CREA TU PROPIO GIF CON EFECTO SCREEN REPLACEMENT | Tutorial After Effects #29
Feliz viernes. Es grato saludarlos una vez más, queridos steemians. :)
Buenas noches a toda la comunidad hispana. El día de hoy les estaré enseñando, paso por paso, a realizar un GIF con un efecto Screen Replacement (conocido en español como «reemplazo de pantalla»). Esta es una animación muy básica, ya que solo estaremos editando una capa de forma totalmente paralela al background. ¡Espero les guste!

¿Qué necesitamos?
Al final les dejaré el link de descarga.
Proceso de creación:
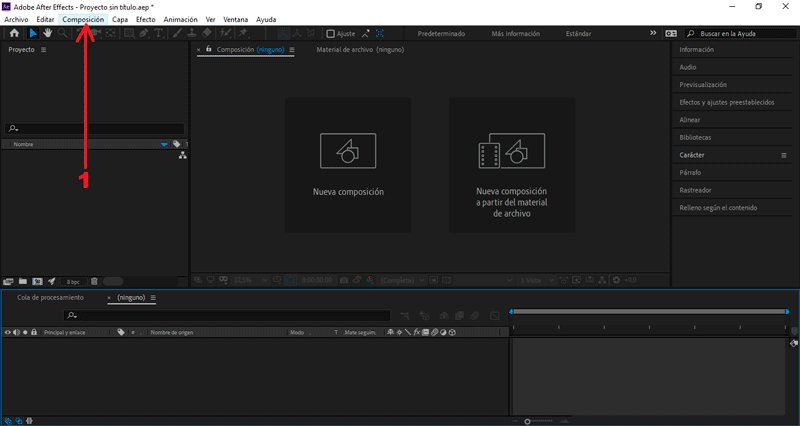
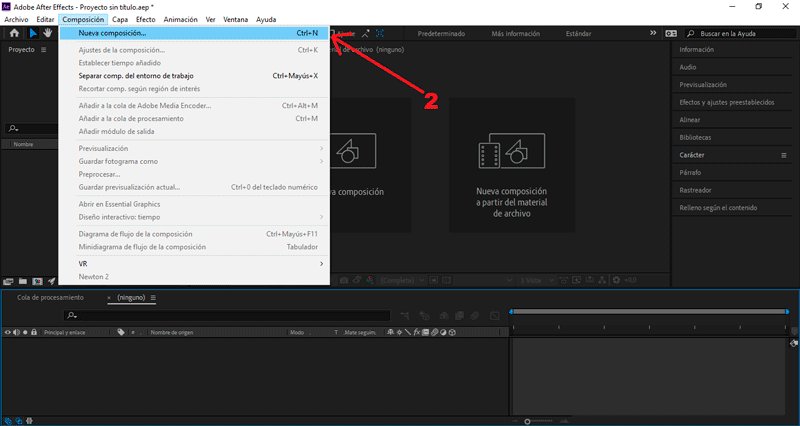
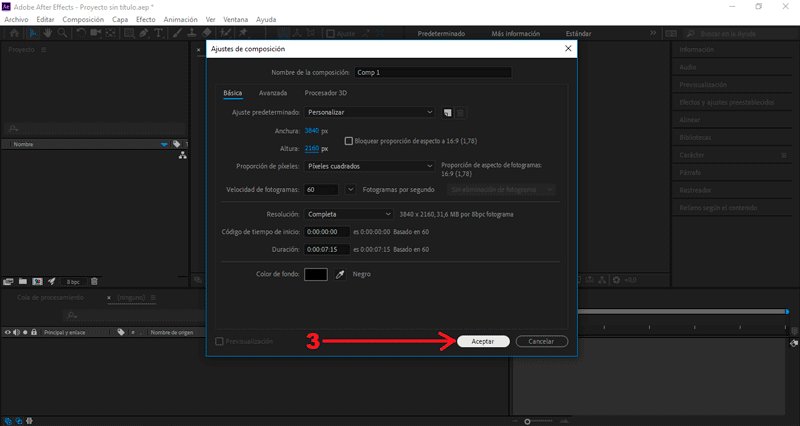
PARTE 1: Composición

En mí caso el tamaño es 3840px x 2160px, color negro.
