
Hola queridos amigos, últimamente se han estado uniendo muchísimas personas, quizás personas que ya tienen tiempo en la plataforma o personas que recientemente están ingresando, es por eso que el día de hoy queremos compartir con ustedes una guía rápida de códigos para embellecer sus post, de esta manera sus publicaciones quedarán mucho más bonitas, ordenadas y con buen contenido de calidad que dará gusto leerlas.

¿Que es el MARKDOWN?
Es una especie de codificación utilizada para facilitar la lectura y la comprensión de los párrafos, su función es hacer más legible las publicaciones.

Sin más preámbulos aquí les dejamos algunos de los códigos que puedes usar.
ESPACIO ENTRE PÁRRAFOS.
Es muy simple, y nos ayuda a dejar un espacio en cada párrafo.
Con un simple numeral (#) con espaciado arriba y abajo, entre cada párrafo.

CÓDIGO PARA JUSTIFICAR EL TEXTO DE TU PUBLICACIÓN.


PARA ORGANIZAR EL TEXTO CON DIFERENTES PUNTOS.
Un guión con espacio luego de el.
Ejemplo: (guión espacio frase) - Lunes 16 de agosto.
Se verá así:

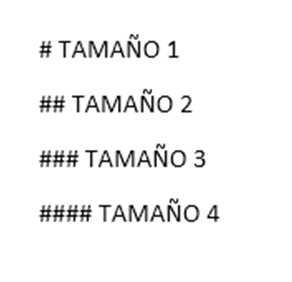
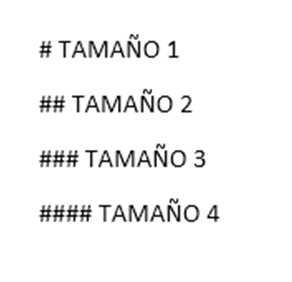
ENCABEZADOS
Usa el # para añadir titulos o subtitulos a tu post.

EJEMPLO
TAMAÑO 1
TAMAÑO 2
TAMAÑO 3
TAMAÑO 4

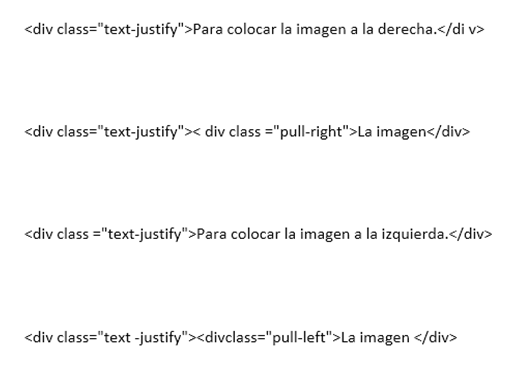
CODIGO PARA CENTRAR UN TEXTO O IMAGEN
Este es el código perfecto para centrar tus textos, al igual que las imágenes dentro de tus post, el código es el siguiente.
Para centrar:


NEGRITA Y CURSIVA
Para colocar el texto en negrita usamos dos asteriscos al inicio y al final de la frase o párrafo.
EJEMPLO
TEXTO QUE QUIERAS.
Se verá así:
Negrita.

Para colocar el texto en cursiva utilizamos un guión bajo o un asterisco al inicio y al final de cada frase o párrafo
EJEMPLO
Se verá así:
Cursiva

LINK CON TEXTO
Primero colocamos el texto dentro de los corchetes [] y luego el link dentro de los paréntesis () seguido y sin espacion entre los códigos.
EJEMPLO
STEEM SPORTS

CITAS
Se utiliza para citar texto o frases, usamos solamente el símbolo de mayor que (>) seguido de espacio y colocarás lo que quieres citar.
EJEMPLO
(Símbolo de "mayor que" espacio texto)
Se verá así.

