Online store on Steemit blockchain| Step fifteen | Templates: NavBar | User Menu
Hello, friends!

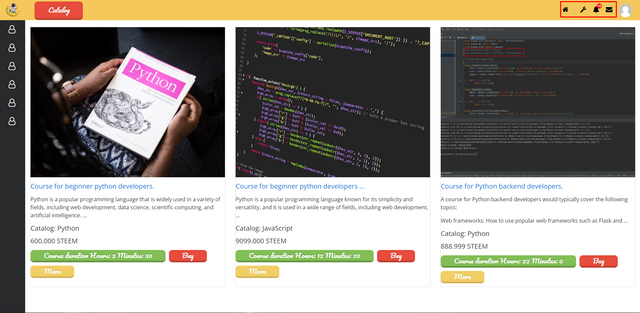
Now our profile looks like this. And it seems to me that there is quite a lot of excess. We need to remove this and add a touch of minimalism.

Let's put all the menu items we need in our custom menu that opens when you click on our avatar. Thus, we optimize our space.

We also need to divide this space into two positions. When you are an anonymous user and when you are already an authorized user.
In the first position, you will see the registration and authorization menu.
And in the second position, you will see directly your user menu.

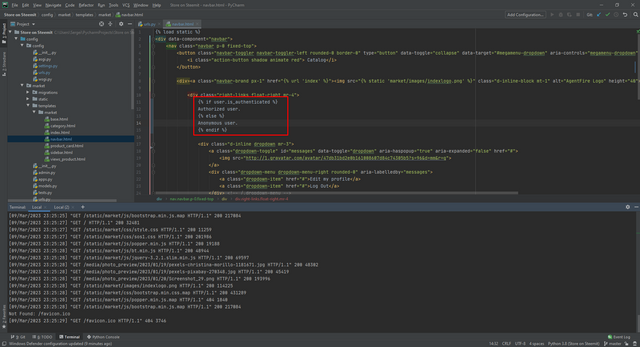
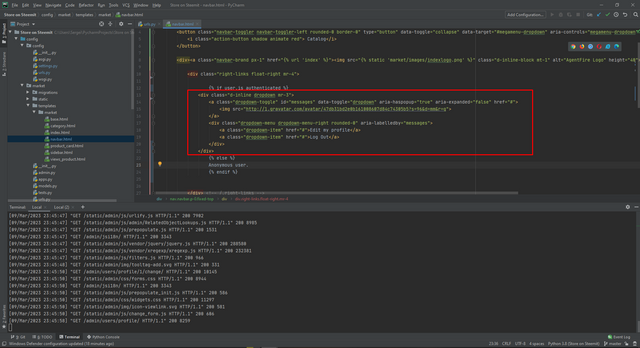
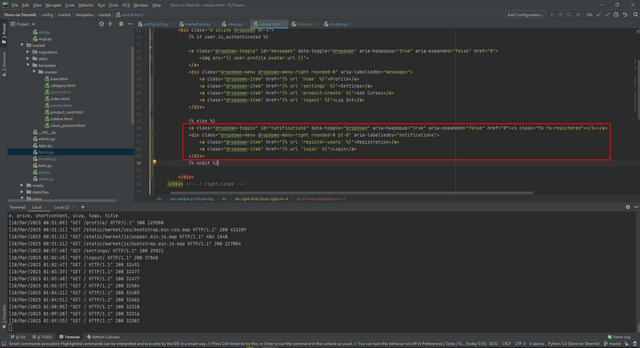
Now I propose to register our css and html grid for an authorized user.

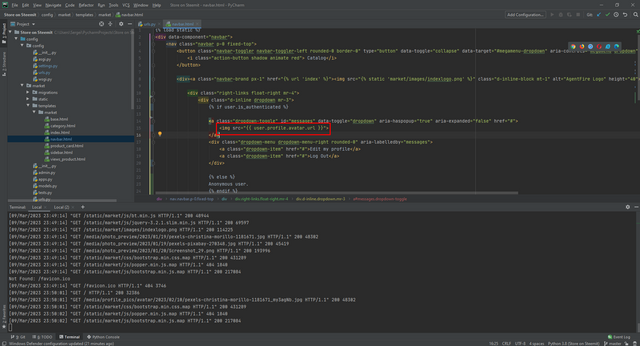
Since we have statics connected from the last time, we can add a variable to our avatar and each user will have their own avatar displayed.
How do we add an avatar?
First, we specify our model. Therefore, we show our views and after that we specify the field in the database. And since it should be a link, we specify the standard django .url function.

