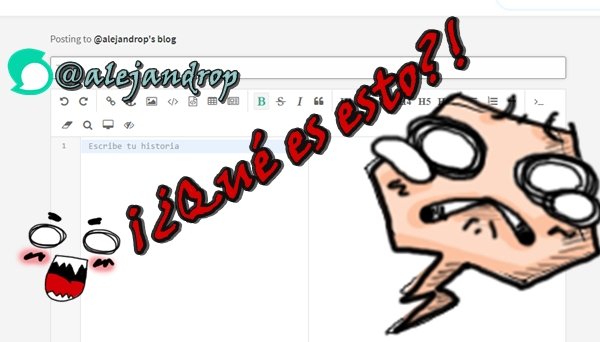
¿Estás confundido con la nueva interfaz de edición de Steemit? ¡No te preocupes, todo es igual! ~ por @alejandrop

¡Hola mis queridos amigos de #DanceAndMusic, y #Steemit en general!

Al principio, a muchos les parecía bien la idea: Edición más fácil, menos códigos, pero luego empezaron los problemas. La primera impresión que nos damos cuenta es que NO POSEE una opción para justificar el texto en el centro, a la derecha o a la izquierda, ni mucho menos separar párrafos; alarmantes para los que estaban acostumbrados a utilizarlo manualmente introduciendo el código "br" o "pr".
El temor no finalizaba en ese punto, sino, que intentabas realizar la edición "manualmente" introduciendo la etiqueta HTML como normalmente lo hacías, ¿Y qué ocurre? ¡Sorpresa! En el panel derecho de pre-visualización te muestra el código natural, como que de alguna manera el editor no era compatible con esas funciones antigüas.
Muchos usuarios (Incluyéndome), comenzaron con un dolor de cabeza, haciéndose la pregunta: ¿Y ahora cómo hago mi post más bonito? Pues amigo, les tengo una buena noticia: De la misma manera como siempre lo has hecho.

Verán, la nueva actualización al panel, sólo fue un "add-on" para esas personas que no les gusta escribir mucho o que no tienen mucho tiempo para ello. Solo es un añadido sin muchas opciones. Ahora, el detalle es que junto a ello, aplicaron también una actualización al editor de cuerpo como tal, lo que causa que ciertos códigos parecieran que no funcionan, pero no se preocupen, ¡Funcionan perfectamente!

Consejos:
Centrar el texto

Justificar el texto:

Alinear texto a la izquierda o derecha:


Steemit es una de las mejores plataformas que existen a nivel mundial, en donde muchos usuarios publican contenido diverso en él, y obtienen recompensas reales por dichas publicaciones. Existen muchas variedades de publicaciones, desde gente escribiendo sobre problemas del mundo hasta gente cantando y bailando para divertirse.
Steemit es una de las mejores plataformas que existen a nivel mundial, en donde muchos usuarios publican contenido diverso en él, y obtienen recompensas reales por dichas publicaciones. Existen muchas variedades de publicaciones, desde gente escribiendo sobre problemas del mundo hasta gente cantando y bailando para divertirse.
Texto centrado
Gracias a todos por su atención. No dudes en contactarme si tienen alguna duda, dejando un comentario en esta publicación para más información sobre una etiqueta en específica. Como ven, sólo fue un cambio de interfaz pero la estructura sigue siendo igual.
Nos vemos en la próxima, se les quiere.
@alejandrop ~ de Cumaná, estado Sucre → ¡Para todo el mundo!


Excelente explicacion bro. Gracias por compartirla!
Muchísimas gracias amigo por aportar tus conocimientos a toda la comunidad. Saludos. 😘
Gracias amigo @alejandrop, por compartir lo que sabes con todos, muy bien explicado todo, ahora nos toca es adaptarnos a este nuevo entorno con que nos sorprendió steemit hoy😉👍
Saludos....
#venezuela
#affable
Hola, probablemente no sea permanente, me parece de muy mal gusto que ahora sea así, y no creo que sea el único con este problema. Yo aspiro que pronto solucionen este inconvenientes, al menos con la cuestión del visor automático, que detecte las etiquetas HTML y no sólo los "opcodes" de edición rápida.
Saludos, gracias por su comentario y por compartir con los demás. Es muy valioso para mí.
Excelente post, pero igual no me gusta porque no puedo subir las fotografías y si antes no me votaban ahora menos porque no puedo publicar sin imágenes, que triste.
Hola @giocondina. Por supuesto que puedes subir tus imágenes, en el post está explicado cómo hacerlo de forma manual, pero si no puedes hacerlo, te invito a que utilices servidores externos de hosting de imágenes, como por ejemplo ImgBB. Haz clic aquí para visitarla y le eches un vistazo, pero no creo que sea necesario, repito: Puedes dar aquí:
y se abrirá el diálogo para abrir una imagen de tu computadora para subirla. Y aunque no la veas en el panel de pre-visualización de la derecha, la imagen sí aparecerá al publicar tu post.
Un saludo y gracias por comentar.
Ya lo intenté pero lamentablemente no me ha funcionado, por eso la razón de mi comentario de todas formas continuaré intentado y muchas gracias por el comentario. Saludos!
Entonces puede ser problema de su navegador o el internet. Por lo momentos sugiero utilizar el hosting aparte y colocar las imágenes aquí con el código img src="link de la imagen" y listo.. un saludo.