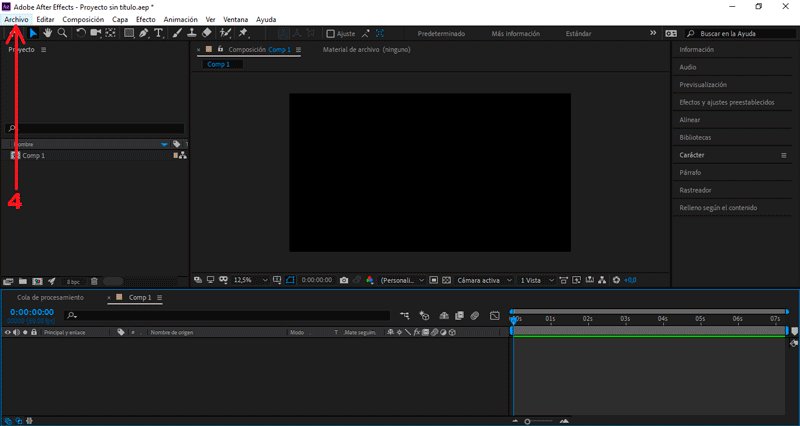
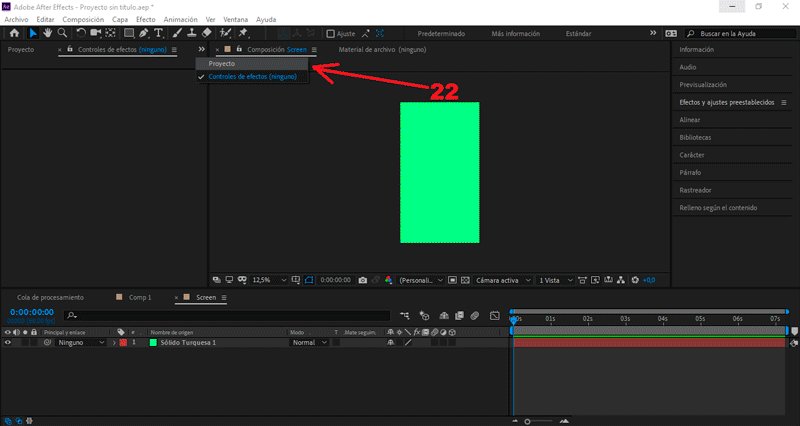
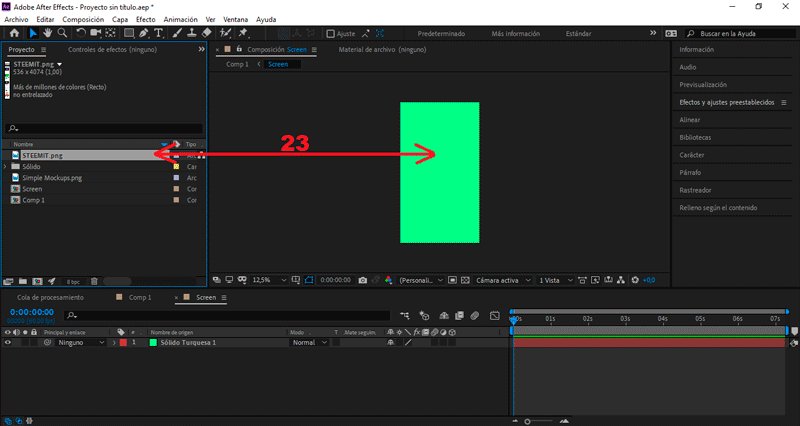
PARTE 2: Importar archivos

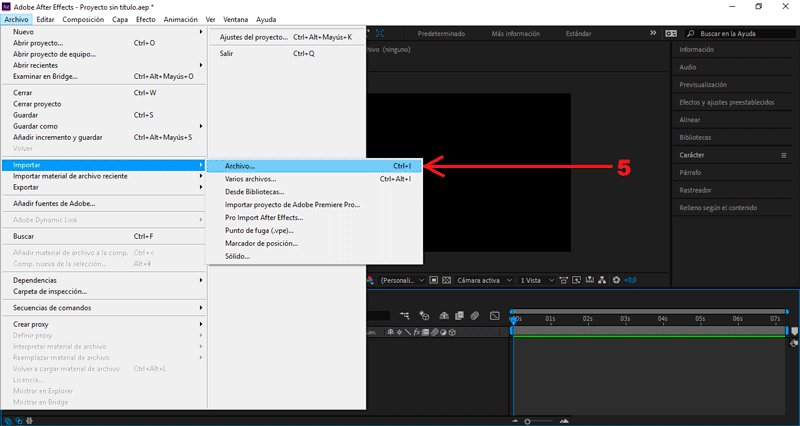
