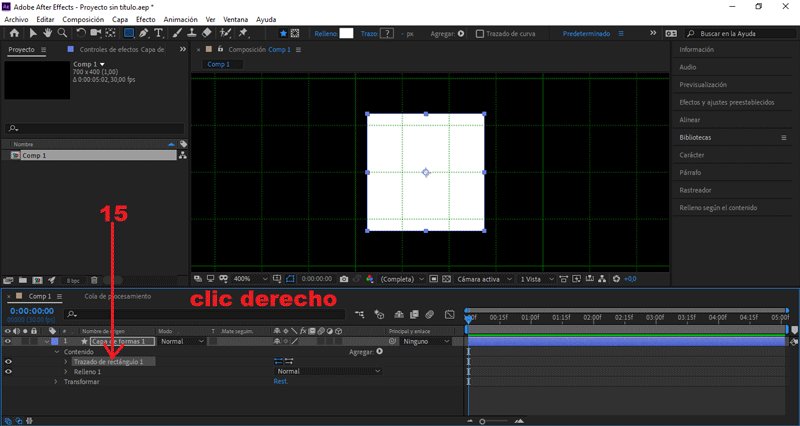
PARTE 3: Editar capa de formas

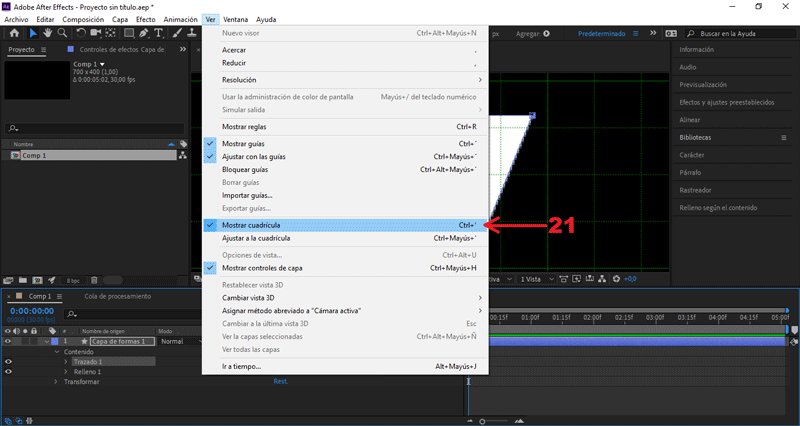
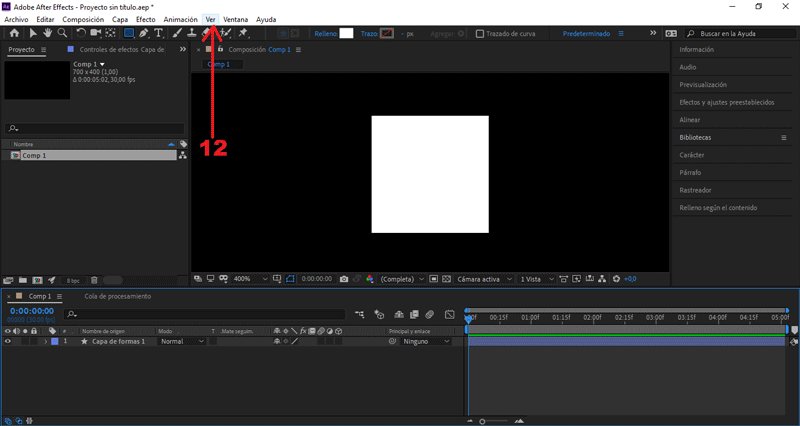
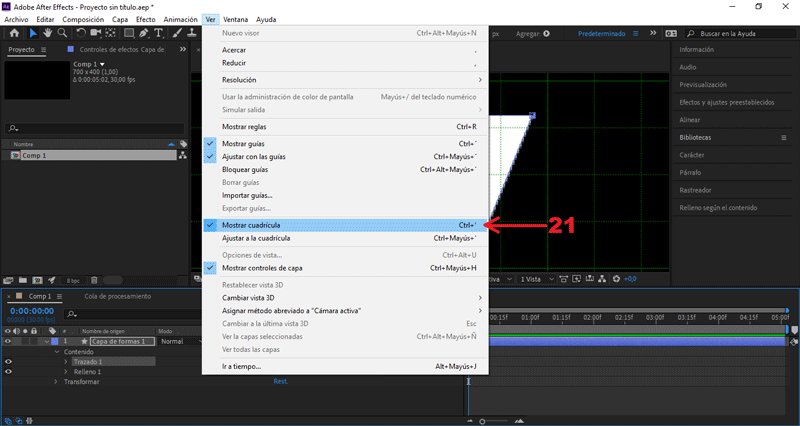
Seleccionamos la opción Ver/Mostrar cuadrícula
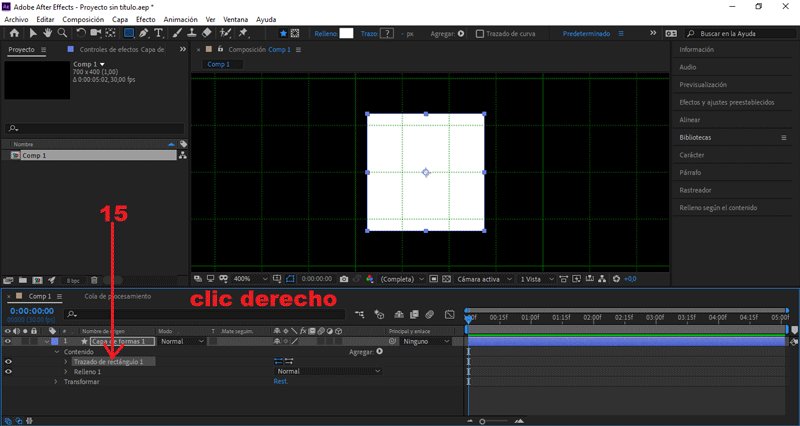
Desplegamos los valores del texto «Capa de forma 1».
Clic derecho sobre Trazado de rectángulo, Convertir en trazado de curva
Seleccionamos el punto superior izquierdo.
Hacemos la figura más ancha, moviendo el punto hacia la izquierda.
