Pikselowe ognisko na zimne dni

Witajcie drodzy Steemianie, dzisiaj zajmiemy się tworzeniem animacji. Naszym zadaniem będzie utworzenie ogniska, dziękuję @scriptioner za propozycję. Planetę @baro89 pokażę w kolejnym epizodzie. Do dzieła!
Utwórzmy nowy projekt. Z racji, że tworzymy animację nie możemy wybrać funkcji Single image document, tylko Tiled document or animation. Pozwoli nam to na kreacje osobno każdej klatki wedle naszego uznania.
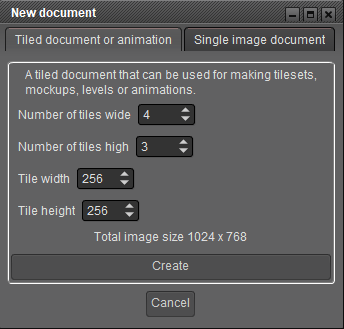
Po kliknięciu ukaże nam się okno z czterema funkcjami. Liczbą klatek oraz ich wymiary.
Moje ustawienia znajdziecie na poniższym zdjęciu.

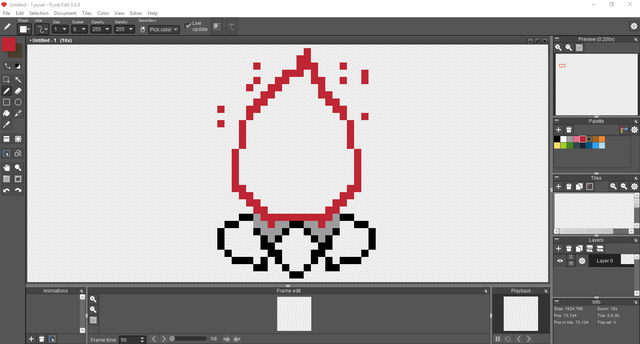
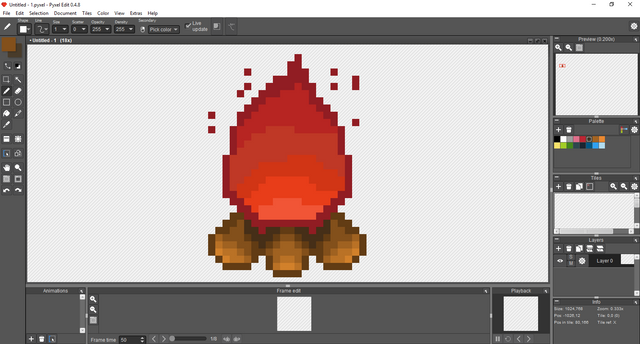
Po utworzeniu projektu ukaże nam się 12 obszarów, z których każdy z nich reprezentuje jedną klatke w naszym GIF'ie. Lecz zanim przejdziemy do sklejania animacji, musimy narysować pojedynczo każdą klatkę. Bardzo często jest tak, że kolejne klatki to lekka modyfikacja klatki głównej (pierwszej), dlatego to właśnie jej poświęcimy najwięcej uwagi. Osobiście ponownie przybliżam obraz i rysuję ognisko ołówkiem o rozmiarze 1 tak aby później posłużyć się skalą.



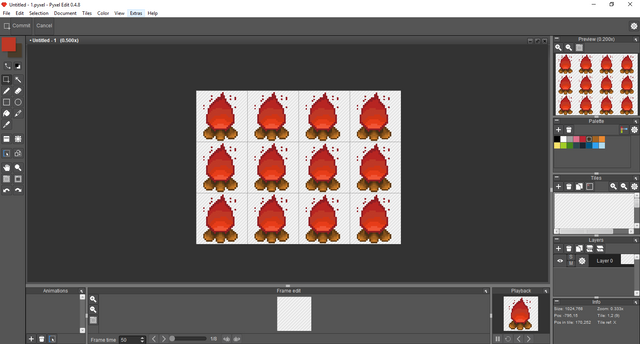
Moje pierwsze pikselowe ognisko w życiu, płomień wygląda jak jakaś fryzura z Dragon Ball'a ale myślę, że jest w porządku :> Przy okazji utworzyłem nowy obraz i skopiowałem ognisko jako pojedynczy projekt, może się kiedyś przyda. Dobrze, przyszedł czas na skalę i skopiowanie ogniska w pozostałe miejsca.

