신규프로젝트 기획 -기말 시험을 위한 홈페이지 (스테픈 2km완료)
요즘 학교 수업을 듣느라 김대리 프로젝트 진행을 못했더니...
점점 프론트 엔드쪽의 프로그램들 코딩실력이 줄어드는것 같아 걱정이었다.
한참을 고민중에
아이디어가 떠올랐다

시험공부를 이렇게 기출문제로 풀면서 하는게 나은데..
직접 공부해보니 정답지와 문제지를 동시에 펴두고 하는게 불편하더군요
이 부분을
홈페이지로 만들어서
문제를 풀고 바로바로 정답체크와 풀이체크를 할 수있도록 개발하는게 어떨까 하는생각을 하게 되었네요
어차피 공부도 해야하고
문제는 어떤 디자인으로 만드는게 조금더 나을지를 디자인을 좀 찾아봐야겠네요

디자인 참고할겸
온라인 테스트 사이트를좀 찾아봤습니다
딱히 참고할 사이트가 있는건 아니네요;;
각자만의 뭔가를 판매하는 느낌의 사이트만 존재해서..

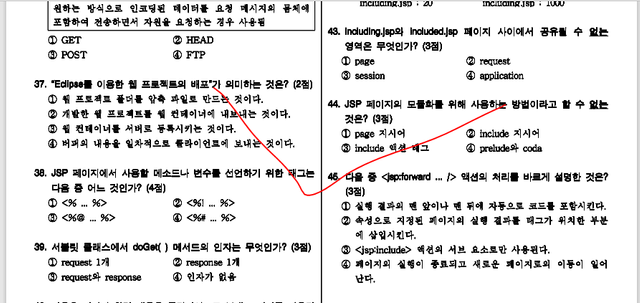
찾다보니 이런 시험페이지도 존재하는데
내가 원하는 스타일은 아니긴 하지만
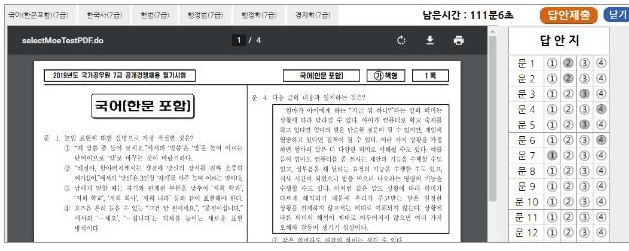
우측에 사이드 바를 띄워서 정답을 체크하는 방식은 나쁘진 않아보인다.
일단 레퍼런스를 다양하게 확보를 하진 못해서 좀 아쉬운데

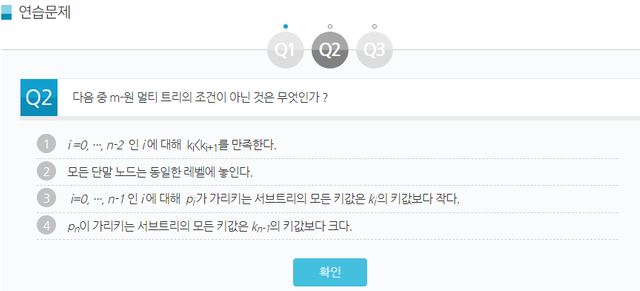
아니면 방통대 연습문제 페이지 처럼 만드는것도 나쁘진 않을듯 한데...
바로바로 문제 풀어볼 수 있고
한번 틀리면 다시 푸는 기회가 있고 두번 틀리면 다음문제로 넘어가는 방식으로
만들면 될것 같다.
사실 가장 좋은건 jsp로 만드는게 가장 베스트긴 한데..
기존 프론트 엔드도 다 까먹을 판이라.. 그냥 기존에 쓰던 next로 만들어야겠다.