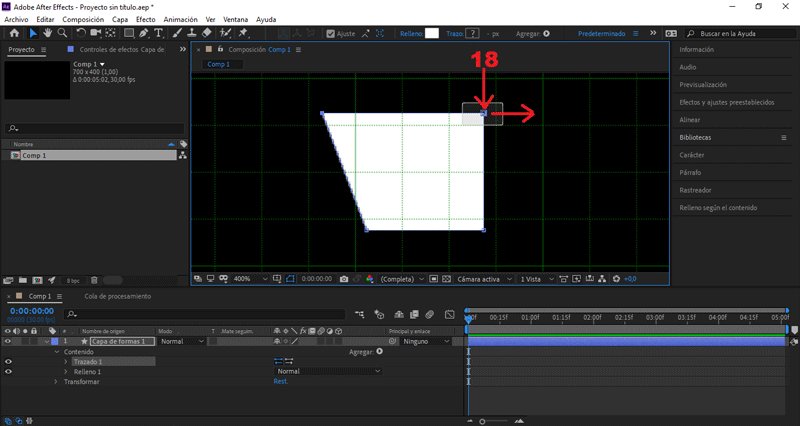
Seleccionamos el punto superior derecho.
Hacemos la figura más ancha, moviendo el punto hacia la derecha.
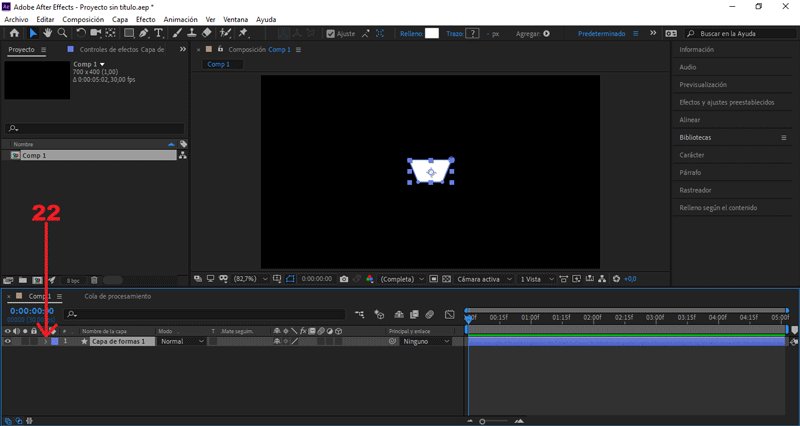
Seleccionamos los dos puntos inferiores.
Hacemos la figura más pequeña, moviendo los puntos hacia arriba.
Desmarcamos la opción Ver/Mostrar cuadrícula
 Al lado derecho de «capa de forma 1», desplegamos sus valores.
Al lado derecho de «capa de forma 1», desplegamos sus valores.
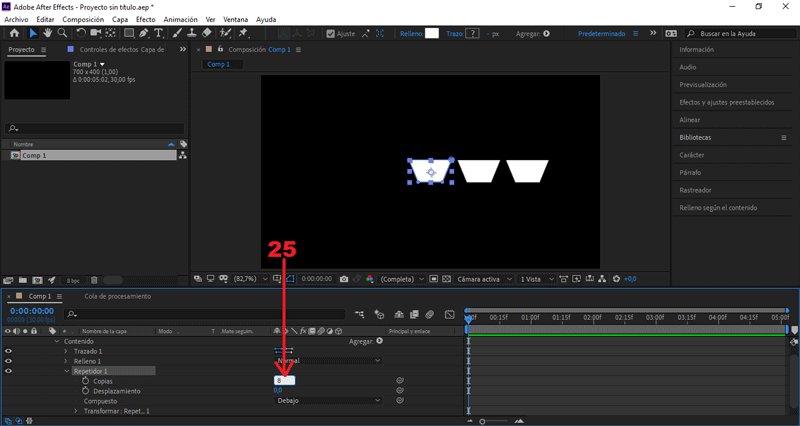
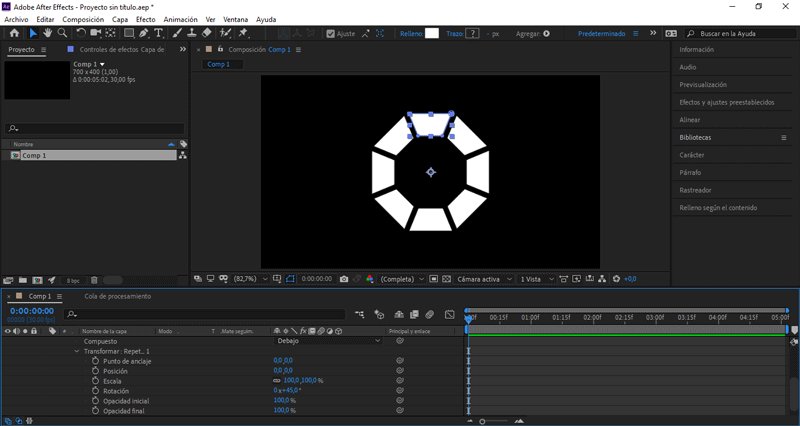