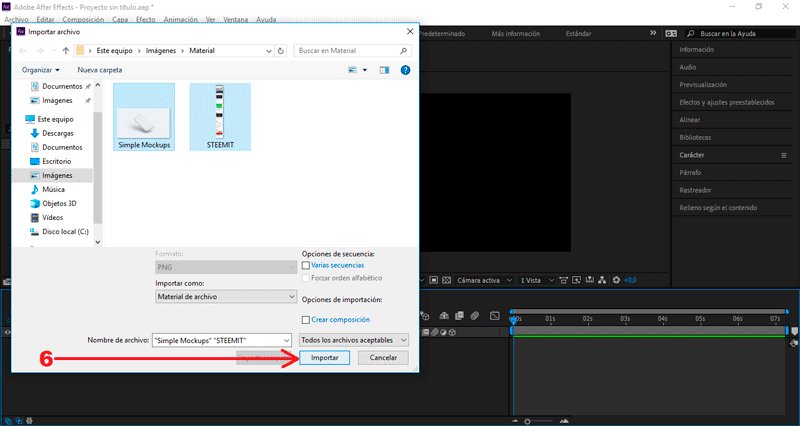
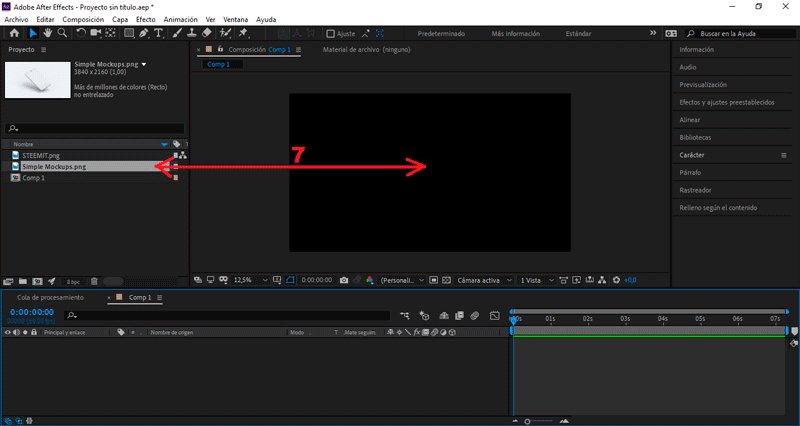
Presionamos Archivo/Importar/Archivos...
En esta ocasión tome screenshot de mis publicaciones en steemit.
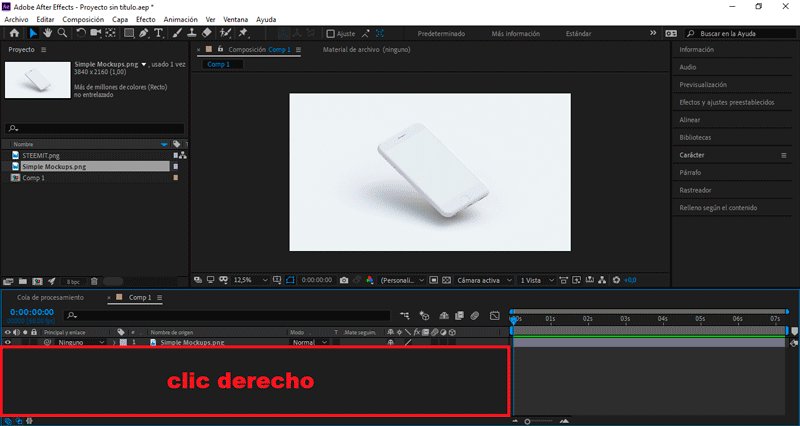
