[Javascript] プログレスバーを表示してみました
こんにちは、@yasuです。
HTML5でプログレスバーが追加されています。
複数の色で表現してみました。
カスタマイズする場合、ChromeとFirefoxで表記が異なります。
今回は、Chromeに対応していますが、Edgeでも表示できていました!
実行方法
https://ojagggyo.github.io/javascript/progress.html
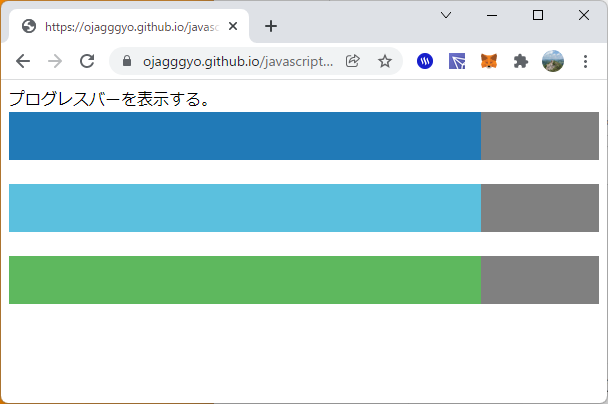
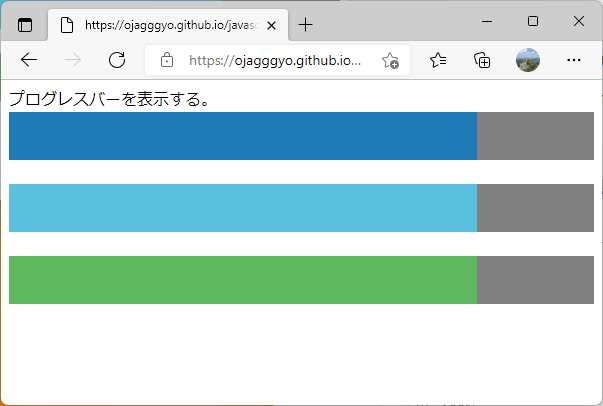
実行結果
Chrome

Edge

ソース
<html>
<head>
<style>
progress {
-webkit-appearance: none;
width: 100%;
height: 3rem;
}
::-webkit-progress-bar {
background-color: glay;
}
.votingpower::-webkit-progress-value {
background-color: #217ab7;
}
.downvotepower::-webkit-progress-value {
background-color: #5bc0de;
}
.resourcecredits::-webkit-progress-value {
background-color: #5eb85e;
}
</style>
</head>
<body>
プログレスバーを表示する。
<br/>
<progress value=0.8 class=votingpower></progress>
<br/><br/>
<progress value=0.8 class=downvotepower></progress>
<br/><br/>
<progress value=0.8 class=resourcecredits></progress>
</body>
</html>
ありがとうございました。
steemit サインアップ
https://ojagggyo.github.io/steemitsignup
steemit 知識
https://ojagggyo.github.io/steemittips
日本語 Steemit Discord (超初心者~誰でも)
https://discord.gg/zKJgfzS

@yasu さん、こんにちは。
パワーアップしたら #steemexclusive と #club5050 のタグを使うとSteemitチームがアップボートしてくれます。
Clubタグを使えるかどうか、ここで確認して下さい。
Club5050チェック
Use these tags after Power Up #steemexclusive & #club5050
You will receive more support from Steemit team.
Check your club status here.
Club check
How to use #steemexclusive 使い方
How to use #club5050 使い方
💡 Curation Guide (アップボートガイド) 💡