Teniendo presionada la capa de forma, desplegamos los valores de Agregar y seleccionamos Repetidor
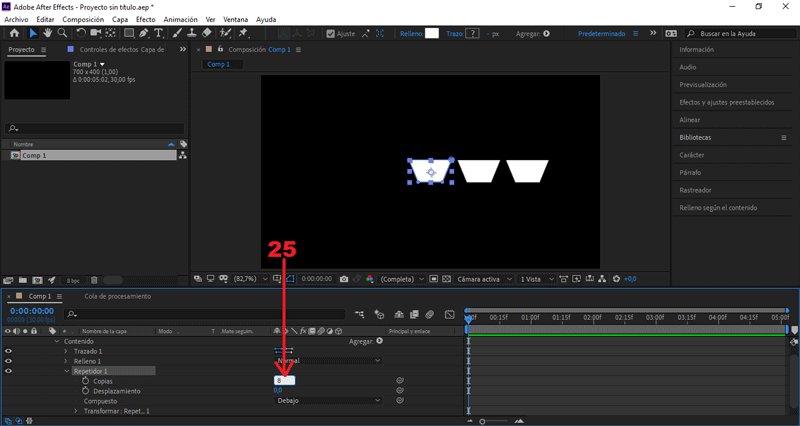
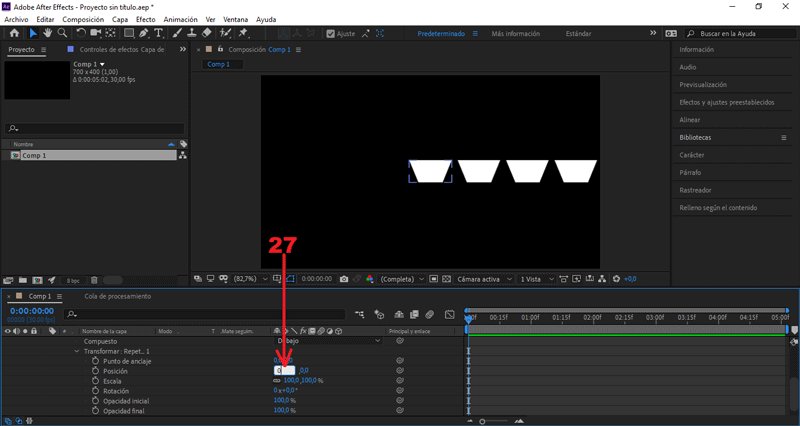
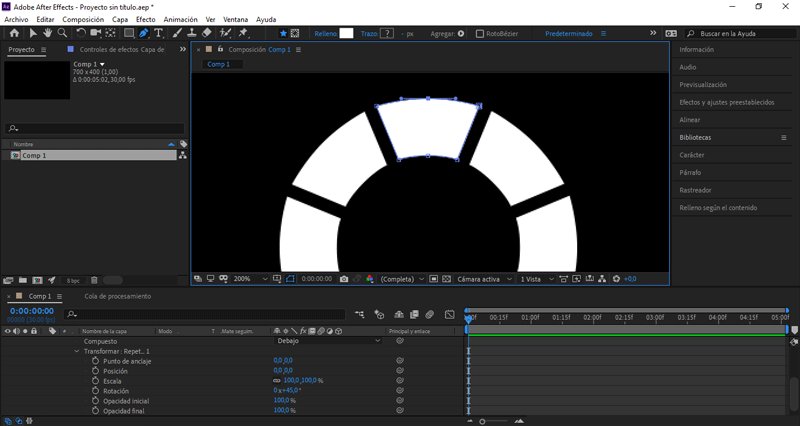
Cambiamos el valor Copias a 8.
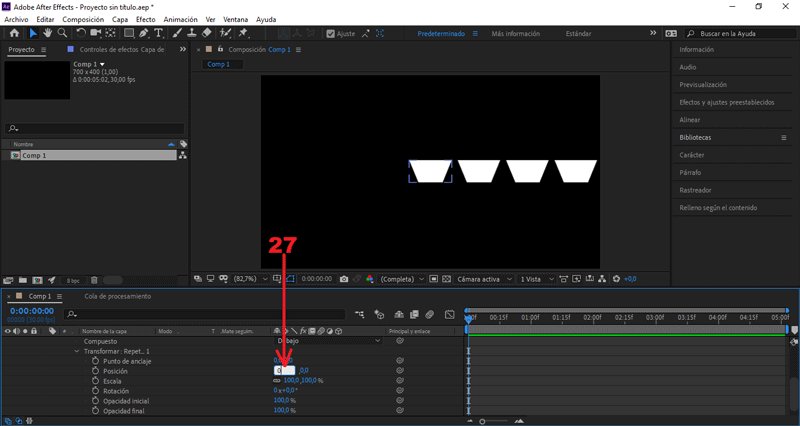
Desplegamos los valores de Transformar repeticiones 1:
Cambiamos el valor Posición a 0.
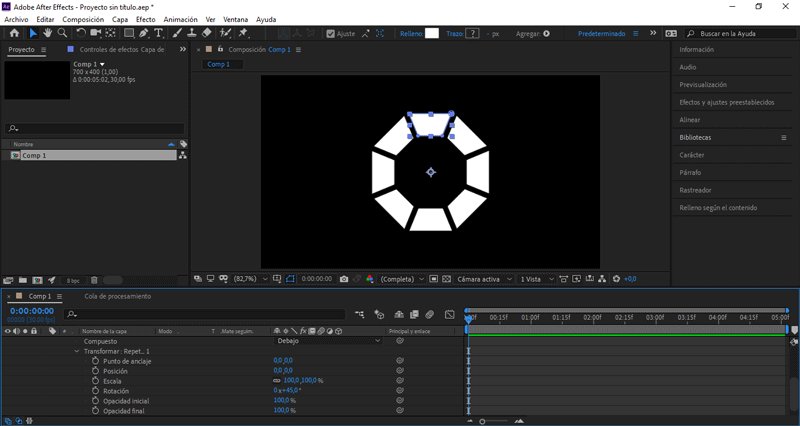
Cambiamos el valor Rotación a 45°.
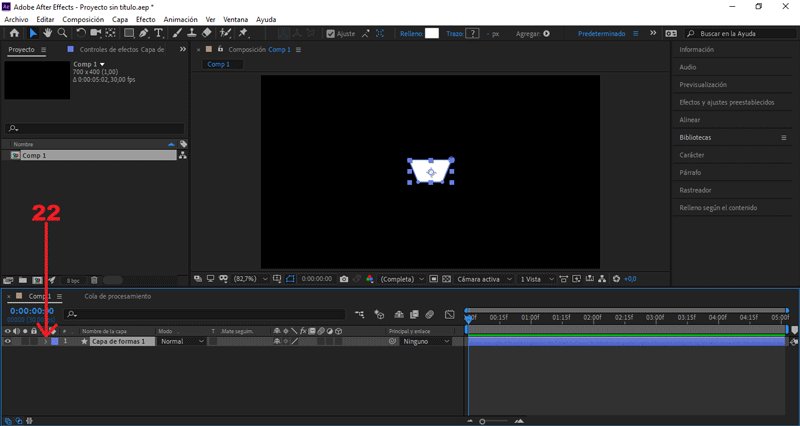
Seleccionamos la figura creada y la movemos hacia arriba.
Todo esto con la intensión de desacoplar cada una de las copia.
