Podstawy Markdowna i porady na temat publikowania

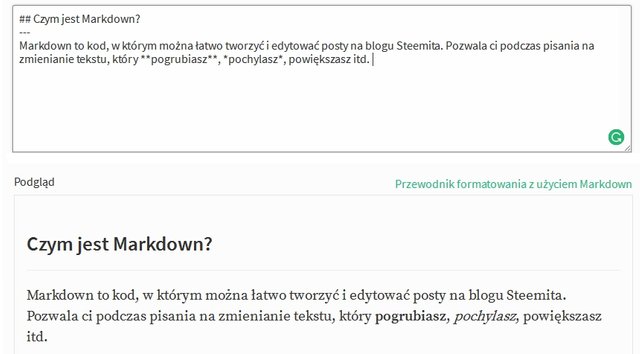
Czym jest Markdown?
Markdown to kod, w którym można łatwo tworzyć i edytować posty na blogu Steemita. Pozwala ci podczas pisania na zmienianie tekstu, który pogrubiasz, pochylasz, powiększasz itd.
Steemitowe okna tekstowe i okna komentarzy są przystosowane do Markdowna, co daje możliwość skorzystania z bardzo różnorodnych opcji formatowania, takich jak wypunktowania i wykresy. Kompletny poradnik i obszerną listę opcji można znaleźć tutaj.

Dlaczego warto korzystać z Markdowna?
Markdown pozwala łatwo zmieniać zawartość i strukturę tekstu w momencie pisania, niezależnie od tego, co oferuje interfejs. Gdy już przyzwyczaisz się do prostych metod, takich jak centrowanie nagłówków lub wklejanie Twoich zdjęć, użycie Markdowna będzie najprostszym sposobem na urozmaicanie postów na Steemicie.
Jednak dla nowego użytkownika pełna lista opcji Markdowna, a nawet to, jak efektywnie z nich korzystać, mogą być za trudne do opanowania od razu. Dzisiejszy post będzie zawierał minimum wybranych narzędzi Markdowna, których używamy do formatowania przy pisaniu naszych własnych postów, a także będzie służyć jako wstępne odniesienie dla użytkowników @Sndboxa i Steemita.
Wskazówki i narzędzia Markdowna

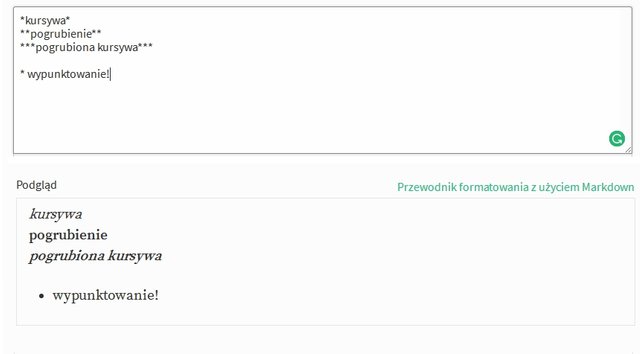
Gwiazdek (w Markdownie) można używać do zmiany i podkreślenia treści w poście na blogu. (Popatrz na przykład powyżej.) Poniżej kilka innych przydatnych wskazówek:

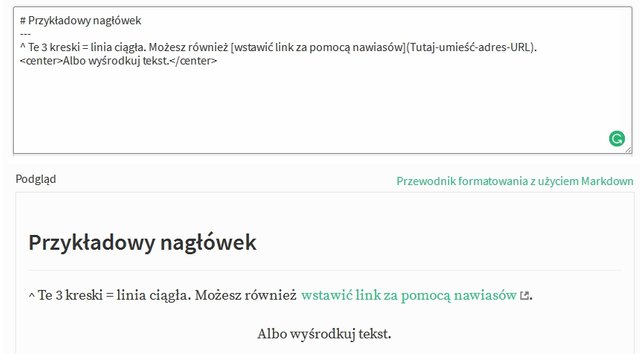
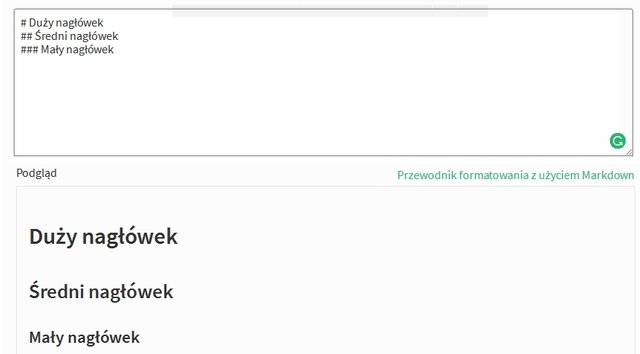
Dodając kolejne znaki hash możemy powiększyć i pogrubić tekst. Mogą one naprawdę pomóc w tworzeniu śródtytułów i innych sekcji postu. Oto kilka opcji:

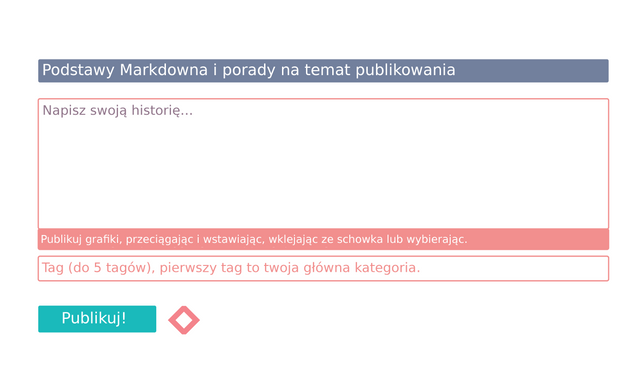
Przeciągnij i wstaw grafiki
Dodawanie grafik do posta jest bardzo łatwe: wystarczy przeciągnąć je z pliku komputera i wstawić bezpośrednio do okna tekstowego Steemita. Grafiki można przesyłać tylko pojedynczo i niekiedy zajmuje to dobrą chwilę (w zależności od rozmiaru pliku). Po pomyślnym przesłaniu zdjęć na Steemita pojawi się link, który możesz wyciąć i wkleić w dowolnej części swojego tekstu.
- Uwaga 1: Przesłane grafiki mogą pojawić się w innym miejscu w tekście niż to, gdzie zostały pierwotnie wstawione.
- Uwaga 2: Jeśli formatujesz grafiki, które mają być przesłane na Steemit i chcesz, aby obejmowały cały post, zalecamy co najmniej 1000 pikseli szerokości.
Odkryj więcej opcji
Powyższe wskazówki powinny ułatwić ci rozpoczęcie pracy z Markdownem. Pełna lista opcji znajduje się tutaj.
Na Steemicie można znaleźć wiele innych porad dotyczących Markdowna, ale większość z nich jest napisana po angielsku. Po polsku natomiast polecamy Marszuma Steemitowy Markdown dla opornych.
Dziękujemy za przeczytanie!

Artykuł powstał jako tłumaczenie tekstu angielskiego @sndbox. Grafiki zostały zaadaptowane dla polskiej społeczności.
Nice post boss
Thank you bro.
A masz może skuteczny sposób na dodawanie emotikonek do wpisów? kompletnie mi ta funkcja nie działa mimo, że wydaje mi się, że wszystko robię poprawnie
Przykro mi, ale nie sprawię ci przyjemności. Nie odkryłem tej możliwości na Steemicie.
Cześć! Redakcja Tygodnika Kuratorskiego jest pod wrażeniem Twojej twórczości i chcemy prosić Cię o zgodę na publikację opisów oraz linków do Twoich postów w przyszłych numerach. Zależy nam na promocji wartościowych treści poprzez tworzenie cotygodniowego artykułu zbiorczego.
Bardzo dziękujemy.
Jesteśmy zadowoleni z Waszego zainteresowania i wyrażamy zgodę.
Good
Thanks
Wszystko przeczytane dzięki jeszcze raz!
Wspaniale, dobrze wiedzieć jak to działa :) w końcu jestem laikiem, a czy jest możliwość wstawienia w swoim wpisie gifa którego zrobiłem za pomocą np. Boomerang??
Pozdrawiam ;)