BARRAS SEPARADORAS
Se utilizan para separar contenido, utilizando tres guiones --- o tres asteriscos ***.
EJEMPLO
Se verá así, como una línea grisácea que separa los contenidos

CODIGO PARA SUBTITULOS
Puede ser utilizado para colocarle subtitulo a las imágenes o también para colocar un pie de fotos. Usualmente se usa para describir alguna situación que suceda en una foto o para titularla, el código es el siguiente.
EJEMPLO
Es recomendable colocarlo debajo de las imágenes, una reseña o subtítulo. Si la imágen no es de tu autoría recuerda colocar el enlace o link, de lo contrario será visto como plagio. Este código también sirve para subtítulos y es el siguiente:
< su b> Reseña o subtítulo a colocar. </s ub>
(todo pegado sin espacios, se colocó espacio aqui para que se pueda observar el código)

ESCRITURA TIPO MAQUINA
Se puede utilizar para citas o frases que desees resaltar. Usando simples tildes:
3 veces cada lado, es decir al principio y al final de la frase o palabra(```).
Se vería así:
Steem Sports

TEXTO EN TACHADO
Solo debes colocar dos de estas ~ , al empezar y terminar lo que quieres tachar.
EJEMPLO:
tachado

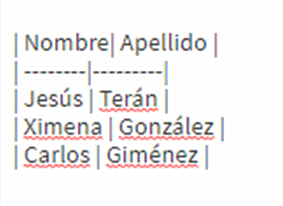
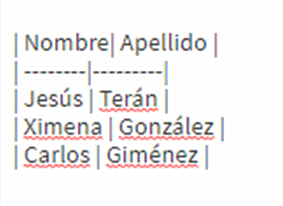
PARA ESCRIBIR EN BLOQUES
Este código sirve mucho para listas o también para ordenar estadísticas. Solo debes usar esta barra: “ | ” para iniciar, terminar y separar, seguido de una linea de barra y guiones para poder hacer la lista, de esta manera .

EJEMPLO
| Nombre | Apellido |
|---|
| Jesús | Terán |
| Ximena | González |
| Carlos | Giménez |

IMÁGENES


TEXTO EN ROJO
Este código se utiliza más que todo para títulos o para resaltar alguna información, el código es el siguiente:
La etiqueta de apertura del codigo es: < div class="phishy">
Y para cerrarlo es igual que el de justificar:
.
TEXTO EN ROJO

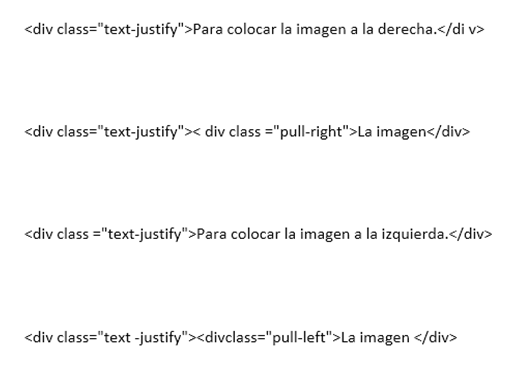
COMO HACER DOS COLUMNAS DE TEXTO
Este es muy bueno a la hora de colocar un texto en dos idiomas, el código es el siguiente:
< div class="pull-left" >Texto de la primera columna </d iv>
< div class="pull-right" >Texto de la segunda columna < /div>
(NOTA: TODOS LOS COMANDOS SE ESCRIBEN SIN ESPACIOS, LOS ESPACIOS SE USAN ACÁ EN FORMA INFORMATIVA Y EXPLICATIVA PARA QUE PUEDAS OBSERVAR EL COMANDO)

Esperamos que esta guía sea de gran ayuda para todos los nuevos usuarios que necesiten esta información para embellecer sus publicaciones y obtener así mas atencion del público en general. Recuerda que es uso de códigos es vital para tu desenvolvimiento dentro de steemit
CC. @steemcurator01 @steemcurator02



























Una muy buena guiá para los que van iniciando en steemit
Muchos podrán mejorar su redacción