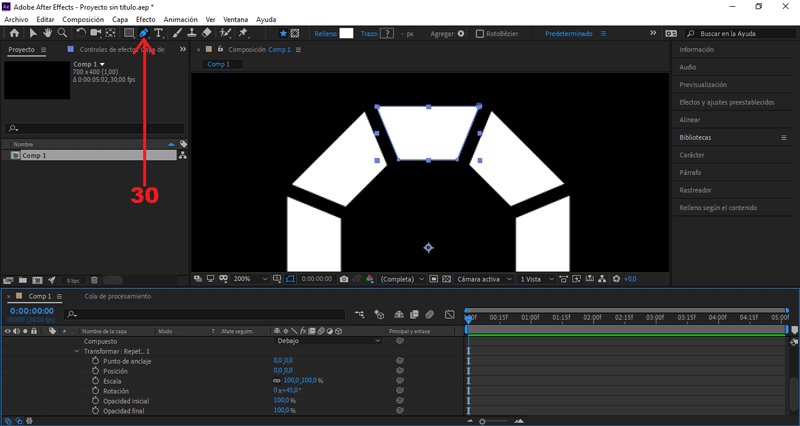
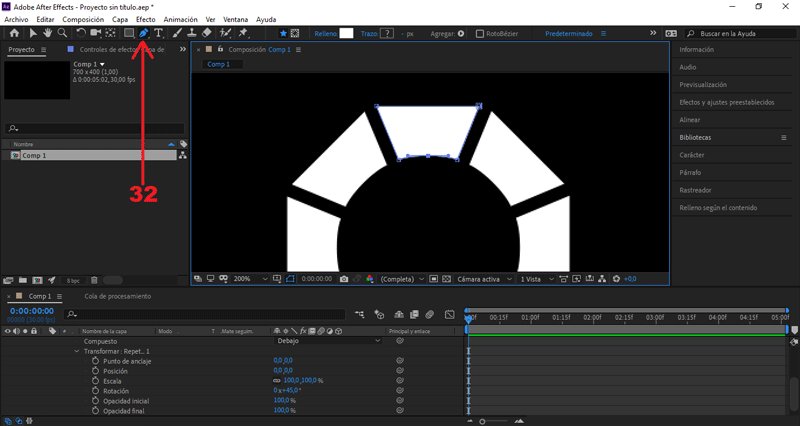
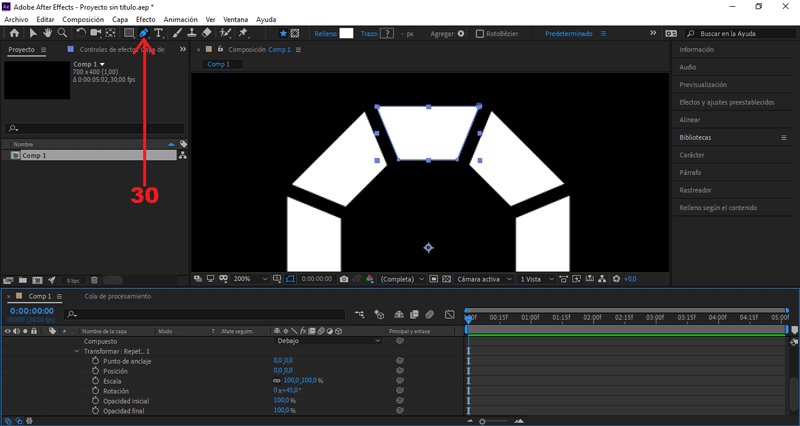
 Seleccionamos la herramienta pen tool, en el apartado superior.
Creamos un punto de distorsión, presionando la figura.
Seleccionamos la herramienta pen tool, en el apartado superior.
Creamos un punto de distorsión, presionando la figura.
Tiene que estar posicionado en la parte inferior central de la figura.
Movemos el punto de distorsión.
5 veces hacia arriba, presionando la tecla (↑)
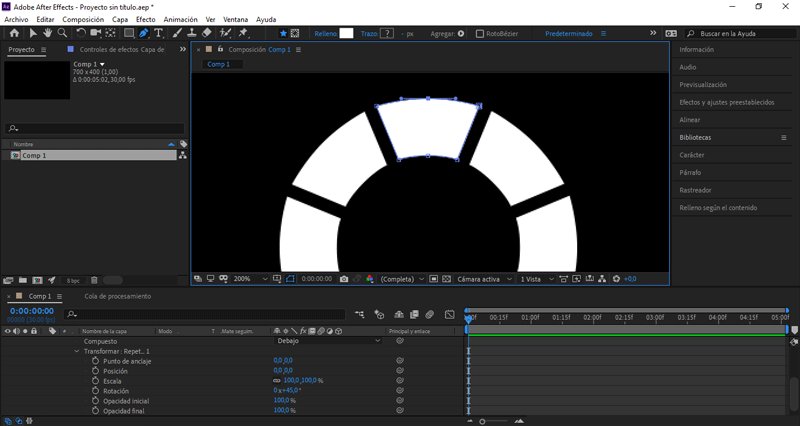
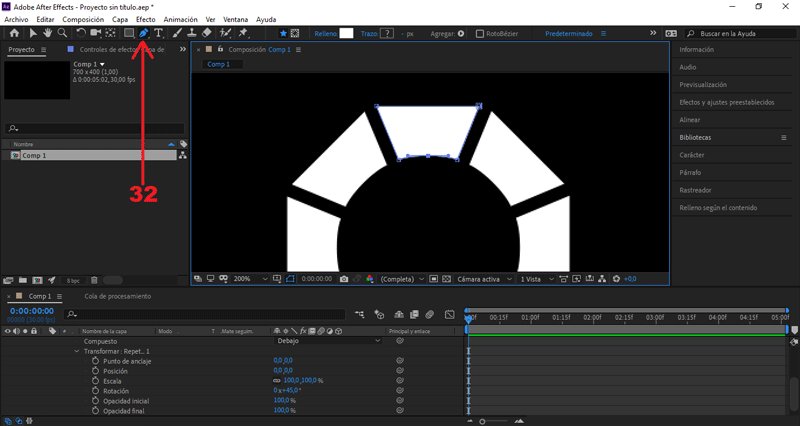
Creamos un segundo punto de distorsión, presionando la figura.
Tiene que estar posicionado en la parte superior central de la figura.
Movemos el segundo punto de distorsión.
