Crea tu página web desde 0 - parte #3 - Qué es HTML5?
Hola a todos!! 👋🏼 👋🏼
En este nuevo post les explicare que es HTML5 y para que nos sirve, también cual es la diferencia con HTML...
oK.... Hagámoslo 👩🏻💻 👨🏻💻 👩🏻💻 👨🏻💻

Qué es HTML5?
HTML5 es lo mismo que HTML pero HTML5 incluye modelos detallados de procesamiento para fomentar implementaciones más operables.
Html5 Amplía, mejora y racionaliza la etiqueta disponible para documentos e introduce interfaces de marcado y de programación de aplicaciones (API) para aplicaciones web complejas. Por las mismas razones, HTML5 es también un candidato para aplicaciones móviles multiplataforma, ya que incluye características diseñadas con dispositivos de baja potencia en mente.
Eso es todo, con HTML5 tenemos algunas cosas nuevas, como nuevas etiquetas que nos pueden ayudar a mejorar con el desarrollo web.
Básicamente es una nueva version de HTML que nos trae nuevos elementos (tags), nuevos atributos etc... . 🤓 🤓
Contiene un conjunto más amplio de tecnologías que permite que los sitios web y las aplicaciones sean más diversos y potentes.
A continuación podemos ver algunas de la características que nos trae HTML5 .... 👇 👇 👇
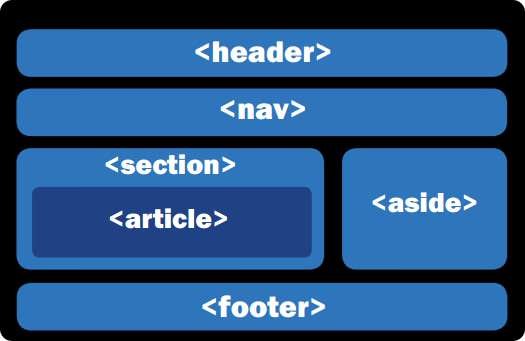
Estructura de nuevos elementos
La mayoría de las webs tienen un formato común, formado por elementos como cabecera, pie, navegadores, etc. HTML 5 permite agrupar todas estas partes de una web en nuevas etiquetas que representarán cada uno

Canvas
Es un nuevo componente que permitirá dibujar, por medio de las funciones de un API, en la página todo tipo de formas, que podrán estar animadas y responder a interacción del usuario. Es algo así como las posibilidades que nos ofrece Flash, pero dentro de la especificación del HTML y sin la necesidad de tener instalado ningún plugin.

Bases de datos Locales
El navegador permitirá el uso de una base de datos local, con la que se podrá trabajar en una página web por medio del cliente y a través de un API. Es algo así como las Cookies, pero pensadas para almacenar grandes cantidades de información, lo que permitirá la creación de aplicaciones web que funcionen sin necesidad de estar conectados a Internet.

Web Workers
Son procesos que requieren bastante tiempo de procesamiento por parte del navegador, pero que se podrán realizar en un segundo plano, para que el usuario no tenga que esperar que se terminen para empezar a usar la página. Para ello se dispondrá también de un API para el trabajo con los Web Workers.

Geolocalización
Las páginas web se podrán localizar geográficamente por medio de un API que permita la Geolocalización.

Esto no es todo chicos, html5 nos trae muchas otras nuevas características excelentes que se que nos ayudaran mucho al momento de crear nuestros proyectos web, también lo usan para la creación de videojuegos con HTML5 y Javascript, si desean pueden informarse un poco más sobre todo lo que nos brinda HTML5.
Nos vemos en el siguiente post... 😉 😉
Congratulations @juanpchica! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPEste Post ha recibido un Upvote desde la cuenta del King: @dineroconopcion, El cual es un Grupo de Soporte mantenido por @wilbertphysique, @yoenelmundo y 5 personas mas que quieren ayudarte a llegar hacer un Top Autor En Steemit sin tener que invertir en Steem Power. Te Gustaria Ser Parte De Este Projecto?
This Post has been Upvote from the King's Account: @dineroconopcion, It's a Support Group run by @wilbertphysique, @yoenelmundo, and 5 other people that want to help you be a Top Steemit Author without having to invest into Steem Power. Would You Like To Be Part of this Project?
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by juanpchica from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.