Créer son site avec WordPress #10 - Accélérer son Site avec W3 Total Cache
View this post on Hive: Créer son site avec WordPress #10 - Accélérer son Site avec W3 Total Cache
Vous voulez créer un site avec Wordpress mais vous ne savez pas comment vous y prendre ? Grâce à cette série de tutoriels vous allez apprendre pas à pas de façon complète comment créer un site, avec comme exemple le mien que je vais construire en même temps que vous.
Sommaire de la série :
- WordPress #1 : Installation
- WordPress #2 : Premier démarrage
- WordPress #3 : Paramétrage et mises à jour
- WordPress #4 : Les articles
- WordPress #5 : Les thèmes
- WordPress #6 : Le .htaccess partie 1
- WordPress #7 : Le .htaccess partie 2
- WordPress #8 : Le .htaccess partie 3
- WordPress #9 : Les formulaires

Dans le tutoriel précédant, nous avons vu comment créer des formulaires sur WordPress. Aujourd'hui nous allons installer une autre extension, qui cette fois va permettre d' accélérer votre site.
Note : Vous pouvez trouver une extension similaire : WP Super Cache, mais je la trouve moins complète.
1] Installer W3 Total Cache
Les formulaires ne font pas partie des fonctionnalités de base fournies avec WordPress. Il vous faudra donc installer une extension. Dans ce tutoriel on va installer la plus connue : Contact Form 7.
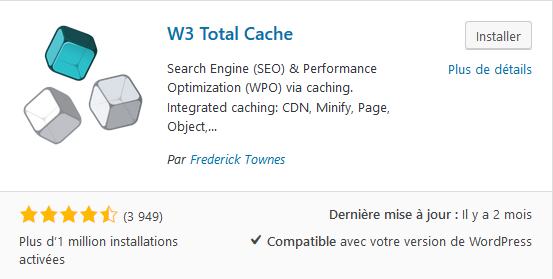
Pour cela, Extensions > Ajouter. On recherche "W3 Total Cache" en haut à droite :

On clique sur Installer puis sur Activer :

Et voilà ! L' extension est installée !
2] Premier pas
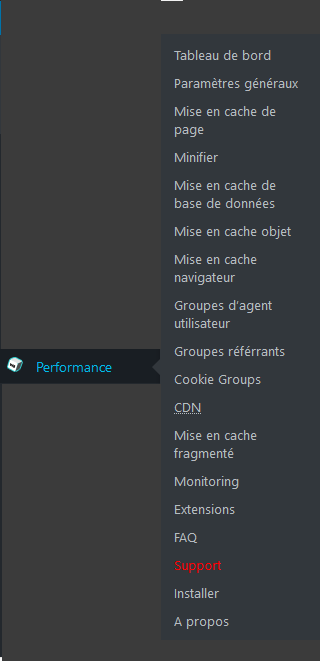
Une fois l' extension installée, un joli menu apparaîtra : Performance. Disons qu'il contient... un... certain nombre... de sous-menu ^^ :

Ne vous inquiétez pas, on va y aller par étapes.
1] Les paramètres généraux
Disponibles dans performance > Paramètres généraux, ces paramètres permettent de contrôler les fonctions de base de l' extension.
1] Le page cache
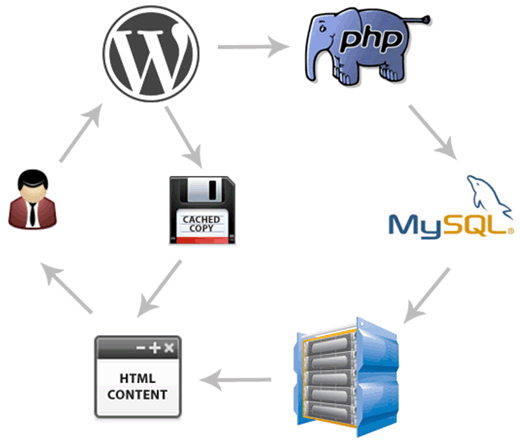
L' option Page Cache permet de mettre les pages de votre site en cache. Ainsi, les pages ne seront plus chargées dynamiquement à chaque visite. Cela va grandement accélérer votre site. Voici un petit schéma qui explique son fonctionnement :

Ainsi, l' information, au lieu de faire Utilisateur > Wordpress > php > mysql > serveur> contenu html, elle fait Utilisateur > WordPress > contenu html.
Cochez donc la case Page Cache : Activer et mettez la méthode en Disque : Amélioré :

