Crear un GIF animado en Photoshop - TUTORIALES DE DISEÑO GRÁFICO
HOY HAREMOS UN GIF ANIMADO DE FORMA SENCILLA




Hola Minddivers, en esta ocacion les quiero enseñar como pueden armar sus propios GIF animados , estos los pueden usar para Steemit o para lo que quieran, como veran yo uso mucho esto, de hecho en esta publicación veran que casu todas las imágenes son GIF animados.

Photoshop

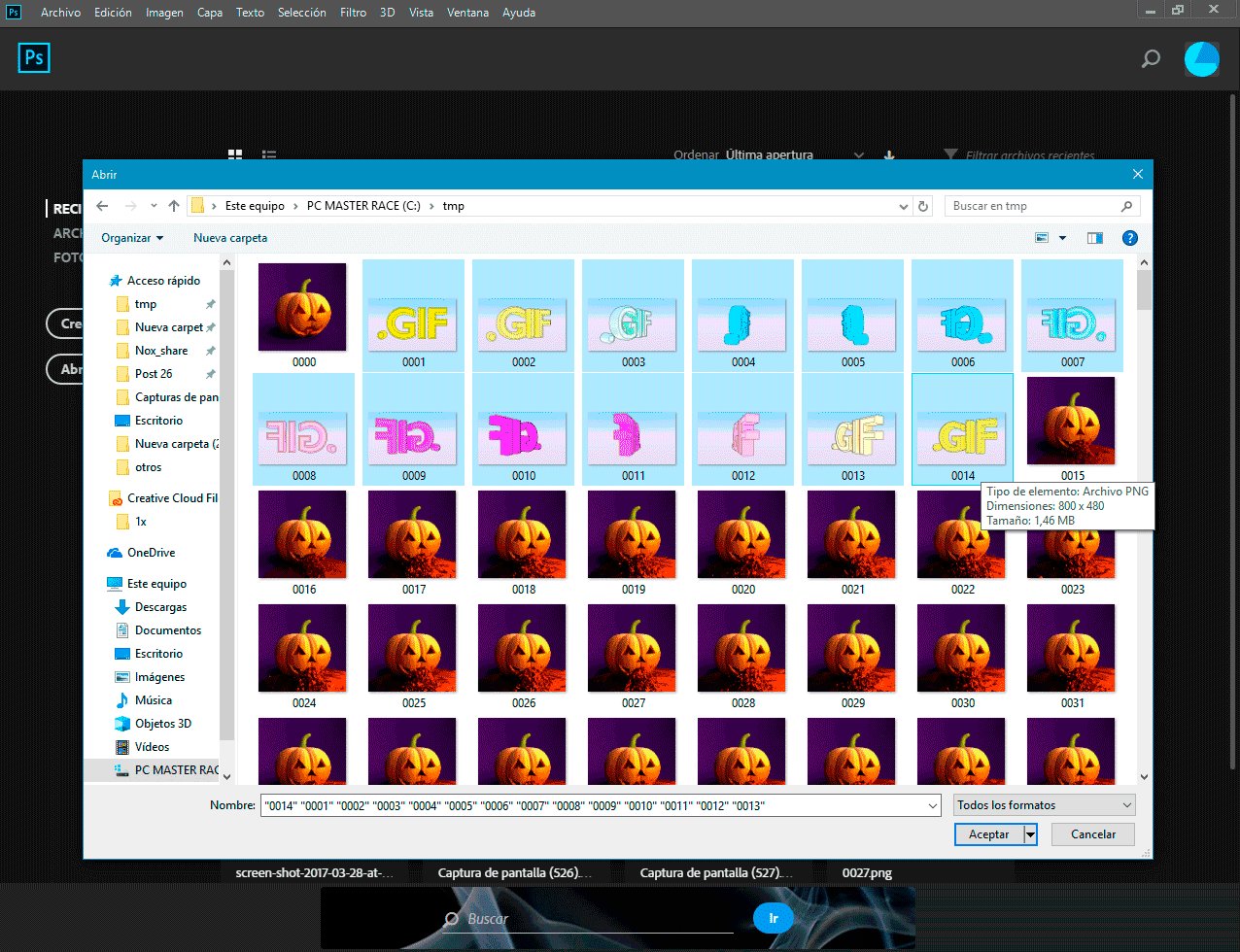
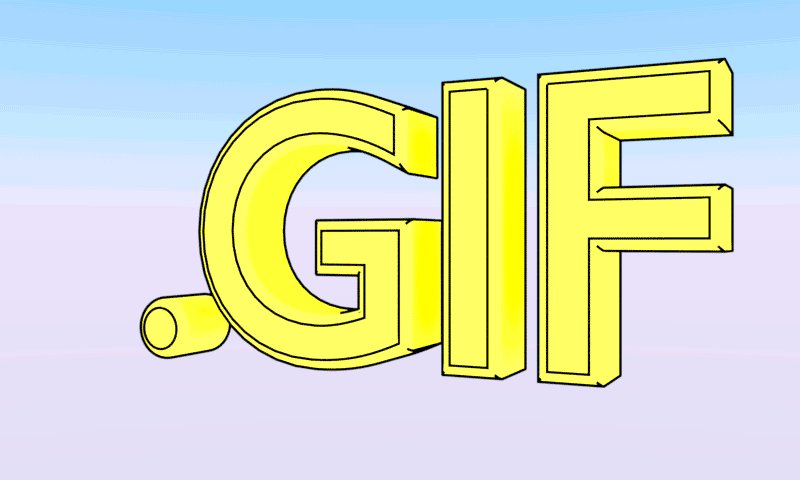
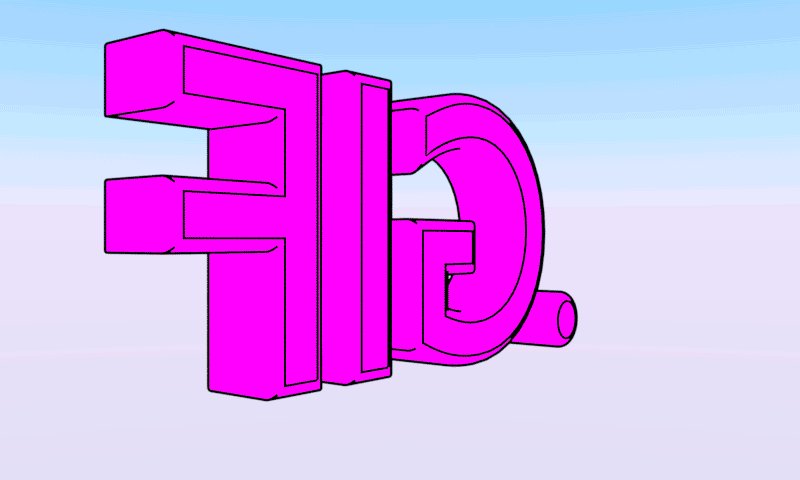
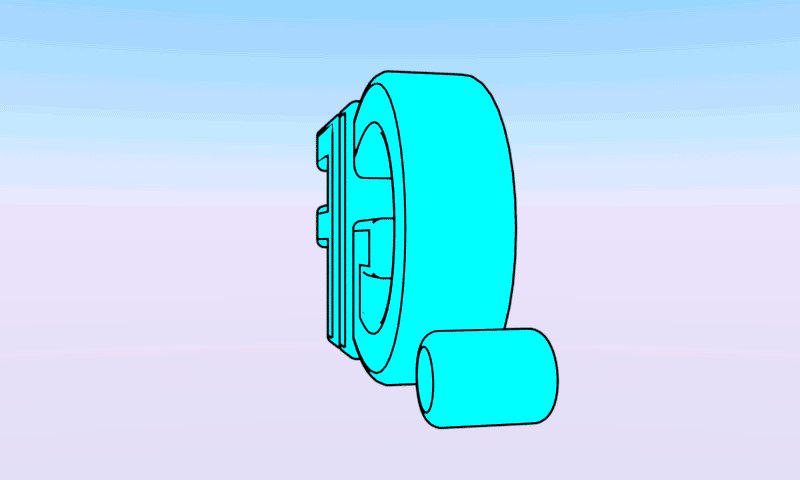
