#34 Design - @karinzdailygrind GIF Signature

First Things First
I hope you all are not bored at my second design post this week. But it is the only time I managed to catch up to fulfill some pending requests that I've delayed for very long. Especially @karinzdailygrind's GIF Animation which I promised her months ago.
First of all, they say 'Gratitude is Attitude' and that is why I always want to start my design post with a thankful heart because many of you have entrusted me to create your Steemit Profile Banners, GIF Animations and Logos. It is indeed my privilege to design for fellow Steemians and today, I will be showcasing @karinzdailygrind's GIF Signature. Thank you @karinzdailygrind for granting me this opportunity to create this GIF for you.
@karinzdailygrind Signature

The Idea
When @karinzdailygrind approached me a few months back, she knew that I was on a pretty tight schedule. She just told me to just design her anything. Something simple would do but with her Steemit ID & Upvote, Follow, Resteem words.
I usually prefer that Steemians entrust full reign for me to design their banners because it gives me the satisfaction that they approach me because they like my style of design. Also, the last thing I want to do on Steemit is to turn it into a freelance platform to earn money.
When I started creating this GIF signature, I just wanted it to be snappy yet able to allow viewers to focus on the message, which is her Steemit ID and the caption. But it would be boring and unattractive to just let the words animate our like it currently is now. So I decided to play with simple shapes and add dash of warm colours to grab people's attention. When the attention is set upon the GIF animation, then only the message comes out smoothly.
Creating Elements

I set up the main details first because it will be easier to work around once the composition of the fonts are set. In this early phase, I decided to nail down the animation and timing straight away. This would allow the other elements later on to work closely to support this main element.

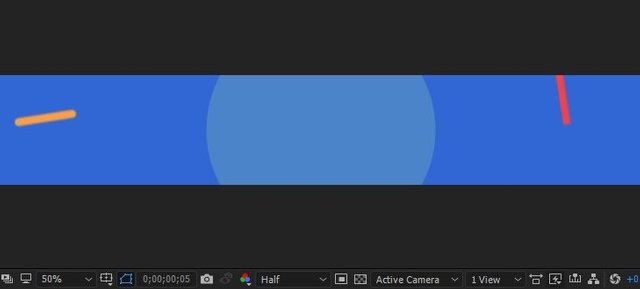
After that, I created 'Rays' out of strokes and animated them according to their paths. I like adding simple elements like these to enhance the overall final look. Even though some of these elements pop up no more than 1 second but it will definitely set aside a professional and a mediocre design.

A tip for designers and animators, never ever have duplicates on ur work. It basically just shouts 'laziness' on the entire artwork. You can have same shapes but the way it is animated have to be different so it doesn't look like it's just a copy paste. With that in mind, I added another variation of the 'Rays' and just tweaking the thickness and animation to create a totally different style.

I added a few more elements to the GIF. A very quick burst of triangles. The triangles will scale larger as it burst out.

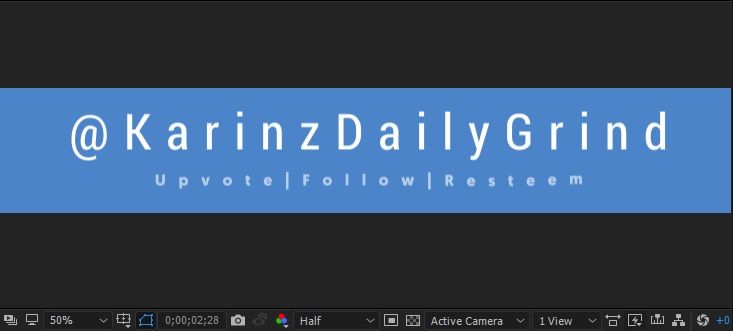
Remember the 'attention grabbing' element I mentioned earlier? It is just a simple rectangle and stroke. The animation is also very simple. It's supposed to be fast and quick and 'reveals' the main detail at the end which is the Steemit ID.
Finalizing & Polishing

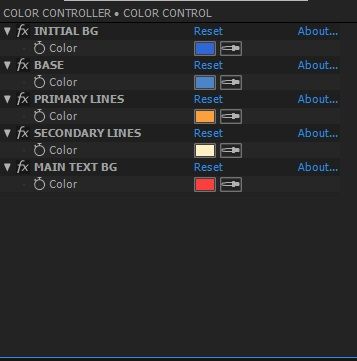
Here is my colour palette for all the elements in the GIF. Previously the colours were a little darker and was in purple but @karinzdailygrind didn't like them, so I changed it to a lighter tone of blue. Blue means professional, and @karinzdailygrind is a professional at what she does too.