Cliquez sur Enregistrer tout les réglages pour régler les paramètres. Il vous faudra à la fin de vos réglages purger les caches.Mais si vous voulez tout de suite les mettre en place, cliquez directement à chaque paramètrage sur Save Settings & purge caches.
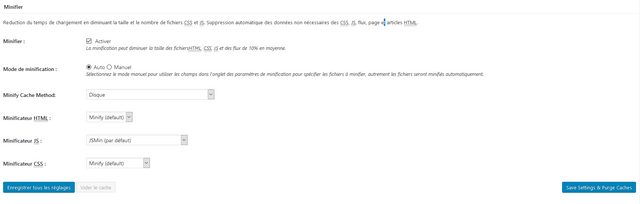
2] Option Minifier
Cette option peux être risquée. Je ne vous conseille de l' activer que si vous avez sauvegardé votre site, et que vous souhaitez le booster au maximum.

Ici, nous ne changeront pas les options. Laissez tout par défaut, cochez la case Minifier et sauvegardez.
Cette option va optimiser vos fichiers CSS, JS et HTML en supprimant par exemple les données inutiles. Néanmoins, il se peut que votre thème ne soit pas compatible (peu de chance).
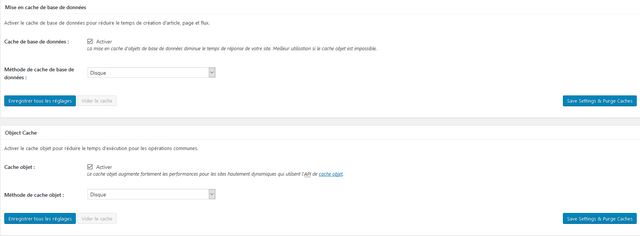
3] Cache BDD & Objets
Pour ces deux options, cochez les cases et enregistrez.

2] La mise en cache navigateur
Quand un utilisateur se connecte à un site, son navigateur télécharge un dossier temporaire comportant toutes les images, fichiers CSS, JavaScripts et autres fichiers statiques du site. Cela accélère le site pour les prochaines visites car les fichiers téléchargés sont déjà dans le navigateur. Cette option améliore donc énormément la rapidité du site.
L' extension met une limite de temps pour le cache. Tant que vous ne modifiez pas tout votre site tout les jours, il n' y a pas de problème si le fichier est mis en cache pendant 24 heures.
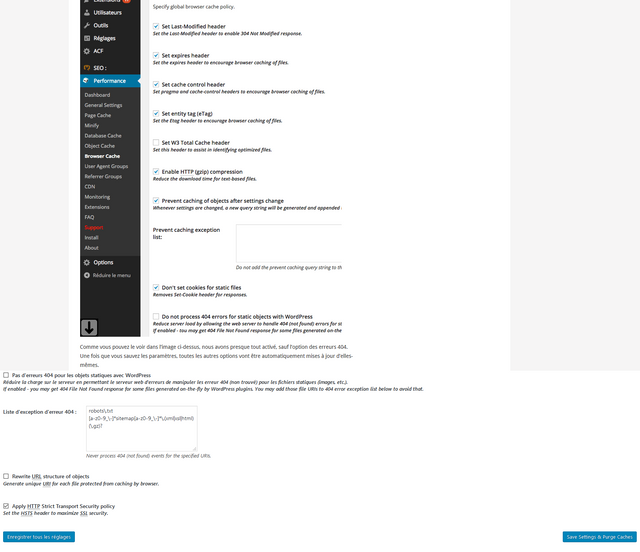
Pour cette option, vérifiez tout d' abord qu' elle est activée dans les paramètres généraux. Ensuite, allez dans Performance > Cache du navigateur pour accéder aux options avancées.
Vous pouvez ici modifier en détail les actions de l' option. Voici ma configuration :

Et voilà ! Votre site est désormais accéléré !
Très bon article, comme d'habitude !
merci beaucoup ça fait plaisir !
Super article !
Merci !
Une très bonne méthode pour optimiser son site ! Upvoté à 100% !
Merci énormément !
un très grand merci pour votre super article ! vraiment génial et complet pour un débutant qui veut se lancer dans l'aventure de création d'un site il faut s'interresser au wordpress vous gagnerez beaucoup de temps et vous obtiendrez des résultats plus facilement et très rapidement il est gratuit et facile à démarrer
Merci beaucoup ça fait super plaisir :-)
good works man !
Thanks!
hold a little reading;
https://steemit.com/writing/@lartist-zen/7lyezv-if-you-go-down-to-the-deepest-ocean
You have collected your daily Power Up! This post received an upvote worth of 0.35$.

Learn how to Power Up Smart here!
Article de qualité mais j'avoue que tout ça reste bien compliqué pour moi!
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly � Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness