I messed with #powerhousecreatives' animated footer...
“Can you watch YouTube in 480p with the internet speed at home?”
That’s kinda what my friend asks every time before sending me a YouTube link. If you read the last post (on that laptop troubleshooting story), you should have noticed that my internet speed is really pretty slow at home. Oh, you don’t know how slow is that? Go read that post then (blog link here).
Anyways, it is actually sufficient for 480p videos. For certain videos, 720p would work too, although barely. However, in the past, our internet speed was just around 50% of the current one. That means, we don’t really get to watch YouTube without waiting for it to buffer in those days. And, finally, enough introduction, that’s why I have a special urge for online elements to be kept slim and have a pretty deep hate towards websites or apps that have a huge amount of fat or autoplay videos. Yes, Facebook, I’m looking at you.
I really miss the good old slim Facebook, but that’s out of topic so let’s forget it. On the other hand, Steemit is pretty slim - post thumbnails are tiny, mostly text transfers instead of images, other elements in posts are only loaded upon clicked in and I’m pretty happy with that. The only huge fat that might appear around will be coming from the users’ posts - I once saw a 20MB uncompressed image crashing clients everywhere, lol. Can’t really blame a public blockchain blogging platform for that anyways, but what can I do for my own blog?
Steemit actually does some compression on the images before sending them to us. Despite having the images hosted on my own blog, Steemit passes them through their own image proxy and downloads the freshly compressed version instead, resulting in faster page loading (and sacrificing a little image quality in the process). So, there’s nothing to be done there, it’s already good enough.
But, what about GIFs?

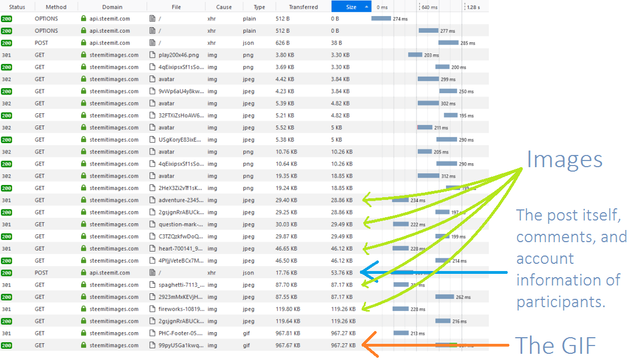
I rarely use GIFs, but there will always be one compulsory #powerhousecreatives footer GIF at the bottom and that is almost always the heaviest element of my post. Steemit seems to also pass them through their image proxy, but it won’t do a thing if the GIF is already small enough in dimensions, which is the case...here, take a transfer size breakdown.

Of course, I don’t really blame the mastermind behind this beautifully animated footer @zord189, given the fluidity, its size can already be considered tiny. It can be about 90% more smaller if it’s in MP4, but Steemit isn’t going to allow video tags in the foreseeable future so we can forget that as well. But what can I do to make it better?
It’s actually kinda boring in class, so let’s try something 😛
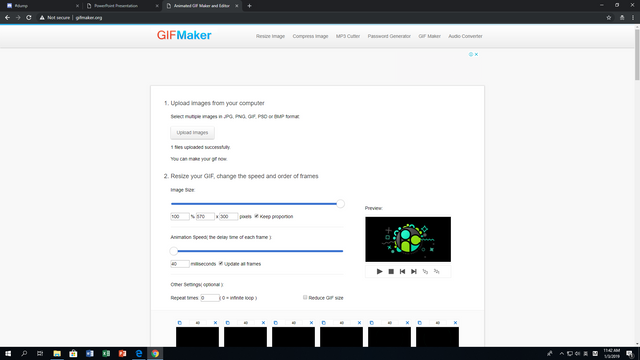
Because I’m not really willing to find a good local GIF editor, I opted for an online one. Gifmaker.org seems to be good enough so that’s what I used this time. After uploading the GIF, it presented me with a bunch of options as well as breaking the entire GIF into individual frames, allowing me to duplicate, move, remove or add frames into the GIF. Pretty sophisticated for an online tool I would say, so now let’s see…

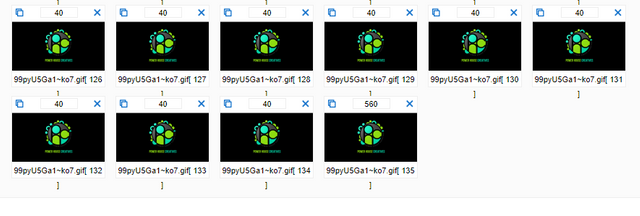
Since the GIF looks like a static image in the last few moments, I decided to try to chop out the last few frames of it and add the delay of the final frame after the chop. The frame list looks like this after that.

