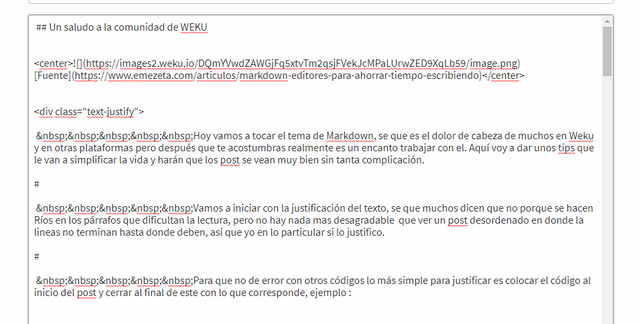
Hablemos un poco de Markdown

Fuente
Hoy vamos a tocar el tema de Markdown, sé que es el dolor de cabeza de muchos aquí y en otras plataformas, pero después que te acostumbras realmente es un encanto trabajar con él. Aquí voy a dar unos tips que le van a simplificar la vida y harán que los post se vean muy bien sin tanta complicación.
Vamos a iniciar con la justificación del texto, sé que muchos dicen que no porque se hacen Ríos en los párrafos que dificultan la lectura, pero no hay nada más desagradable que ver un post desordenado en donde las líneas no terminan hasta donde deben, así que yo en lo particular si lo justifico.
Para que no de error con otros códigos lo más simple para justificar es colocar el código al inicio del post y cerrar al final de este con lo que corresponde, ejemplo :
<div class="text-justify"> al iniciar el post
y luego al final del post </div>
Ya con esto es más que suficiente para que todo el post quede debidamente ordenado.
Ahora como separar los párrafos para que no quede aglomerados, es tan fácil como colocar un # entre cada párrafo, es decir terminas el párrafo le das enter para seguir en la siguiente línea, luego otro enter para bajar una línea más, ahí colocas el # y le das enter dos veces antes de iniciar el siguiente párrafo.
Si necesitas que el espacio sea mayor colocas el # como lo explique, pero antes de iniciar el siguiente párrafo colocas:
#
<br>
Luego del ultimo código le das enter para iniciar el siguiente párrafo, esto hará que se produzca un salto de línea en donde visualmente el espacio entre un párrafo y otro es mayor.
Para centrar, no es necesario tanto códigos, muchas veces el colocar demasiados hará que se produzca un error al momento de realizar el post. solo necesitas:
<center> al inicio del lo que quieres centrar y cierras con </center>
Ahora vamos a el mayor problema de todos los que hacen un post, colocar la fuente de la imagen. Es tan sencillo como colocar
[Fuente]( el link de la imagen de donde la tomaste que obligatoriamente debe ir dentro del paréntesis )
También puede cambiar la palabra Fuente por otra como el nombre de la imagen o la palabra que desee utilizar como: Aquí , enlace , referencia, etc.
Pero que sucede cuando tu imagen está acompañada de un párrafo y quieres colocarla a la derecha o a la izquierda y el código te da el error de que todo el contenido se va hacia el lado de la imagen, esto se resuelve de la siguiente manera:
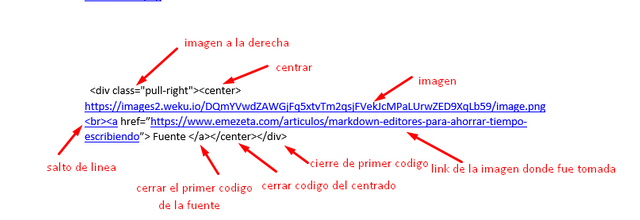
Imagen a la derecha

Todos los códigos van uno después de otro sin dejar espacio entre ellos, en la imagen se aprecian separados porque es muy largo y por defecto se ve así pero no se preocupen por eso lo importante es que se escriba seguido para que no de error. Como pueden apreciar se eliminó los paréntesis y el nombre de la imagen que va al inicio para que no se muestren en el post

