Tuto mise en page #3 - Comment (& pourquoi) utiliser différentes tailles de titres dans ses articles [Markdown] ?

Dans Steemit comme partout sur Internet, il est important que vos articles soit bien structurés.
Cela permet :
- Au lecteur de bien comprendre ce dont vous parlez.
- Une meilleur indexation par Google et les autres moteurs de recherche.
(Quand on sait que Steemit.com est maintenant dans le TOP 5000 - bientôt 4000! - des sites les plus visité aux USA, ce n'est pas rien.)
Mais comment on fait ça?
Pour indiquer qu'une de vos lignes est un titre il suffit de la faire débuter entre un et six caractère dièse (#) (voir exemple ci-dessous).
Le nombre de caractère dièse indique l'importance du titre (et cela correspond au code HTML <Hx>, pour ceux qui connaissent... Si tu blog sous Wordpress/autre depuis un certain temps, tu dois déjà connaitre ça par coeur !) :
1 - Titre
2 - Sous-titre
3 - Sous-titre de niveau 2
4 - ...
Exemple
# H1 - Titre principal
## H2 - Sous-titre
### H3 - Sous-titre de niveau 2
#### H4
##### H5
###### H6
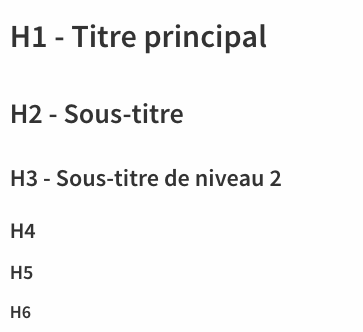
Résultat

Note: Comme vous pouvez le voir, les titres sont espacés pour laisser respirer votre titre par rapport au reste du texte. Et, au plus le titre est important au plus l'interligne est grand.
Astuce
Il est important de comprendre une chose: Steemit utilise également cette structure pour mettre en forme vos articles dans le site.
Le titre que vous renseignez dans le champs Title sera mise en forme par Steemit comme le titre principal de la page (#).

Je vous conseille donc de ne pas utiliser le titre principal à l'intérieur de votre article, car tout le contenu devrait faire référence au titre principal de l'article. Et puis, c'est plus facile pour les Robots d'exploration de Google de scanner votre contenu et de bien le référencer. Du coup, tout le monde est gagnant : elle est pas belle, la vie?
Sur ce, je vous dis à demain ! J'ai hâte de découvrir vos tout beaux nouveaux articles !
Retrouve mes articles précédents sur #comprendre-steem !
- Nouveaux sur Steemit ? #1 | #2 | #3 | #4 | #5 | #6 | #7 | #8 | #9 | #10| #11
- Comment mettre ses articles en forme ? #1 | #2
👉 Si tu aimes cet article, n'hésite pas à upvoter / commenter / resteemer.


M'intéressant un peu plus au markdown ces temps-ci dans le but de pouvoir le convertir en HTML sur mon site, je tiens à ajouter que les titres H1 et sous-titres H2 peuvent aussi être écrits de la sorte :
Titre H1
Titre H2
Je préfère la syntaxe à hashtags mais sachez juste que cette autre forme existe. Pour le reste des titres, seules les versions avec hashtags existent.
Oui exact ! Merci @ragepeanut ! Figure-toi que j'ai fait cette même découverte (par hasard) en écrivant un post sur Busy il y a quelques jours... :)
MERCI pour cette plus value !
Il y a tellement de subtilités peu connues avec le markdown, ça m'en donne le tournis !
Merci pour cet article des plus sympathique et qui en apprendra énormément à tout ses lecteurs qui en ont tant besoin dont je fais partie au jour d'aujourd'hui. Bon courage et bonne continuation.
Paix et Unité 🕊
Bien noté! :-D
Super tuto merci !