Ladezeit-Optimierung: Caching bei (WordPress-) Websites verbessern

Wer mich kennt oder etwas länger Beiträge auf perun.net liest, der wird mitbekommen haben, dass ich die kleinen, einfachen Lösungen bevorzuge, die eine starke Wirkung entfalten. So eine Lösung in Bezug auf die Optimierung der Ladezeiten der Websites ist das verbesserte Caching.
Worum geht es genau?
Über diesen Vorgang habe ich hier im Weblog bereits an mehreren Stellen geschrieben, aber dennoch wird es von vielen unterschätzt.
Kommt ein Besucher zu wiederholten Mal auf deine Website, so hat er zwar diverse Dateien von deiner Website im Cache, aber die werden nicht direkt aus seinem Browser geladen sondern es findet dennoch eine Kommunikation zwischen dem Browser des Besuchers und deinem Webserver statt. In dieser Kommunikation wird abgeklärt ob die Dateien noch aktuell sind und ob der Browser sie aus seinem Cache oder doch vom Server herunterladen soll.
Diese zusätzliche Kommunikation auch bedingte GET-Anfragen genannt sind zusätzliche und in der Regel unnötige http-Anfragen. Die Performance-Optimierung einer Website besteht nicht nur aus Verringerung der Gesamtgröße aller übertragenen Quellen sondern auch die Verringerung der http-Anfragen, da die Browser nur eine begrenzte Anzahl an http-Anfragen gleichzeitig verarbeiten können.
Mit dem folgenden Code, den du am besten an das Ende der .htaccess-Datei einfügst löst man das Problem:
# Caching verbessern
<FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf|svg|eot)$">
ExpiresActive on
ExpiresDefault "access plus 35 days"
Header unset ETag
FileETag None
</FilesMatch>Mit dem oberen Code weist du den Browser deines Besuchers, dass sofern er, die in der Zeile spezifizierten Dateitypen, im Cache hat, diese direkt aus dem selbigen lädt ohne noch einmal mit dem Webserver zu kommunizieren.
Die Anweisung ExpiresDefault "access plus 35 days" sagt dem Browser: "Egal wann der Cache zum Einsatz kommt, alle Dateien dieser Website in deinem Cache sind noch mind. 35 Tage lang gültig, lade Sie daher bitte direkt aus dem Cache".
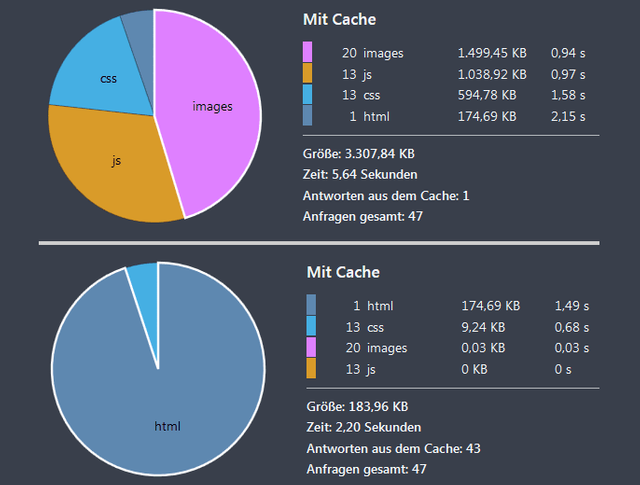
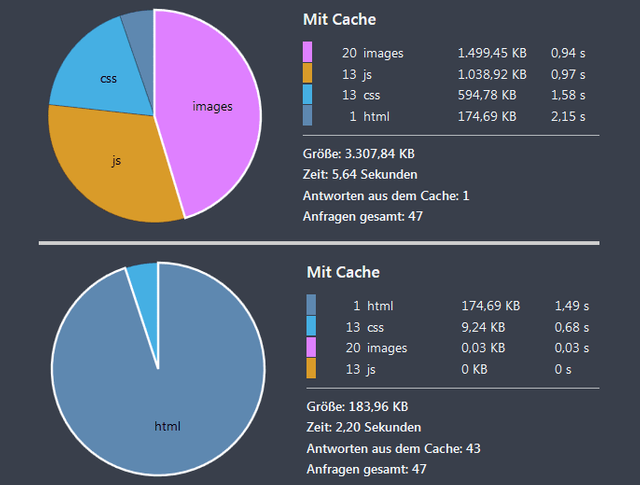
In der folgenden Abbildung sieht man die Auswirkung des oberen Code auf einer Website. Oben sind die Angaben vor dem Einfügen des Codes und darunter nach dem Einfügen des Codes:

Wie man aus der Abbildung sieht ist die Wirkung ordentlich. Von einer solchen Maßnahme profitieren alle Websites egal ob statisch oder mit einem CMS betrieben. Aber ich denke, dass vor allem WordPress-Websites, die durch diverse Themes und Plugins, über viele zusätzliche referenzierte Quellen verfügen, um so mehr von einer solchen Anpassung profitieren.
Das Diagramm habe ich mit den Entwickler-Tools aus der Firefox Developer Edition erstellt.
Hierbei will ich noch einmal anmerken, dass von dieser Anpassung nur wiederkehrende Besucher profitieren und das der obere Code auf Apache 2 funktioniert. Nutzer von ngnix oder ISS finden u.a. hier und hier die entsprechenden Angaben.
Nachteile der Lösung
Wie auch bei den Medikamenten, so auch bei solchen Lösungen. Keine Wirkung ohne eine mögliche Nebenwirkung. Der Haken ist, dass der Besucher zum Beispiel die alte CSS-Datei aus dem Cache lädt, obwohl du bereits Änderungen an der selbigen durchgeführt hast. Abhilfe könnte es schaffen, dass du entweder bestimmte Dateitypen aus dem oberen Code heraus nimmst, oder wenn deine Website sagen wir mal über mehrere CSS-Dateien verfügst und du nur an einer des öfteren Änderungen durchführst, dass du diese mit einem URL-Parameter versiehst, den du bei jeder Änderung anpasst, zum Beispiel:
.../style.css?v=123Dateien mit ? in der URL werden nicht gecacht. Das ist nicht unbedingt die eleganteste Lösung, aber sie erreicht Ihren Zweck. Eine Alternative findet man in diesem Artikel.
Nachtrag: in den Kommentaren hat man mich darauf hingewiesen, dass man auch eine Abfrage einbauen sollte ob das Modul auch von dem Webhoster aktiviert wurde. Hier noch einmal der obere Code, der allerdings zuerst prüft ob das Modul aktiv ist um um 500er Fehlermeldungen zu vermeiden:
<FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf|svg|eot)(\.gz)?$">
<IfModule mod_expires.c>
ExpiresActive On
</IfModule>
<IfModule mod_headers.c>
ExpiresDefault "access plus 35 days"
Header unset ETag
</IfModule>
FileETag None
</FilesMatch>Aus meinem Weblog via SteemPress publiziert.
Hi @vladimir-simovic!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.087 which ranks you at #3314 across all Steem accounts.
Your rank has dropped 77 places in the last three days (old rank 3237).
In our last Algorithmic Curation Round, consisting of 225 contributions, your post is ranked at #200.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server