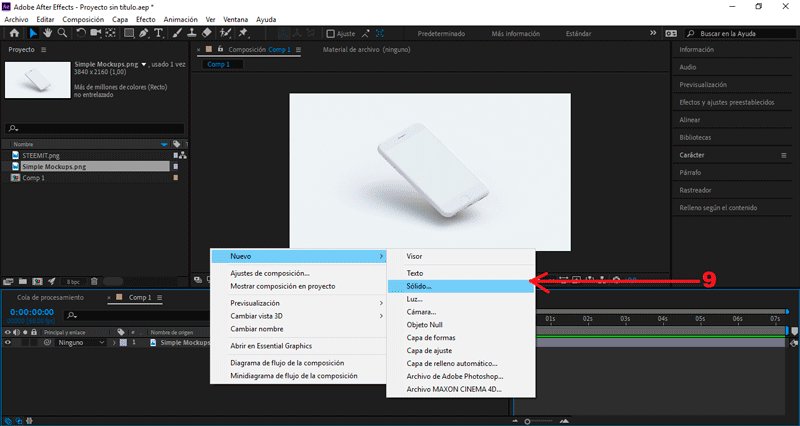
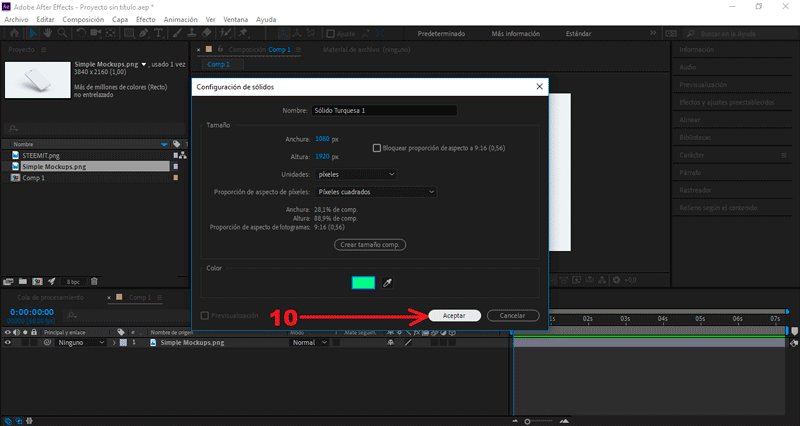
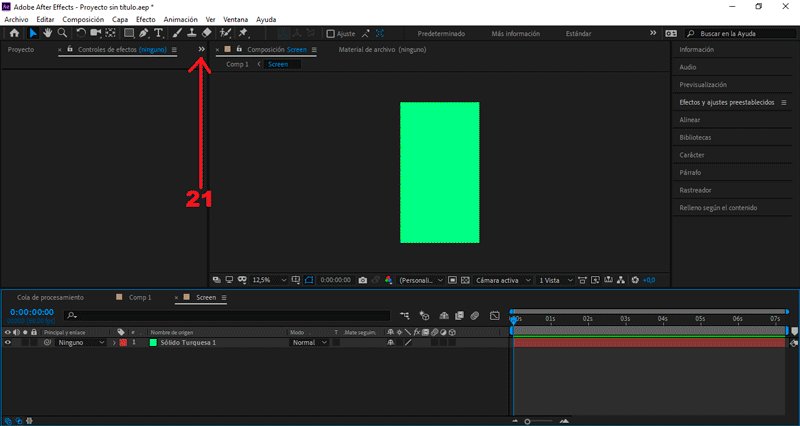
PARTE 3: Crear sólido

Yo lo colocaré un color verde menta.
