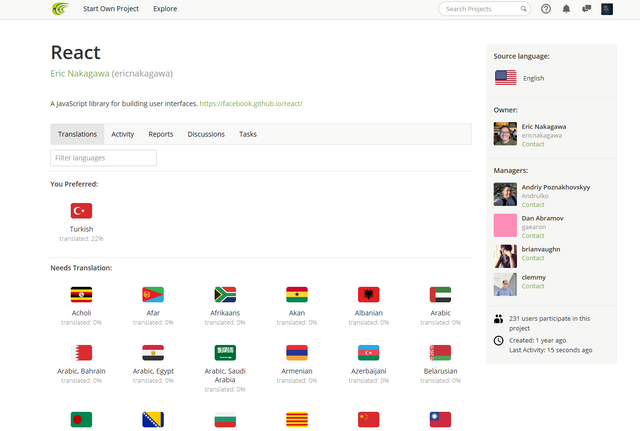
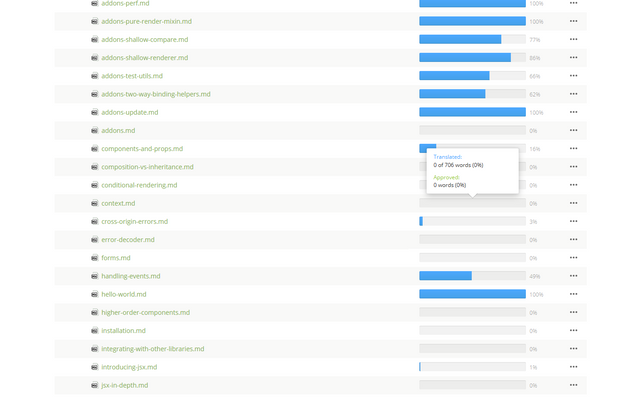
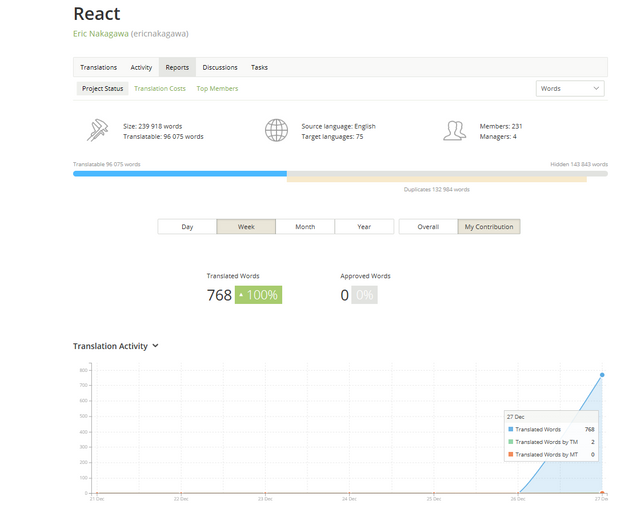
Translation of React - EN to TR - (Context 0% to 100%) - 706 Words Translated #Part1
REACT
Hello friends,
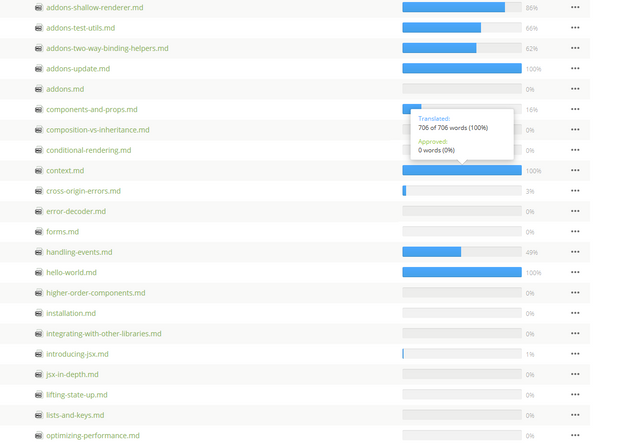
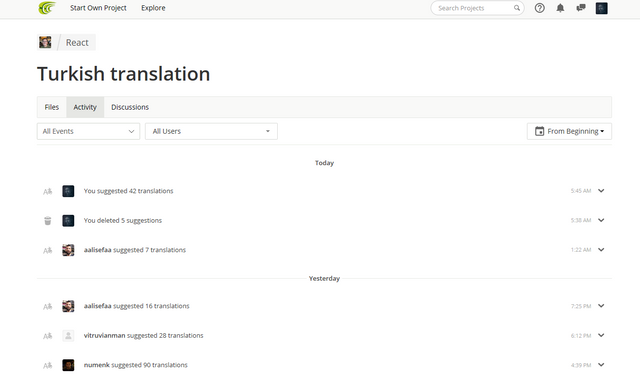
I started to translate the language in React from English to Turkish, I managed to translate over 700 words in order to complete my daily task and I translated the project's context section from 0% to 100%.