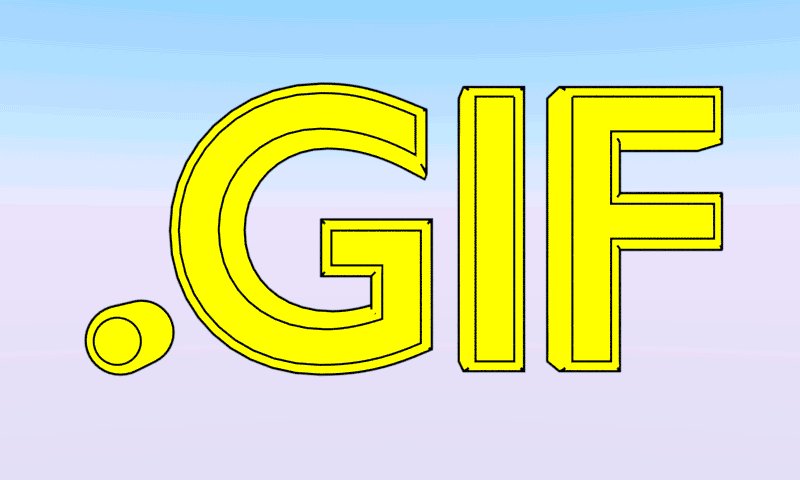
las imágenes a utilizar serán la palabra .GIF cambiando en RGB y rotando bajo su propio eje, estas se guardan todas en una carpeta en C:\ llamada "tmp".

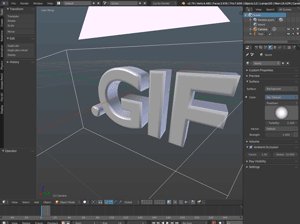
Ahora bien, en este caso utilizare una secuencia de imágenes renderizadas en Blender, en total son 14 fotogramas, la necesidad viene en que estos fotogramas se guardan por separado como .PNG, si quiero un GIF Animado usó Photoshop,juntamos todas las imágenes queda un efecto de movimiento, ustedes pueden usar imágenes cualquiera para crear sus GIF.

