用python从零开始写一个区块链钱包(4)
前面3节,我们已经写好了一个简单的区块链钱包,并且部署了在heroku上面,现在可以访问使用了。
https://maiyudewallet.herokuapp.com/
我们今天来从网页生成多端APP。
从网页生成APP简单方便,而且只要修改网页,多端APP马上就能更新,不用重新上传新版本,也不用让用户费劲的更新客户端,并且客户端足够小。
但是坏处也是很明显的,网页的功能和正经的APP肯定是差很多的,只有简单的APP能这样玩。
最简单的生成办法就是使用uni-app来写一个简单的代码。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
首先我们下载开发工具hbuilderx,https://www.dcloud.io/hbuilderx.html

在官网下载APP开发版,安装后打开即可使用。

打开后我们新建一个uni-app项目。

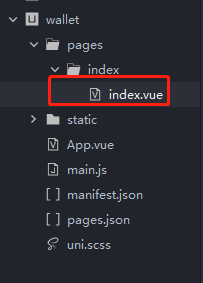
打开项目文件夹内的pages--index.vue
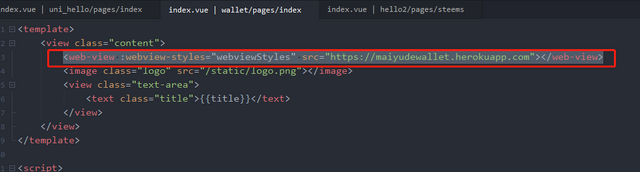
在里面添加一个web-view ,链接到我们的网页地址:https://maiyudewallet.herokuapp.com
<web-view :webview-styles="webviewStyles" src="https://maiyudewallet.herokuapp.com"></web-view>

写了这行,代码就打完了,可以生成APP了,当然你也可以先预览看看。

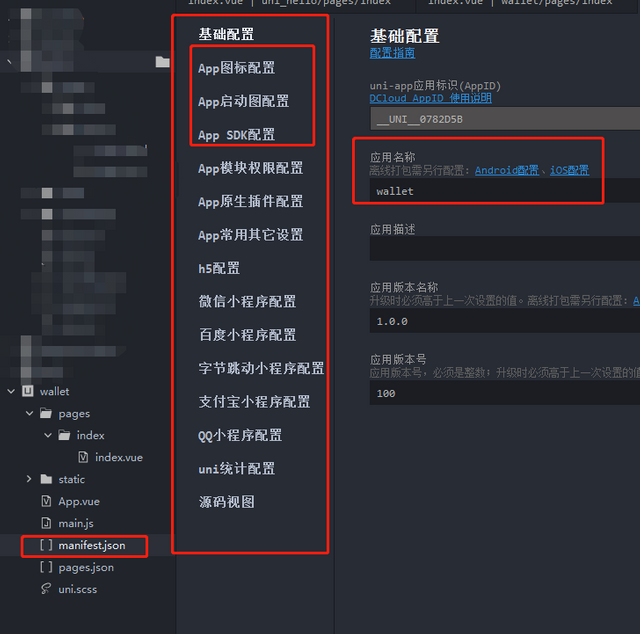
先打开项目文件夹内的manifest.json,进行一下APP的基本设置,可以设置名称,图标等等信息。
设置完毕就可以生成APP了。