5 veces hacia arriba, presionando la tecla (↑)
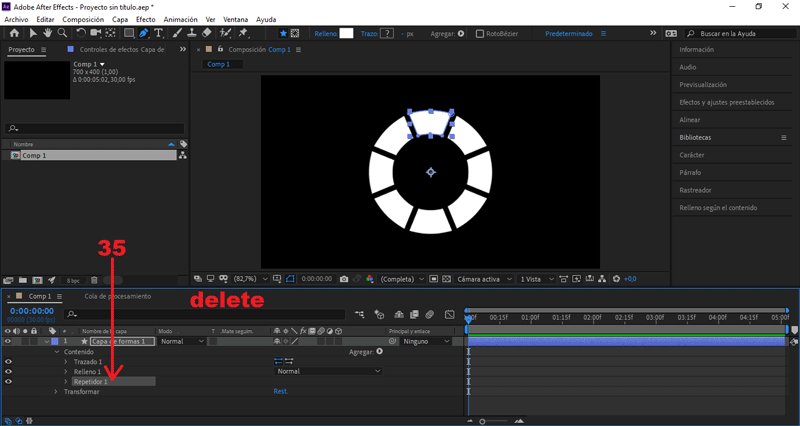
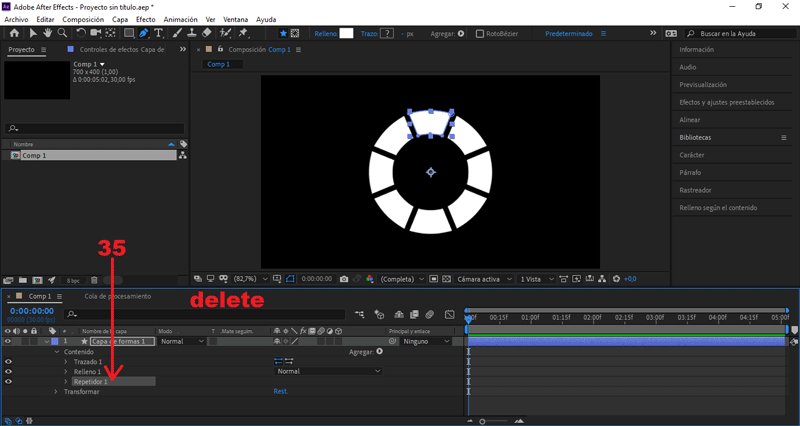
Al lado derecho de «capa de forma 1», desplegamos sus valores.
Teniendo seleccionado Repetior 1, presionamos la tecla "delete".
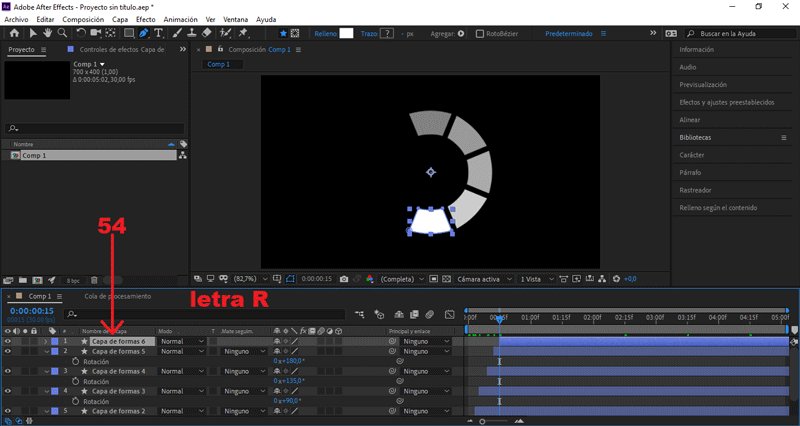
PARTE 4: Efecto delay
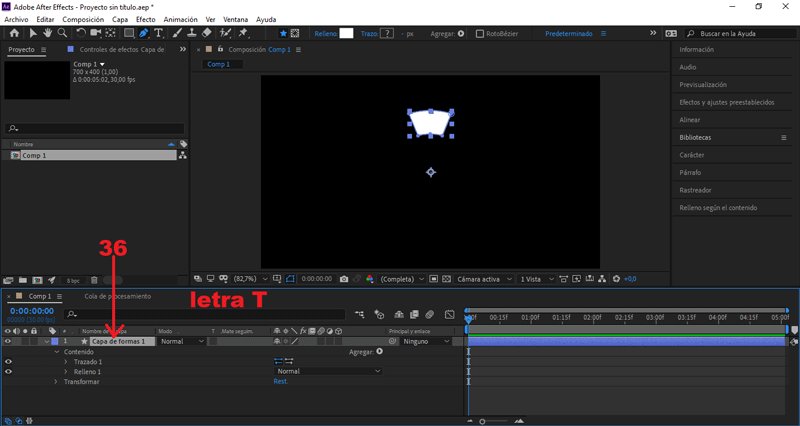
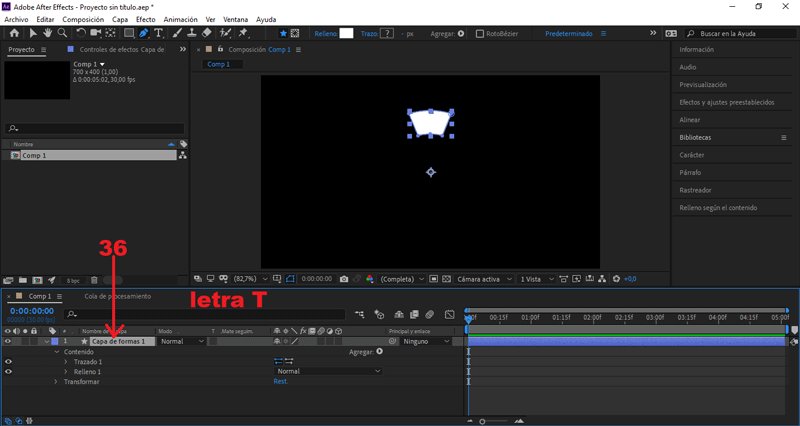
 Teniendo seleccionado «Capa de forma 1», presionamos la letra "T".
Teniendo seleccionado «Capa de forma 1», presionamos la letra "T".