일단 신규로 프로젝트는 next나 리엑트를 사용하고 싶은데
오랜만에 리엑트만 써서 만들어볼까 싶다.
거기에
타입스크립트와 scss 쓰면 될것 같고

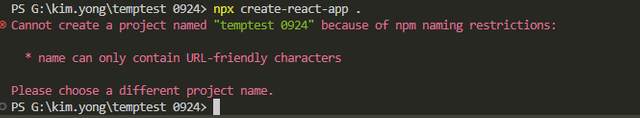
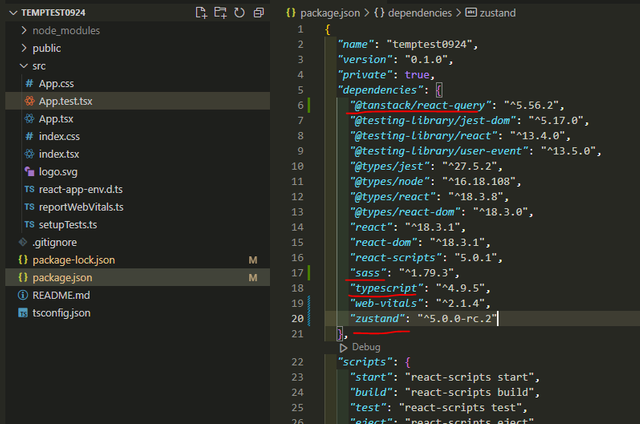
일단 프로젝트를 생성해보려니 이름에 공백이 있어 오류가 발생한것 같다.

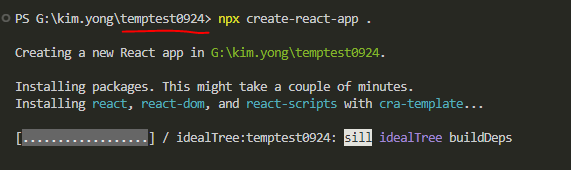
폴더명 수정후 다시 하니 잘된다

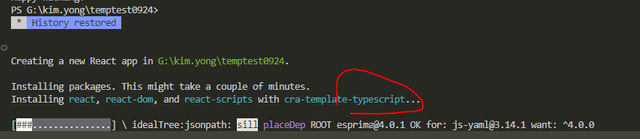
타입스크립트를 설정을 안하고 깔아서 다시 세팅중

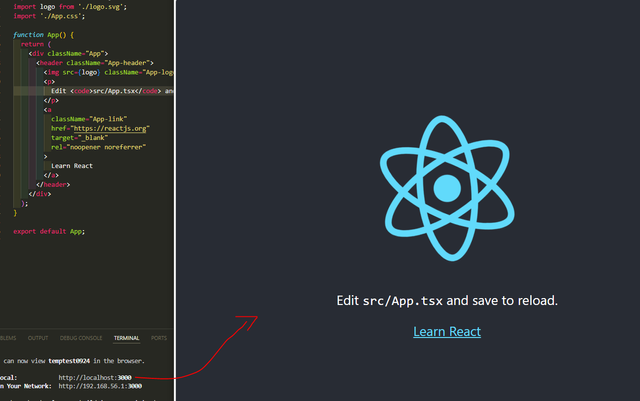
일단 설치까지는 성공했네요
이제 scss를 설치해야하는데 정말 오랜만에 리엑트 잡으니 기억이 잘 안나는군요
설치하는건 매번 하긴 하지만 진짜 작업중에 초반 한번만 진행하다보니...
일단 설치할때 상태관리 + scss 그리고 타입스크립트만 설치하면 될것 같군요

일단은 저정도만 설치했네요
여기에 react-helmet 같은 검색엔진 최적화를 위한 라이브러리는 고민좀 해봐야겠네요
외부에 사용하도록 하는게 나을지... 모르겠어서

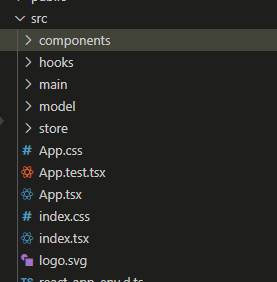
폴더구조는 어떻게 하는게 효율적인지 고민되네요
페이지가 엄청 많은건 아니라서
네비게이션하고 ..
로그인 화면? 정도는 만들까 고민됩니다
없어도 될거같고...
문제만 풀면되겠고..
혹시나 해서 문제별로 본인이 풀이같은걸 공부해서 적거나 할 수 있으면 좋을것 같긴 한데..
이 기능은 넣을지 말지 고민되네요
오랜만에 리엑트로 해야하니.. 라우터 구성을 해야하는군요
좀 고민해보고 작업 시작해야겠네요


오늘은 스테픈도 다 하고 슈웍도 ㅎㅎ 같이 찍어봤습니다.
슈웍은 포인트가 조금 줄었네요 채굴되는게..