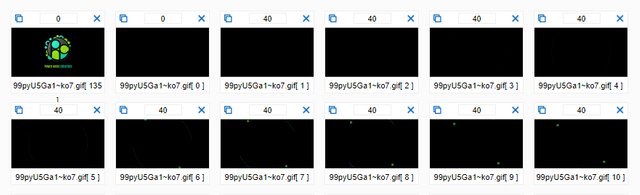
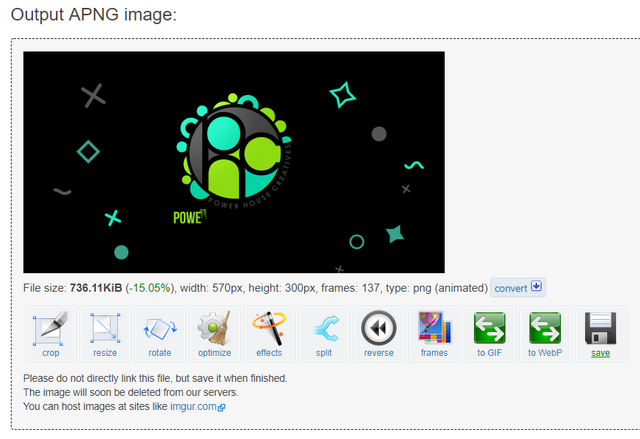
I remembered that someone saying that APNG is better than GIF in terms of image quality and size, so I would want to try converting this into APNG as well. In human terms, it’s just like a picture in PNG, but animated like GIF. Not sure what differences will it cause, but I’ll just make some preparations for it. Since APNG is not fully supported on certain browsers and they will only show the first frame of it, I’ll just duplicate the last frame, drag it all the way to the front and give it a nice 0ms delay. Actually, since it will only sit at the end of the post, having 0ms delay or not doesn’t seem to affect much, but for the sake of OCD...yeah.

Upon exporting, there’s an option to reduce the file size of it, and without ticking that option, the file will get larger than the original one...no one knows why but okay. With the size reduction option, it gets around 100kb slimmer and I don’t think I’m really satisfied with that...let’s try converting it to something else.

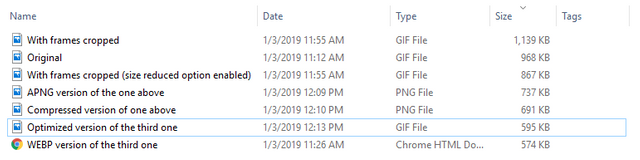
Because obviously there are no converting tools on my PC (and obviously I don’t want to find one too), I used an online one (ezgif.com) again. Converting to APNG magically made it slightly smaller. Since the tool also provides conversion to WEBP (another file format), I decided to try it out too - so I ended up with two more versions of the animated footer in the downloads folder. With the help of another online tool (tinypng.com), I further compressed the APNG file and got another version of the thing...feeling exhausted? Same here. Let’s see what we have now.

I know these are some very lazy filenames, bear with me for that.
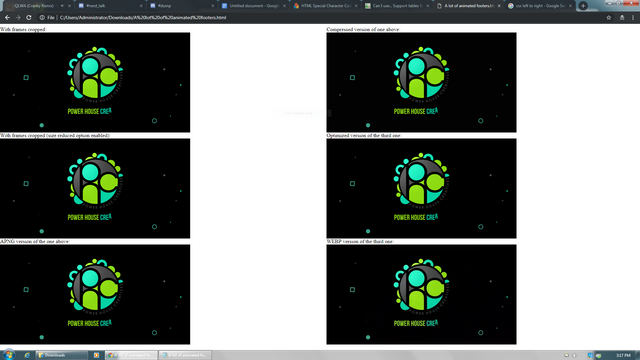
It’s pretty hard to look at all of them together going animated at the same time and hence to spot the differences, so I went for a pretty hackish method of making a simple and lazy HTML file that does the job. Opening it up in Chrome, we get something like this.

Very ugly but it does the job.
Probably not obvious here, but when enlarged, the WEBP version and the smallest GIF version seems to give quite an amount of noise in the animation, making it a little ugly. The APNG versions doesn’t seem to give this issue (not visible to my eyes) even after compression. It’s kind of expected anyways, you don’t get small file sizes for free, but the animated PNG files seem to be striking the balance pretty well.
You can get the files together with the preview page in this one ZIP file over here.
Okay, so now we have the footers of smaller file sizes, are we changing anything? Short answer: Not really.
I was actually tempted to change the footer into the compressed APNG version, but it will happily break on Partiko users because Android doesn’t fully support this file type yet. WEBP support seems to be existent, but the image quality might cause 4K screen users on the desktop to scream at me. iOS users visiting from Safari would slap me as well because apparently it’s not supported there. Microsoft Edge would show a broken image for WEBP files too, so let’s just scratch that. If I’m really changing anything, probably I’ll replace the current one with the one with duplicated frames removed then, but it’s a fairly dumb move - if I use the original one like every other post under #powerhousecreatives does, the visitors can reuse the cached versions and that’s a big plus compared to re-downloading a smaller file for my post.
Practically something I did to burn time and for nothing else 😛
Anyways, when APNG support gets more popular, I might do the change. If that ever happens and the animated footer stops moving on your side, probably you have to consider using a better browser 😛
For now, probably just play spot-the-differences on the files I just made then 😂
See you around,
--Lilacse

Posted from my blog with SteemPress.

You’ve been upvoted by TeamMalaysia Community :-
To support the growth of TeamMalaysia Follow our upvotes by using steemauto.com and follow trail of @myach
Vote TeamMalaysia witness bitrocker2020 using this link vote for witness
Hey @lilacse , you've been curated by @myach and have been featured in its article. Do stop by if you have the time. https://myach.online/myachs-daily-pick-edition-33-viverridae-robmojo-lilacse-ireenchew/ we gave you a lil upvote ! have a great day.
Thank you! <3
Wow! What an exercise! As missionaries we have the cheapest data provider and its package and so I hardly ever watch videos. Our feed is also extremely slow, but we make do with what we have!
Blessings!
Sounds exactly like the situation at my home and it actually powers the whole family (which is kinda big)...I wonder how, that's kinda beyond what science can explain lol. But still I created quite some posts and code projects with it, not too bad after all 😛
Posted using Partiko Android
Truth and we are also struggling along as best we can.
Blessings!