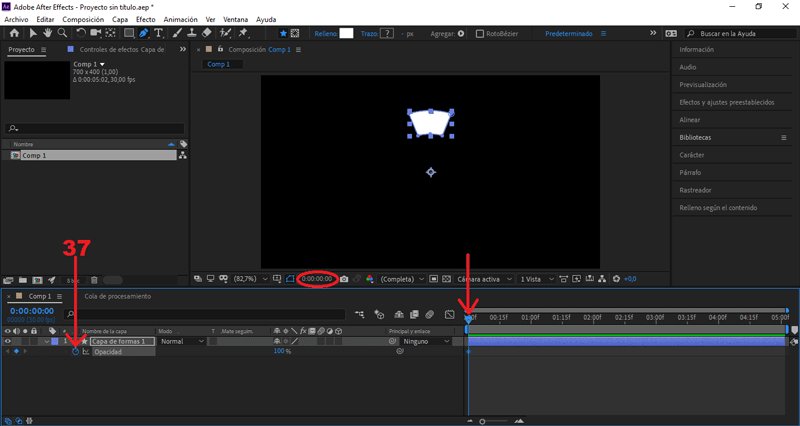
Se abrirán los frames de opacidad.
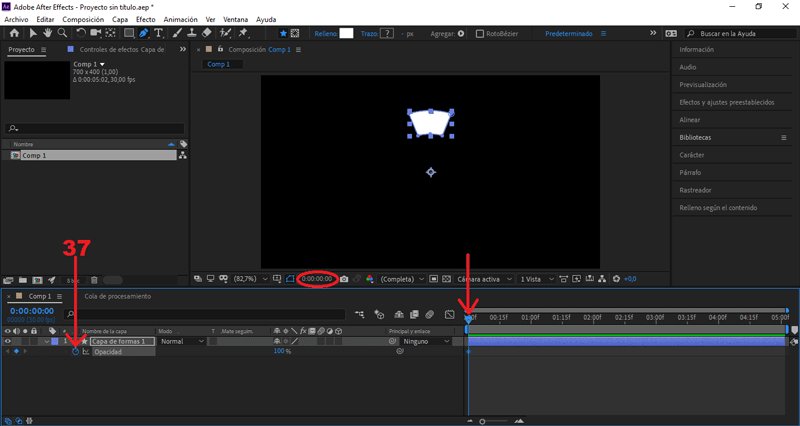
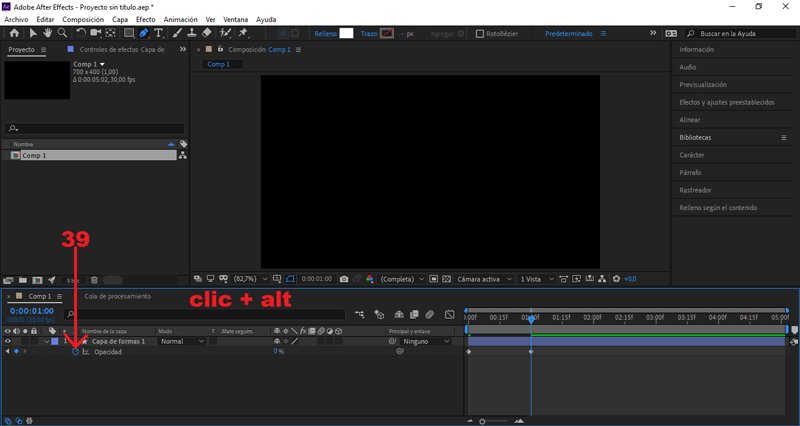
Nos posicionamos en el (seg) 0.00, y creamos un frame en Opacidad.
Presionando el símbolo del reloj.
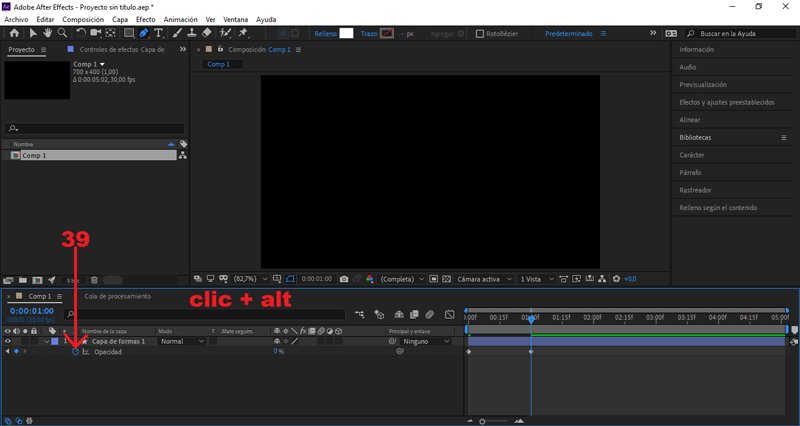
Nos posicionamos en el (seg) 1.00, cambiamos el valor Opacidad a 0%.
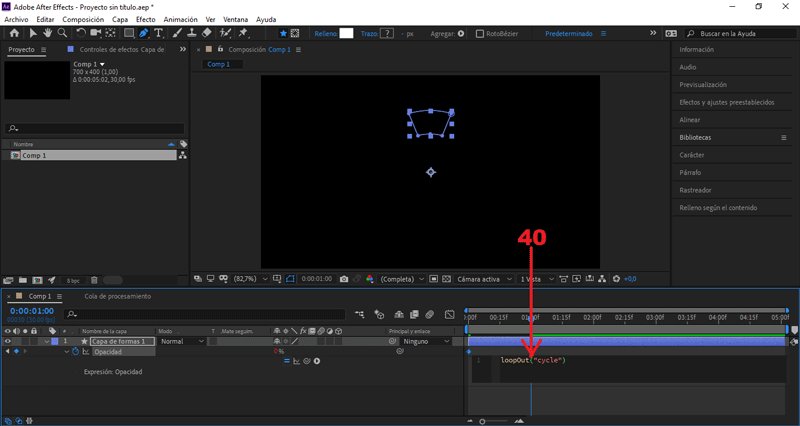
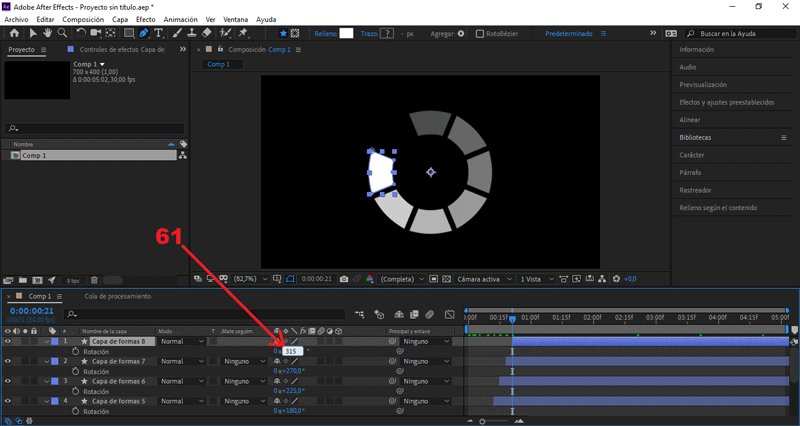
Seleccionamos Opacidad, presionamos Alt + el símbolo del reloj.
