Programming for kids: [lesson #2] Getting Started.
 I will like to show you around some more
I will like to show you around some more
Coding With Scratch
What is Scratch
In our previous lesson, you were shown how to load Scratch on a android phone, how to adjust to desktop mode for better visibility and some of the basic features of the Scratch environment.
Today we will look at some more features and will also show you how to use this features.
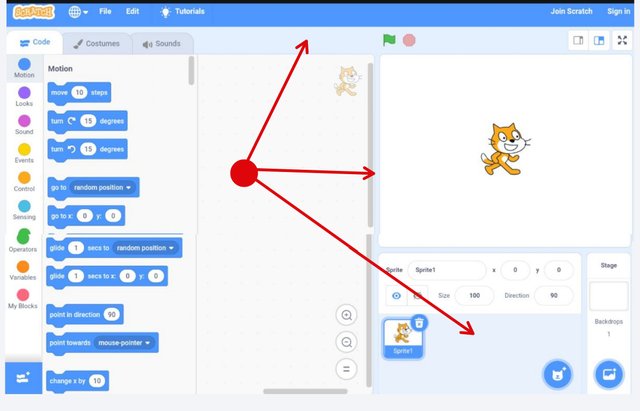
Getting accustomed to the environment
If you are using a laptop or a tablet, you will have limited problems with navigation, but most of us with smart phones will have to figure out how to go around the Scratch environment.

Long press any gray area on the screen and drag to move the environment up or down. This will help you see other sections of the screen that are not accessible.
It is much easier to move the window by placing a finger on the Sprite info pane.
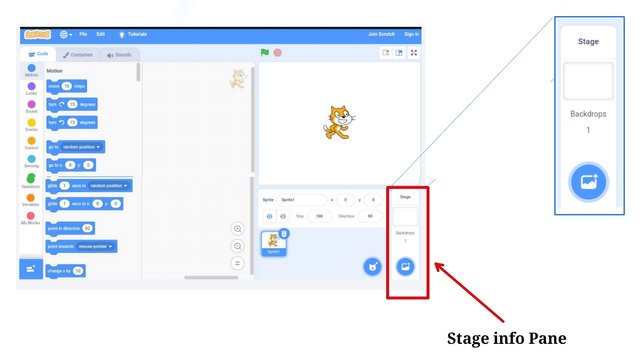
Managing Your Stage
In our previous lesson, we identified the stage Area on the Scratch environment. Normally, the stage comes with a white background and that is what we will changing.
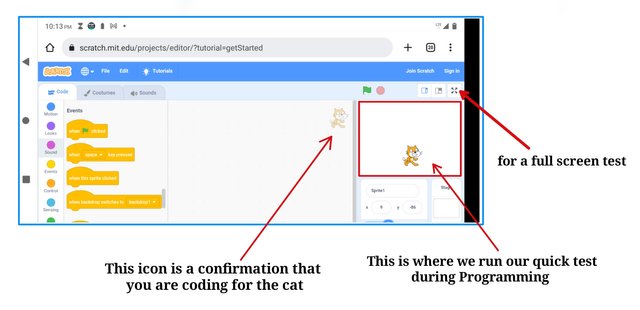
Go down to the bottom right end of your screen and you will find an area where your stage can be edited.

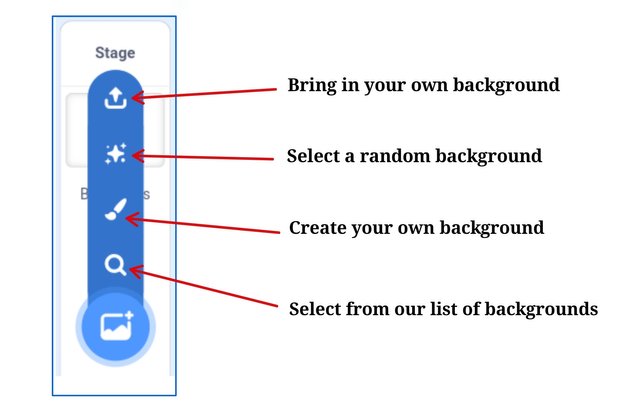
Selecting the blue button in the stage info pane will open up this window where you can select a backdrop [or background] for your stage.