Started off with a darker shade of blue and come forth from the center a brighter shade of blue in a circular motion. I did this so that the viewers would immediately focus on the center.


Wuaaalaaah! The final GIF at its perfection. I hope @karinzdailygrind likes her GIF signature because I think it certainly stands out among the many others out there. :)
Thank You
If you like what I do, check out my other posts on my artworks, photography & animations.
I'm also open for
Personalized Steemit Profile Banner,logos & GIFs

Credits to @pinstory & @coloringiship for this lovely photo of me.

I really like this banner. I am so used to my old little bear jumping around it would be hard to change it. I like your work @zord189 ...perhaps you could create us a banner for @steemiteducation? Can I DM you on discord?
Yea sure, feel free to drop me a DM. We'll chat there. :) Thanks btw! Ur bear is sooo cute jumping around.
Super nice la! Hmm Zord...I help you to get that one girl la...hint hint...too...hahahaha! @karinzdailygrind so cool your signature GIF!
walaoeh... wat girl here girl there wo... u all so funny la..
the online banner looks clean and nice... may i know what software was used to create the gif? :)
Hey! Yes, I use Adobe After Effects. I use this mainly for most of my videos.
oh use AE for gif animations as well huh... okay cool.. i just thought those icons looks familiar.. very adobe, i thought you were using flash or something haha
yeaps, then I export it using Adobe photoshop.
ah icic, cool .. havent really thought about using AE for gifs haha..
Hey thanks @zord189 for the creative and thought process that goes into making this GIF possible. Thanks for the hours and effort that you put in to make this GIF happen. It totally rocks!!!
Thank you @karinzdailygrind. Thanks to you, I macam got byk ppl wanna buy me coffee now :P
LOL! You should have requested for more godly leng lui's instead of coffee...
When it changes to red colour, it catches my attention. The design is nice @zord189.
Hehe, thank you @joannewong :D
That's some great work! I also love the fact that you explain the entire process of how you created it! That sort of behavior is what will propel you to whaledom in your own time!
Thank you @thatsweeneyguy and that's a HUGE WHALE of a compliment man! Wow... Thanks!
Why would we be bored with your design post. That makes you you. So sad I cant come out with design post. Nah..just joking. Not sad. I love your design and i am sure @karinzdailygrind will love it. :)
Hehehe thank you @iamjadeline :) Can one la.... u, @happycrazycon and @heartscally all kononnye can draw so well...
You mean you wanna help us make GIF banners? :P
Hahaha GG, your footer so many things dy le.... where can fit one ugly banner wo.... :D Hahahh
Can draw but don't know how to use whatever to design wo. So tak boleh pakai.. that is why download apps to get GIFs. Tried learning Illustrator and what else ah, I forgot the name, and did not have enough time end up alot of question mark.

Wahhhh nice lehhhhh @zord189 hint hint haha I’ll buy u kopi or intro more lengluis to u la wahaha
😏 you know what to bri-ahem-be him ah
wooiii apa ni wei....
Ahaha @deborism...Unfortunately, our dear @zord189 has a taste for designer coffees and has eyes for that one girl...Ur bribe has to be substantial now..
wooiii apa ni wei....
🤫
@deborism, I SUPER LOVE this comment. MWAHAHAHAHAAA! hints to Sir Zord
wooiii apa ni wei....
wooiii apa ni wei....
#Inikalilah @zord189 @karinzdailygrind @heartscally @aaronleang
Nice work! I'm new here and I'm an animator too. I started out in traditional animation back in 1998, and I'm a 3D artist now.
Oh wow! Nice to meet another animator here! Do u have a showreel? Which company are u working for now?
Not working right now, but I used to work in a big studio, Tycoon Animation, which sadly closed sometime last year. I am on an extended sabbatical since 2016 and working on upgrading my skills, and also on my new reel.
The most recent shows I worked on are Curious George 3: Back to the Jungle, Disney's Penn Zero Part-Time Hero season 2, and Nickelodeon's Mysticons.
You can read about a bit of my history in my intro post.
And yeah, it's nice to meet a fellow animator. :)
Nice work man, I love your detailed process
Thanks.