IMPORTAR LAS IMÁGENES
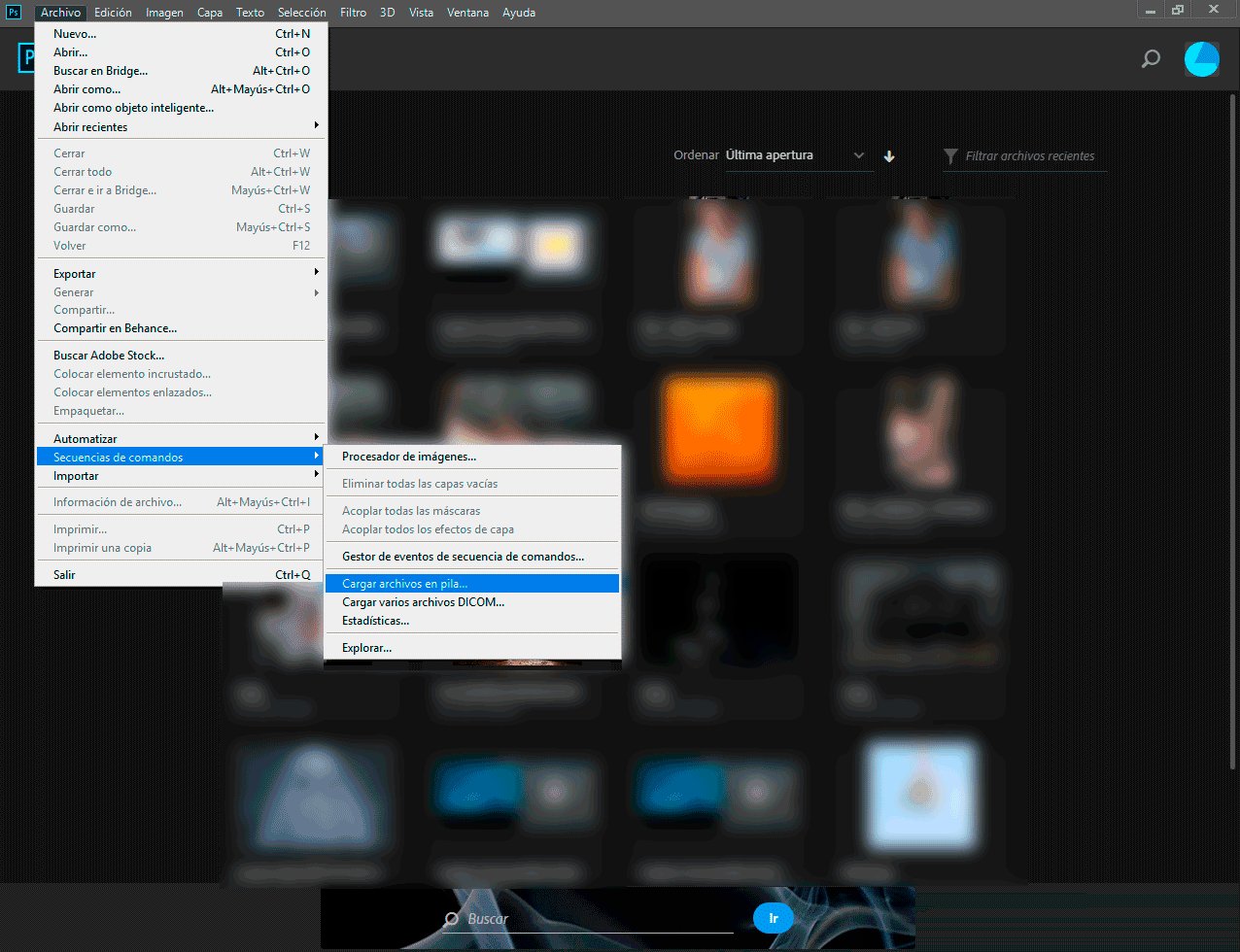
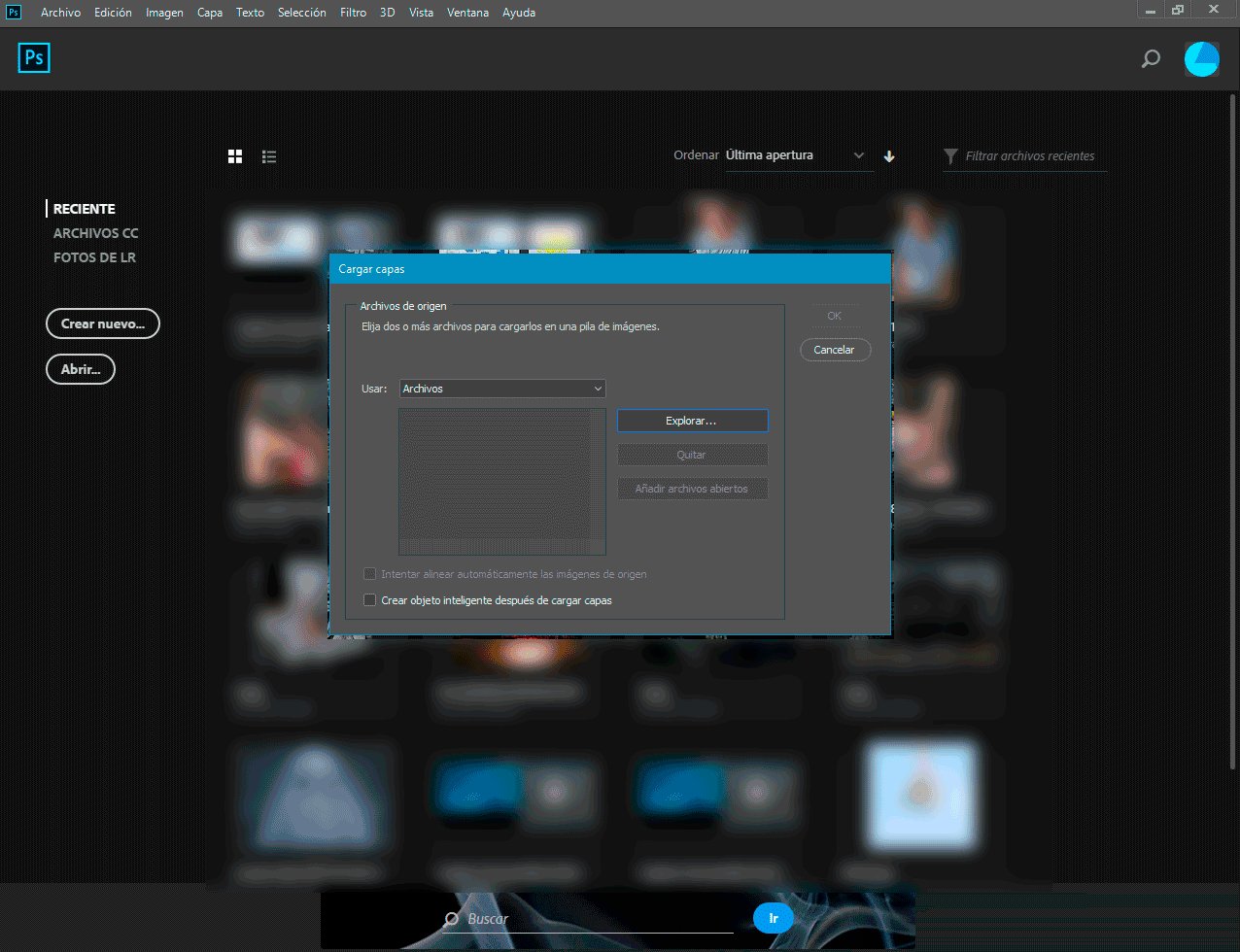
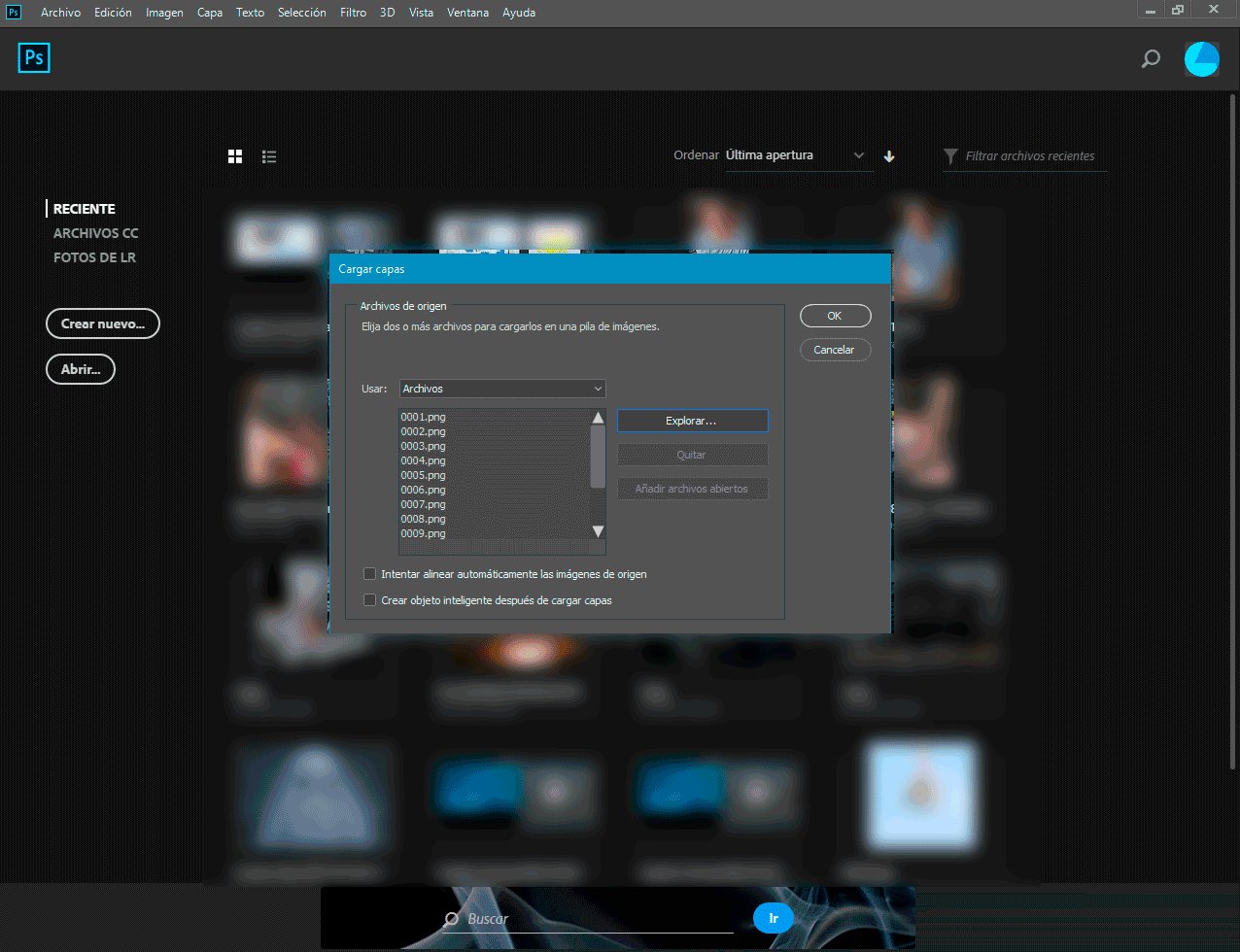
Entramos en "archivos">"secuencia de comandos">"cargar archivos en pila...", luego Exportamos todas las imagenes y le damos "ok".


ARMAR EL GIF
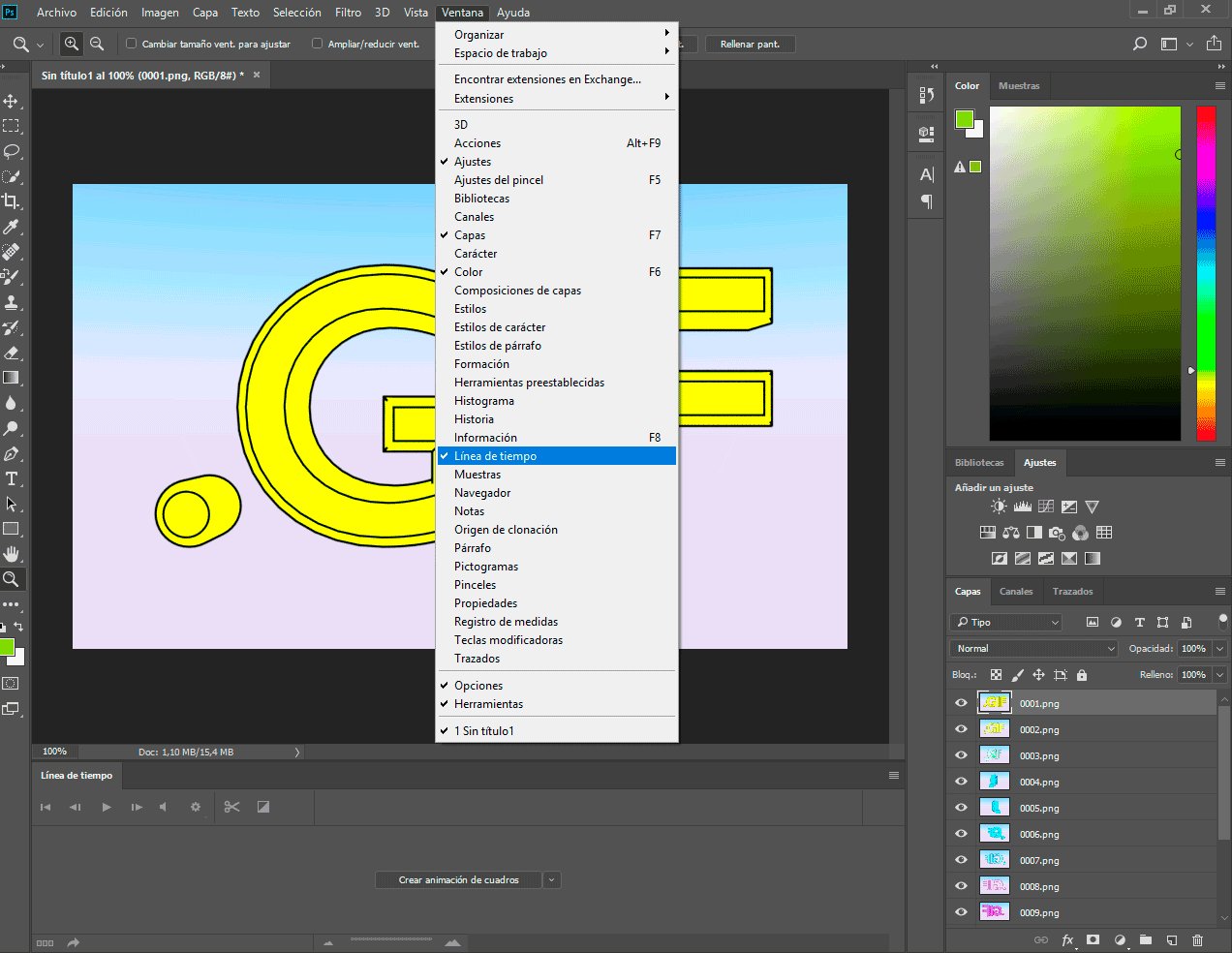
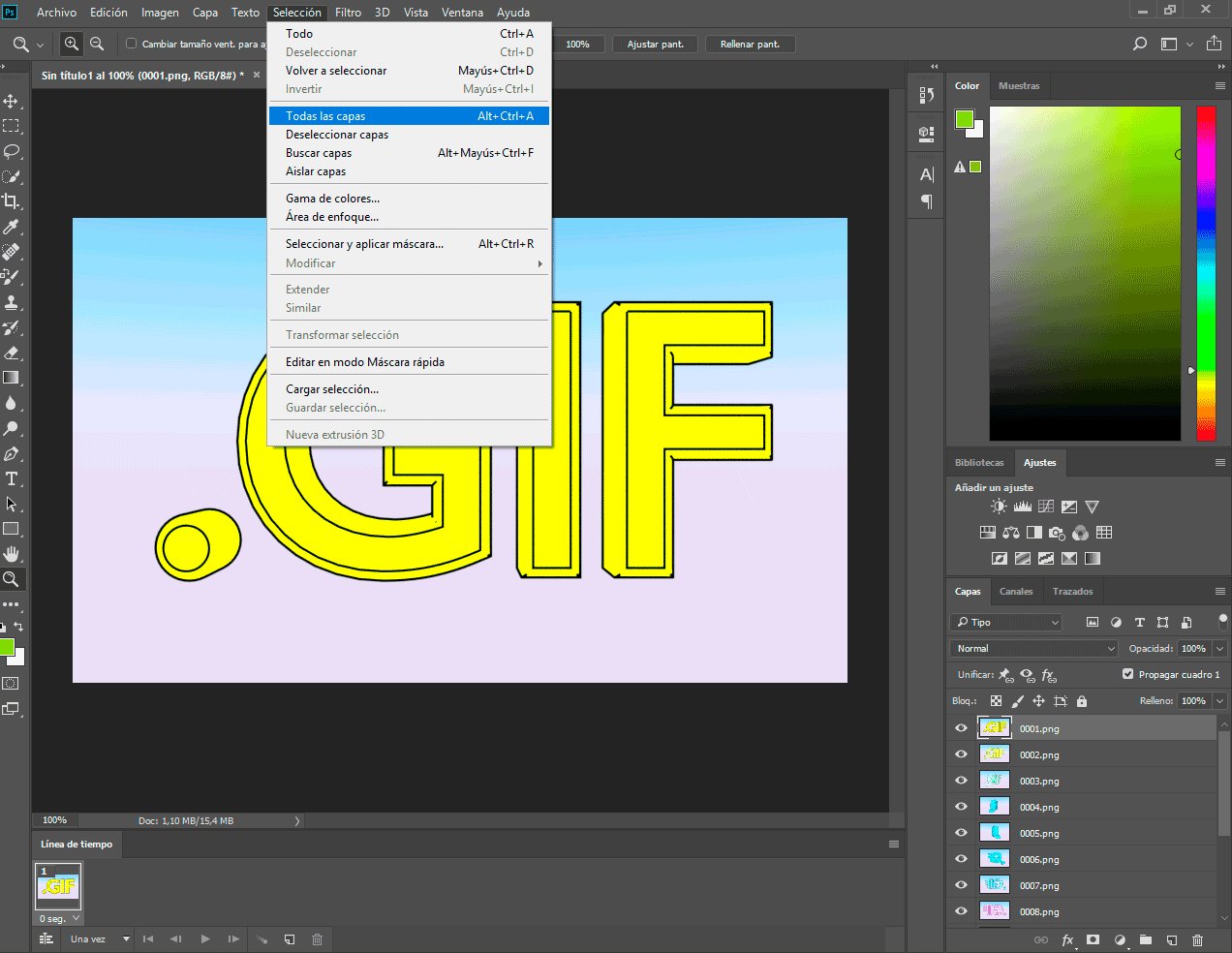
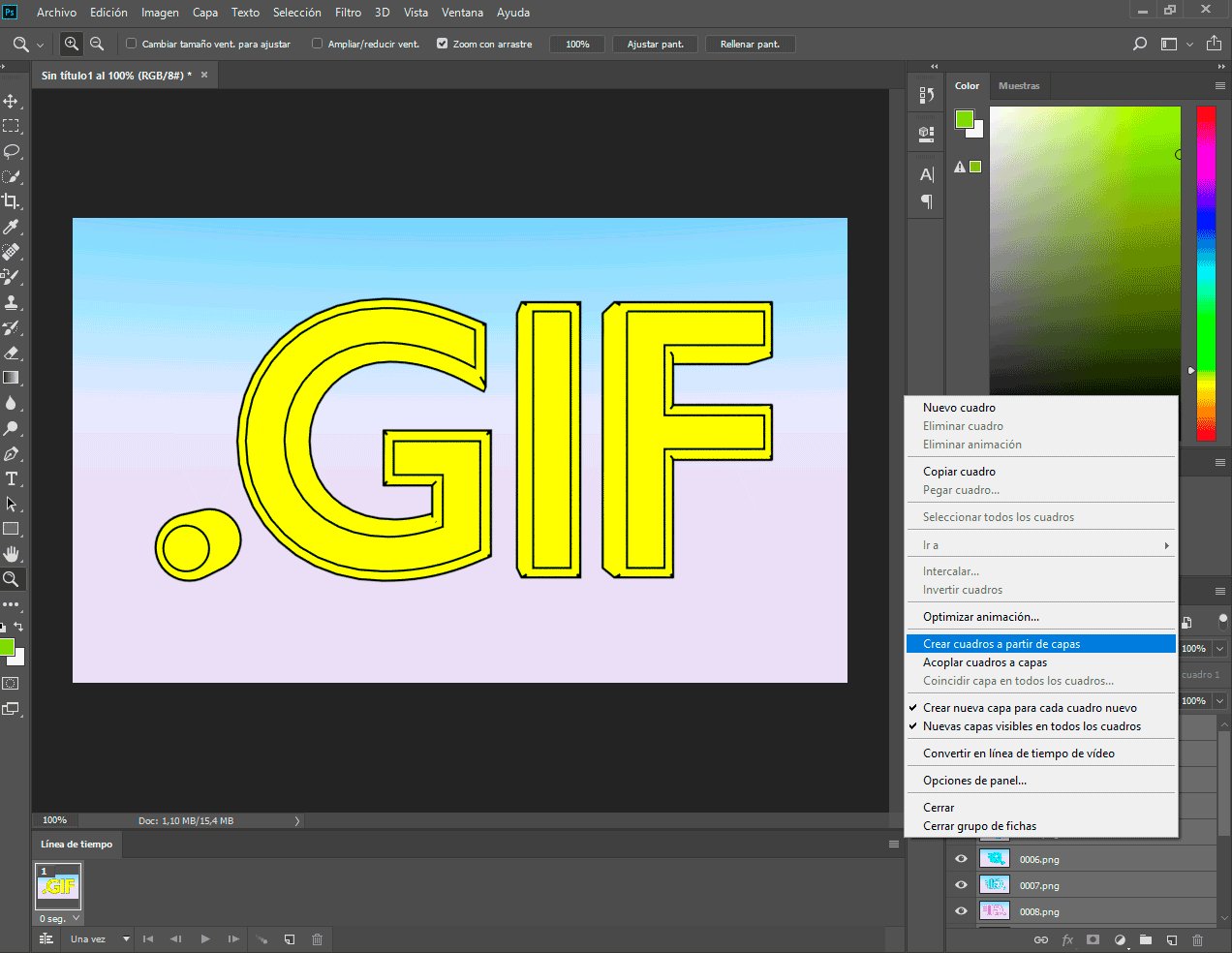
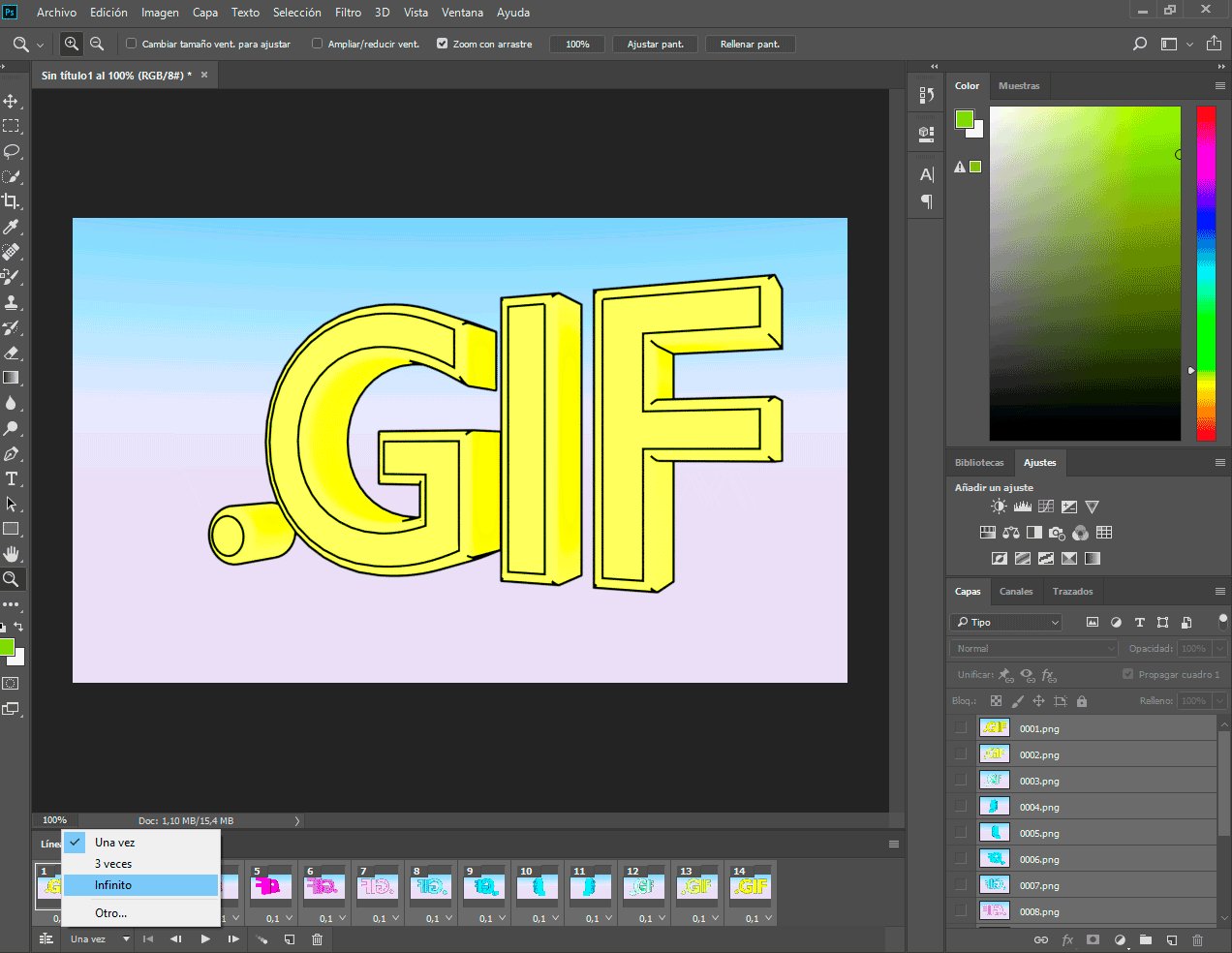
Nos vamos a "Ventana" y activamos la "Línea de tiempo", luego en la parte inferior le damos a la