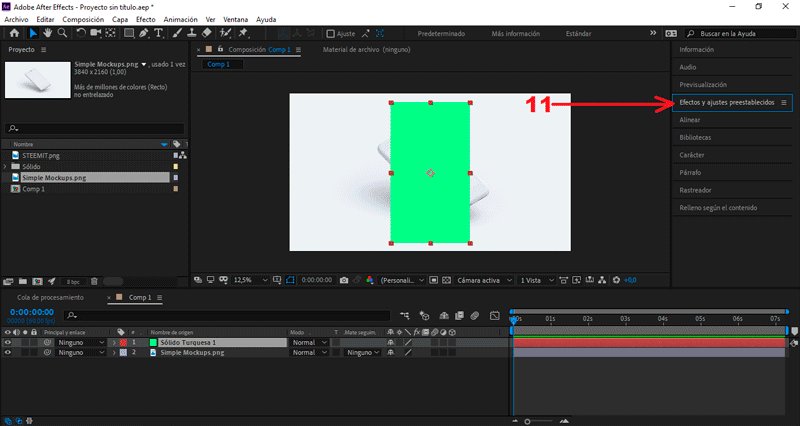
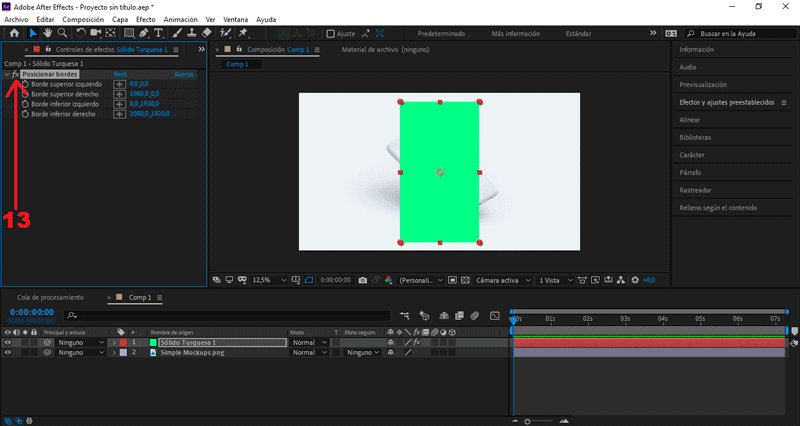
PARTE 4: Ajustar sólido

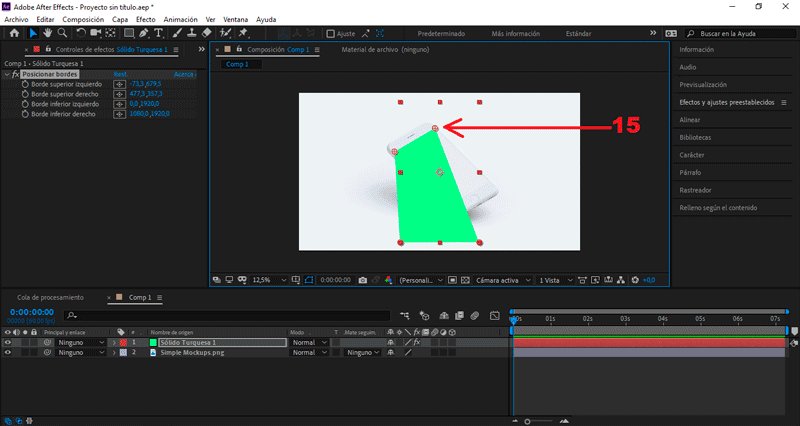
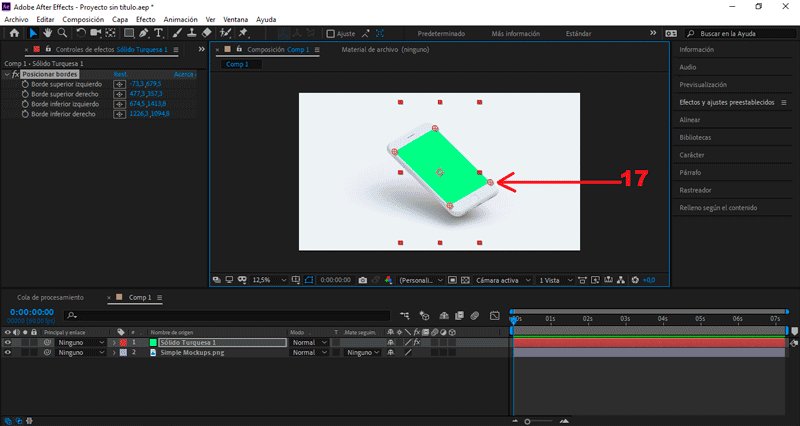
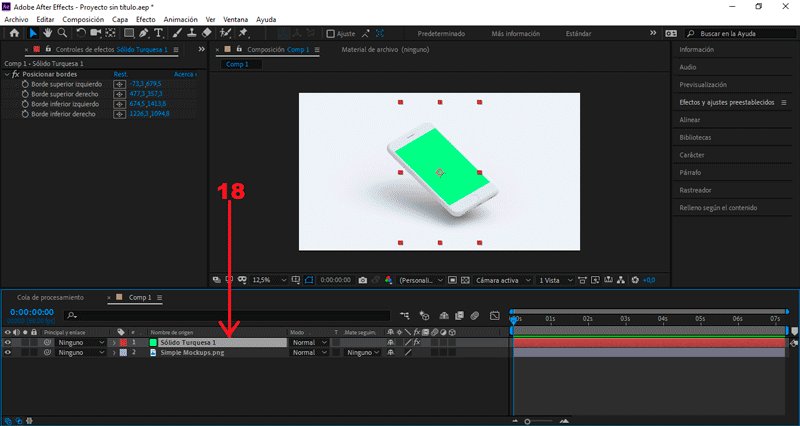
Vamos a efectos y ajustes preestablecidos, escribimos Posicionar bordes y lo arrastramos hasta el sólido.