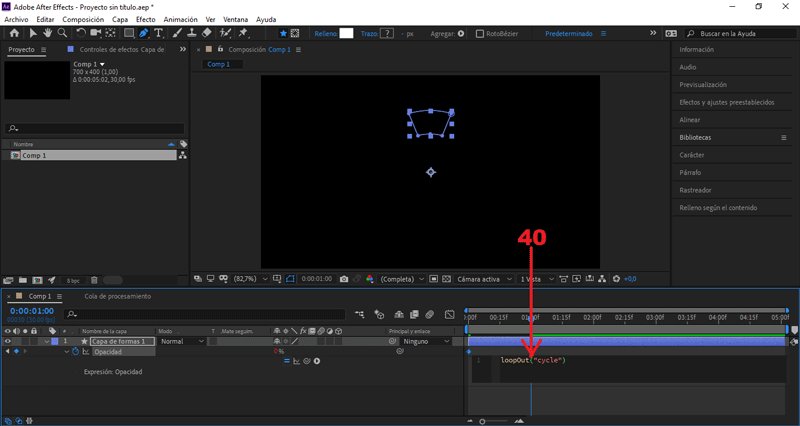
Copiamos el siguiente código en la línea de diálogo:
loopOut("cycle")
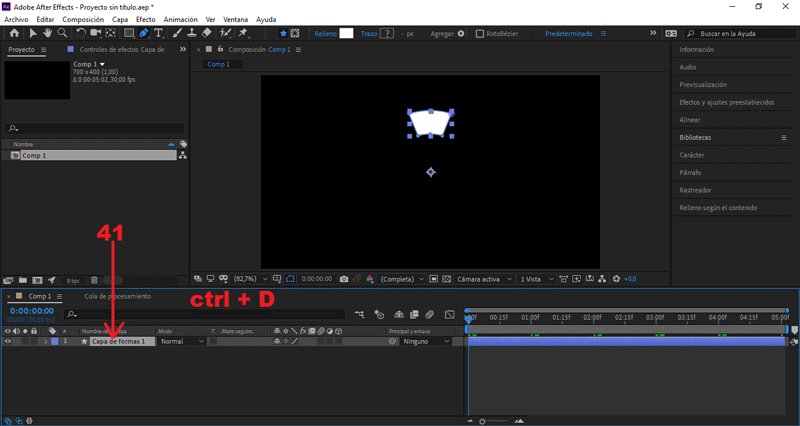
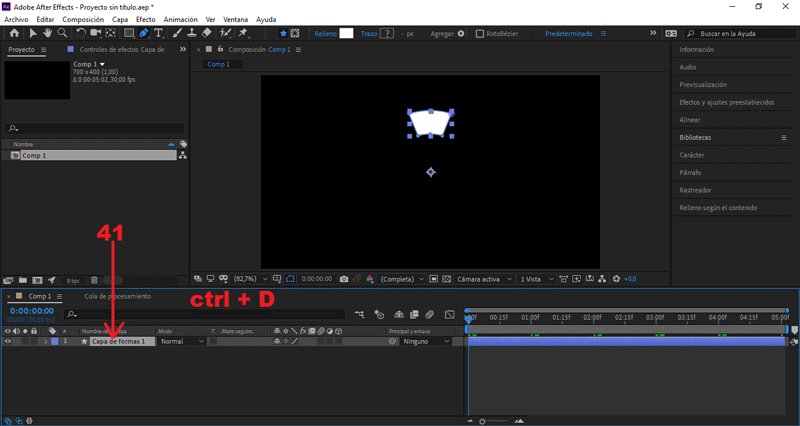
 Teniendo seleccionado «Capa de forma 1», presionamos ctrl + D.
Teniendo seleccionado «Capa de forma 1», presionamos ctrl + D.
Movemos el duplicado hasta el (seg) 0.03
Teniendo seleccionado «Capa de forma 2», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 45°.
Teniendo seleccionado «Capa de forma 2», presionamos ctrl + D.
Movemos el duplicado hasta el (seg) 0.05
Teniendo seleccionado «Capa de forma 3», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 90°.
Teniendo seleccionado «Capa de forma 3», presionamos ctrl + D.
Movemos el duplicado hasta el (seg) 0.09
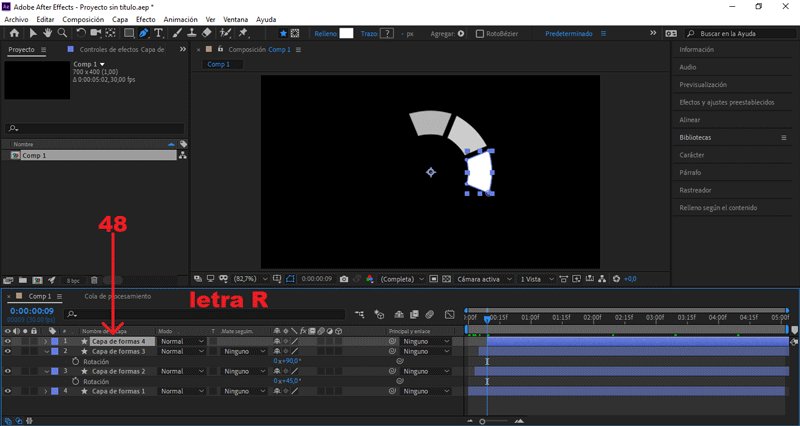
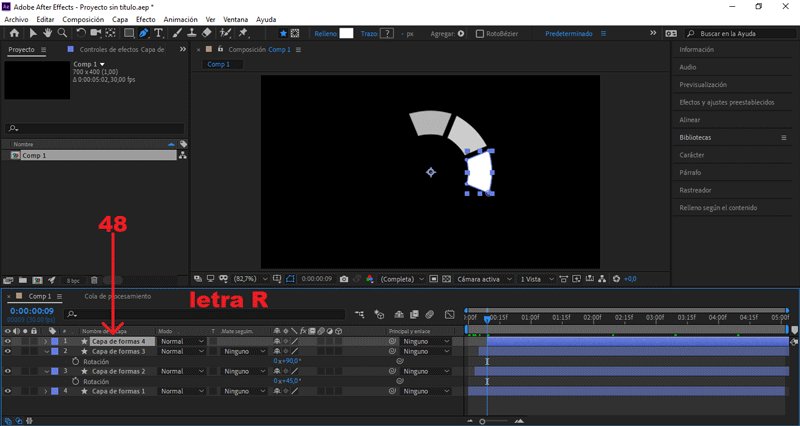
Teniendo seleccionado «Capa de forma 4», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 135°.