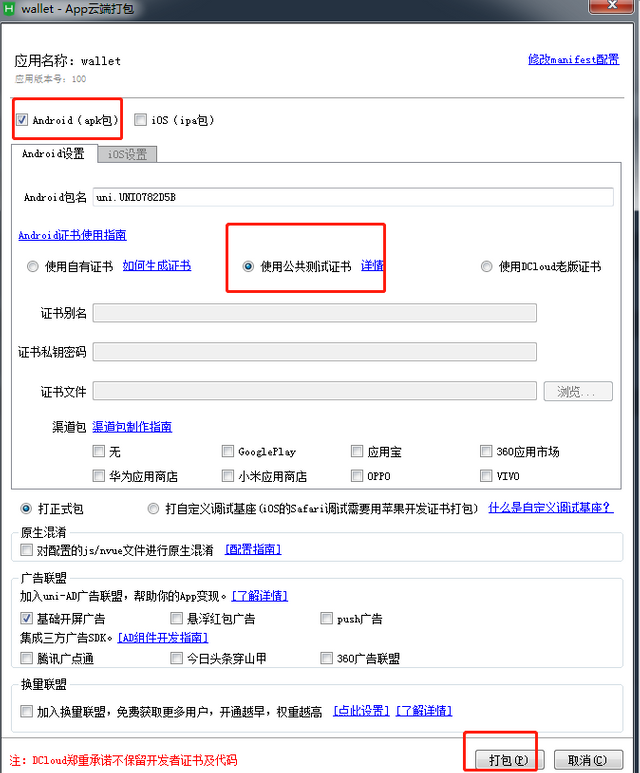
点击上方的菜单,可以生成多端APP,安卓ios以及H5或各种小程序,小程序和IOS需要审核,我们来先生成一个安卓客户端试试,我们点原生APP-云打包

点击使用公共测试证书,当然你有自己的证书更好,然后选择打包。
然后等待一会,云端打包完成就能下载了。

打包完毕后我们下面提示栏会有下载地址
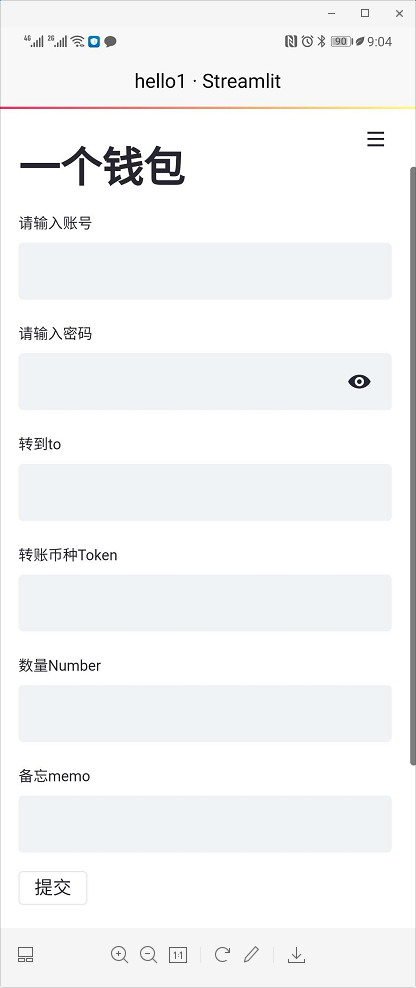
我们安装一下打包的APP看看。


很好,多端APP做好了,去发布吧。虽然程序做好了,但是苹果和小程序的审核没那么简单,要发布的请自己去折腾吧。
本节完毕,有没发现这个钱包实在简陋?下一节我们来完善一下。
本节所有源代码和打包好的 APP已上传github:https://github.com/maiyude2018/how-to-build-a-wallet/tree/master/%E7%AC%AC4%E8%8A%82
@tipu curate
Upvoted 👌 (Mana: 9/16 - need recharge?)
这个弄app好方便
更新更加方便,如果是从网页生成的,改一下网页,就能所有端的APP同步修改。
还不用提交应用市场升级审核,也不用用户费心更新。
就是功能比较少……做点小工具还是挺好的。
(不过我听开发者评论说,uni-app开发复杂应用的时候,多端生成会有各种想不到的坑。)
(heroku中国访问非常慢,有钱放自己服务器去,应该贼快)
Hello,我係小K,初來報到,請多多關照:)
早期用的时候有关注过Hbuild,不过多端生成真是没用过,感觉一下生成这么多,效果不一定好,估计还是得一个个改良!
听别的开发者说有坑