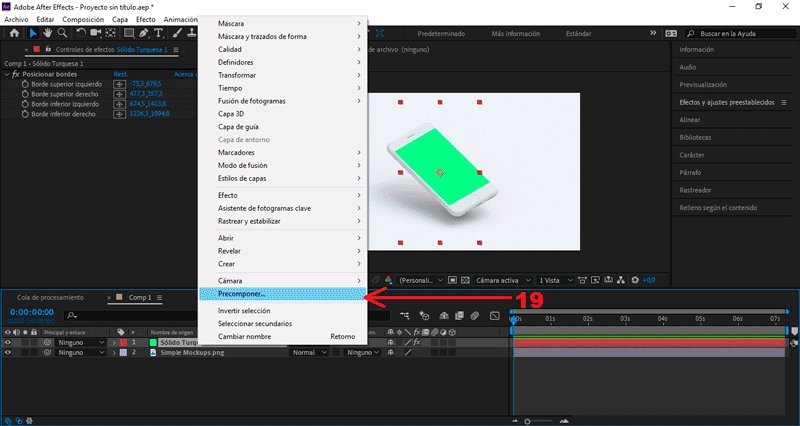
Vamos hasta la opción precomponer y le damos aceptar.
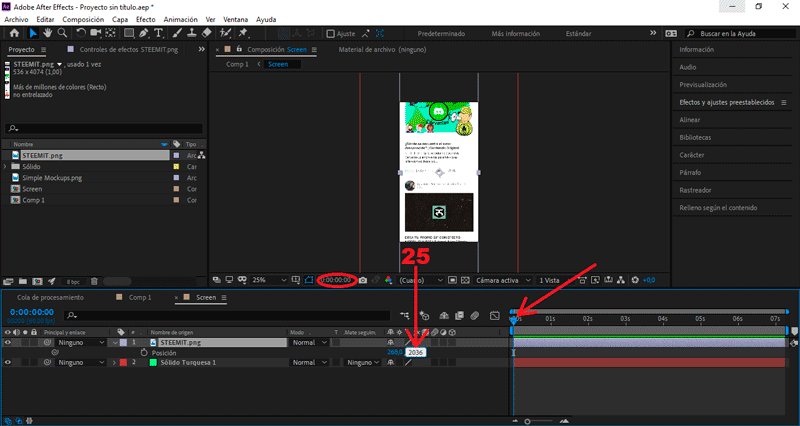
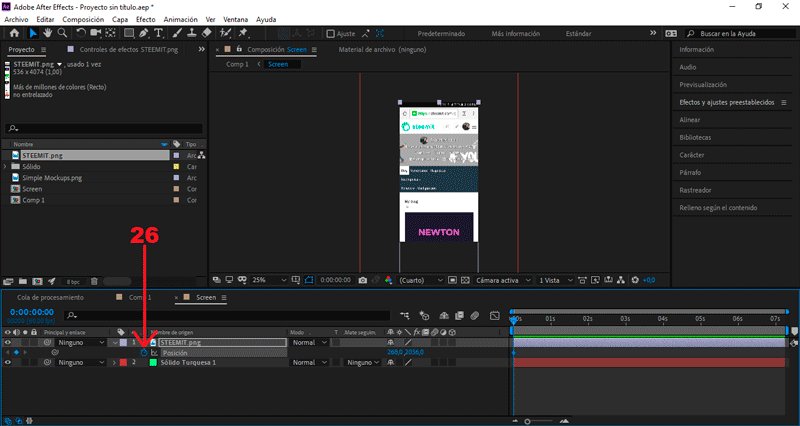
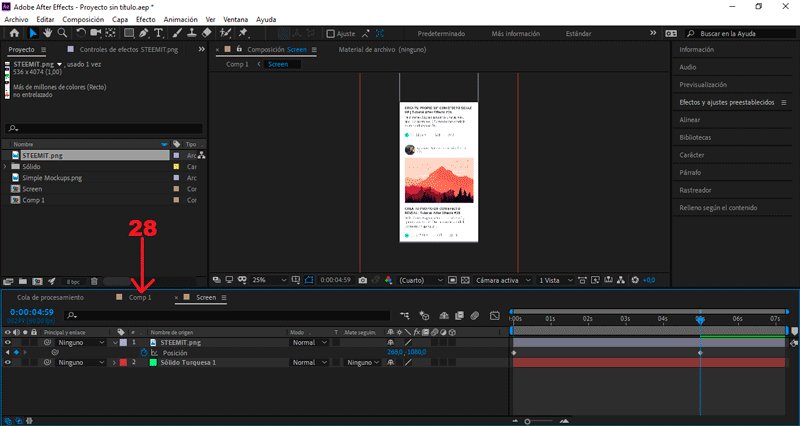
PARTE 5: Editar movimiento

Se abrirán los frames de posición.