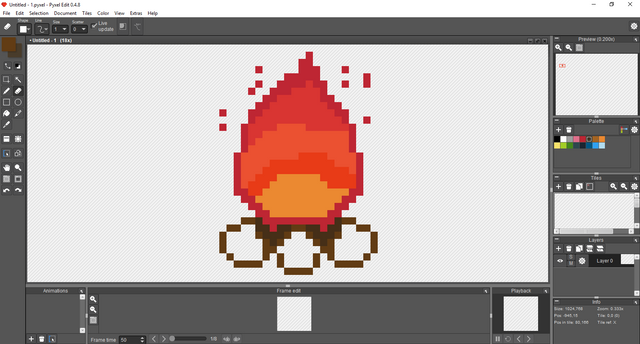
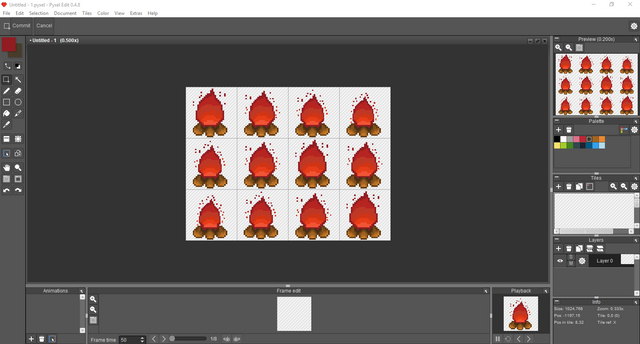
I teraz robią się schody. Musimy teraz pomyśleć jaki efekt chcemy osiągnąć. Czy ognisko ma się po prostu "palić" czy gasić a może zmieniać się w transformersy? To już zależy od nas. Ja postawię na pierwszy wybór. Tutaj edycja już zależy głównie od gustu, dlatego w tym etapie mamy wolną rękę.

Tak wygląda końcowy projekt całej animacji. Teraz musimy jakoś te zdjęcia ze sobą posklejać, prawda? Aby to zrobić musimy utworzyć nową animację. Po lewej części na dole widnieje małe okienko Animations. Wciśnijmy plus odpowiadający za utworzenie nowej animacji. Po utworzeniu na ekranie zobaczymy w prawym dolnym rogu naszą animację. Jednak, będzie to sekcja ułożona z czterech pierwszych klatek (ponieważ w jednym rzędzie mamy cztery klatki). Aby poprawnie ustawić nasz projekt musimy kliknąć kolejny przycisk służący do zmiany długości wyświetlania animacji. Jest to przycisk, który nazywa się Animation frame range tool, to ten trzeci obok wcześniejszego plusa :> Kliknijmy go. Teraz, lewym przyciskiem myszy zaznaczamy start, czyli pierwszą klatkę a prawym przyciskiem ostatnią. Prawie gotowe. Jeżeli chcemy przyspieszyć bądź spowolnić naszego GIF'a musimy zmienić ustawienia animacji. Obok nazwy widnieje zębatka. Po naciśnięciu otworzy nam się menu funkcji. Szukamy pola Frame time multiplier (%):. Domyślnie jest to 100 procent. Im mniej procent, tym szybciej nasz GIF będzie się zapętlać. Ja dla naszego ogniska wybrałem wartość 170%, myślę że będzie to optymalna prędkość. Klikamy OK. Ostatnim krokiem będzie eksport naszego projektu. Zapiszmy go sobie pod nazwą Ognisko – GIF. Aby zapisać go jako projekt multimedialny wybieramy z opcji File przycisk Export a następnie Export Animation. Na górze wciskamy zakładkę Animated GIF, wybieramy miejsce zapisu, nazwę i klikamy Save.
Finalnie nasze ognisko prezentuje się w następujący sposób...

Ocenę zostawiam Wam, widzimy się w kolejnej części!
Całkiem spoko 😁 zajebiście wyszło!
Dziękuje! Zaraz zabieram się za Twoją propozycję :)
Przydałby się jakieś zmiany w kolorystyce, ale daje radę.
Nie pomyślałem o tym :S
Dzięki!
Posted using Partiko Android
tak, całkiem spoko! chociaż ogień zmienia barwy i formę. a jakiego programu użyłeś do tej animacji?
Dziękuję!
Program to Pyxel Edit