Teniendo seleccionado «Capa de forma 4», presionamos ctrl + D.
Movemos el duplicado hasta el (seg) 0.12
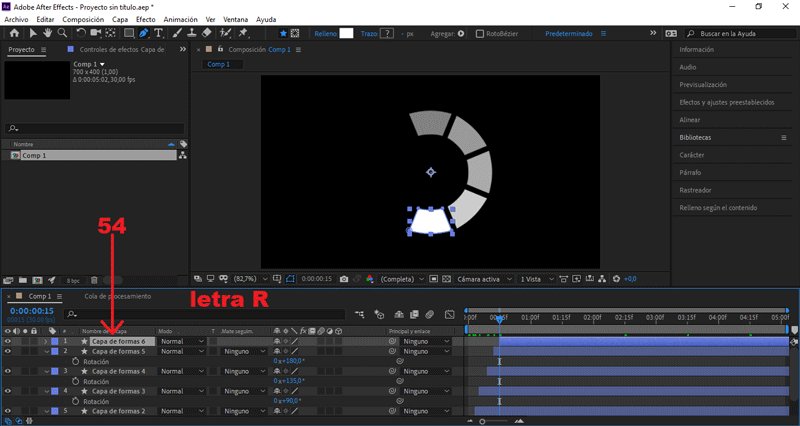
Teniendo seleccionado «Capa de forma 5», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 180°.
Teniendo seleccionado «Capa de forma 5», presionamos ctrl + D.
Movemos el duplicado hasta el (seg) 0.15
Teniendo seleccionado «Capa de forma 6», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 225°.
Teniendo seleccionado «Capa de forma 6», presionamos ctrl + D.
Movemos el duplicado hasta el (seg) 0.18
Teniendo seleccionado «Capa de forma 7», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 270°.
Teniendo seleccionado «Capa de forma 7», presionamos ctrl + D.
Movemos el duplicado hasta el (seg) 0.21
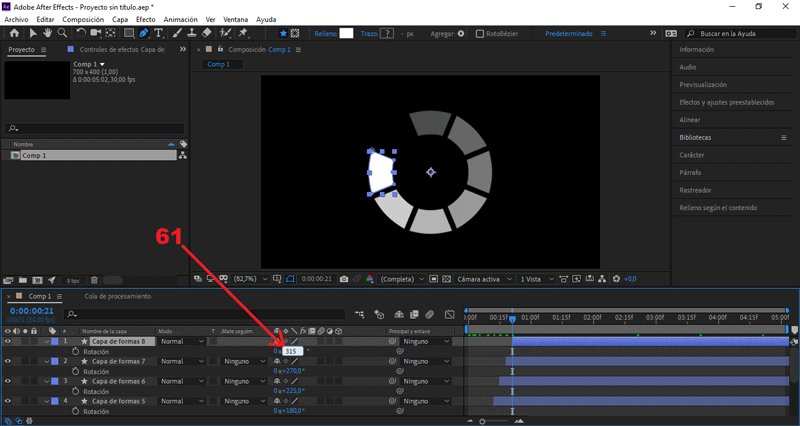
Teniendo seleccionado «Capa de forma 8», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 315°.
PARTE 5: Crear texto
 Seleccionamos todos los archivos creados:
Seleccionamos todos los archivos creados:
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «GIF Final».
Teniendo seleccionado «GIF Final», presionamos la letra "S".
Se abrirán los frames de escala.
Cambiamos el valor escala a 25%.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Montserrat Bold.
Creamos un texto.
Colocaré «Loading...».
PARTE 6: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
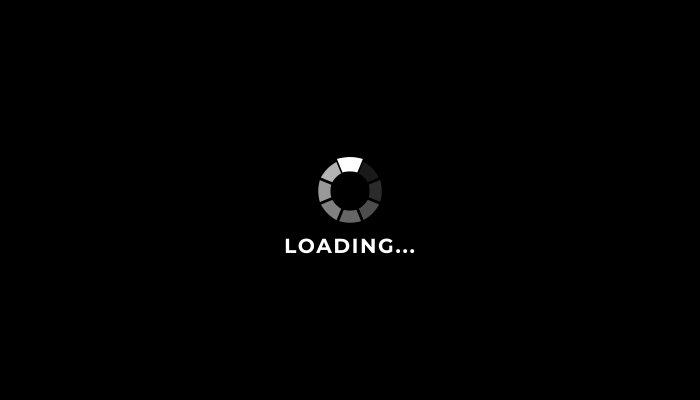
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen usada de fondo:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress : https://rpcaceres.000webhostapp.com/2019/10/crea-tu-propio-gif-con-efecto-loading-tutorial-after-effects-48













¡Muy buen tutorial! Buena forma de explicar el procedimiento.
Saludos.
Gracias por el buen comentario. ;)
Posted using Partiko Android
Muy buen tutorial, se ve que conoces bien del tema, buenas animaciones.
Me encantó tu publicación de verdad.
Esta publicación ha sido seleccionada para el reporte de Curación Diaria. # ¡¡¡Felicidades!!!
¡¡¡Felicidades!!!
Un honor para mí tenerlo por aquí, @ramonycajal.
Posted using Partiko Android
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado manualmente por @alfarofranudy
Tu excelente publicación ha sido seleccionada por el equipo de curación de @sinergica.
Curamos la etiqueta #spanish con el token SPACO de la Comunidad de Hispano Hablantes, te invitamos a formar parte de nuestra comunidad.