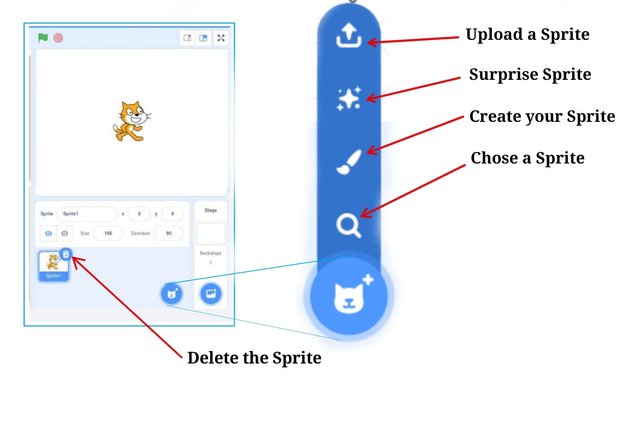
Selecting a Sprite
Scratchy the cat is the default sprite and because it is alone, it is also active. Being active means that and that any block coding we create at the moment will create affect on Scratchy the cat.
This is how to add new sprites to our work

Select the blue sprite button and select the choose sprite icon. This allows you to choose from a list of available sprites.
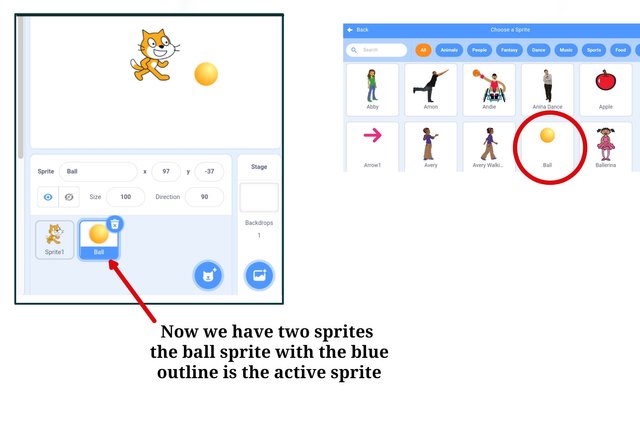
Now let's add a ball sprite to the cat.
• select the add sprite button
• select the lens looking icon
• select the ball sprite
• we now have the cat and ball sprite
Note that the ball sprite is active

Working with Blocks
To give life to a Sprite, you will have to select it at the sprite info pane, when it has the blue outline you can then create a code to animate it.
• We will select a block Category
• Select a specific block from the Block palette
• Drag it into the Scripting Area
• You will now have to fit it into another block or
• You may have to fit other blocks into it.
• Some blocks have parameters to be adjusted
Creating a jumping Cat
We want to make our cat jump each time we tap the screen it will be part of a game, so you can start having some ideas

Remember to select the cat sprite at the sprite info pane
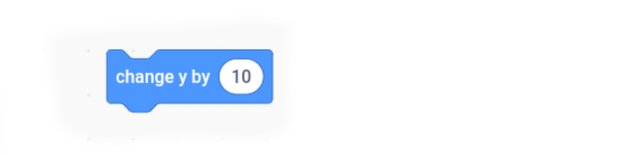
We could start with a blue motion block that says change y by 10, One to make it go up by 10. You can tap your screen to run a test now.

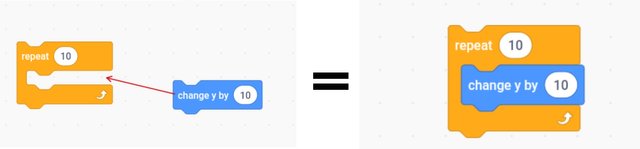
Bring in the repeat block and stack the change y by 10 inside it. Test again and it will be jumping higher but will not come back down. So let's solve that

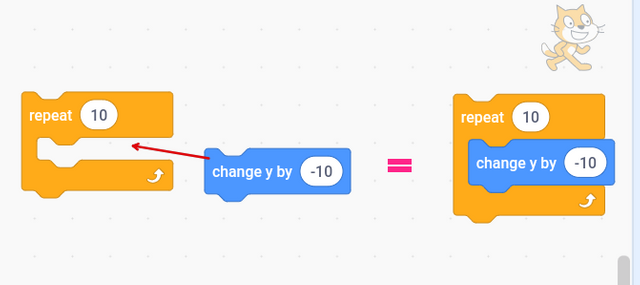
Get another motion block and make it change Y by -10 and also put it in a repeat block. Test by clicking on the code and it will bring the cat down.