flechita y seleccionamos "crear animación de cuadros", luego arriba en "Seleccionar" le damos "Todos los cuadros", luego en la parte inferior, en las pequeñas 3 líneas horizontales, activamos "crear nueva capa para cada cuadro nuevo", luego ahi mismo "Crear cuadros a partir de capa", luego pueden cambiar el tiempo que dure cada imagen, y también si el gif solo se reproducirá una vez o de forma infinita , lo los pondre a todos a durar 0,1s y se repetirá de forma infinita.


GUARDAR EL GIF
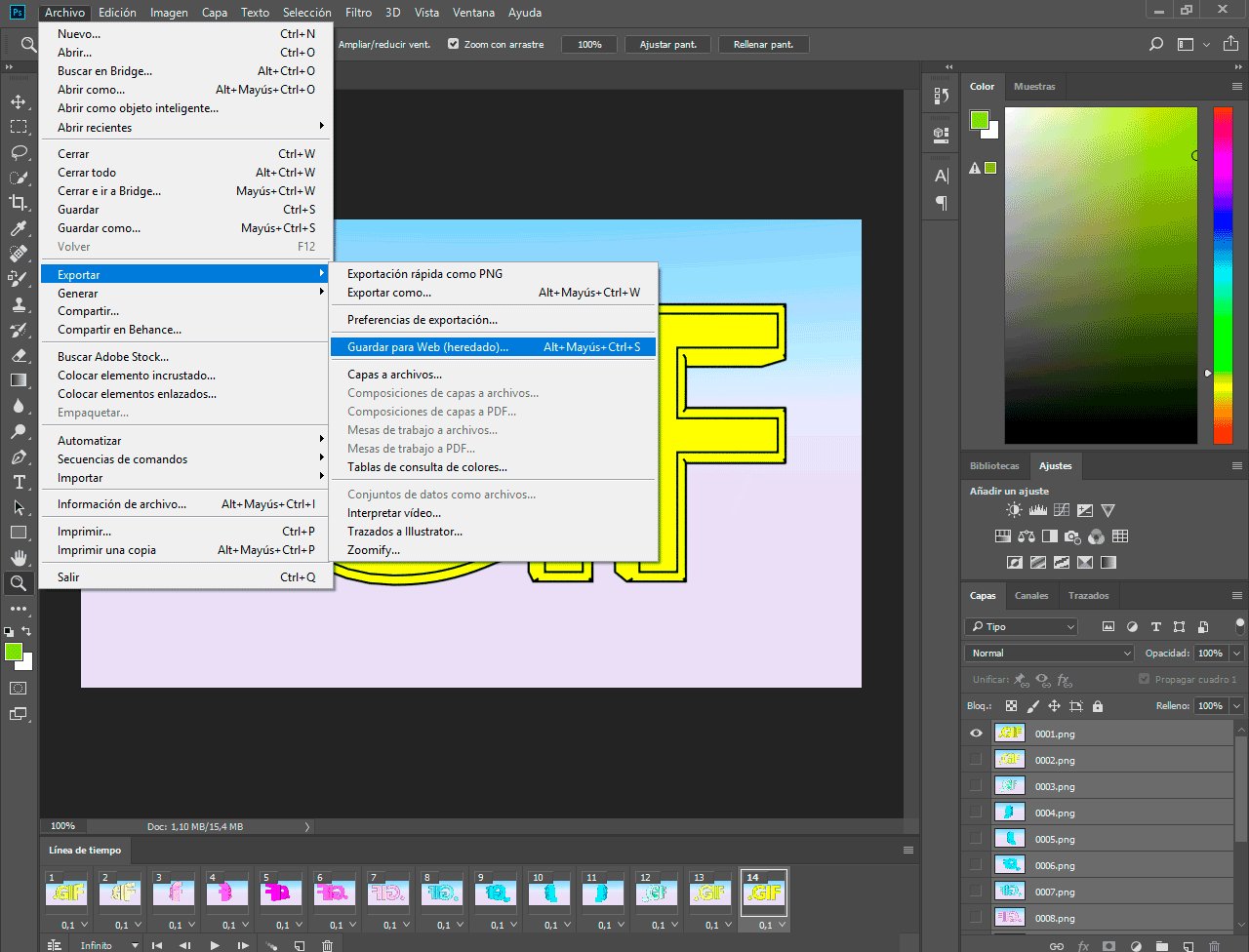
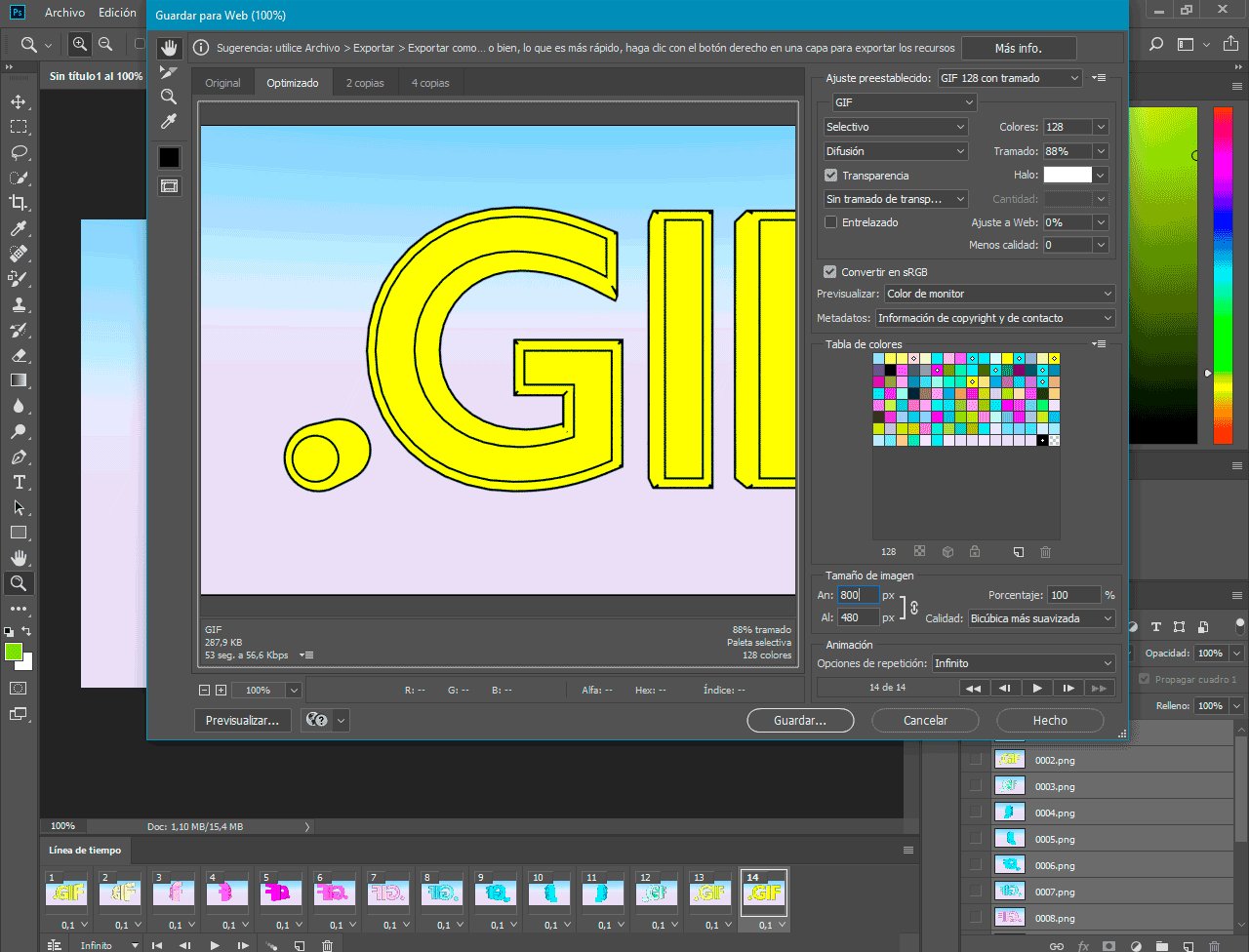