Dejo los códigos separados para que los puedan copiar:
<div class="pull-right">
<center>imagen<br><a href="link de la fuente">Fuente</a></center></div>
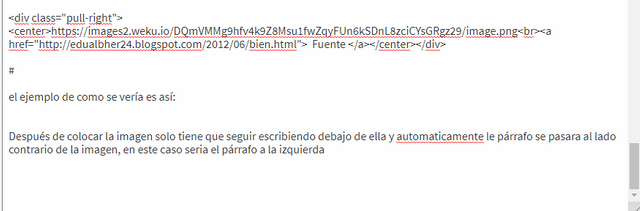
el ejemplo de como se vería es así:
Después de colocar la imagen solo tiene que seguir escribiendo debajo de ella y automáticamente el párrafo se pasara al lado contrario de la imagen, en este caso sería el párrafo a la izquierda
Para que vean como se ve y que no tienen de que preocuparse les dejo la captura de pantalla de cómo está mi borrador en el momento de hacer este post

Si quieren la imagen a la izquierda solo tienen que cambiar el primer código por:
<div class="pull-left">
Otra cosa que sucede que después de terminar de escribir con una imagen a la derecha o la izquierda se aglomeran los párrafos y no dan el suficiente espacio quedando algo feo el asunto, entonces lo pueden resolver colocando un salto de línea o colocando una línea de división, para el último caso que es la línea de división seria:
<hr>
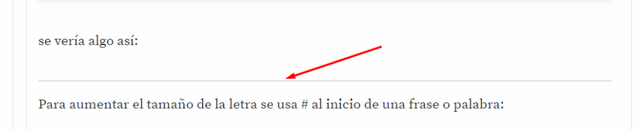
se vería algo así:

Para aumentar el tamaño de la letra se usa # al inicio de una frase o palabra:

# Título.
## Título.
### Título.
#### Título.
##### Título.
###### Título.
Título.
Título.
Título.
Título.
Título.
Título.
Solo se usa hasta 6 # ya después de esa cantidad no tiene efecto, no se debe colocar el # después de un código o palabra porque no va a resultar: Ejemplo
la forma correcta es:
## <center> la casa es bonita </center>
Lo forma incorrecta es:
<center> ## la case es bonita </center>
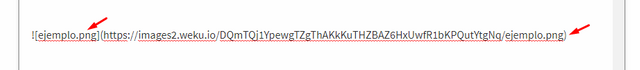
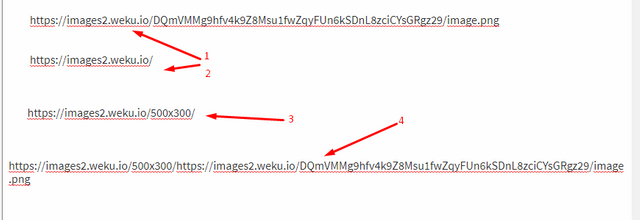
Como puedes hacer para aumentar la imagen o disminuir su tamaño: Solo debes copiar una parte del link de la imagen para realizar la modificación de la siguiente forma:

1.- colocamos la imagen en el borrador para que se genere el código que normalmente sucede
2.- Se copia la parte que nos interesa para hacer la modificación del tamaño
3.- Se agrega el tamaño que necesitamos para la imagen (en mi caso coloque 500x300 pero eso puede variar según lo que se necesite para el post)
4.- se coloca la modificación al inicio del código inicial de la imagen para que pueda verse el efecto deseado
PD: No se puede utilizar para los gifs debido a que al modificar su tamaño pierden el efecto animado
Por ultimo y para no hacer mas largo este post voy a explicar como hacer sangría en los párrafos, el código que se utiliza es:
Este código así tal cual se coloca al inicio del párrafo para que de el espacio que corresponde a la sangría:

Gracias por regalarme unos minutos de tu tiempo para leer este post, espero que sea de utilidad, cualquier duda puedes dejarla en los comentarios y tratare de ayudarte.


PD: Post de mi autoria publicado originalmente en WEKU ... Hablemos un poco de Markdown


Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Dariuska2008 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Amiga lo compartiré para tenerlo de consulta.
Siempre he querido justificar mis párrafos que pongo a lado y lado
Como siempre Excelentes tus post apreciada amiga, Saludos y Bendiciones...