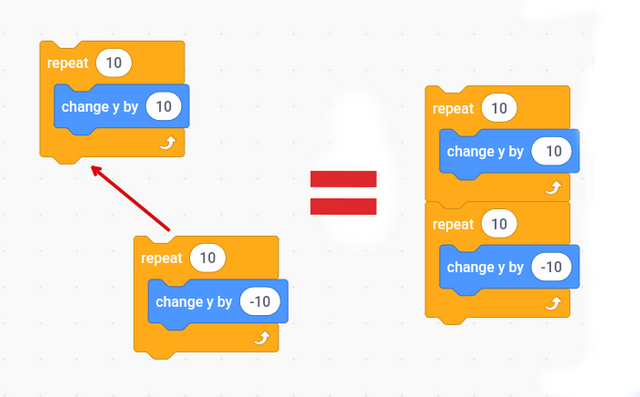
the two groups of codes are brought together, one with repeat 10 for going up and the other one with repeat -10 for coming back down. You are free to run a test by clicking on the code. The cat should jump up and come down.

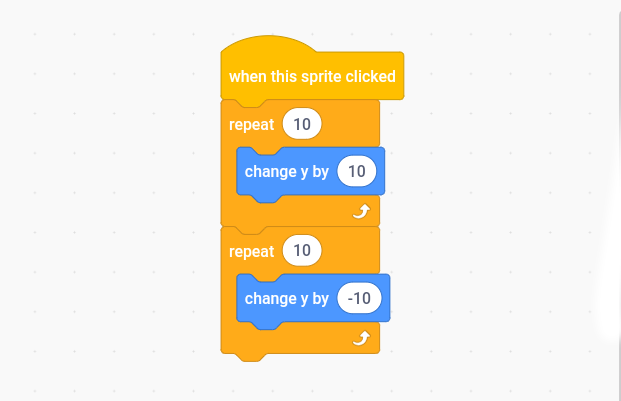
To make it jump when you tap the screen, go to the event category and pull out the When the sprite is clicked control. It will have a good place to fit in on top.

This is all that is needed to do the work and you can tap the screen to test it.
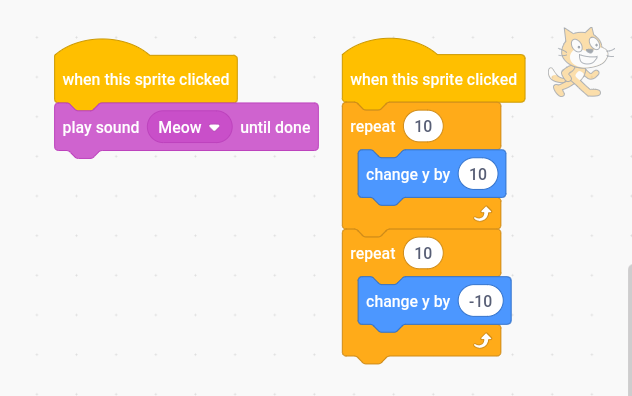
Now wanted to add some sound effect, so I went to the sound category and pulled out the Play sound Meow till done. I tried stacking with the other blocks but it was not running smoothly so I kept it on its own and asked it to activate once the sprite is tapped.

Save your work
• Go to file.
• Select Save to phone
| Lesson 1 | Introduction |
| Lesson 2 | Getting Started |
| Lesson 3 | Animating Your Sprite |
Evaluation
[1.] Create a post with screenshot and steps showing the following
[2.] Load the scratch environment and adjust it to the desktop view
[3.] Add the ball sprite
[4.] Make the ball bounce
Rules
You must be a verified kid (No parent assistance)
Your homework post should be at least 300 words.
Post in steemkids Community and set aside at least 10% beneficiary to @steemkidss.
You must belong to any of these clubs, club5050 #club75 and club100
Use the tags #learnwithsteem and #steemexclusive #yourcountry, #assignment and your club status as part of your hashtag.
Drop your entry link at the comment section.
All participants who perform well will be rewarded.
Cc
@steemkidss
@ngoenyi
@benton3
@goodybest
@eliany
@patjewell
Written by @manuelhooks for steemkids
learnwithsteem steemexclusive nigeria club75 steem scratch technology steemexclsive
Well done on another great lesson!
Can you please add your previous lesson to the post. It is just easier for reference.
My stepson is starting the lessons tomorrow. (•ิ‿•ิ)
Thanks for appreciating. i will be adding the link right now.
Hello @manuelhooks, Your post has been selected as one of the quality posts for the day by steemkids community. Congratulations! Please keep making quality and original contents with us here. We love you so much and will like to read more of your posts.
Please endeavour to resteem, vote and comment on the post of selection. Thank you!
Congratulations, your post has been supported by @steem4nigeria. This is the official community account of Nigerians on Steemit. You can reach us here on our community account.
Discord Facebook Twitter
Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @Reminiscence01 using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
@ahbaz, @whakee you will find this useful.
Thank you @ukpono
I'll look into it quickly.
Understanding the world around us and within us. Reshared😎📝💚