Ahora tendremos que guardarlo, como no es una imagen sino un video (en teoria), no lo podemos simplemente guardar como cualquier otra imagen, tendremos que irnos a "archivo">"exportar">"guardar para web", ahi nos saldra una ventana para ajustar el GIF, les recomiendo usar el preset "Gif 128 con tramado", esta muy bien, y si necesito algo más de fidelidad de imagen lo cambio a 256 bits y ya.




Si deseas que te haga tu propio separador animado en 3D o algún otro tipo de trabajo de diseño puedes contactarme directamente desde mi instagram de diseño @jesel_3design
Si deseas saber más de mí





Gracias por leer y visitar mi blog
Nos vemos en una próxima publicación

Posted from my blog with <a href='http://minddive.rockdio.org/2018/11/03/crear-un-gif-animado-en-photoshop-tutoriales-de-diseno-grafico/
¡Oye, qué buen post!
Es muy útil utilizar la importación de secuencias en imágenes generadas por pc. Yo, que hago cinemagrafías y animaciones en After Effects, prefiero más bien utilizar el formato de video, que también lo recibe Photoshop.
Te podría agregar dos cosas: Una es que cuando suelo exportar una cinemagrafía basada en un video, suelo exportar el gif con tramado de "motivo", ya que organiza un poco el ruido que puede quedar latente en el video final (te sube un poco el peso, pero vale la pena, jeje).

Lo otro (y que he aprendido por las malas) es que sirve mucho que la secuencia de imágenes o el video a utilizar esté ya exportado en la resolución que necesitas antes de ingresarla a Photoshop, porque vi que el cambio de tamaño de la imagen crea un efecto de aliasing en los contornos (como en el gif que dejo aquí al final, jeje)
De resto, qué buen post, amigo.
Cuando tenga el pc lo suficientemente decente para renderizar 3D ya sé adonde acudir. :D
Wow, si, veo que los gif te quedan mucho más limpios, mas adelante hare un remaster de mi publicacion jajaja, si, cuando cambias la escala a una resolución que no sea una división entera (por ejemplo de 1080p a 4k va bien, pero de 1080p a 1440p no) suele generar los dientes de sierra
Este post ha sido votado por el Proyecto Witness @cervantes, en conjunto con @steempress-io. Saludos.
que bueno!! soy fan de tu blog!