Creamos un frame, presionando el símbolo del reloj.
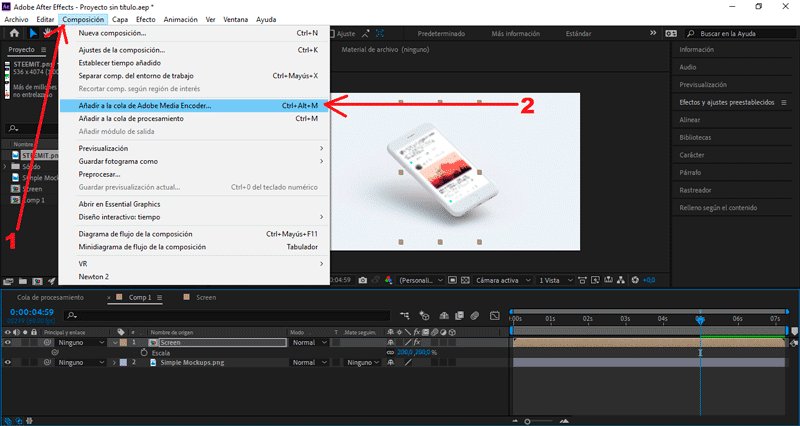
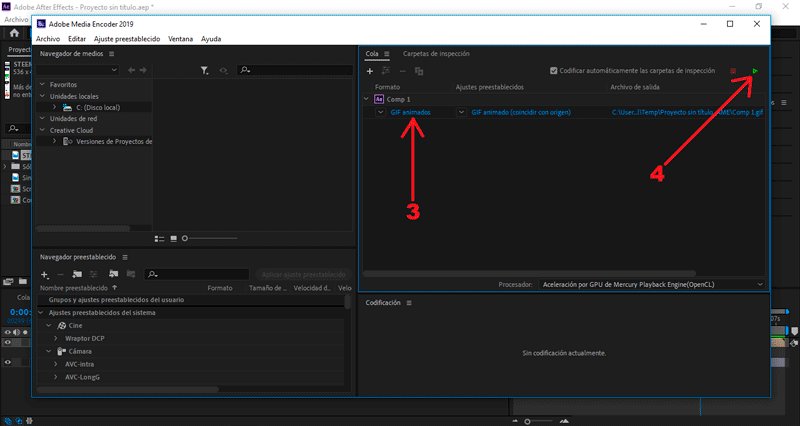
PARTE 6: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Y éste es el resultado final:

imágenes usadas como fondo:
Descargá el material usado:


1 !BEER Token
View or trade
BEERat steem-engine.Hey @rpcaceres, here is a bit
BEERfor you. Enjoy it!¡Gracias por el apoyo! ahora un hurra por la comunidad «hispanohablantes»: ¡Hip, Hip Hurra!
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.
Hi, @rpcaceres!
Thank you for using the #diy tag. This post has been rewarded by @build-it.curator with BUILD tokens in the form of an upvote. Build-it is a new tribe on the steem blockchain that serves as a central hub for DIY contents on steemit.
We encourage steemians to post their DIY articles via our website. Have a question? Join us on Discord and telegram
This project is run and supported by our witness @gulfwaves.net. If you like what we do, vote for us as a witness on the steem blockchain.
Es una idea magnifica para pulir los articulos, fue bien explicito.