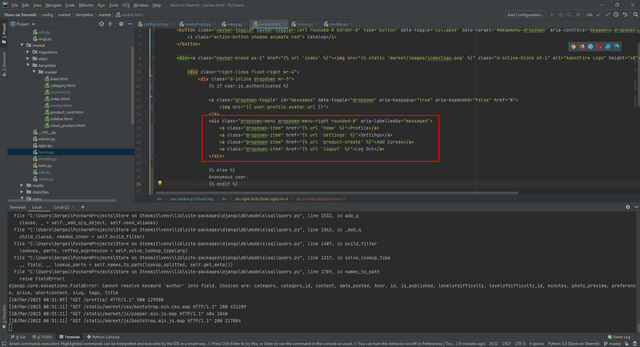
Now let's display our menu via universal links.
We will have it on the menu.
Profile
Settings
Add item
Exit
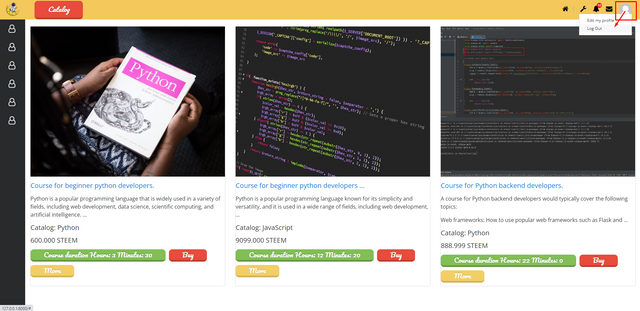
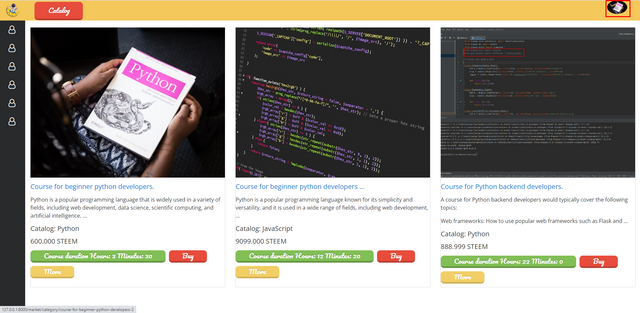
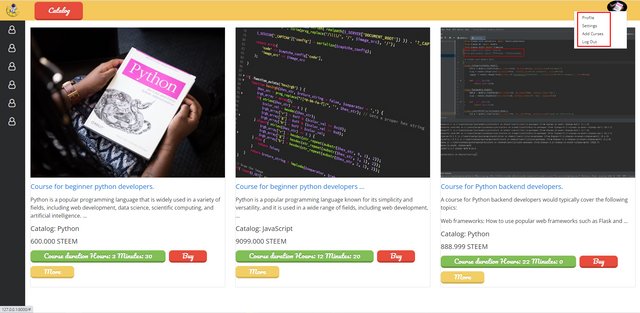
This is what our menu looks like now. And unfortunately, at the moment only the avatar and the profile settings button work. But in the next lessons we will correct this defect.
Our avatar. A little bit of playing around with the css will make it look better.

And if we click on our avatar. Then we will see such a user menu.

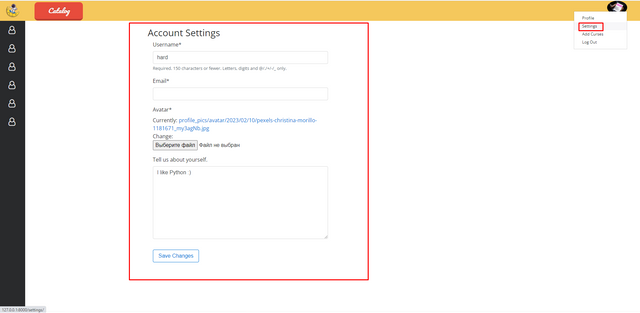
We also now have access to our profile settings. And we have the opportunity to change the avtar and change the form of ourselves.

Now let's get to the anonymous part of our navbar.

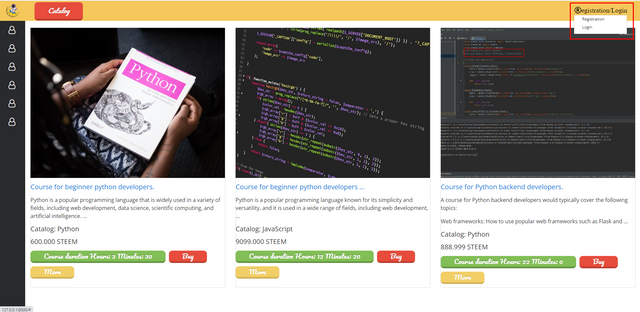
Everything is quite simple and we see an almost identical menu as that of authorized users.
Now let's see how the browser displays it to us. And the most important thing. Don't forget to log out of your profile in order to see what's being displayed by the anonymous user.

Great!
That's all for today! Next time we'll add a profile page. As well as adding our course through the user.
Thanks for supporting the project.
@rme , @rex-sumon , @shy-fox , @hungry-griffin, @pennsif
The project is being created in partnership with @steemit-market.
Above may be wrong. Since I wrote the code from memory and then corrected it. But git will have no errors.
Link to the git.

You can get acquainted with the project here.
You can find all parts of the projects by the tag: #storeonsteemit
To be continued...
Sincerely, your HardPhotographer
Upvoted! Thank you for supporting witness @jswit.