What exactly is "React"?
React is a JavaScript library, and so it assumes you have a basic understanding of the JavaScript language.
React is used commonly despite the fact that there is not enough information on the internet about it. In order to be able to use React, you must have already known some basics things regarding JavaScript as it is mentioned above.
The smallest React example looks like this:
The easiest way to get started with React is to use this Hello World example code on CodePen. You don’t need to install anything; you can just open it in another tab and follow along.
Why Not To Use Context:
The vast majority of applications do not need to use context. If you want your application to be stable, don't use context. It is an experimental API and it is likely to break in future releases of React. If you aren't familiar with state management libraries like Redux or MobX, don't use context. If you aren't an experienced React developer, don't use context. There is usually a better way to implement functionality just using props and state.
How To Use Context:
By adding
childContextTypesandgetChildContexttoMessageList(the context provider), React passes the information down automatically and any component in the subtree (in this case,Button) can access it by definingcontextTypes. IfcontextTypesis not defined, thencontextwill be an empty object.
Before
After
EN:
If you aren't familiar with state management libraries like Redux or MobX, don't use context.
In some cases, you want to pass data through the component tree without having to pass the props down manually at every level. You can do this directly in React with the powerful "context" API.
If you insist on using context despite these warnings, try to isolate your use of context to a small area and avoid using the context API directly when possible so that it's easier to upgrade when the API changes.
The problem is, if a context value provided by component changes, descendants that use that value won't update if an intermediate parent returns
falsefromshouldComponentUpdate. This is totally out of control of the components using context, so there's basically no way to reliably update the context.This blog posthas a good explanation of why this is a problem and how you might get around it.
TR:
Redux ya da mobX gibi yönetim durum kütüphanelerine aşina değilseniz, bağlam kullanmayın.
Bazı durumlarda, bileşenler aracılığıyla verileri tüm seviyelerdeki manuel pinleri nesilden nesile aktarmak zorunda kalmadan geçirmek istersiniz. Bunu güçlü "bağlam" API ile React'ta direkt olarak yapabilirsiniz.
Bu uyarılara rağmen bağlamları kullanmakta ısrar ederseniz, bağlam kullanımınızı küçük bir alana izole etmeye çalışın ve API değiştirilince güncellenmesi kolaylaşsın diye mümkünse bağlam API değişikliğinden kaçının.
Sorun, bileşen tarafından sağlanan bir bağlam değeri değişirse, orta seviye bir ebeveyn false'u shouldComponentUpdate'den çevirirse bu değerleri kullanan alt öğeler güncellenmez. Bu, bağlamı kullanan bileşenlerin kontrolünün tamamen dışındadır, dolayısıyla temelde bağlamı güvenle güncellemek için hiçbir yol yoktur. Bu blog gönderisi bunun neden bir problem olduğuna ve nasıl giderebileceğinize dair güzel bir açıklamaya sahip.
Translation Part 1 ==> (You're here!)
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors







upvoted because it seems very useful. nice efforts.
Thank you so much.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x