
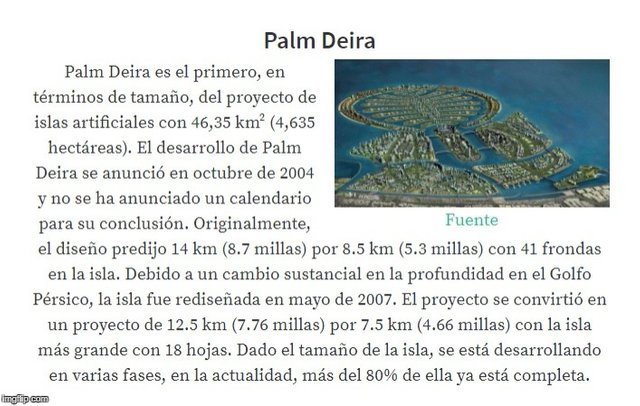
A la primera persona que me muestre como colocar la fuente debajo de una foto alineada, en donde el resto del texo pasa por debajo de la foto tal como se ve en la imagen, le doy un voto al 100%.
Ya no sigan participando, me han dado la respuesta. Muchas gracias.
Hola, mencionar que esto no se puede lograr con el formato Markdown sino con HTML. La ventaja es que steemit.com soporta los 2 lenguajes a la vez y por tanto acomoda el texto según el formato.
Para poner la imagen a la derecha hay que agregar
<div class="pull-right">, para ponerlo a la izquierda<div class="pull-left">.Como queremos que haya un link usamos
<a href="link">, y para centrarlo debajo de la imagen usamos<center>.Ejemplo:
Gracias por el dato, por cierto no hizo falta <img src...
Esto es debido a que steemit.com soporta Markdown y HTML a la vez. Entonces has puesto tu formato en HTML pero al quitar el <img src estás usando el formato Markdown.
Aunque funciona, lo ideal sería no mezclar estos formatos. Lo digo porque en un futuro podría salir otro front-end que no soporte bien la mezcla de los dos y entonces no se vea correctamente.
Hoola! Así hice el de mi post de Kavac

No se puede colocar como texto, porque lee el comando!
Eso lo que va a hacer es mover la imagen pero lo que me interesa en realidad es mover la fuente (un enlace) debajo de la imagen al extremo derecho.
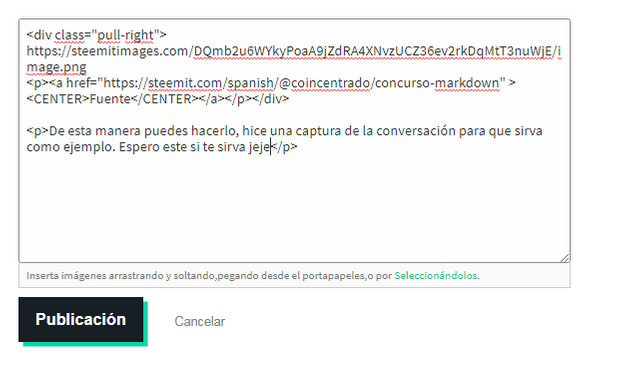
De esta manera puedes hacerlo, hice una captura de la conversación para que sirva como ejemplo. Espero este si te sirva jeje
Aquí te dejo la imagen más grande.

< div class="pull-right" >enlace de la imagen< p > < a href="enlace de la fuente" >< CENTER >nombre de fuente< /CENTER >< /a >< /p >< /div >
He dejado espacios entre <> para que se vea el codigo, este si ha funcionado :)
Estoy feliz jejeje Me alegra que te haya sido útil ! Saludos
Perfecto master!!!!
yo hago esto!! y luce genial
mi imagen queda así:
espero que este sea jajajaja. Saludos :D
Puedes corroborar las imágenes y texto en mi post:
https://steemit.com/spanish/@rahesi/peru-or-los-craneos-paracas-son-la-evidencia-de-otra-raza-humana-las-evidencias
Conocimientos que valen oro... Yo también me he preguntado eso . Te aconsejo que solo pongas en texto xq yo por lo menos no entiendo bien. A ver si así ganas
intento poner el texto aquí y no me deja, no sé por qué jajaja
es lo mejor que pude hacer XDDD! si no gano, me retiro lentamente jajaja!! fue divertido participar de todas maneras :D
Te lo quiero dar pero no me sale y he revisado varias veces. Te dejo algo por el esfuerzo.
jajajaja!! gracias @coincentrado por el premio consuelo :D, pero te juro que lo intenté, sino te sale seguro estás poniendo algo mal, al inicio a mi me salía todo movido, hasta quedó perfecto y lo guardé, desde ese momento mis imágenes salen tal cual lo ves en mis posts. Un abrazo :D
Me salio con el < center >
Ok ahora que lo pienso no va a salir hahaha... me pase xD
Ummmm hazle un zoom o algo haha
tienes que dejar algunos espacios
Ponlo para que lo pueda copiar y probarlo
lo siento, no se puede, intenté lo de los espacios y no me deja :'(
te lo pondré en youtube porque aquí no se puede , ese codigo es justo para hacer eso XD
Gracias por participar!
jajajaja no ya no jajajajaja.
guaooo mil gracias, hace rato queria saber sobre esto, estoy buscando un video en you tube que creo que era tuyo sobre eSteem app.